Have you ever been in a spot where you have written the perfect article and you need to find some images for it and can’t? Finding images can be a daunting task sometimes, especially if you are looking for images that are free to use. Luckily, there is a plugin called Featured Image Generator that makes the entire process much easier.
How to Use Featured Image Generator
Featured Image Generator is a WordPress plugin that allows you to search for amazing featured images to use for free. It uses an API from unsplash.com that you can get and plug right into your WordPress dashboard.
The plugin allows you to use free license photos and upload and edit them directly from your WordPress media library. It is lightweight but powerful. Featured Image Generator is free to use, and it is easy to install, set up, and start pulling images.
This particular image creator plugin also includes layers, color adjustments, and text tools that you can use to make your featured image stand out even more.
The tool has everything you need. Some of the main features include:
- Customize photos using Google Font family
- Set default sizes for your featured images
- Built-in photo editor tools
- Save media directly to your WordPress media library for use
Remember, while you can use these as featured images, you can also use them in any other part of your posts and pages as well. This is a great way to pull multiple photos for an article when needed.
Note: There is a pro version of the plugin available. If the features seem like something you need, then you are more than welcome to go get it. The steps below are based on the free version of this plugin, as it gives you all the tools you need.
Let’s take a look at how to use the Featured Image Generator plugin in order to easily customize and add featured images to your posts and pages.
Step 1: Install and Activate the Plugin
In order to start using this free image generator, you first need to install and activate the plugin. You can do this by jumping directly over to the Plugins page inside your WordPress admin dashboard.
Simply use the search field to search the plugin by name and install it directly from there.

Step 2: Access the Settings Page
Once the plugin has been installed and activated, you want to go access the main settings and configuration page. To do this, click on Settings > Featured Image Generator, located in the left-side menu area of the dashboard.

You notice that this is now an available option after you activate the plugin.
Step 3: Get an Unsplash API
At this point, you are on the main setup page for the plugin. There are only a few quick options to consider before you can use it to grab images.
Aside from having the ability to set a default font family and default thumbnail size, you have to go get an API from Unsplash. Click on the “Get API Here” link and go grab your Unsplash API.

Doing so will take you to the new application page. Fill in the application name, leave the permissions blank, and save. When you do this, you will receive an App ID. Copy and paste this back into the Unsplash API field in the WordPress dashboard.
Click on the “Save Changes” button and you are ready to use the plugin.
Step 4: Add a New Post
From here, head over to the Posts section of your dashboard. You can either add a new post or edit an existing one.
Note: The concept is the same for adding featured images to pages.
Open up the post where you want to add a featured image. You will see the WordPress editor open as it always does when creating or editing posts.

Step 5: Add a Featured Image to Post
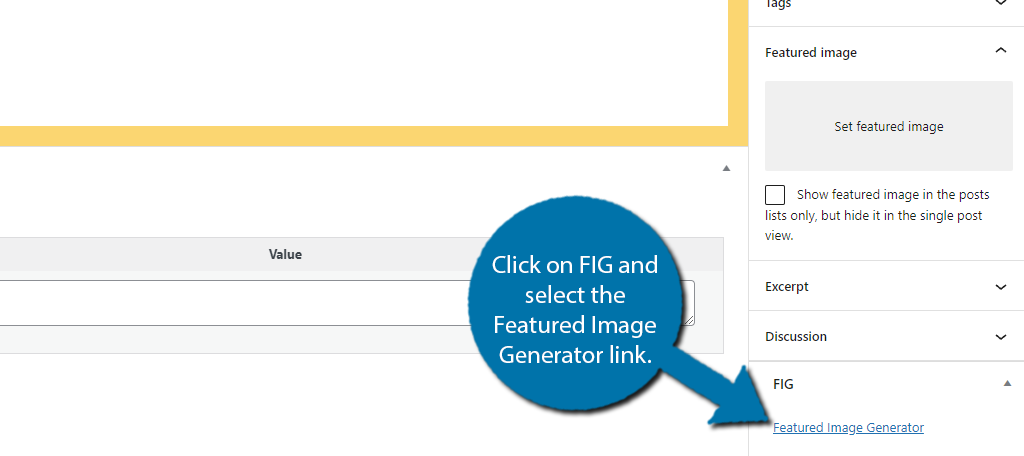
If you scroll down a little to the featured image box, you will see that there is a new featured image widget area called “FIG” now available. Click on the “Featured Image Generator” link to use it.

