WordPress is highly customizable, and one way you can improve your website’s visual appeal is by adding hover effects. These are small animations that play when a visitor hovers their mouse over a certain element.
These are great for capturing the reader’s attention as they scroll through the page. Thus, they are ideal on elements such as buttons or images related to sales or special features that you want to highlight.
Today, I will demonstrate to add hover animation to any element in WordPress with the Hover Effects plugin.
Why Add Hover Affects to WordPress?
Hover effects highlight important elements on a page like buttons, banners, and more. More importantly, they provide a clear sign to what is clickable on your website, which makes them an excellent addition to any cluttered pages.
Of course, sometimes a hover effect can actually provide additional details.
For example, when you hover your mouse over a link on a page or post, most websites will have it display the URL. While this isn’t flashy, it is still an example of a hover effect. Another one would be displaying alt text or a caption on an image.
Thus, hover effects are useful whether you are just looking for aesthetic pleasantries, or if you want to display important information.
How to Add Hover Effects in WordPress
Step 1: Install Hover Effects
While you could easily use CSS to add hover effects in WordPress, many beginners may struggle with this. Instead, I recommend using the Hover Effects plugin. This plugin provides all of the CSS code you are going to use.
Thus, all you need to do is copy the copy and paste it into the additional CSS section on the desired block. It’s really simple to use and gives you access to forty different hover effects that are usable on any WordPress block or menu.
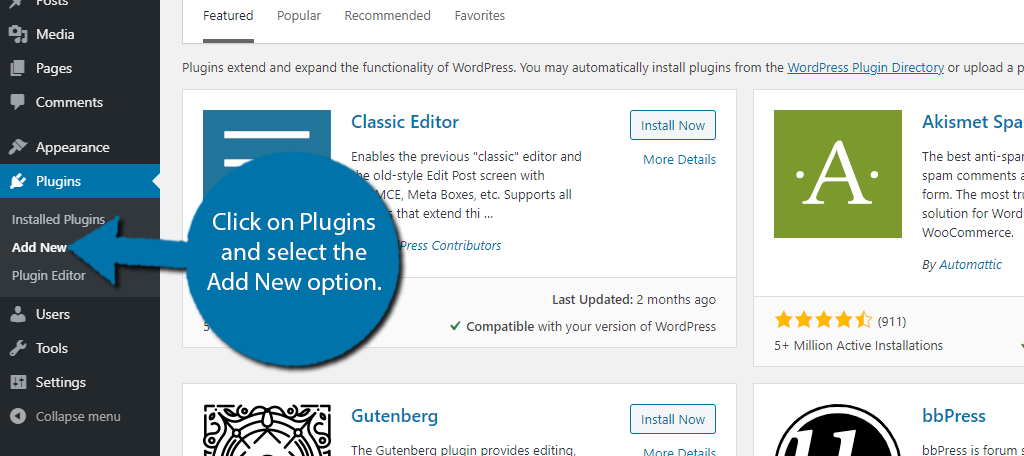
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

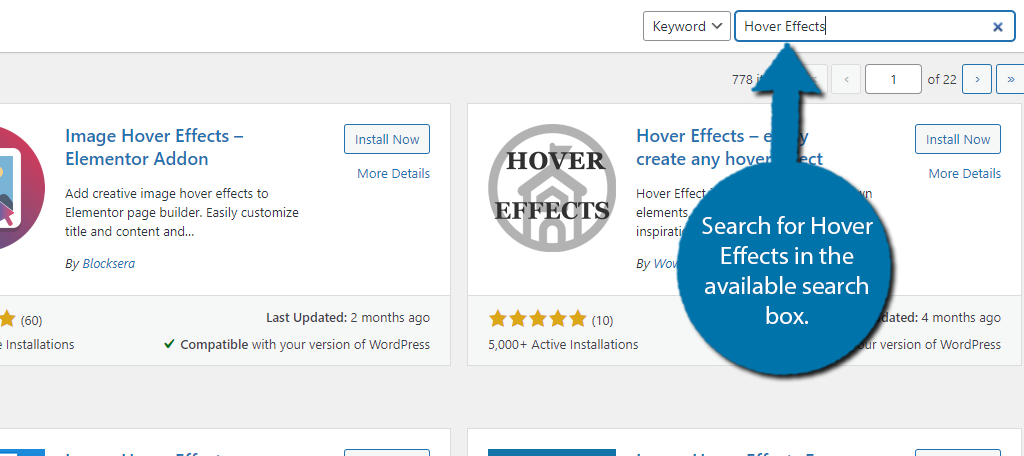
Search for Hover Effects in the available search box. This will pull up additional plugins that you may find helpful.

