First impressions are important, and you can create your very own welcome screen for new visitors to your site. While there are numerous ways to do this, the simplest way is to create a welcome popup for WordPress.
This will make it so that when a user visits your website for the first time, they will receive a full-screen popup with the information you want them to see. Typically, this just boils down to asking the user to subscribe to a newsletter.
Other examples could be explaining where content is on your site or highlighting a big deal going in your store. Regardless of what information you are sharing, creating a welcome popup is extremely simple with the right plugin.
Today, I will demonstrate how to create a welcome popup for WordPress with the Icegram Engage plugin.
Be Careful with Immediate Popups
Before continuing, it is worth mentioning that immediately asking a user to sign up for a newsletter, or anything else before they even get a chance to view your website, can be extremely annoying. As a result, a welcome gate can easily drive users away.
For this reason, I highly recommend you avoid asking users to sign up for anything.
Instead, successful welcome gates focus on providing benefits to the user for visiting their site for the first time. For example, let’s say you run a restaurant. A great example of a welcome popup is offering a small discount.
This can be a direct discount on a meal, a free drink with the purchase of a certain item, a free dessert, or free delivery on takeout.
This immediately gives something to the user that encourages them to buy from your site and is far more effective than just immediately asking someone to subscribe to a newsletter, especially when it is their first time on your site.
How to Create a Welcome Popup in WordPress
A welcome popup targets users who visit your website for the first time. It usually provides a welcome message and often contains some kind of welcome gift like a discount code to improve the user’s initial experience.
While there are several popup plugins that can do this, the Icegram Engage plugin is a free option that works great at any skill level. That said, it is worth noting that you can use it to create other kinds of popups, so it is not exclusively for a welcome screen.
Step 1: Install Icegram Engage
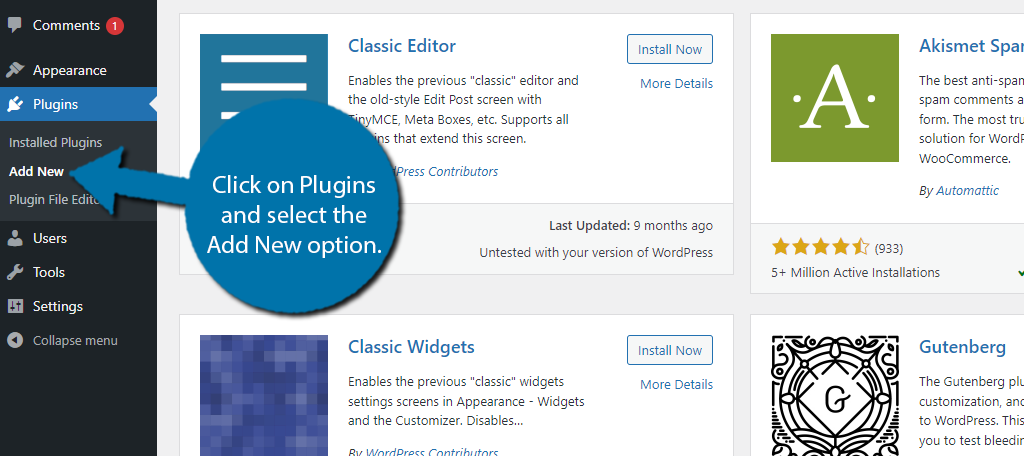
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

