Normally, when you embed a YouTube video in WordPress, the entire video is loaded, and users just need to click on the play button. Naturally, this slows down pages with video. Instead, you can display the YouTube thumbnails until a user clicks on them.
This allows you to defer loading the JavaScript for the video until the user clicks on said video. And considering that most YouTubers will sometimes spend hours creating a single thumbnail, it is highly effective to use them in such a manner.
Today, I will demonstrate how you can display YouTube thumbnails with the Better YouTube Embed Block plugin.
Why Only Display the Thumbnail for YouTube Videos?
When a customer enters a restaurant, the chef could save time by immediately cooking a meal for them, but they do not. If they started making a meal, and the customer ordered something different, they just wasted their time and ingredients.
Instead, they allow the waiter to take an order to see what they want. This is the same concept.
Many users may not be interested in watching a YouTube video at all. For example, some users may be on their smartphone in a public area, thus they can’t play the audio. Spending the time to load one just makes the overall experience worse for those users.
Speed is also a factor that search engines look at when ranking pages. The faster your website is, the better off you will be. Thus, choosing to only display the YouTube thumbnails in WordPress can have a lot of benefits.
Unfortunately, the default WordPress tools do not allow you to create a YouTube facade. Instead, you will need a plugin.
How to Use YouTube Thumbnails in WordPress
The Better YouTube Embed Block plugin is the perfect tool for the job. Simply put, this plugin creates a YouTube facade that will display the video’s thumbnail instead of loading the video itself to save site resources.
This will defer the JavaScript from loading in the iframes, thus improving performance without changing the content on the page. There’s not much to say, as the plugin is easy to use and just acts as an additional block.
Step 1: Install Better YouTube Embed Block
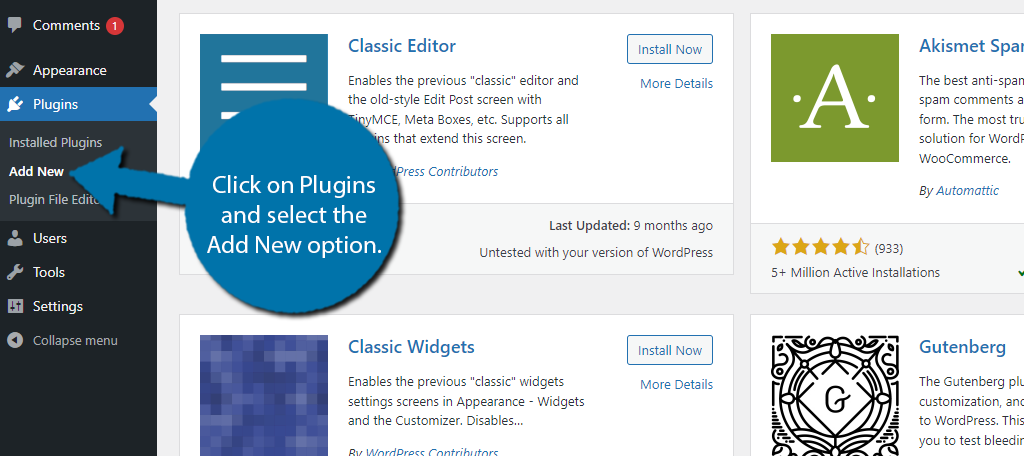
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

