In 2003, the internet was changed because WordPress was released. It began as a simple blogging platform but evolved into the CMS that dominates the website building industry with a market share exceeding 40%.
WordPress is an open-source CMS that utilizes the PHP and MySQL programming languages. And as a piece of open-source software, it is completely free to use, with the only real cost being your web hosting services.
Today, WordPress powers over 455 million websites globally and continues to expand not only its market domination but also its features. I will now demonstrate how to use every aspect of WordPress from installation to publishing content.
But first, let’s discuss a few points.
What Is a CMS and How Does It Work?
A Content Management System (CMS) is software that specializes in building, publishing, and managing web content. In general, this software supports multiple users, which creates the perfect environment for large teams and collaborations.
In WordPress, this is achieved via the User Role system. This allows you to create multiple high-level users that can create or edit the content on your website.
Generally speaking, a CMS has two parts: a Content Management Application (CMA) and a Content Delivery Application (CDA). The CMA is the front of the website that allows the users to create or remove the content in a manner that does not require coding.
Whereas the CDA is what actually delivers the content you create in the CMA. A CMS can come in many different forms, but we are only looking at WordPress today.
WordPress.org vs WordPress.com: What’s the Difference?
When most people refer to WordPress, they are talking about self-hosted WordPress, or WordPress.org. This should not be confused with WordPress.com.
While both of these use the WordPress software, the features and capabilities of each couldn’t be more different.
Still confused? Let me explain.
WordPress.com is a service that helps you use WordPress software, whereas WordPress.org is the software itself. With WordPress.com, you are limited in your choice of hosting and the features you have at your disposal.
Whereas with WordPress.org, you have complete freedom over every aspect of your website. For this reason, WordPress.org is by far the most popular option and is what we will be addressing in this tutorial.
How to Build a WordPress Website
WordPress is very easy to use, but it can be a bit overwhelming when you first use it. Not because anything is difficult or hard to find, but because there are just so many options. That’s why the best way to learn WordPress is to just use it more.
In this tutorial, I will demonstrate how to build a website using WordPress and cover each section in detail to help you get started.
Installing WordPress
One of the reasons WordPress has gained such a large following over the years is its accessibility. And this doesn’t just relate to how easy it is to use, but how reasonable the system requirements are for the system.
The minimum requirements are:
- PHP version 5.2.4 or greater.
- MySQL version 5.0.15 or greater
As a result, every major web hosting company supports WordPress installation. In fact, almost every one of them provides an auto-installer like Softaculous. So while the name of the installer you use may change, rest assured, there’s probably a simple way to install it.
For the sake of this tutorial, we will focus on Softaculous, which is available to all GreenGeeks customers.
Step 1: Locate Softaculous
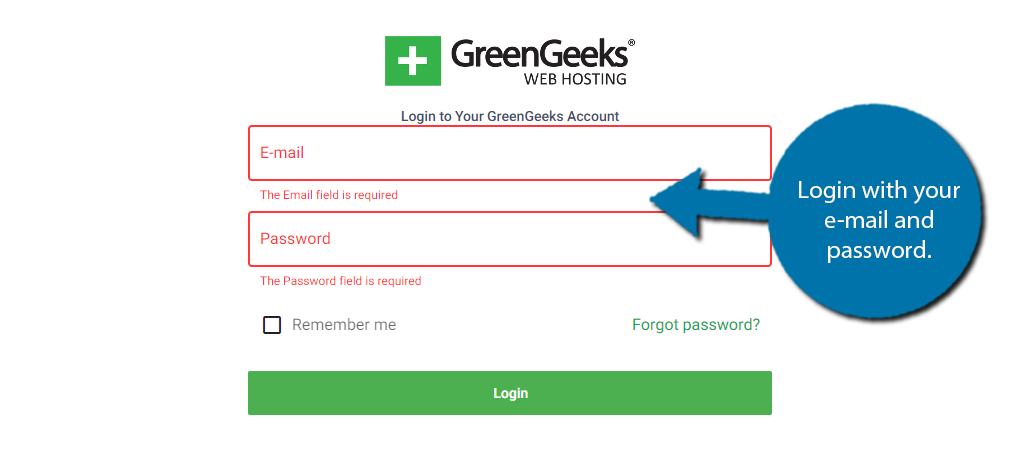
Log into your GreenGeeks account at https://my.greengeeks.com/login.