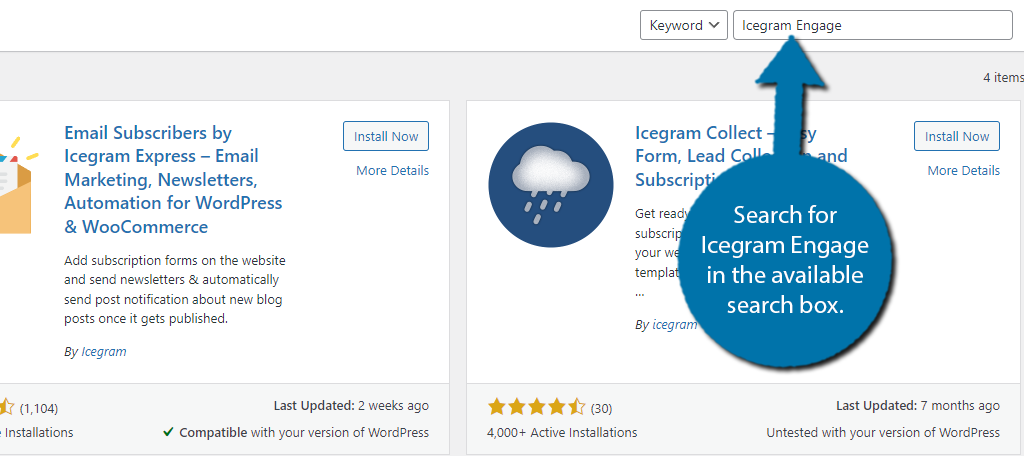
Search for Icegram Engage in the available search box. This will pull up additional plugins that you may find helpful.

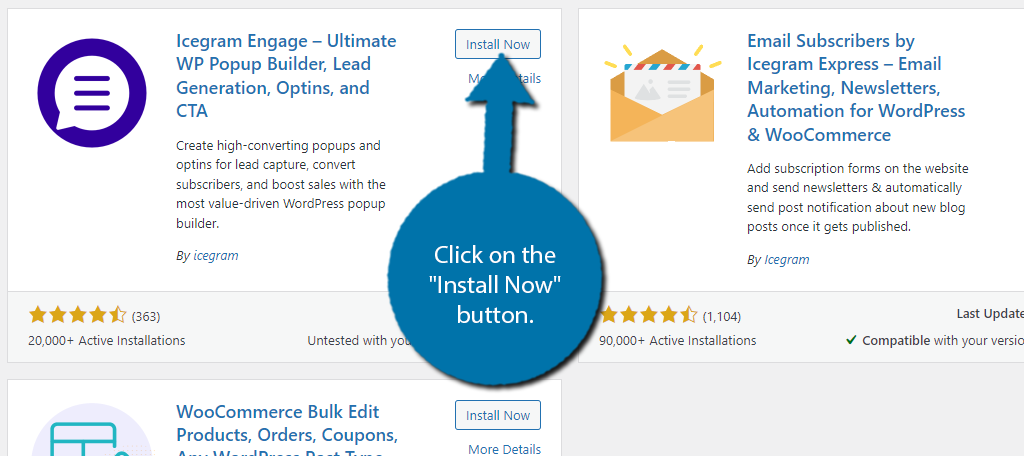
Scroll down until you find the Icegram Engage plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Create A New Campaign
Icegram gives you several methods of creating messages for your website. For this tutorial, I am showing you how to set up a welcome popup that appears for new users in WordPress. This acts as a welcome gate for first-time visitors.
While Icegram offers several templates and starting points that you can use, I am going to create a custom one from scratch, but you can definitely check out the templates and see if one of those works better for your needs.
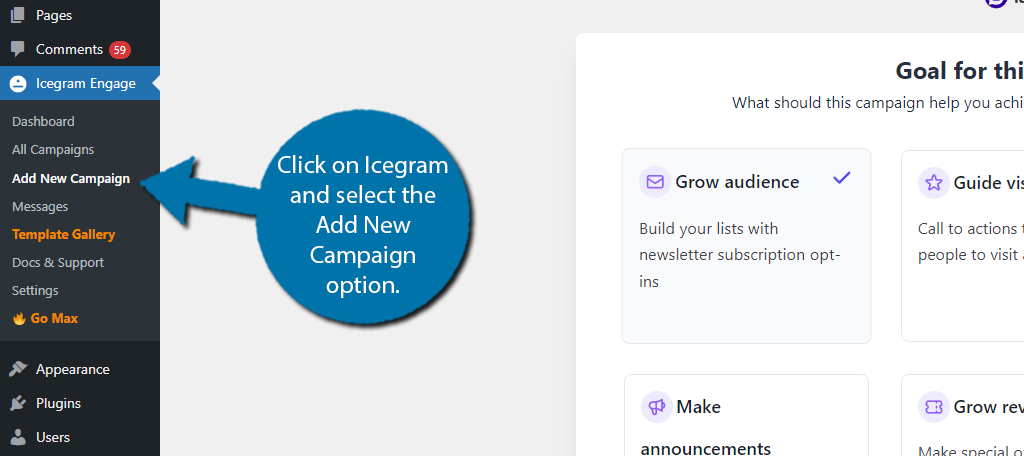
Click on Icegram Engage and select the Add New Campaign option.