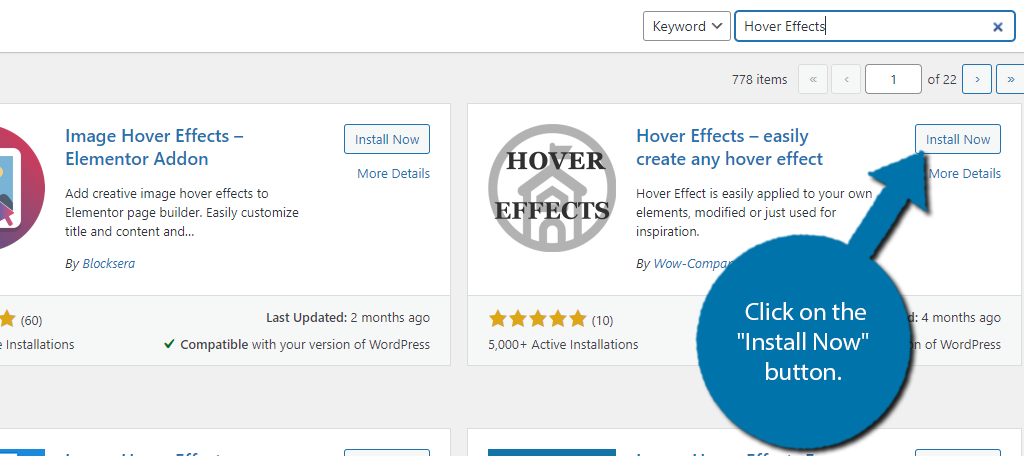
Scroll down until you find the Hover Effects plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Copy An Effect
As I said, the only thing you need to do is copy and paste CSS code, which is extremely easy. The plugin adds a dedicated page where you can view what each effect does and copy the necessary code.
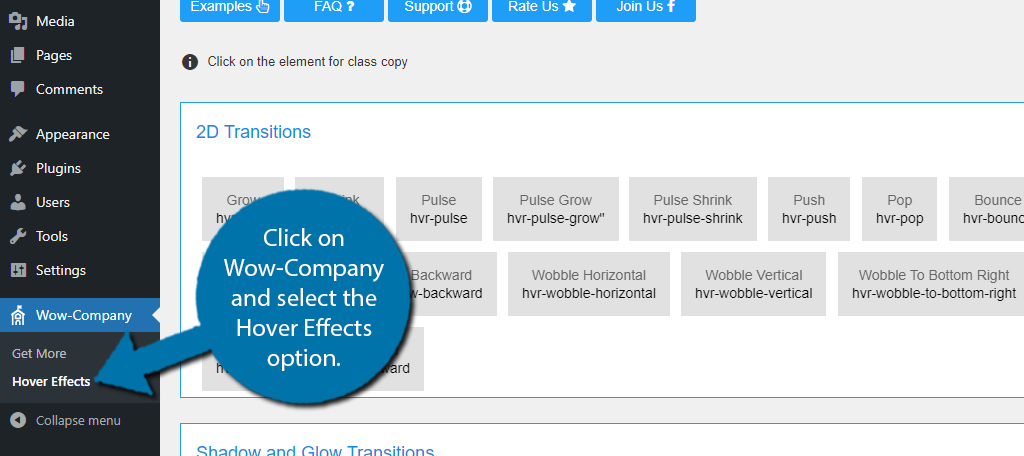
On the left-hand admin panel click on Wow-Company and select the Hover Effects option.

