Adding maps to a website has become a very popular practice these days. Maps provide directions and location information for all sorts of things. There are several ways you can add a Google map to your website. If you want to add maps and show locations, then using a plugin like WP Google Maps is a fantastic option.
There are actually several really good plugins that allow you to work with Google Maps in several different ways. There is an extra step you have to take now in order to use Google Maps to its fullest potential.
Nowadays, Google makes you get an API and tracks more map usage. It is not difficult, but it is an extra step you need to take. That being said, the particular WordPress Google Map plugin that we are using today also allows you to use something called “Open Layers.”
This is basically an option that gives you much more limited functionality, but allows you to use Google Maps with having to get an API.
Since there are so many people wondering how to add Google Maps to WordPress, we decided to write an article about it. Let’s take a look at the WP Google Maps plugin and then go over how to get it up and running on your WordPress website.
WP Google Maps

WP Google Maps is a very easy-to-use WordPress map plugin that allows you to easily add customized Google Maps to any post or page using a shortcode. You will not have to deal with any iFrames at all.
The plugin allows you to build just about any type of map you need. It is perfect for contact maps, routes, directions, and maps showing delivery areas. Of course, you can make any sort of map you want, including one that shows specific locations.
The plugin comes with a wide assortment of features and a ton of functionality. Some of these include:
- Easy to Use, No Coding Required
- Unlimited Map Markers
- Responsive Maps
- Click Button Marker Edits
- 9 Map Themes
- Create Your Own Map Theme
- Drag and Drop Markers to Exact Locations
- Map Block Ability
- Google Street View Supported
- Map Widgets
- Full-Screen Functionality
- Compatible with Caching Plugins
- Cloudfare Compatible
- Latest Google Maps API
- Latest OpenLayers API
And that is just the tip of the iceberg. The WordPress Google Map plugin basically gives you everything you need to incorporate a fully functional map system with locations on your website.
Let’s take a look at how to get the plugin installed and then go over setting it up.
Note: The WP Google Maps plugin also has a pro version. This will extend functionality even further. However, the tutorial below is based on the free version of the plugin. It gives you all the tools you need to build smooth, clean, website ready maps.
Install and Activate Plugin
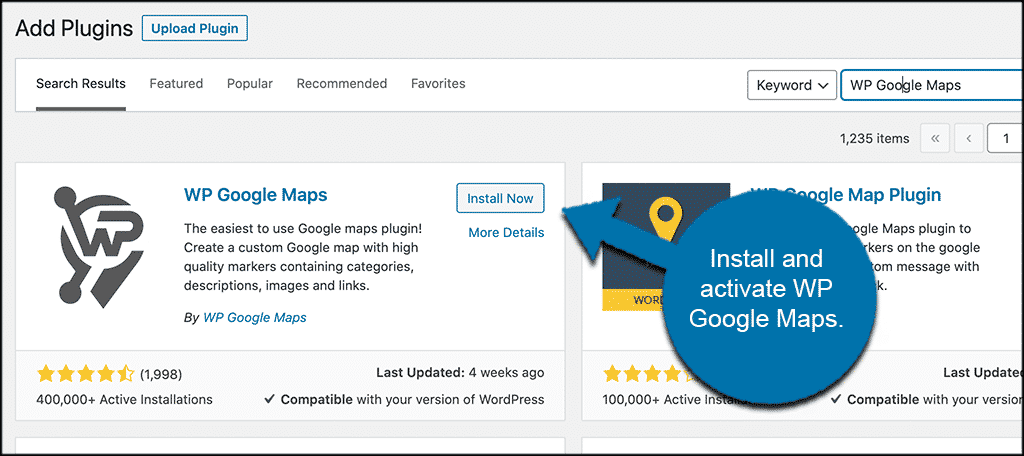
Before you can start adding WordPress Google Maps and locations, you first need to install and activate the plugin. You can do this by going to the Plugins page inside your WordPress admin dashboard.
Simply go and search for the plug by name and install it right from there.

Once the plugin has been installed and activated, you will automatically be taken to a “welcome” page for the plugin.