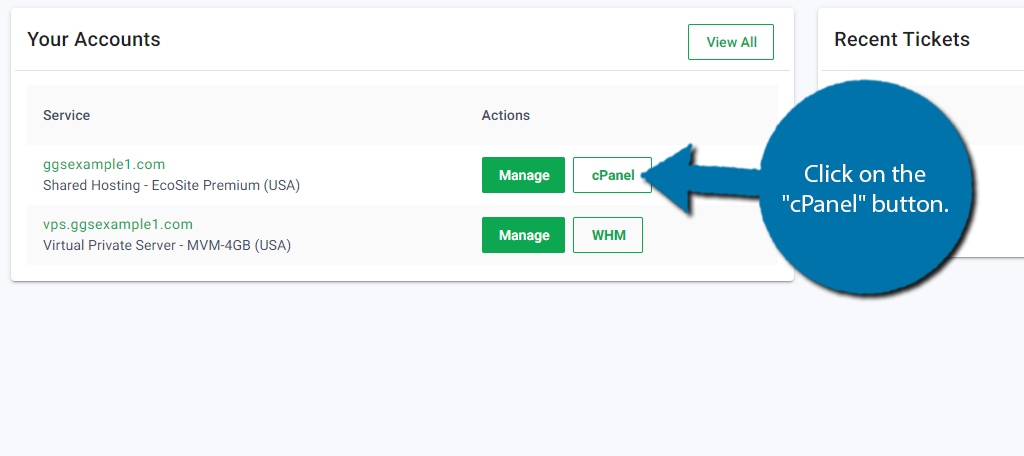
Click on the “cPanel” button for the service account you wish to use. Odds are you will only have one account.

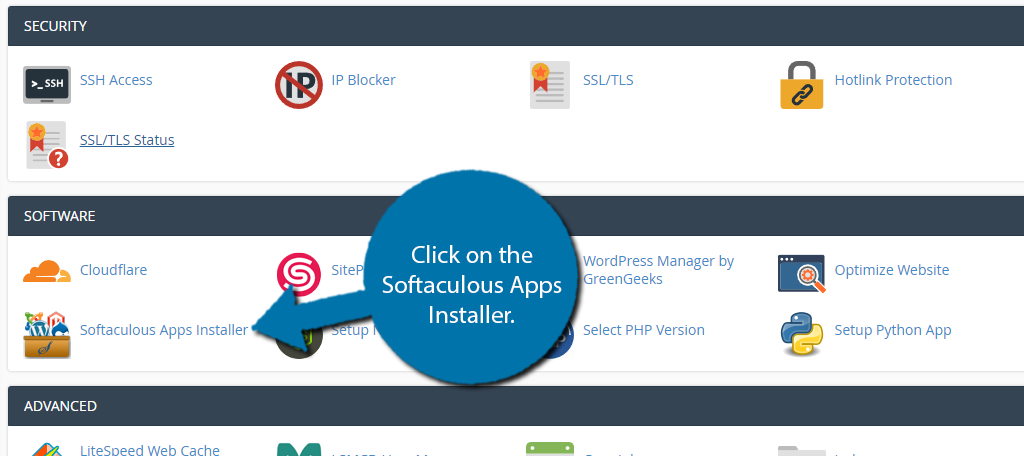
Now that you are on the cPanel, scroll down to the Software section and click on the Softaculous Apps Installer.