At the top, you will see a few options. You are currently in the examples tab, the others include an FAQ, link to the support forums, link to the rating page, and their Facebook page.
You only need the Examples and FAQ tabs.
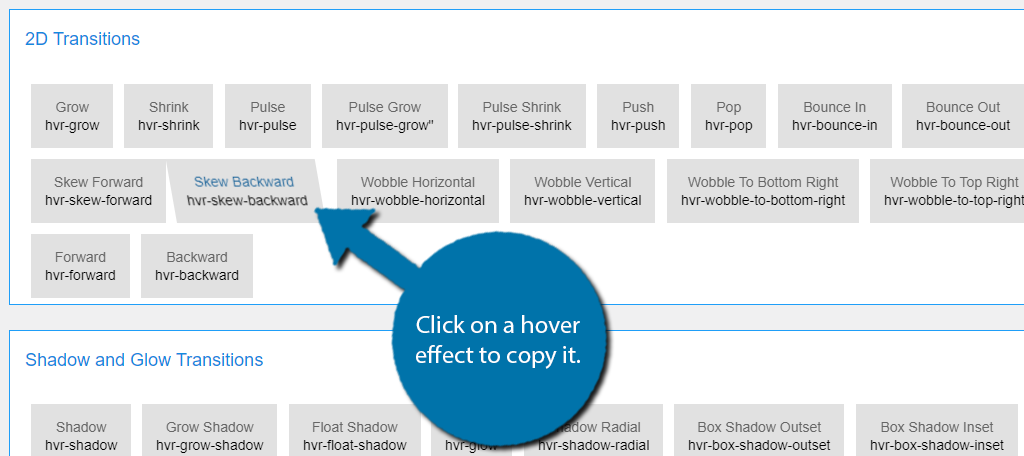
Here you can view all of the hover styles. There are three styles: 2D Transitions, Shadow and Glow Transitions, and Curls. All you need to do is hover your mouse over the effect to see it in action.
And keep in mind these effects can be applied to any block in Gutenberg. Click on the effect to copy the CSS.

Note: If you are planning to use multiple hover effects, I recommend opening this page in a new tab. That way you can just swap tabs to find a new hover effect to add. It’s a big time saver.
Step 3: Add Hover Effects to Blocks
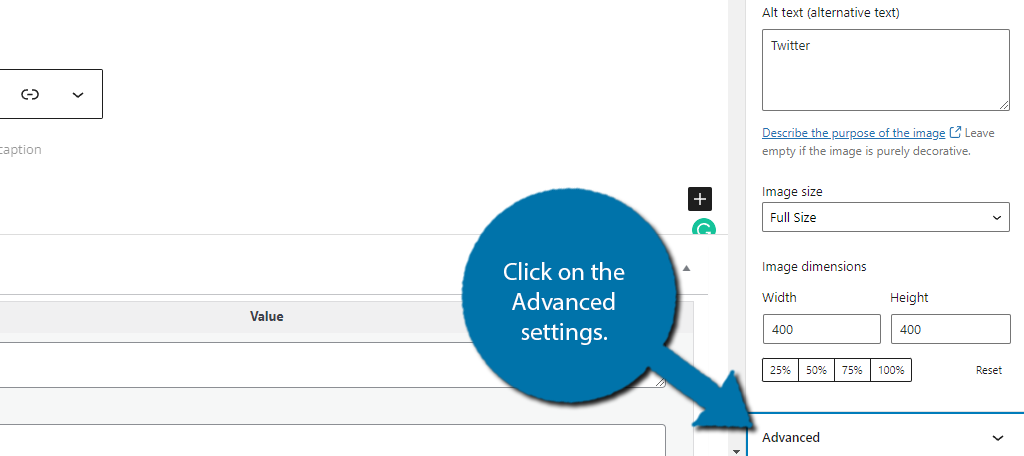
Go to any post or page on your website that you want to add a hover effect to, or create a new one for testing purposes. Once there, click on any block in the editor and expand the settings wheel.
Note: This process is Identical for widgets in WordPress. After all, all widgets are just blocks.
Click on the Advanced settings.

