I have been getting a lot of questions lately about image sizing, compression, and optimization for WordPress. In light of that, I wanted to give you all a rundown of some of the best WordPress image sizing and compression tools that are available for use out there.
Image optimization in WordPress is one of several important SEO tricks you can use to rank higher.
Oftentimes people upload an image into their WordPress media library without a second thought. This is not a good idea, as it can cause a number of issues on your WordPress website.
Why Should You Worry About Image Sizing And Compression In WordPress?
You have to be aware that image size plays a huge part in website speed, SEO, and overall optimization. When you upload an image into your WordPress media library it should be sized, optimized, and also given proper alt text and tags.
So let’s focus on website speed/load time and SEO. Both of these are very important when it comes to your website’s overall standing online. Google continues to penalize websites for having slow load times. Handling image compression and optimization is important.
As you know, large file sizes not compressed and optimized slow down a WordPress website very quickly. Load times become a big issue. You can see here how fast some of Google’s main site pages load.
Surprisingly enough it is not impossible to reach those site load speeds, even in your setup. There are a number of tools that can help you achieve this and I am going to take a look at several image optimizer WordPress plugins and tools that can help you with this.
Common Image Sizing Terminology to Remember in WordPress
Before I look at some of the best WordPress image optimization tools available let’s take a look at some common image and compression terminology you will want to be familiar with.
JPEG, PNG, SVG: These are the most popular image file types on the web. For this article, we are going to focus on JPEGs and PNGs, as they are the file types that benefit most from compression and optimization.
JPEG: The JPEG file type is usually better for high-definition images like photos and web graphics that are not in need of a transparent background.
PNG: The PNG file type is best for things like icons and logos or anything that needs to have a transparent background. PNGs can also be optimized significantly after you edit them with any great design tools available.
Lossless and Lossy: Compression methods used by the WordPress image compression and optimization tools.
The main difference between the two is that Lossless compression means your images will not lose any quality. For this to happen, anything not affecting the quality of the image is stripped, i.e. metadata.
Lossy means that the compression will reduce the quality of your image or graphic, but you will get better compression results in the process. More often than not any Lossy tool will provide you with a percentage slider to help you choose the overall balance of quality versus file size.
Here is a list of what I feel are the 12 best WordPress image compression and optimization tools.
1. Smush by WPMU Dev

Smush Image Compression and Optimization is a free WordPress plugin that is made by WPMU Dev that allows you to resize, optimize, and compress all of your images straight from your existing WordPress install/website.
The WPMU Dev servers do all the heavy lifting. This means the weight of all this does not fall to your own server.
Functions like Lossless compression and the ability to bulk compress images are just two of many fantastic options offered by this WordPress image compression tool.
Smush is benchmarked and tested number one for speed and quality. This is the award-winning, back-to-back proven crowd-favorite image optimization plugin for WordPress. Finding a better image optimizer WordPress plugin is a challenge, as this one is top-notch.
Benefits of Using Smush
- Improve site performance by implementing Lazy Loading
- Optimize images using bulk commands
- Optimize as many images as you want every day for free
- Supports a multisite environment
- Optimizes images twice as good as any other WordPress plugin
2. TinyPNG

You will be hard-pressed to find a better image optimizer for WordPress than TinyPNG, as this online drag-and-drop program is important for images when it comes to sizing and compression.
TinyPNG handles both of these issues so that you can then take your file and upload it to a website without causing sizing and space issues.
To be a little more technical, TinyPNG uses “smart lossy compression.” This technique selectively decreases the number of colors in an image, which means fewer bytes are required to store data.
The effect creates a huge difference in file sizes but is nearly invisible to the naked eye. Images come out looking clean, crisp, and smooth.
Benefits of Using TinyPNG
- Supports JPEG and WEBP formats as well
- Optimize over 20 files at once
- Images are displayed correctly on any device
- You can install the TinyPNG plugin in Photoshop
- All major browsers support APNG
3. reSmush.it

The reSmush.it Image Optimizer allows you to automatically optimize images on upload as well as offer a bulk optimization option for older images.
The reSmush.it WordPress plugin provides image size reduction based on several advanced algorithms. The API accepts JPG, PNG, and GIF files up to 5MB. The limit on file size is definitely a downside, but you can exclude individual images from compression when you have no choice but to add an image in full size.
It uses the reSmush API to optimize images and allows you to choose the optimization level for your uploads.
Benefits of Using reSmush.it
- Accepts images up to 5MB in size
- Includes support for JPG, PNG, and GIF
- Bulk optimization options available
- Works on CMS platforms outside of WordPress
- You can choose to exclude certain images from being optimized
4. Compressor.io