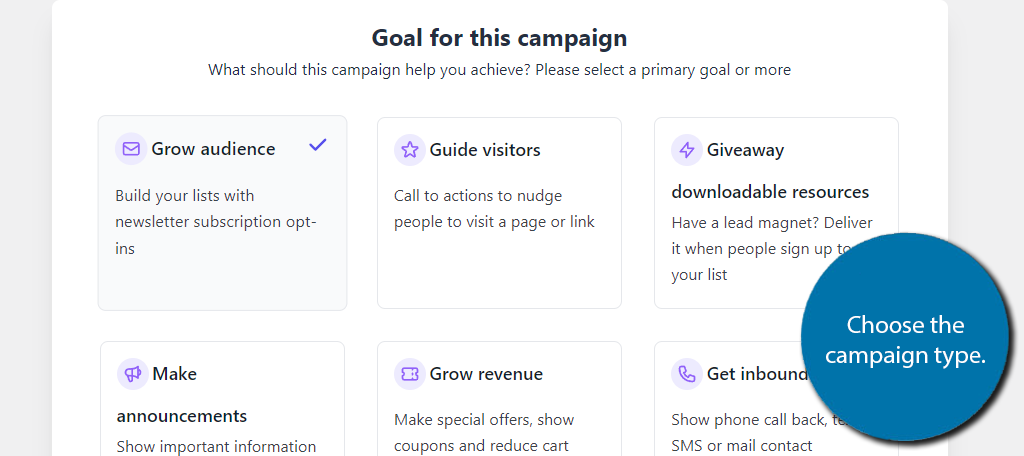
You will now be asked about your goal for this campaign. Again, feel free to choose one that suits what you are building, but in this case, I am selecting the Build Your Own option.

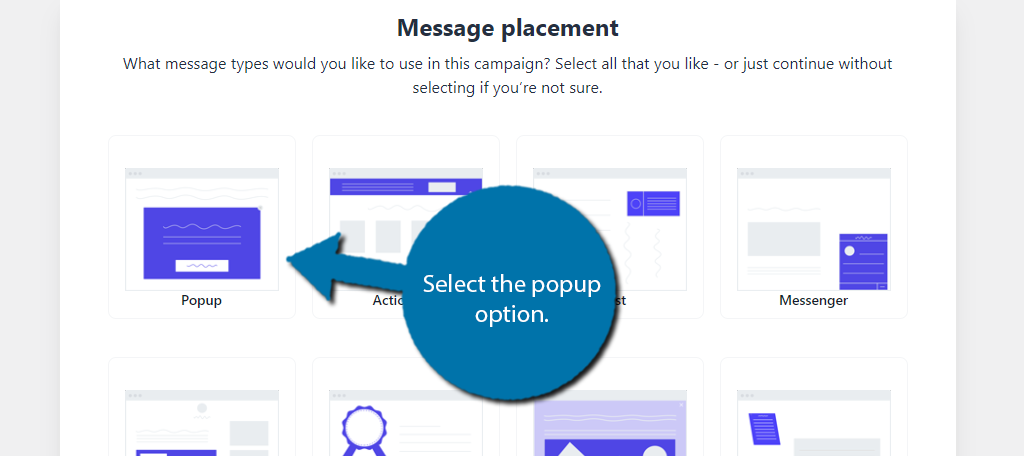
Next, you will be asked to choose the message placement. Select the popup option.

