Image sliders are a big deal for WordPress. They give site developers and owners a great way to build visuals and implement transition effects across a site. There are a lot of great image sliders available. One of the best ones you will find is called Soliloquy.
In this tutorial, I am going to show you how you can use the Soliloquy slider plugin to build and place images anywhere you want on your WordPress website. With this kind of tool available, sliders and transition effects become much easier.
What is a WordPress Image Slider?
A WordPress image slider is a plugin that gives users the ability to design and create image sliders or carousels to use across their WordPress websites. These plugins add functionality to a site that you would otherwise need custom code to build.
There are a lot of different ones available for download. They range from basic layouts to full-blown image galleries with all sorts of functionality. Most of them allow you to create a free slideshow in WordPress. That being said, a majority of them also have paid versions of the plugin that you can get.
Let’s take a look at the Soliloquy WordPress plugin and see all that it has to offer.
Slider by Soliloquy

Slider by Soliloquy is a top of the line, responsive WordPress slider plugin. Once installed, it allows you to easily create and design image layouts using the built-in Soliloquy slider tool.
This slider by Soliloquy for WordPress is powerful in a lot of different ways. One of the main features is the drag and drop functionality that is easy to use and powerful when displayed. Despite all the features that come with this plugin, it remains lightweight and won’t slow your site down.
Not only will Soliloquy allow you to create image sliders in WordPress that are fully responsive and beautiful, but they also allow for video slider creation as well. They also claim to be the fastest plugin on the market when it comes to sliders.
Once installed, the slider plugin gives you a ton of functionality and features. Some of the main ones include:
- Fully Responsive
- SEO Friendly
- Optimized for Speed
- Theme Selections
- WooCommerce Integrations
- Featured Content
- Lightbox Functionality
- Carousel Ability
- Dynamic Slides
- Slides With thumbnails
- Instagram Slides
- PDF Slides
- Video Slides
- Custom HTML
- Tons of Transition Effects
- Drag and Drop Builder
Basically, the Soliloquy slider plugin gives users everything they need to build amazing image and video sliders to display on their website. Let’s take a look at how to add a slider to your site.
Note: There is a pro version of this plugin available. If you want to take a look at it and see if it is something you need, then feel free to do that. The tutorial below is based on the free version of the plugin, as it gives you all the tools you need to add a responsive slider to your WordPress website.
How to Add an Image Slider to Your Website
Step 1: Install and Activate the Plugin
In order to start adding dynamic sliders to your website, you first need to install and activate the Soliloquy slider plugin. You can do this by hopping over to the Plugin page in the WordPress admin dashboard.
Simply use the search field to search or the plan by name. When it pops up, install and activate it right from there.

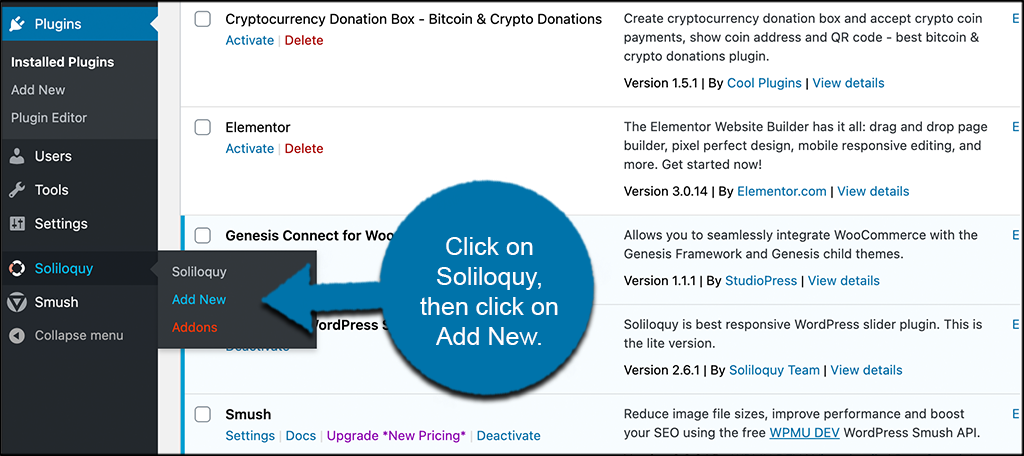
Step 2: Click on “Add New” in the Menu
At this point, you have Soliloquy installed and activated. There are no plugin settings to take care of. All of the functionality and configurations are handled when you add a new slider.
Click on Soliloquy > Add New, located on the left menu area of the dashboard. You will see these options appear once the plugin has been activated.