Step 2: Installing WordPress Using Softaculous
Softaculous isn’t exclusively for installing WordPress. Instead, it can be used to install all of the popular CMS and other applications. That said, we are using it for WordPress and all it takes is 1 minute.
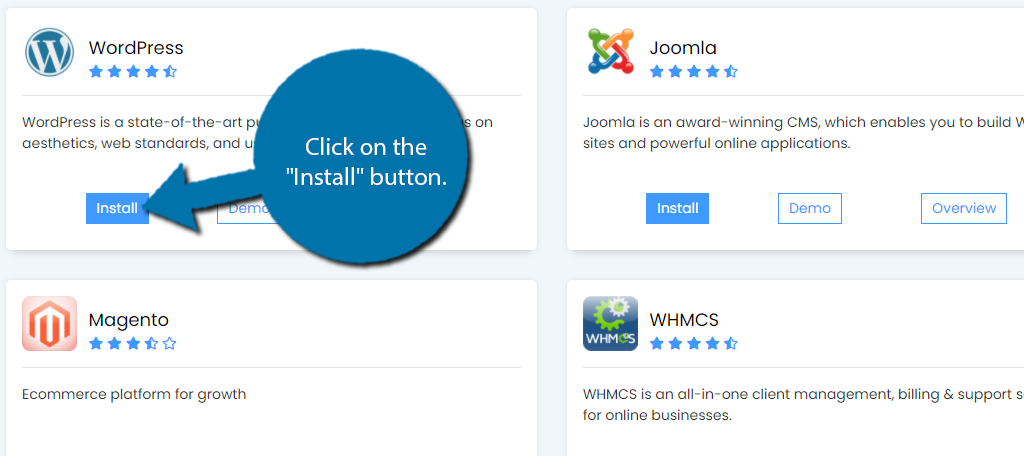
You should see the most popular Softaculous options with WordPress at the top. Click on the “Install” button.

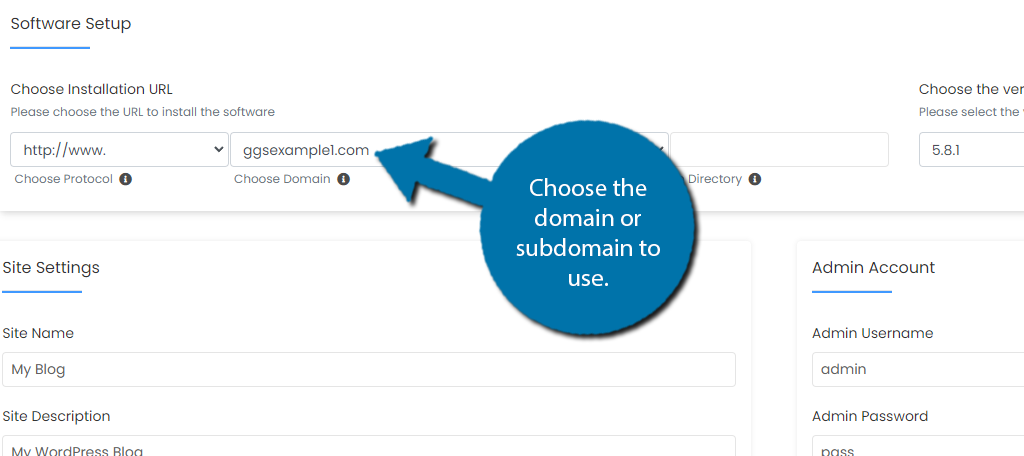
Now, you can edit a few of the installation settings if you wish, but this is optional. In reality, you just need to click on the “Quick Install” button to finish, but let’s quickly cover a few of the other options you have at your disposal.
By default, the installation will be on your domain name, but be aware that you have the option to install it on a subdomain if you created one. You can also choose the version, which by default is the newest release. I always recommend using the latest installation.

Step 3: Site Settings

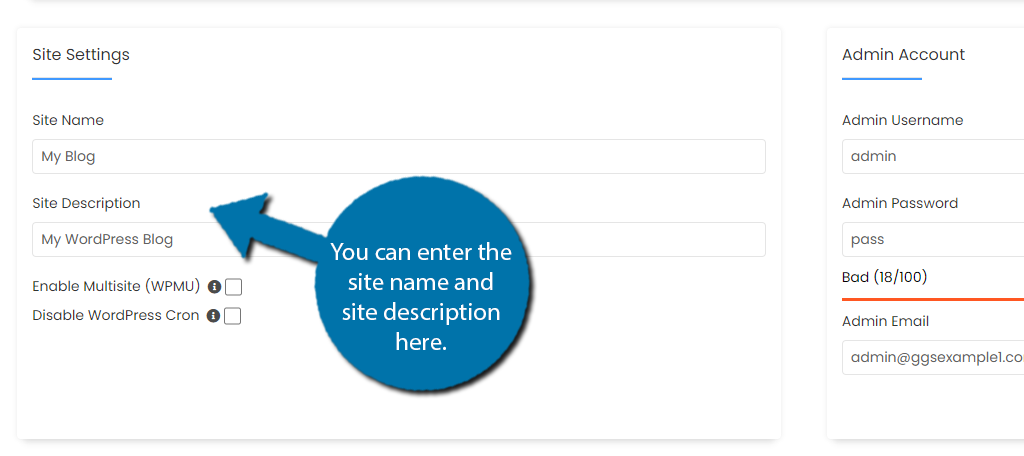
The Site Settings section allows you to choose a site name and enter a site description. If you are not sure about these details, feel free to skip it, you can edit this information directly in WordPress at a later time.
You will also see two checkboxes, Enable Multisite (WPMU), and Disable WordPress Cron. By default, these are unchecked, and I recommend leaving them that way.
Step 4: Admin Account