From here, you can click on the “Skip Intro and Create a Map” button to create a map. However, before you do that, we need to adjust the settings together.
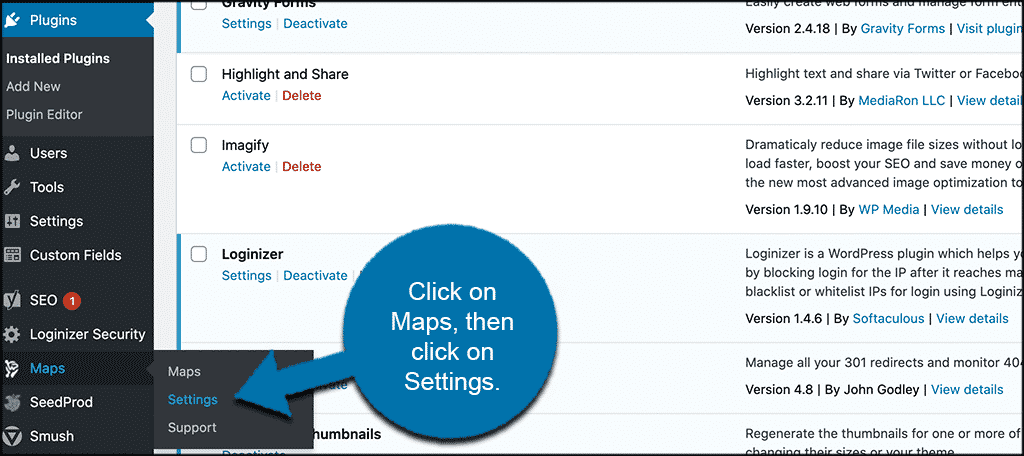
Click on Maps > Settings to get to the main configuration and settings options for the plugin. You will find this in the left menu area of your dashboard once the plugin has been activated.

Let’s go over these settings together.
WP Google Maps Settings
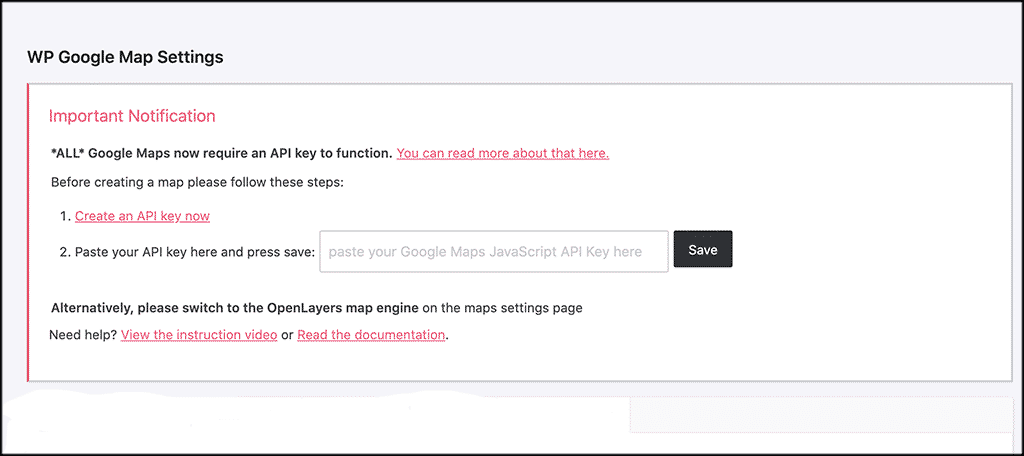
At this point, you are sitting on the settings page for the WP Google Maps plugin. At the very top, you will see the following notification informing you that you need to go get a Google API first in order to make the maps work to their fullest potential.

You are presented with several links to go get your API. There are detailed instructions on how to do it. Simply follow the links and complete the process. Once you have your Google Maps API you can come back and plug it into the required field and save it.
Note: If you do not want to plug in a Google Maps API, then you are more than welcome to try using the OpenLayers Map Engine that the plugin supports. If this is enough functionality for you, then try it out.
Now that your API is in place, you can scroll down some and you will see six tabs on the settings page. These include:
- Maps
- InfoWindows
- Marker Listing
- Store Locator
- Advanced
- GDPR Compliance
Let’s take a look at these together.
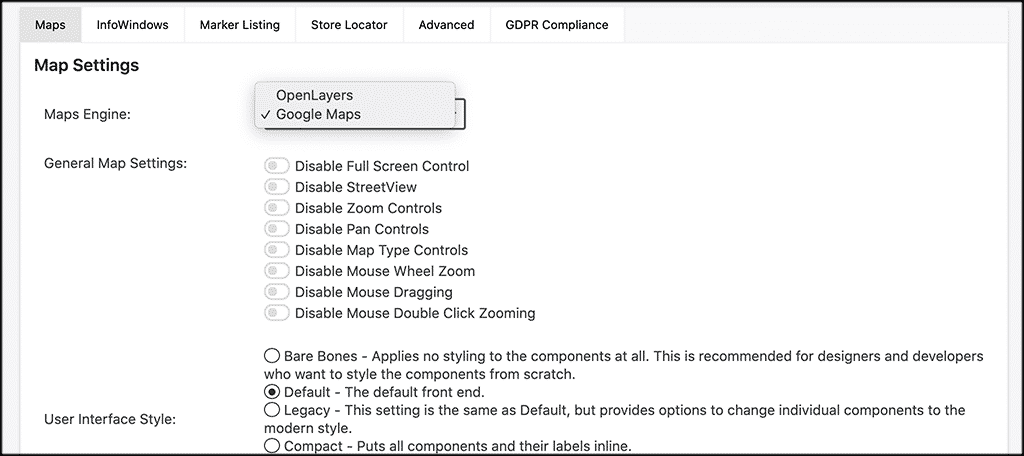
Maps
This is where you will select all your map settings, including the Map Engine you want to use (Google Maps or Open Layers).