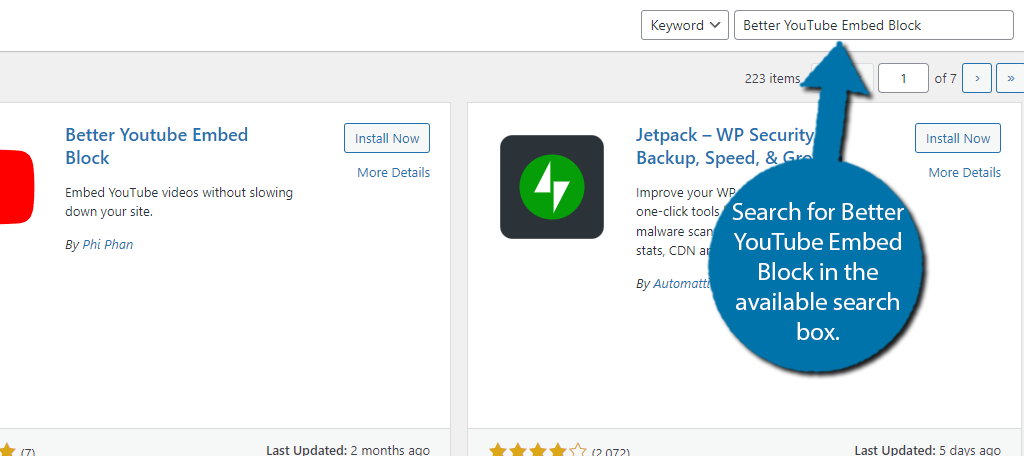
Search for Better YouTube Embed Block in the available search box. This will pull up additional plugins that you may find helpful.

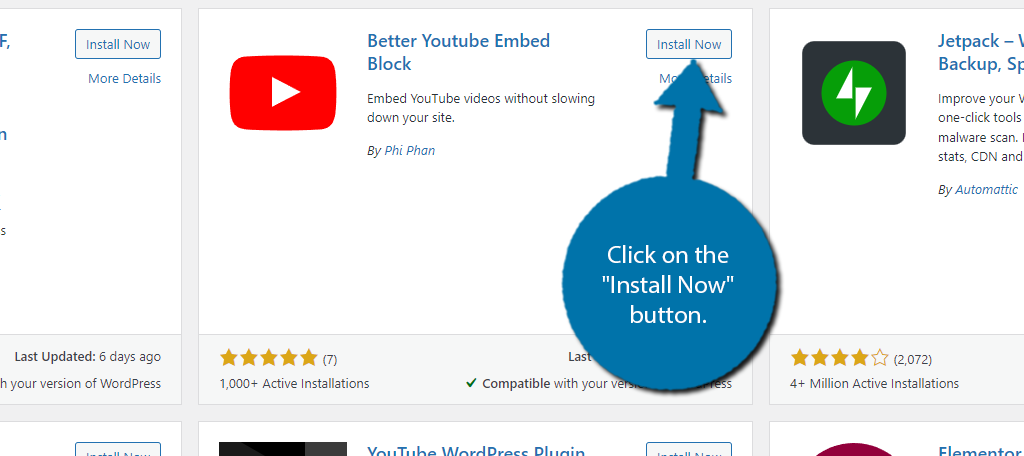
Find the Better YouTube Embed Block plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Add the Block
This plugin does not have a dedicated settings page. Instead, it just acts as a block you can choose when using Gutenberg. As such, the first real step is to add it to the post or page.
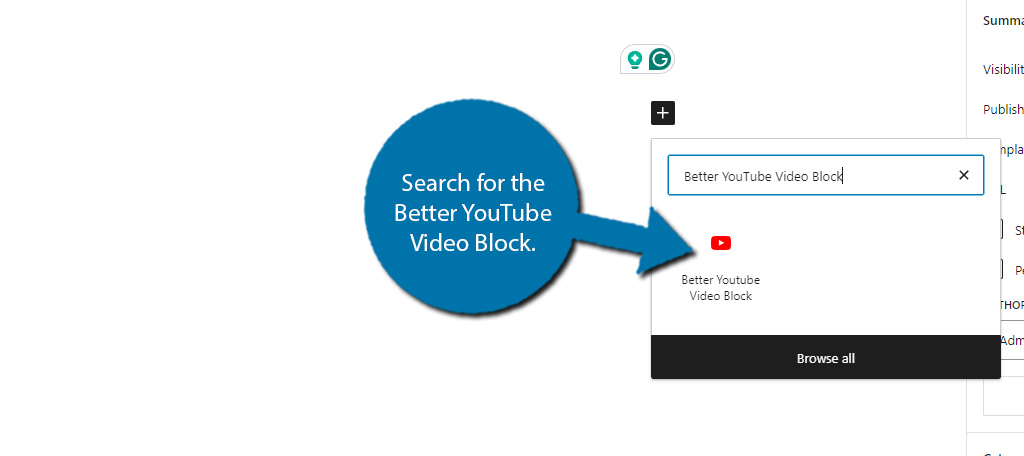
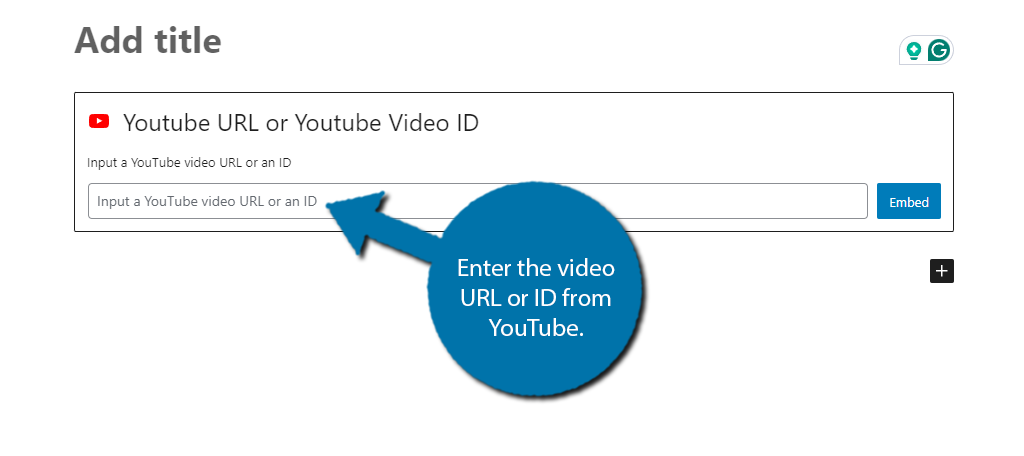
To do this, go to the post or page you want to add it to, click on the “+” button, and search for the Better YouTube Embed Block.