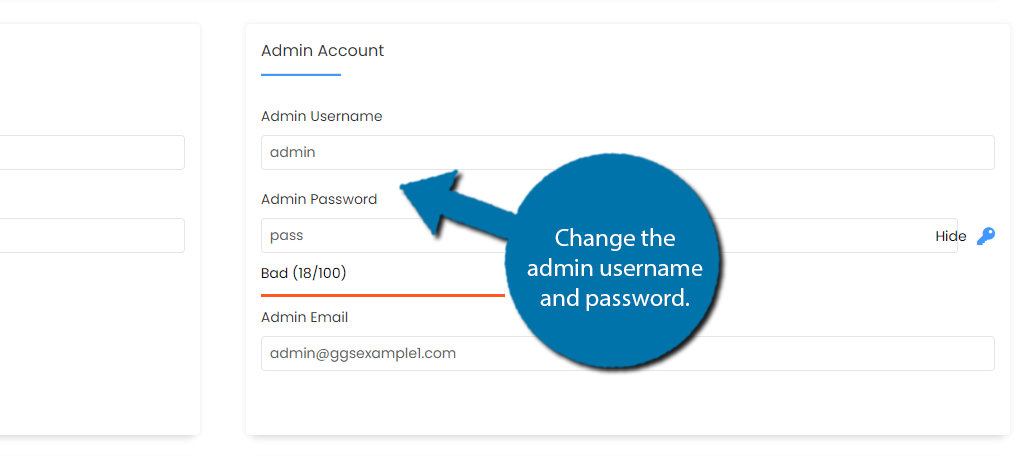
There is an Admin Account section that will allow you to customize the admin account, which is very important. Here, you can create an admin username, password, and enter the email address.
By default, the admin username is admin and the password is “pass.” This is true for every WordPress installation, which is a major security flaw. I strongly recommend changing your admin username and password.
Write this information down, you will need it to log in.
You will also see an admin email. By default, web hosting companies will use [email protected]. You will definitely want to change this to the email you associate with your business, or take a moment and create one for this account.
Step 5: Finish the Installation
The rest of the settings are things we will address later on like plugins and themes. So let’s leave those alone for now, but be aware that you can customize these directly in the installation process to save time if you create another website.
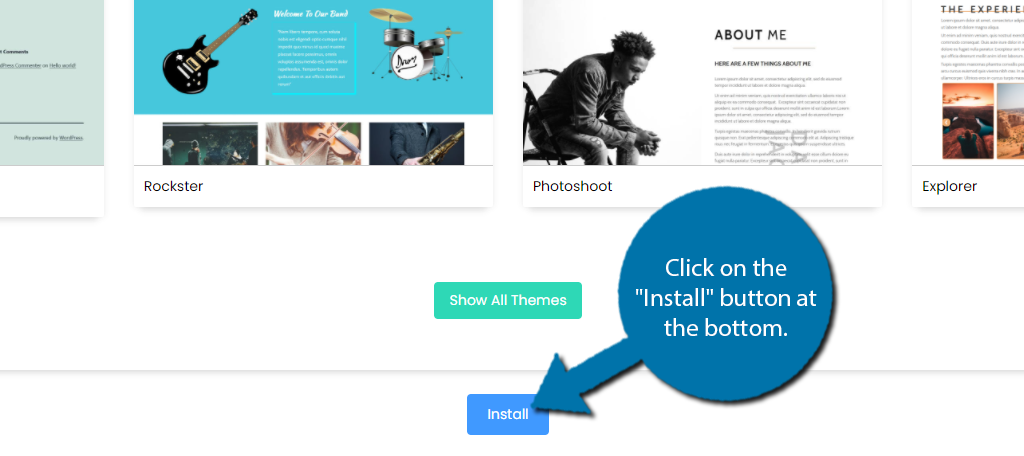
Really, all you need to do is click on the “Install” button at the bottom.