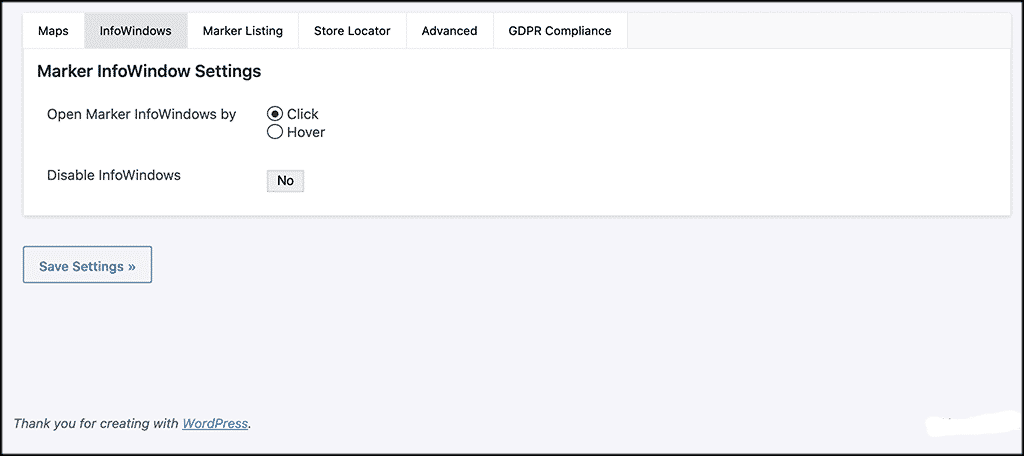
InfoWindows
These are the settings that will display for the info windows of your open markers on the maps you build.

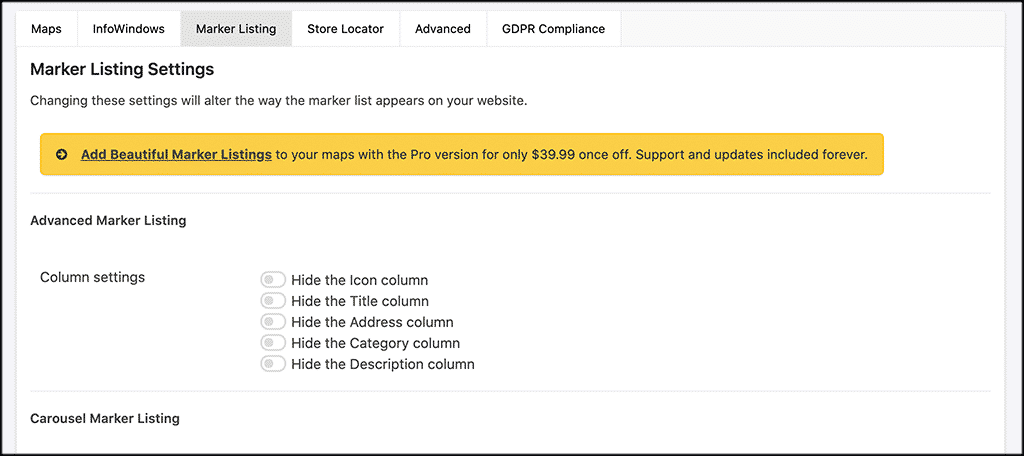
Marker Listing
These are all the marker listing layout and display options. Fill these in how you want them to display on your site.