This takes you to the page where you can create your first slider.
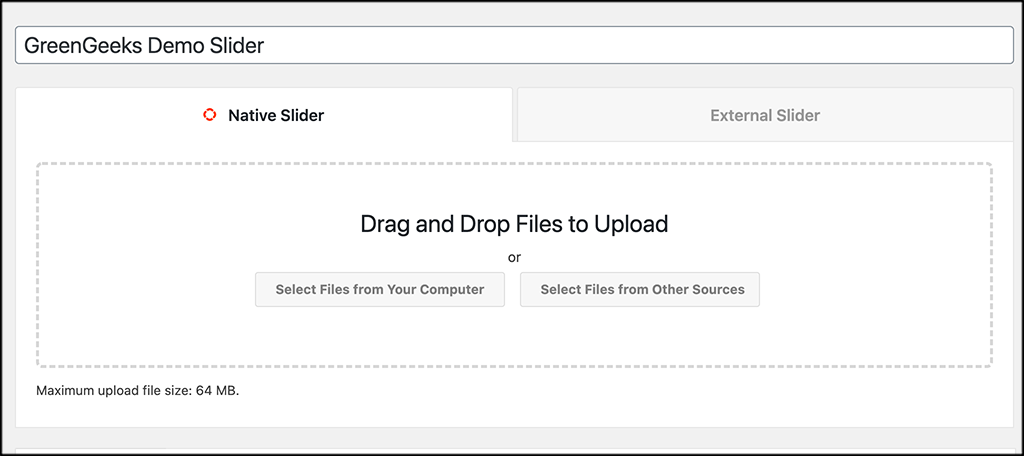
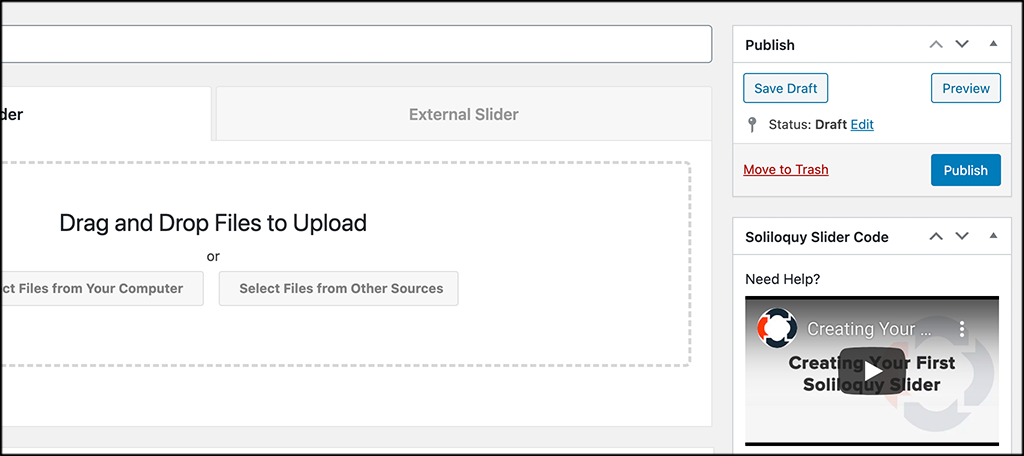
Step 3: Add a Title and Images
From here, you can start the process of building your first slider. Go ahead and add a title for your slider and then add some images to it.

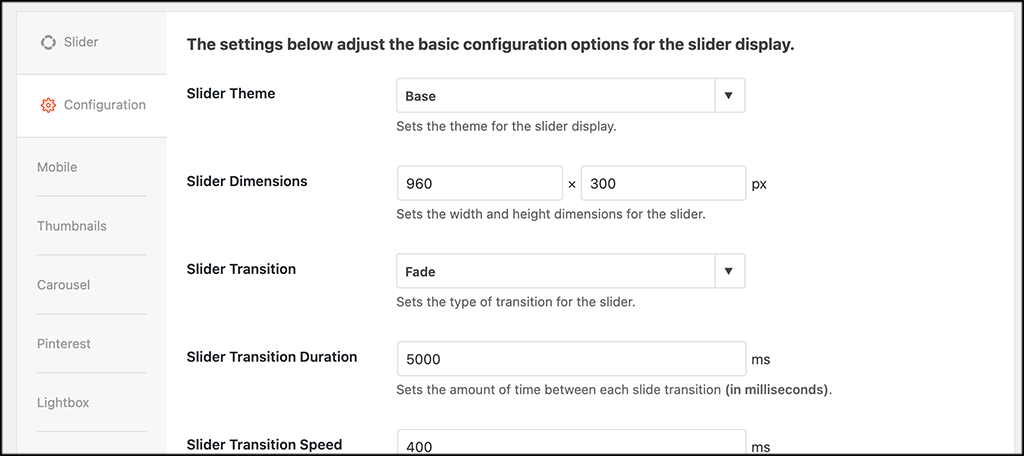
Step 4: Configure the Slider
Once you have a title and some images added to your slider, scroll down some. You will see a box titled “Configuration.” In this area, you will be able to choose from a bunch of Soliloquy slider settings and configurations.