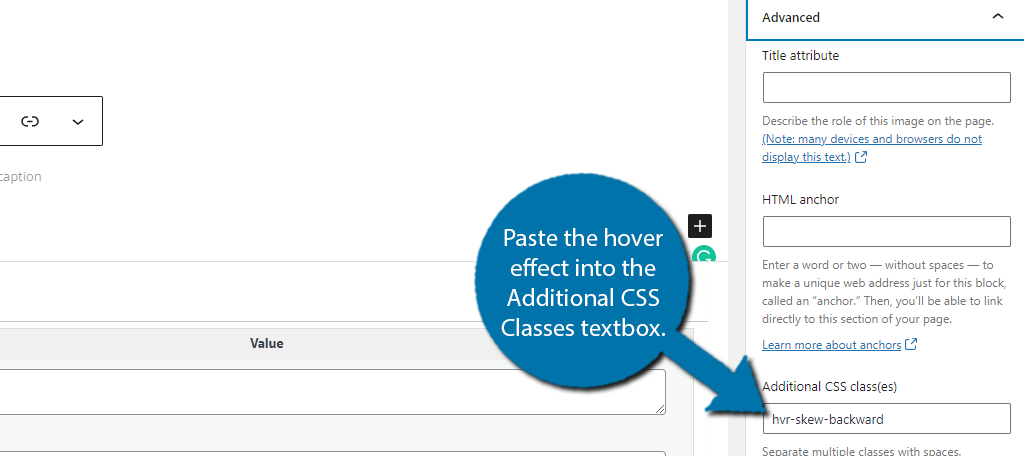
These settings include title attribute, HTML anchor, and Additional CSS Classes. Paste the hover effect into the Additional CSS Classes textbox.

You cannot view the hover effect in the editor. Instead, you can either click on the “Preview” button to view it, or save the changes and view it on a live page. Again, these effects work on any block.
Thus it’s the same process regardless of if you are adding hover effects to an image or a button. Just remember if you have multiple hover effects for a single button that you separate each CSS line with a comma.
Step 4: Adding Hover Effects to Menus
These button effects are not exclusive to just blocks in WordPress, they can also be applied to menus to help them stand out more. However, by default, CSS classes aren’t enabled, so first we need to turn them on.
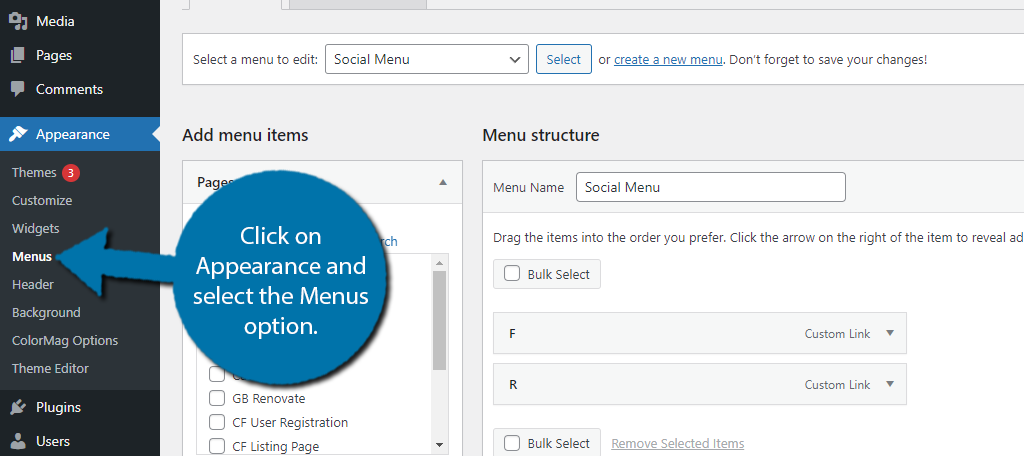
Click on Appearance and select the Menus option.

Click on Screen Options in the top-right corner.