This is followed by offering you a free trial for the Pro version. Feel free to sign up or skip it. This tutorial is only using features available in the free version. After this, you can select the template view, which should just be a standard pop-up.
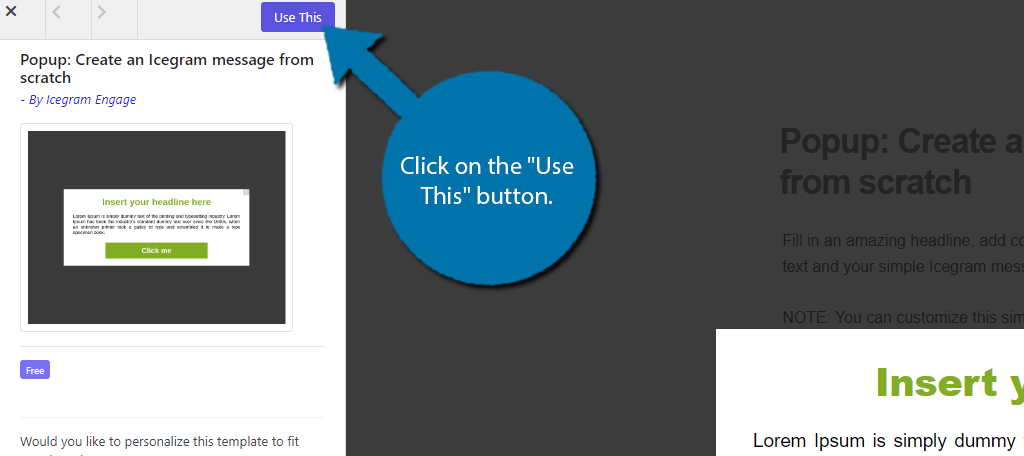
Click to preview it and click on the “Use This” button.

This will bring you to the popup editor, where you can begin customizing the popup.
Step 3: Customize the Popup
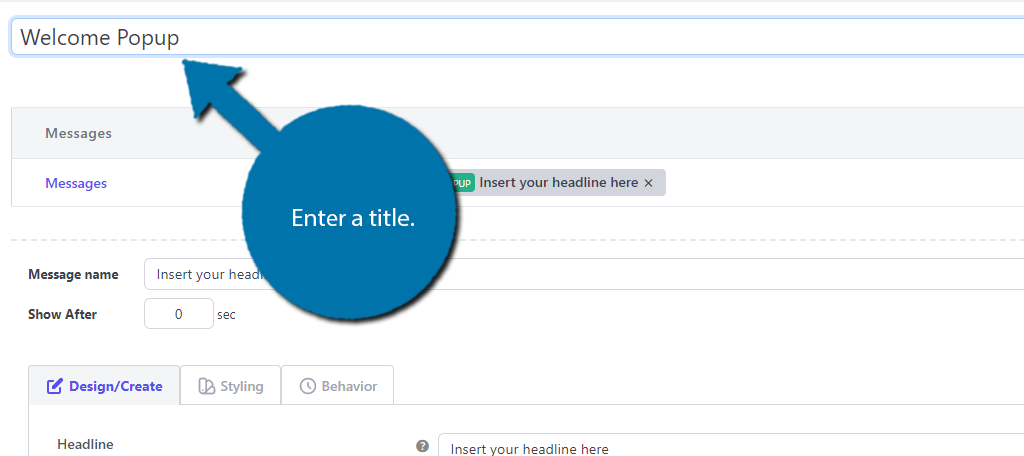
At the top, you can enter a name for this popup. In My case, I am just going to put “Welcome Popup,” but you can enter anything you like.