You will notice other tab options are available. Tabs like:
- Mobile
- Thumbnails
- Carousel
- Lightbox
These are only accessible if you have the pro version of the slider plugin. In this case, don’t worry about them because they are all locked.
Step 5: Publish the Slider
When you are satisfied with the configurations you selected, publish the slider to make it live.

Just click on the “Publish” button in the upper right corner of the slider editor page.
Step 6: Go Get Slider Shortcode
Now that the slider is published, you want to grab the shortcode that was generated. This will allow you to place it into any post, page, or widget area on your website.
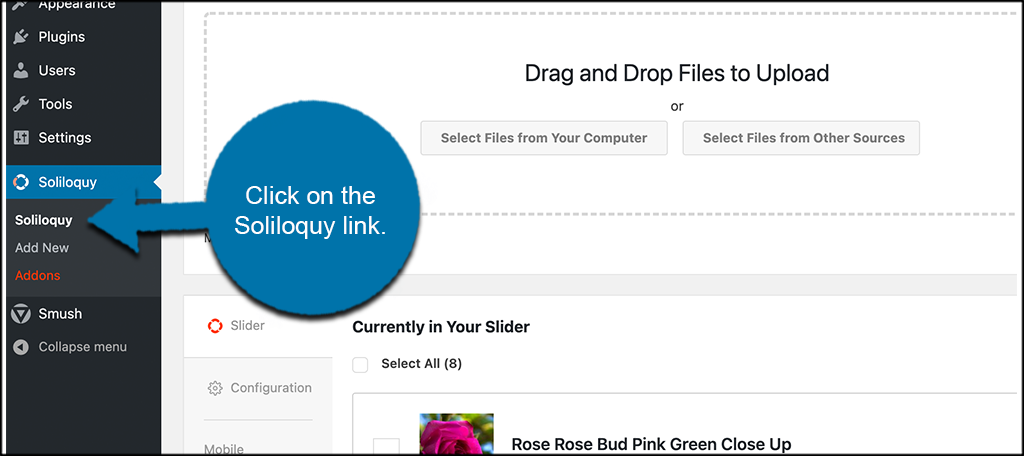
Click on the “Soliloquy” link on the left menu area.

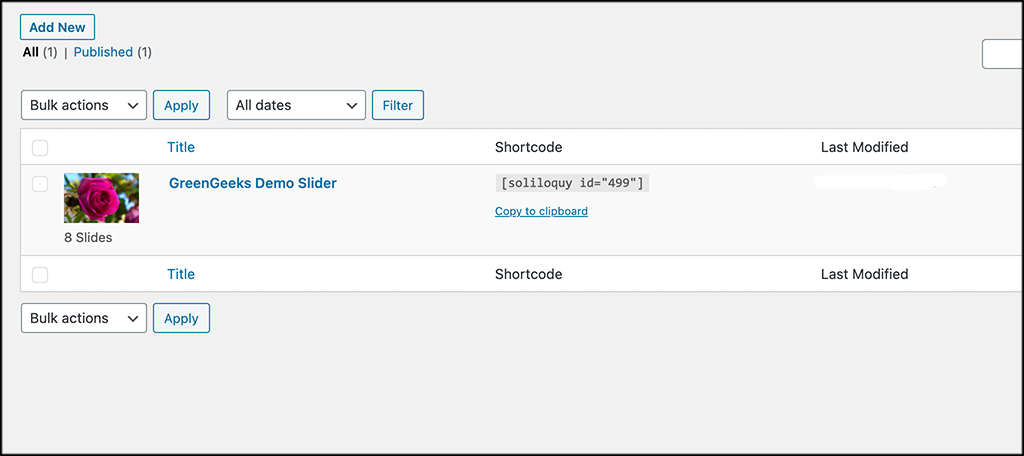
This will take you to the page of all the sliders you have created. Copy the shortcode from the slider you want to place.