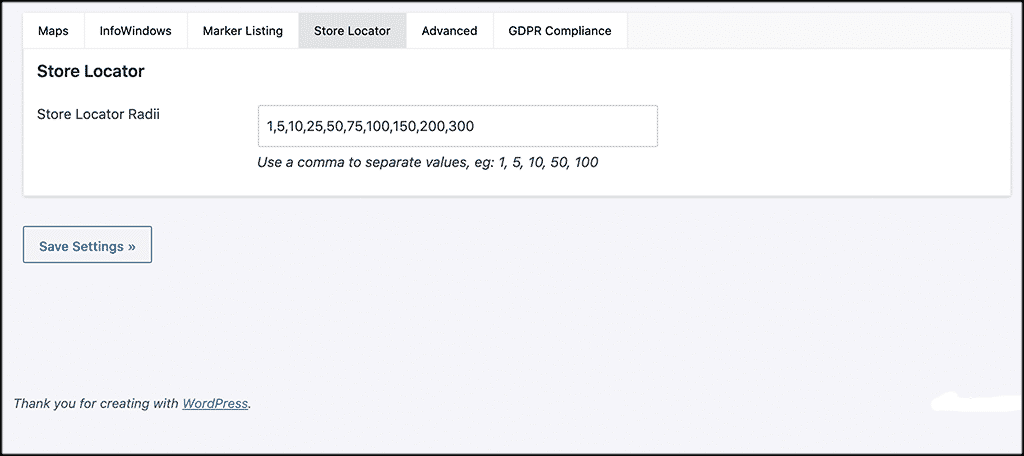
Store Locator
Insert the store locator numbers you see fit in this area.

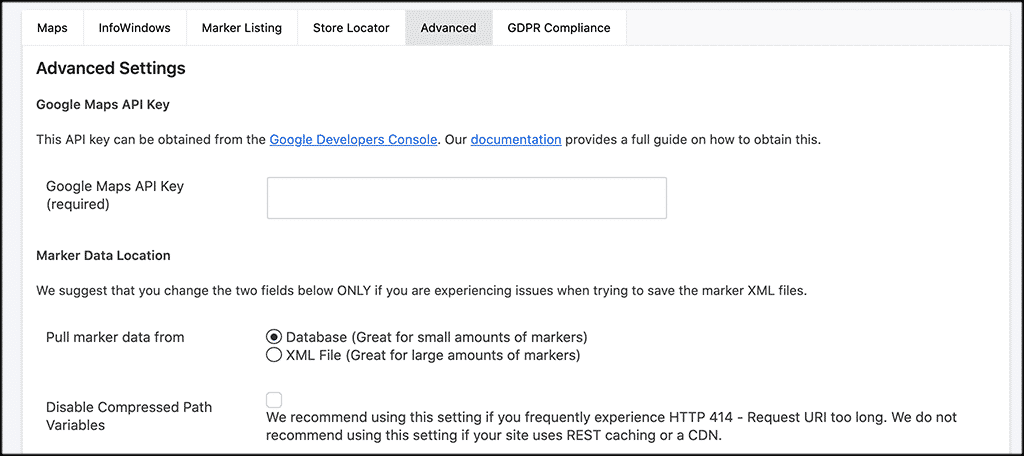
Advanced
Here you will find some more advanced settings for the plugin. Fill these in how you want. You also have the ability to add custom scripts from this tab.

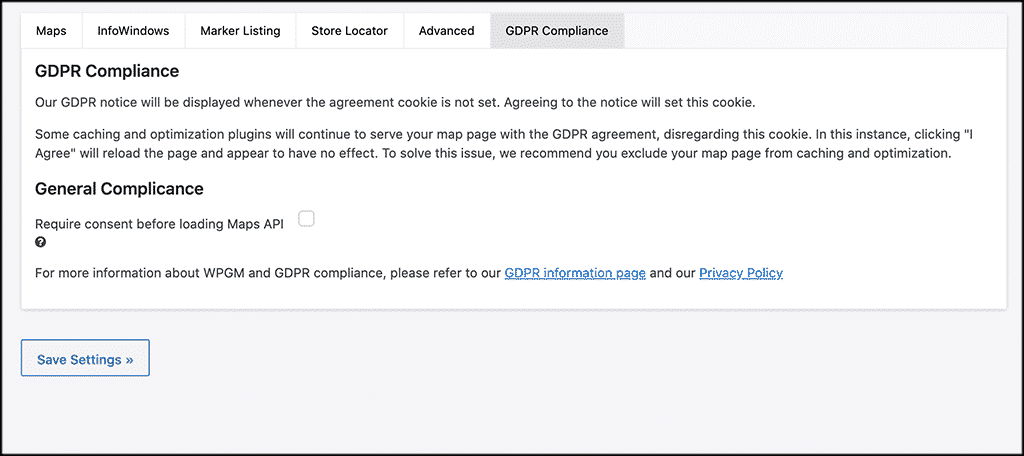
GDPR Compliance
The WP Google Maps plugin includes a tab for you to make sure that your site is GDPR compliant in this aspect. If you want to require consent from a user before showing the map, you’ll need to check this box.