The block itself just contains a single textbox where you can enter the video URL or ID from YouTube. And yes, it is nearly identical to what the default YouTube block looks like in WordPress.

Click on the “Embed” button to add the video to the post or page.
Step 3: Enjoy
And that’s really all there is to the plugin. You can customize the aspect ratio, but the default is 16/9, which is recommended for most videos on YouTube. You can also choose to remove the video title as a caption if you wish.
Otherwise, the plugin will ensure the video will act as a thumbnail facade and only load the video if clicked.

As you can see the plugin is very simple to use and doesn’t take a lot of time. It’s worth mentioning that you can add your own custom CSS in the advanced options, which will allow it to fit better into your site’s style.
And with that, you now know how to display YouTube Thumbnails instead of the actual videos in WordPress.
Why Do YouTube Videos Slow Down Your Site?
Simply put, the more content that a page or post contains, the longer it takes to display. Images and videos are particularly problematic as their file sizes can get quite large, assuming you store them in your media library.
However, in most cases today, you will probably store all of your videos on YouTube.
This will save you space on your web server and can even work as a way to generate additional income for your site. However, that means your website needs to communicate with a third party to get the video information.
Naturally, this extra communication will take more time to load than a page that doesn’t need to communicate with YouTube.
The end result is the page or post that requires this will take longer to load. The above method fixes this by only obtaining the video thumbnail. Thus, less data is transferred in the initial exchange, which reduces the load time.
While that extra second may not seem like a big deal, it can easily cost you when it comes to search engine rankings.
Improve Your Site Performance Today
YouTube is by far the most popular video streaming platform, thus the majority of the video content a site includes comes from it. Optimizing the content for peak performance is a must, especially if you heavily include video content.
For example, imagine sites that have multiple videos on a single page, they are often slower to load. The above technique of creating a thumbnail facade is a great way to reduce load times while keeping the same content on the page.
I hope you found this tutorial helpful in learning how to display thumbnails for YouTube videos in WordPress.
Have you noticed better load times since making the switch? Did you find the plugin easy to use?