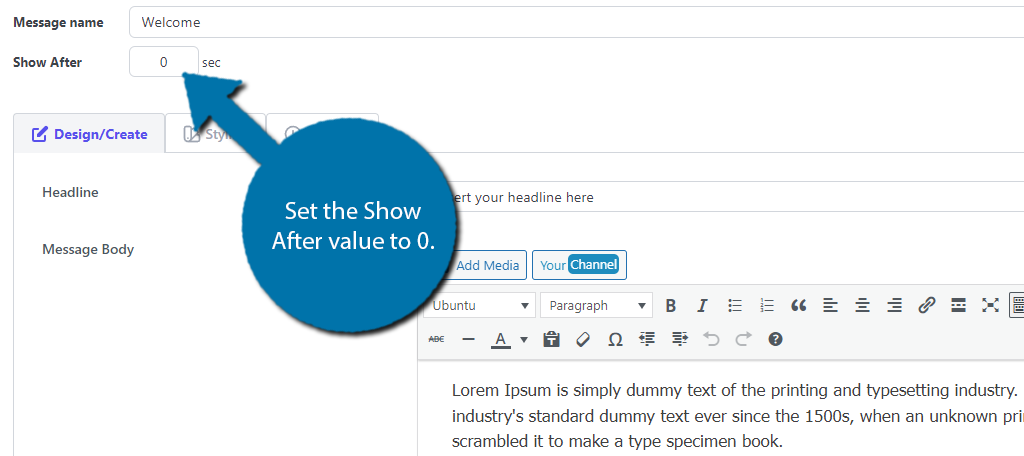
Next, enter the message name. This is what the user will see. In my case, I am just going to say welcome. More importantly, after this is the Show After option. This determines how long until the popup appears.
Since this is a welcome popup, the default value of 0 is exactly what we want since the popup will appear immediately.

With that taken care of, the rest of the options can be filled in. Since this is entirely dependent on what you want your WordPress welcome popup to say, I’ll leave this to you.
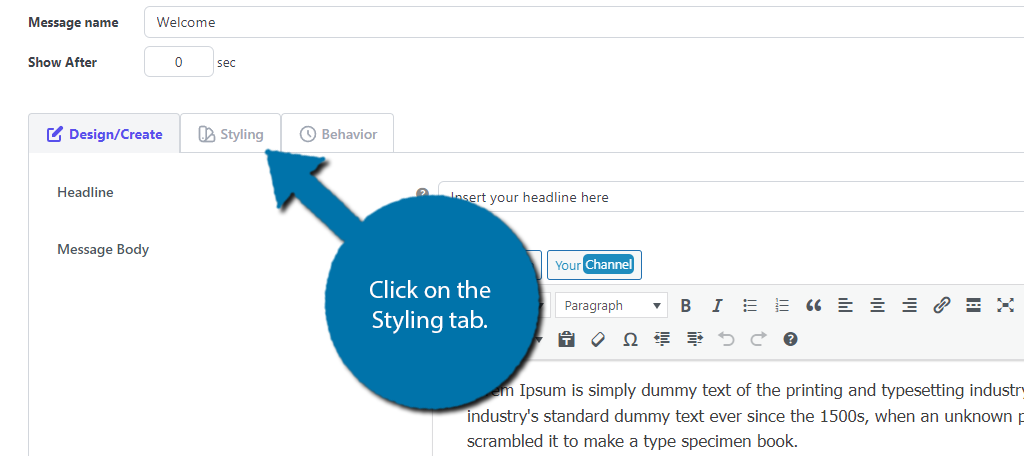
Once you have gone through all of these settings, click on the Styling tab.

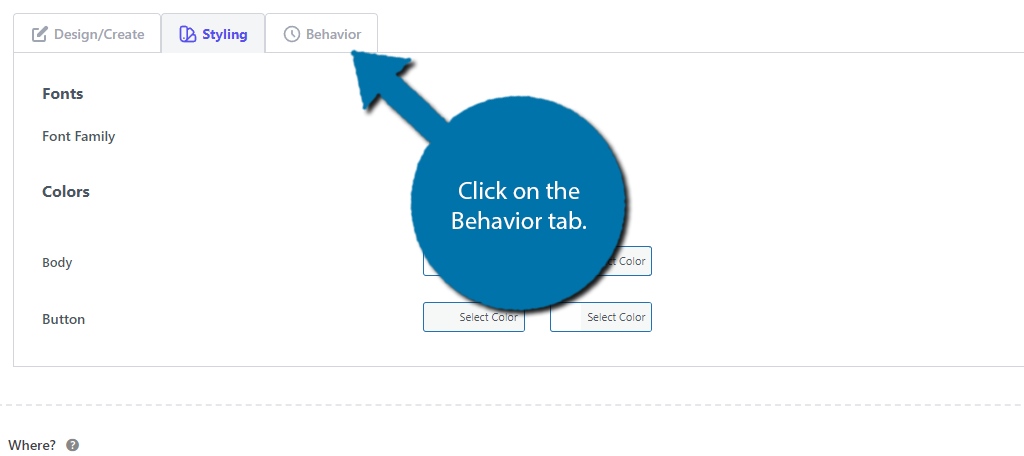
As you may have guessed, this is where you can change some of the design options of the popup. This includes the color and font used. Feel free to change them to your liking. Click on the Behavior tab when you are ready.