At this point, you just need to sit back and wait for the installation to finish. Once the software is installed, it’s time to check out your new website.
Exploring the WordPress Dashboard
When you first log into your WordPress website, you are going to see the dashboard and the admin panel. These allow you to navigate your website, and if you want to learn how to use and master WordPress, understanding this view is essential.
The good news is that this is extremely straightforward. The software does an excellent job at clearly labeling its sections and providing multiple suboptions to help you find exactly what you are looking for in the location you would expect it.
That said, while it is intuitive, it can be a lot to take in the first time you log in, so, let’s go over the essentials.
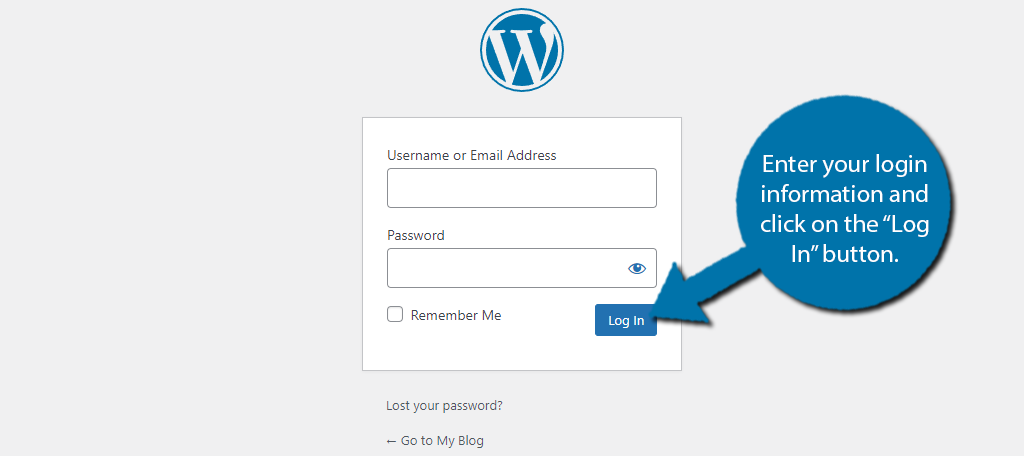
Step 1: Log Into Your Website
Now you might be wondering how do I actually log into my website after installing WordPress. Simply visit https://www.YourDomainName.com/wp-login.php. Remember to replace “YourDomainName” with your actual domain name.
NOTE: It could take a bit of time before your domain and website are cycled through domain name servers. In other words, all of the ISPs on the Internet need to know your website exists, and it could take up to several hours. Though, I don’t think I’ve seen it take longer than ten minutes.
You should see the following screen. Enter the username and password for the admin account you created in the previous steps.