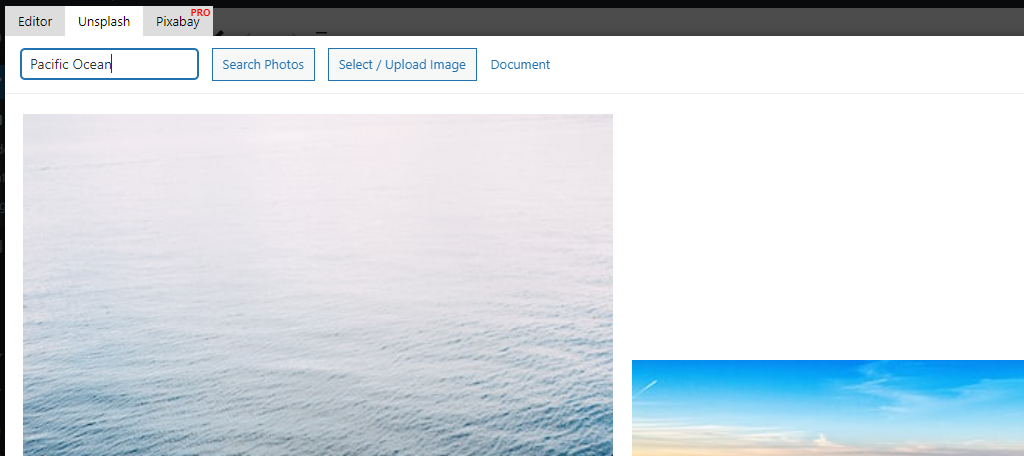
This will open up an image box that is embedded from Unsplash because of the API you received above.
Search for an image by using the search field. In this case, we are going to grab a featured image of the Pacific Ocean, so that is what our search term is.

Note: You see that there is a Pixabay tab as well. That can be accessed if you have the pro version of the plugin.
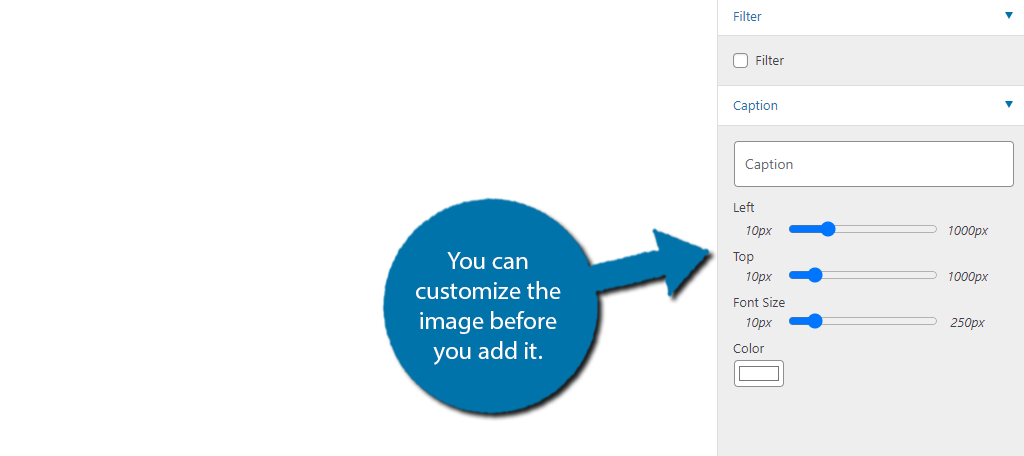
From here, click on the image you want to use. When you do, the image will be automatically put into the built-in editor within the Free Image Generator plugin.