Another excellent compression tool you can use is Compressor.io. This tool allows you to enter JPG, PNG, GIF, SVG, and WEBP file types up to a size of 10MB and optimize them for free.
While this is not as convenient as using a compression plugin, it’s still one of the best options you can use.
And considering that you can use it for free, there’s really no downside to giving it a try. You can choose if you want to focus on Lossy or Lossless compression.
It’s a very quick process of just uploading the images, downloading the compressed versions, and uploading them to WordPress.
Benefits of Using Compressor.io
- It’s completely free
- Handles larger images than other compression tools
- A Pro version exists that you can use to name your compressed files
- The compression happens very quickly
- Create your own custom compression settings
5. Imagify

Imagify is yet another web-based SASS option that also provides a dedicated WordPress plugin to optimize and resize images. You upload the images directly from your own customized WordPress admin area and they are compressed and optimized and available for download from the Imagify servers for a period of 24 hours.
Make note that the free plan only allows the sizing of images 2MB and under. Their plans are very reasonable after that, depending on the number of images you need compressed and optimized monthly.
Benefits of Using Imagify
- Images are automatically optimized when uploaded to WordPress
- Easily convert files back to their original file
- View stats like how much file size you shaved off
- Optimizes every image size available in WordPress
- All images are responsive
6. ShortPixel

The ShortPixel compression may have the best-in-class quality/size/compression ratio that you will find. Their pricing model is very fair and not limited by any file size.
They will also optimize any file size on their free plan. However, the tool limits you to 100 images a month using the free plan.
The ShortPixel plugin installs directly into your WordPress Dashboard where you can easily manage the image reduction process. All images are automatically processed. You can also configure the ShortPixel plugin to compress past images and optimize your website history.
ShortPixel is one of the best image compression tools WordPress has to offer for various reasons.
Benefits of Using ShortPixel
- Images are optimized multiple times until the best result is found
- Supports AVIF and WebP file types
- A ShortPixel app is available on Android
- The smaller images mean faster backups
- There are actually two different ShortPixel plugins
7. EWWW Image Optimizer

Another fantastic option on this list of best WordPress image sizing and compression tools is the EWWW Image Optimizer. Using the EWWW I.O., the plugin will optimize images uploaded and created by any plugin.
It also features special integrations with many popular plugins that you will more than likely be running.
There are no speed limits and no file size limitations in the EWWW Image Optimizer. This makes it one of the best WordPress image optimization plugins available.
Perhaps the most unique aspect of this plugin is that you can optimize your images using tools on your own server for free, or you can optimize images via specialized servers that utilize the best tools available in lossless or lossy mode.
Benefits of Using EWWW Image Optimizer
- Unlimited file size support
- Supports JPG, PNG, GIF, or WebP
- Free image backups store for 30 days
- Bulk optimization options
- Multiple translations available
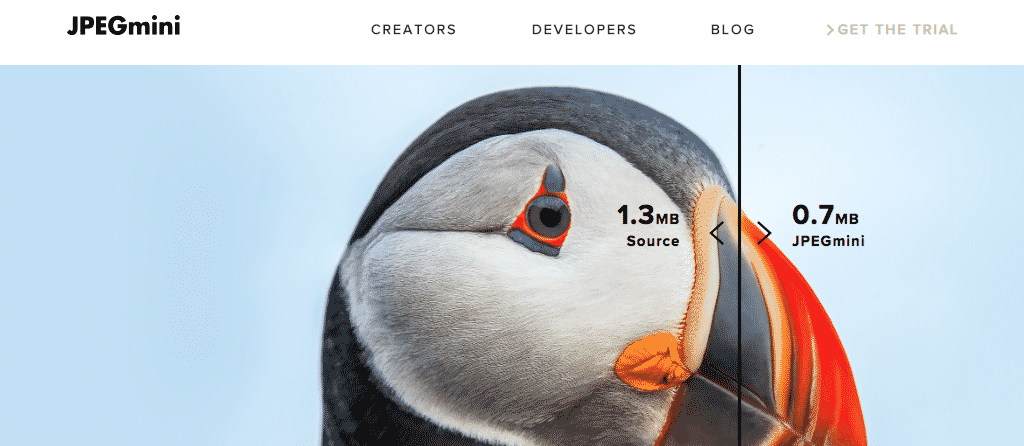
8. JPEGmini

