Picking the right theme for your website is no easy task. There are thousands of themes to choose from in the theme directory, but it is possible to not like any of them. At least, in their default state. That’s where the SKT Templates plugin can help.
It gives you access to hundreds of templates that are compatible with the Elementor page builder and Gutenberg. With them, you can have greater customization on the types of pages you build and it only takes a few clicks to add them.
Today, I will demonstrate how to use SKT Templates to add new page templates to WordPress.
WordPress Theme Vs. Template
One of the more confusing parts about this plugin is that it uses the terms theme and template interchangeably. However, these are two different things.
A theme is a collection of templates and stylesheets that affects the appearance of your entire website. Whereas a template only affects the layout on a single page or post.
You can add multiple custom templates to any theme to add more variety to your page design. Thus, it is possible to essentially create a new theme by replacing all of the templates it uses.
Custom templates are the main reason why the same theme can look drastically different between two websites.
How to Add Custom Templates With SKT Templates
Step 1: Install SKT Templates
SKT Templates provides users hundreds of templates to the Elementor Page Builder or Gutenberg editor. These templates have a lot of customizations to offer. Each one provides a demo and can be installed in just a few clicks.
If you are using a Gutenberg template, it can be added through the SKT block in the editor. For Elementor, you will need to use the Elementor editor. In either case, it’s really easy to master.
While this will work with any theme, the plugin recommends using one of the free SKT themes. There is also a premium option as well for even more features.
Note: You will need an additional plugin to fully utilize this plugin, but that changes depending on the templates you choose. If you choose to use Elementor templates, you will need the Elementor Website Builder plugin. If you choose to use a Gutenberg template, you will need the SKT Blocks plugin.
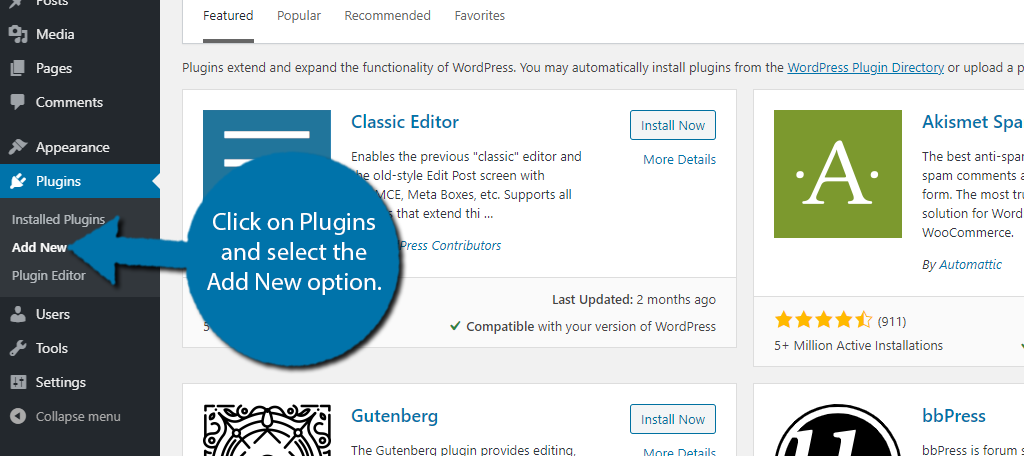
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

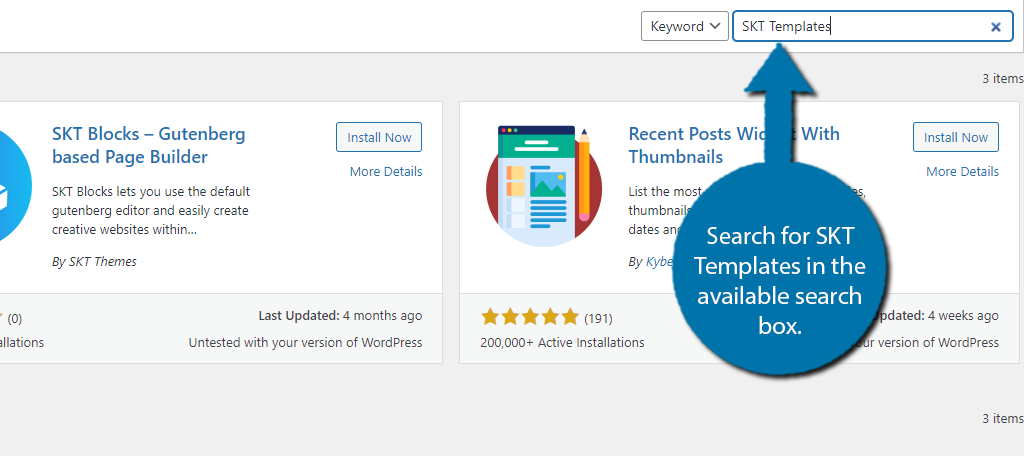
Search for SKT Templates in the available search box. This will pull up additional plugins that you may find helpful.