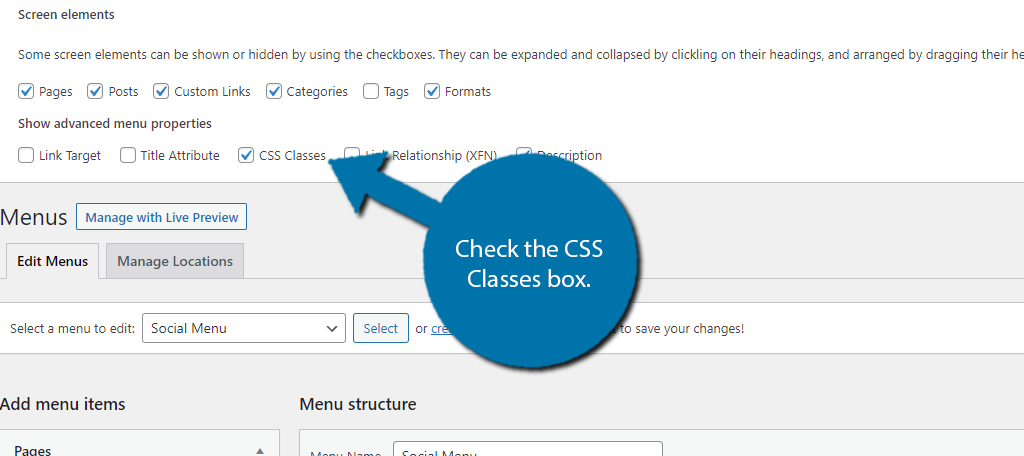
Check the CSS Classes box to enable CSS on menu items.

This will allow you to add custom CSS to any menu item, but the key is that it is for individual elements. You cannot add the effect to every item at once. Thus, if that was your goal, you will need to add the hover effect to each menu item individually.
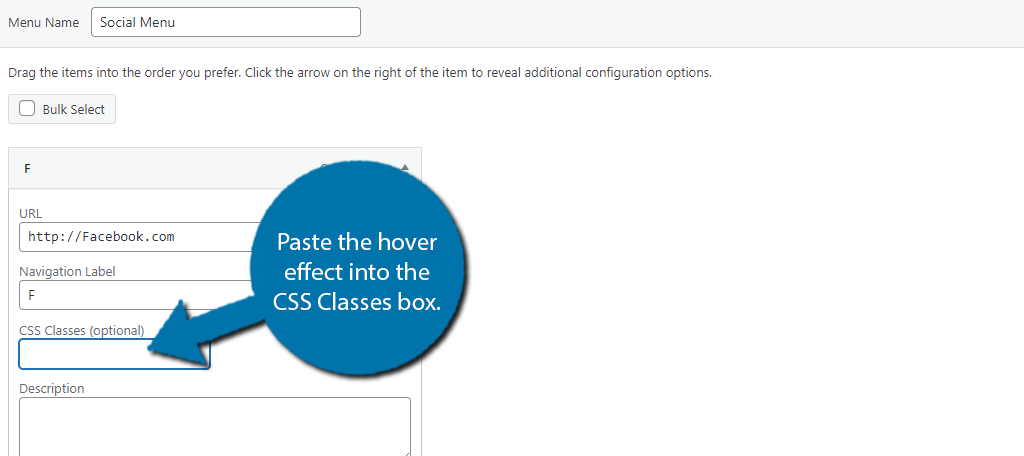
Expand any menu item, and paste the hover effect into the CSS Classes box.

Save the changes, and your menu will now have the hover effect. Congratulations on setting up the Hover Effects plugin in WordPress.
Do Hover Effects Impact Site Perfromance?
In the majority of cases, hover effects will not have any impact on site performance. However, if you add hover animations to specific elements, it can sometimes slow down pages for the user.
For example, let’s say you have a very large image. If you decided to add a spinning hover effect to it, well, that can get messy. Moving a large file like that is not recommended.
And frankly, it’s bad design. One other thing to consider is mobile users.
While smartphones have gotten very powerful, not everyone is using the latest model. These animations can cause problems on devices that are not up to par. That’s why many websites actually disable hover effects for mobile devices.
Don’t Over Do Your Hover Effecfts
Adding CSS animation on hover in WordPress is a great way to add a little pizazz to your website. However, just like there is such a thing as too much glitter in real life, you can have too many animation effects.
For some visitors, this can come off as cheesy, or amateurish. Only use a few effects and try to use them on the same type of objects. Most importantly, try to avoid the fancier ones. No one wants to see a “Buy Now” button do a barrel roll.
What kinds of hover animations do you use on your website? What page elements do you add hover effects to?