That’s it. Make sure you save all your settings and you are good to go. Now you are ready to add your first map and get the shortcode to display it.
Add a WordPress Google Map
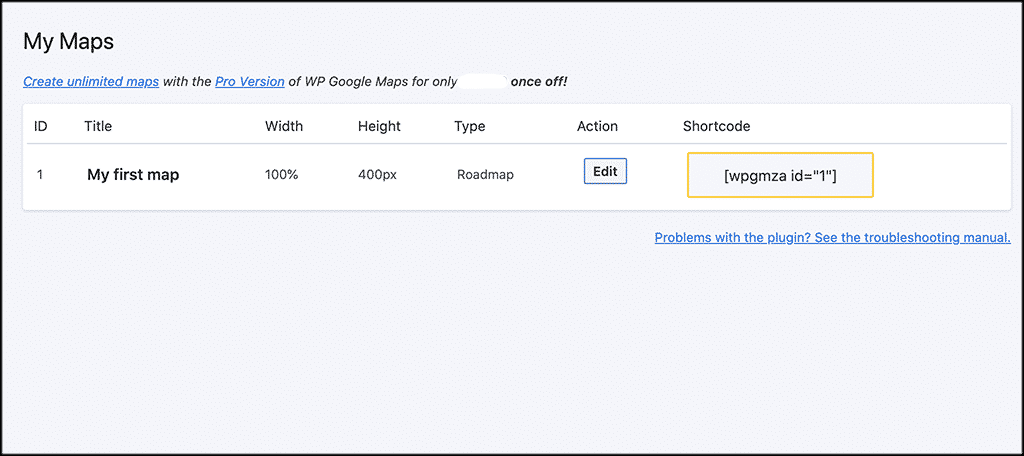
To access your maps, click on “Maps” in the left menu area of your dashboard. This will take you to all your maps. There will be one map displayed ready for you to name and edit how you want.
Note: Remember, with the free version you can create as many markers and locations on a map that you want. However, to create unlimited maps, you will need the pro version of the plugin.

Go ahead and click the “Edit” button to open it up.
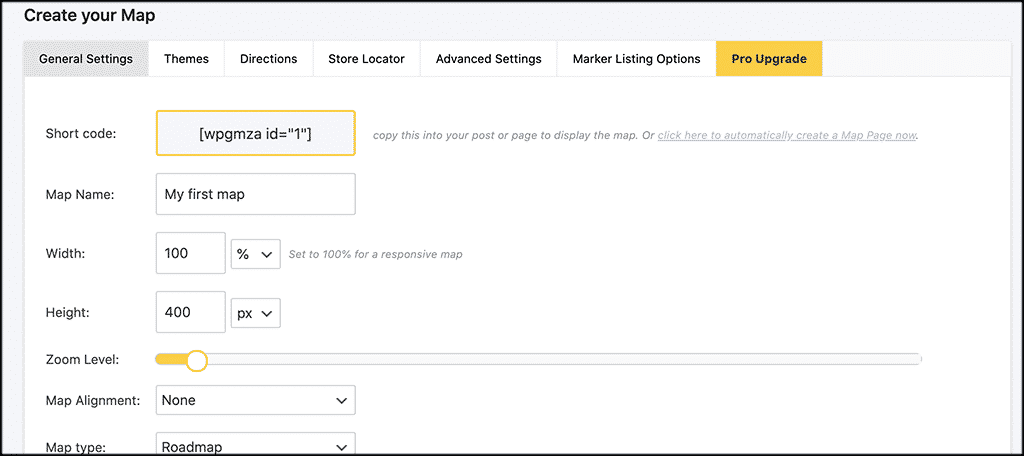
When the map opens up, you will see three main areas all with multiple tabs. The top part was the map settings we just went over together. However, you can also create a map right from here and fix all the settings how you want.