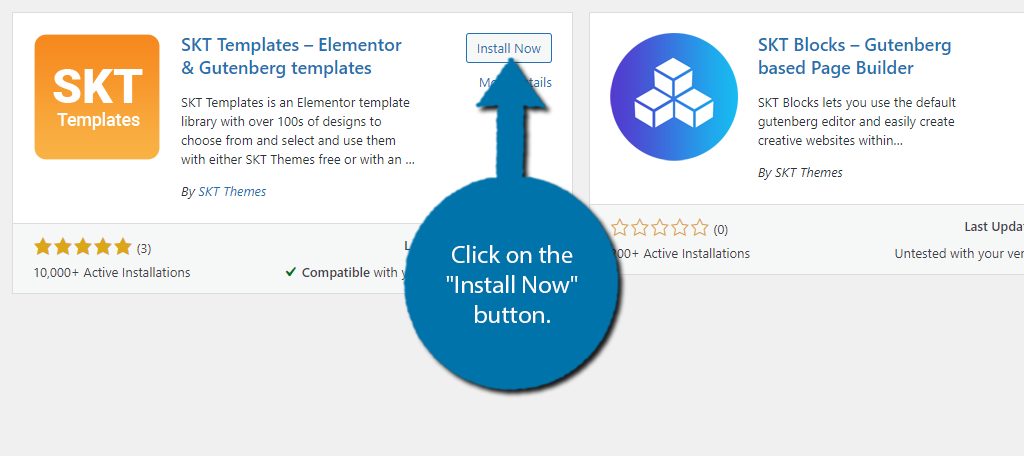
Scroll down until you find the SKT Templates plugin and click on the “Install Now” button and activate the plugin for use.

Use this time to also install the Elementor plugin or the SKT Blocks plugin.
Step 2: Adding a Gutenberg Template
Upon activation, the plugin is ready to go and there are no settings to configure. It’s time to start picking out templates to use. Let’s start with Gutenberg.
On the left-hand admin panel, click on SKT Templates and select the Gutenberg Templates option.

There are ten Gutenberg templates available. Truth be told, the majority of templates are for Elementor, which you’ll see in the next section. Click on any of the templates available.

This will open up a demo of what the template looks like. If you like the way it looks, click on the “Install and Import” button. If not, select another template.
Note: If you do not have the SKT Blocks plugin installed, it will automatically be installed upon clicking the button.

The template will be added to the Pages section of WordPress. Now, for whatever reason, the plugin will actually make the page live with all of the default information. I recommend switching it to a draft immediately as this can be problematic.
Note: The Page will be titled the same as the template by default.
At this point, you are free to customize it through the Gutenberg editor.

Step 3: Adding An Elementor Template
The other half of this plugin is the Elementor templates. This is the real meat and potatoes of the tool.
There are over one hundred Elementor templates to choose from, far more than the Gutenberg section. That said, it works identically to the Gutenberg section, minus the editing.
On the left-hand admin panel, click on SKT Templates and select the Elementor Templates option.

Here, you will find the full list of templates available. Look through them all and click on the one you like in order to view the demo.
If you like it, click on the “Install and Import” button.
Note: If you did not install Elementor, the plugin will do so automatically for you.
Upon doing so, you will be taken to the Elementor editor. Take a moment to realize that this is now a live page. The plugin publishes it automatically with all of the default information still in it. You might want to consider switching it to a draft.
Here you can customize the template to your liking and even add new Elementor widgets. Begin editing your template.

Congratulations on learning how to add templates in WordPress with SKT Templates.
Does This Plugin Work On Any Theme?
Yes.
All modern themes are compatible with SKT Templates. However, there might be an occasional hiccup with the way the theme is coded that can interfere with the plugin, but this is very rare.
To completely avoid this, it is recommended to use an SKT Theme. This plugin was created with these themes in mind and it has no compatibility issues.
What Happens If I Deactivate the Plugin?
To put it simply, nothing.
The plugin functions as a hub for new templates. You can install and import them at any time with it. Once they are installed and imported, they’re actually added to the page completely. However, there are some caveats to this.
For the Gutenberg templates, if you choose to also uninstall the SKT Blocks plugin, this isn’t an issue. You have the option to convert these blocks to HTML, but this means you will have to make edits with HTML going forward, which is problematic for beginners.
For Elementor templates, if you choose to uninstall the Elementor plugin, it will be converted to a classic block. You can choose to convert it into the normal Gutenberg blocks and edit it like a normal page.
Thus, while it doesn’t matter if you uninstall SKT Templates, uninstalling the other plugins will affect how you edit them going forward.
Always Customize Your Theme
One of the biggest mistakes beginners make is installing a theme and calling it a day. It is no longer enough to just install a theme in 2021. You must also edit the theme and make it different to avoid looking similar to other sites.
Let’s face it, building a website is a numbers game. While there are thousands of themes to choose from, there are millions of websites that use them. Thus, there’s no way that every website can display a unique theme without adjustments.
The only solution is to customize your theme to be different than the rest.
Did you choose to use the Elemntor or Gutenberg templates? Which templates were your favorite to import and how many did you use?