You can see all of the editing options available. You can set the height and width of the image, filter the opacity to your liking, add a caption to the photo, and pick your font style, size, placement, and color.
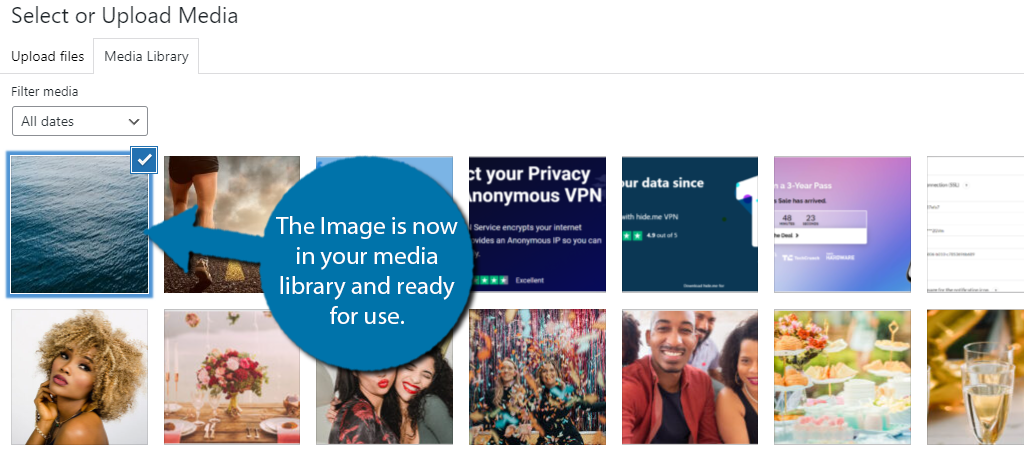
Click on the “Save to Media” button to save the changes and add it to your Media Library. You can now select it and add it to your post as a featured image.

That’s it! Repeat the steps above as often as you want to download images into your WordPress media library. Remember, you can use these photos anywhere in your articles, not just as featured images.
Pro Features in the Featured Image Generator
The Featured Image Generator is a free plugin but does have a Pro version you can upgrade to.
As mentioned in the tutorial, the Pro version allows you to access the Pixabay library in addition to the Unsplash one. This gives you far more options to choose from, but it isn’t necessarily better, it’s just more options.
The other core feature is the ability to create templates for the images you select. This will ensure they are always the proper size you set for your website and any other settings you configure like borders and whatnot.
Overall, the Pro version can be a useful tool, but just remember you can just access Pixabay for free or use another plugin for the same result.
FAQ for Featured Images in WordPress
Yes. The featured image acts as the thumbnail image on your website, or if a link to it is shared on social media platforms like Facebook, X (the platform formerly known as Twitter), Instagram, and so on.
You do not need a featured image to publish a post in WordPress. With that said, it is highly recommended to add one, otherwise the first image in your article will become the thumbnail of the post.
Yes. Featured images do impact your search engine rankings and the thumbnails that appear in search results make your links more clickable and increase traffic. Failure to set an image will hurt your ability to standout in search results.
A featured image should reflect the post topic and catch the user’s attention. As such, it should match the tome of the post (funny, serious, informative, etc.), contain your website’s logo, and include text that describes the post.
1200 x 628 is the recommended image size as it works well for most modern themes. With that said, some themes may require different featured image sizes and you can find this information in the theme documentation.
PNG and JPEG have their own set of Pros and Cons, but when it comes to SEO, JPEG has the advantage. This is because JPEG files are smaller than PNG files, which can impact page speeds. With that said, the changes are largely negligible.
Yes. Alt Text can improve your SEO rankings, especially if it includes the keyword you are trying to rank for. Just remember the goal of Alt Text is so users know what the picture was if it fails to load.
Use the Featured Image Generator Today
Finding good images to use for free on your website can mean the difference between garnering more interest, or having people simply pass the article by. Remember, images in WordPress are a huge part of SEO, so they need to be handled properly.
Luckily, the Featured Image Generator plugin gives you a very easy way to access and edit thousands of images that are free to use. Give the plugin a try and see all that it can do for you.
What other places do you go to find free images? Have you ever used this plugin or one similar to it to connect your site to a free image library?