Once you create the map, click on the “Save Map” button and scroll down some.
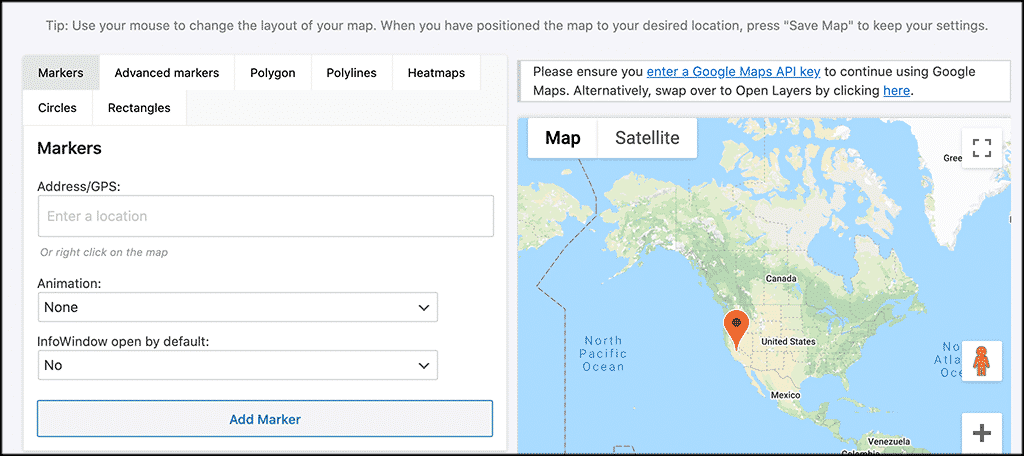
Here you see the “Markers” section. This section allows you to build your map markers and see how they will display. Use this section to build the markers how you want.

You can build different markers to use and apply them to certain locations that you build next. Go ahead and add as many as you want.
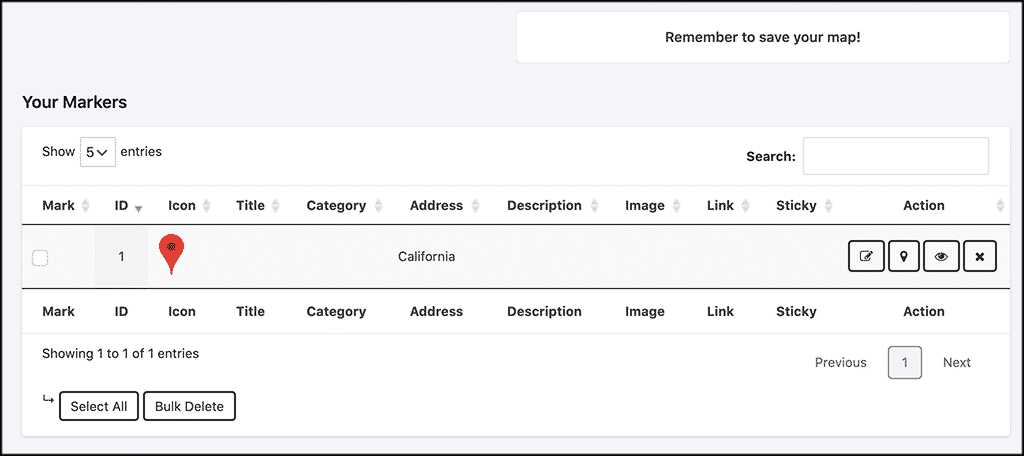
Finally, scroll down a little more and you come to address and location portion of the markers section. This is where you will build and create all your locations and apply markers to them. These locations will display on the map that you have built.

At the bottom of the page, you will see some more options when it comes to extending the plugin by purchasing the pro version. You are more than welcome to check this out and make the purchase if you think it benefits what you are doing.

That’s it! At this point, you have built the map, markers, and locations. Simply save it, then take the shortcode provided and put it on any post or page you want.
Final Thoughts
Adding maps to your WordPress site does not have to be difficult. Yes, over the years Google has changed how they allow you to use maps, but with a couple extra steps and an API, you can still access the functionality that Google Maps provides.
The key is finding a solid WordPress map plugin that will allow you to easily build and display maps for your website. WP Google Maps provides you with a ton of options and functionality.
I hope this tutorial has shown you how easy it is to build a display Google Maps on your website.
Have you tried using Google Maps without a plugin and just embedding them? Have you found that this way allows for more functionality?

Thank you!
You’re welcome