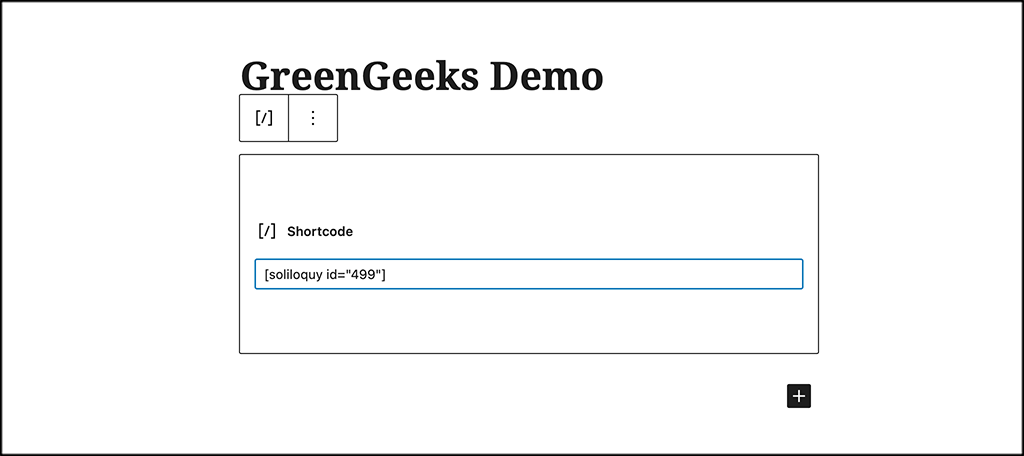
Step 7: Place Slider Shortcode Where You Want It
Again, you can place the slider on a post, page, or widget area of your site. Simply paste the shortcode wherever you want to display the slider.
In this case, I am simply putting it on a page for demonstration purposes.

When you have placed the slider, click on the update or publish button where appropriate.
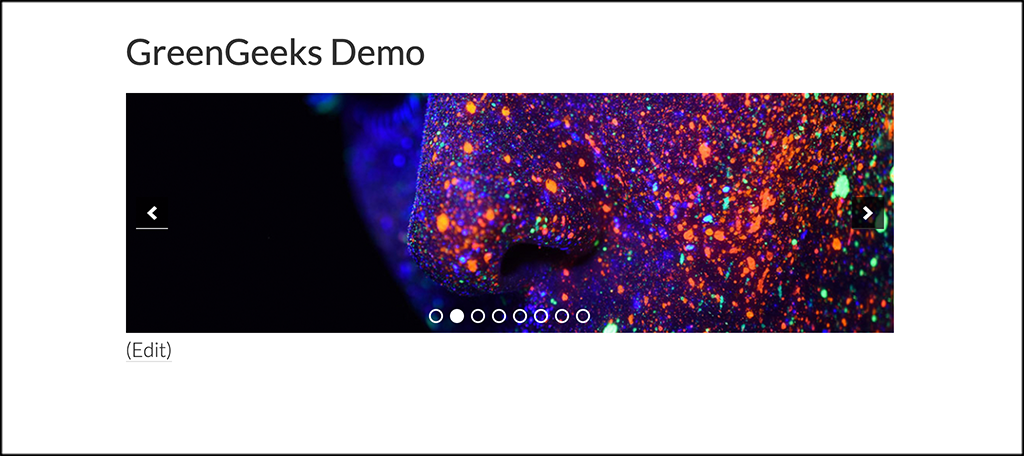
Step 8: Go View Live Slider
Now, go ahead and view the live slider on the front end of the website.

You can make any adjustments necessary back in the editing area of the plugin.
That’s it! You can create and display as many Soliloquy sliders as you want!
Why Add a Slider to Your Site?
Adding a slider or image carousel to your website adds styling and gives site users something fun and pretty to view when they are on your site. These can be used for different purposes.
You can use them for links, education, or just for simple display. Whatever you are using them for, adding something like a WordPress slider adds a dimension to your site that can help make it more memorable for users.
Finding and using the best slider plugin will also make the process of building and displaying these visuals on your site quick and easy.
Final Thoughts
WordPress slider plugins give you the chance to display images, videos, and more, in a fun and interesting way. There are a lot of options available, but Soliloquy is definitely one of the very best ones out there.
Without a plugin, you may find yourself having to write and configure a lot of custom code for the site.
Have you ever used Soliloquy before? Do you prefer another slider plugin?