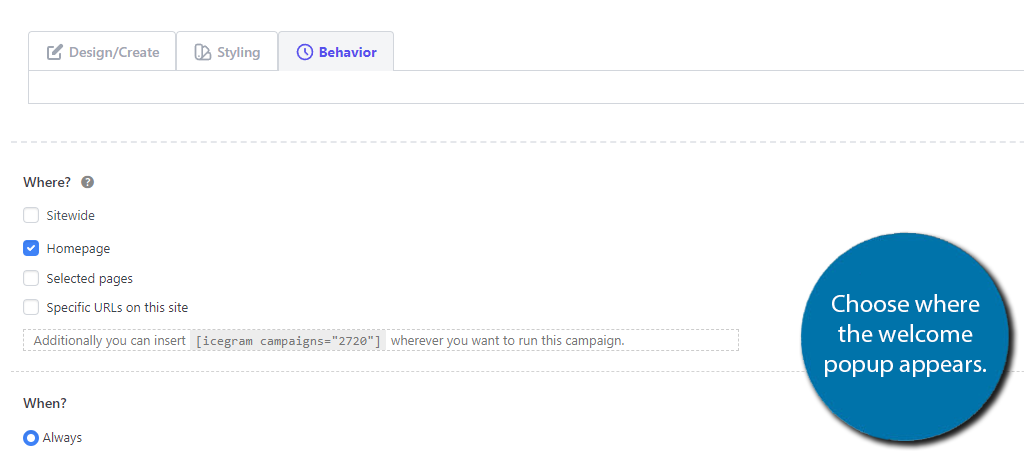
This allows you to choose where the popup will appear. By default, it is set to open only when the homepage is accessed. However, you can choose to make it appear on your entire site or select a specific page or URL where it will trigger.

And that’s it. You can use the Preview option to make sure it looks like you want it to. If everything looks good, click on the “Publish” button to finish. The popup will now begin appearing when your site is accessed, depending on the behavior you chose.
Ideas for the Welcome Gate Plugin
A tool like this has a lot of possibilities. It’s a way to engage visitors while delivering valuable information regarding your brand or products. What are some ways you can use this to your advantage?
Holiday Specials
A lot of people flood online shopping for holiday specials. Whether it’s Black Friday or simply a change of seasons, a popup message letting people know what you have on sale inspires buying.
Adding an incentive like a discount code or free shipping can help entice customers to make a purchase.
Growing an Email List
One of the most common methods of content gating in WordPress is to build up email lists. People are often more receptive to messages they sign up for over unsolicited content, and this method works to engage those readers.
While many sites still use this tactic, many users have grown frustrated with subscription email requests before viewing the site. As such, you may want to have a separate popup for newsletter signups.
Weekly Business News Updates
Popup messages don’t merely have to be advertisements. Perhaps you want to share business updates with visitors once a week or so. It’s a good way to make sure your visitors are keeping up with current events within your company.
For example, a finance site may highlight big gains in the market from the previous close.
Run Contests
A lot of users will implement contests from these kinds of popups. Contests often drive people to visit store locations. This practice has been around for decades, and it works.
This can also help you grow your social media accounts if you include them. For example, requiring entries to tag you on X (Twitter), Facebook, Instagram, and so on.
Customize the User Experience from the Beginning
A welcome popup in WordPress can be a great way to engage with your user base, but it can be a double-edged sword. Many users today do not like popups. It can be even more annoying when they appear immediately.
This can be extra annoying if they are in a hurry or on a mobile device. As such, you may want to reconsider adding a welcome popup, and instead focus on building better landing pages.
What did you include in your welcome popup in WordPress? Do you think popups are annoying?