If you are looking for a true workhorse solution, then JPEGmini will definitely appeal to you.
This is the WordPress image optimization and compression tool you will want to give serious thought to if you find yourself in a situation where you have to optimize tens of thousands of high-resolution product images for an eCommerce store.
JPEGmini enables you to offload all of that processing to what they claim are fast and optimized cloud servers.
Using patented image optimization technology, JPEGmini reduces the file size of your photos significantly (up to 80%). It does this while preserving its full resolution and quality.
You can upload hi-resolution photos faster, save tons of hard drive space, improve customer viewing experience, and make your website faster.
Benefits of using JPEGmini
- Download and upload full resolution images faster
- Save storage data on backups and clouds storage systems
- Available in mobile apps
- Free to use
- The best JPEG file optimization
9. OptiMole

On-the-fly image handling, automatic responsive images, and device-based optimizations. All this and so much more await you if you give OptiMole a try.
OptiMole provides a clean, smooth, and modern WordPress plugin that runs most of the tools in the background without you even knowing it.
They do require quick account creation and API key insertion. However, after you have completed that you can view all optimized images in the dashboard. You can modify a number of settings including image replacement, resizing of large images, compression quality, and lazy loading.
The OptiMole plugin will also rewrite your image URLs to replace them with OptiMole URLs. Your origin images download from your storage, processed by the OptiMole infrastructure, and cached in the CDN.
Benefits of Using OptiMole
- Supports all image types
- Supports Elementor Page builder
- Optimizes images based on the visitors device
- Supports lazy loading
- Utilize OptiMole cloud to store images
10. ImageOptim

A couple of quick things to remember. ImageOptim is only available on OSX (MAC). However, I had to include it in the rundown because it supports lossy and lossless compression for both JPEG and PNG files.
It also can be configured to use Google’s relatively new compression algorithm, Guetzli, which on average, can reduce file sizes 20-30% more than other algorithms.
ImageOptim removes EXIF metadata, such as GPS position and camera’s serial number. This means you can publish images without exposing private information. There is also an option to keep the metadata if you need it.
When you drag and drop images into ImageOptim’s window, the program runs several image optimization tools. These tools automatically combine all their results. This ensures that you always get the smallest file.
You can also enable Lossy minification and get the smallest file sizes possible.
Benefits of Using ImageOptim
- Removes unnecessary image data
- Drag and drop images into the tool
- Use Lossy minification for the smallest file sizes
- Settings can be configured for PNG images
- Always free
11. WP-Optimize – Cache, Clean, Compress

If you are looking to speed up your WordPress website, WP-Optimize is the plugin for you. It does everything from caching to image compression, and most importantly, it’s really easy to use.
Not to mention that you can use it for free, so maybe that will get your attention.
One of the big focuses of this plugin is image compression because, as we have stated, images are typically the culprit when a page loads slowly. The good news is that you can bulk compress images, so it’s very user-friendly.
In the event that you are not happy with the way an image looks after it has been compressed, you can immediately revert the process and try again with new parameters. Thus, you can try anything you like without having to worry.
Benefits of Using WP-Optimize
- Includes a caching solution
- Supports PNG, JPG, GIF, BMP and TIF files
- Can restore any image back to the original
- Auto compress images that are uploaded
- Supports files up to 5MB in size
12. Robin Image Optimizer

Robin Image Optimizer is another excellent choice when it comes to compression tools. It helps shrink image sizes by 80% without having an impact on the quality of that image.
And it’s really easy to optimize your entire media library in a single click.
Seriously, you just need to go to the plugin’s page and click on the “Run” button. The plugin features three compression modes that include normal, regular, and high. Thus, you can choose what works best for your site.
While the plugin won’t have a huge impact on quality, it is worth noting that the higher the level of compression, the bigger the loss in visual appeal.
Benefits of Using Robin Image Optimizer
- See statistics for images optimized
- Use Cron to optimize images
- Completely free to use
- Optimize images in mass
- Choose from three compression modes
Do You Have a Favorite Image Sizing Tool In WordPress?
Do you have a favorite image sizing tool for WordPress? Is there one plugin you prefer to use over anything else? Do you find yourself using several different image sizing, compression, and optimization tools depending on the situation at hand?
These are what I consider to be some of the best WordPress image compression tools available right now. I hope this gives you a pretty good idea of what tools are available for you to use.