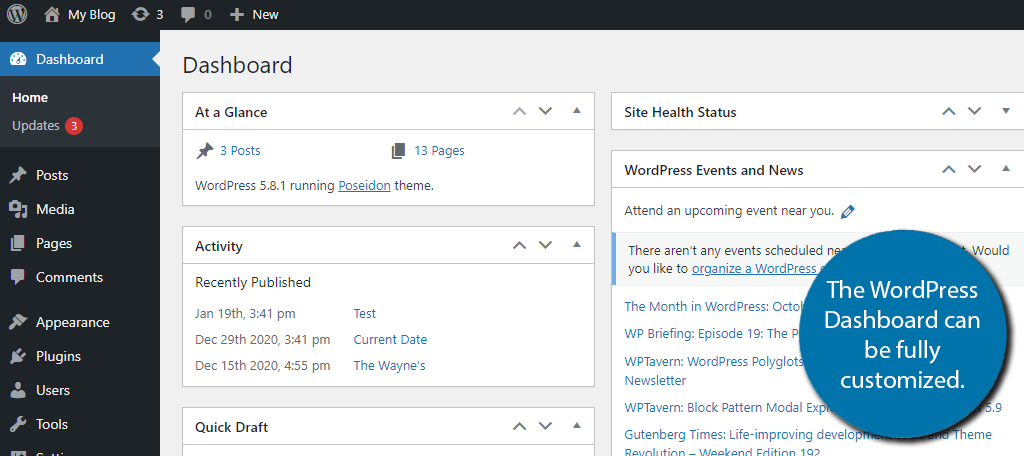
Step 2: The Dashboard

The first thing you will see when logging in is the dashboard. This section is fully customizable, but at default, it contains the following modules:
- At A Glance
- Activity
- Quick Draft
- Site Health Status
- WordPress Events and News
You can rearrange them by clicking on the top of each (your mouse will transform into a four-arrow cross), and dragging them to the desired location. Many plugins and themes will add additional dashboard widgets to your website upon installation.
If you are interested in further customizing the dashboard, check out this full guide.
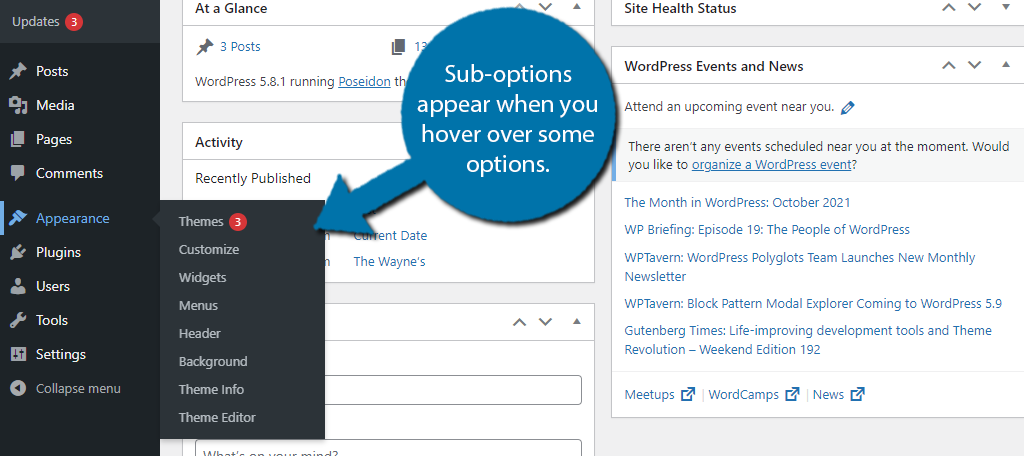
Step 3: The Admin Panel
On the left-hand side of the screen, you will notice a lot of options that you can interact with. Many of these options have sub-options that become available when you hover over them like so:

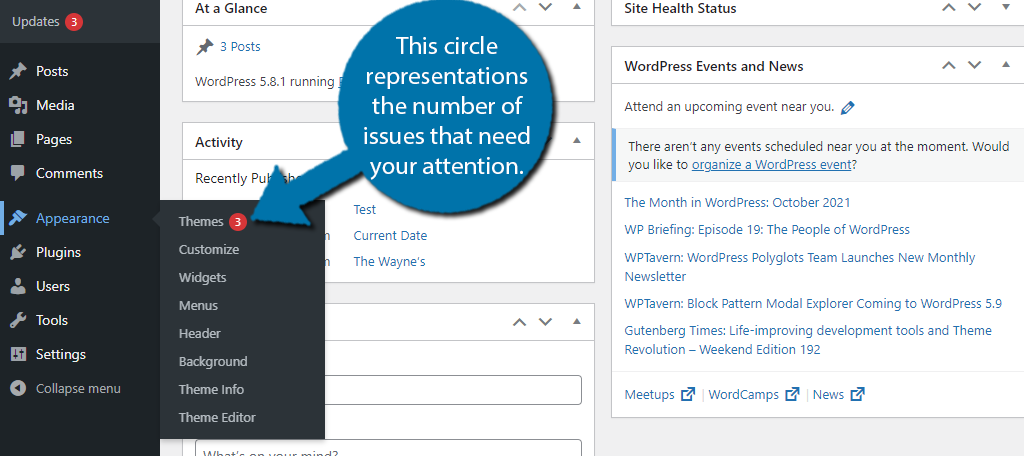
In some cases, you might notice a red circle with a number on the inside.

This will typically be the number of issues that need your attention. Now before you start panicking, these normally just show up when there is an update available or a new comment. Some plugins will use this icon to alert you about other important actions you must take.
The point is, most of the time, these are just notifications that you should keep an eye on.
Everything WordPress has to offer is accessible through this admin panel, and it will be visible in most areas. Learning where all of the options you regularly use is one of the best ways for beginners to learn WordPress.
Choosing A WordPress Theme
A WordPress theme is a collection of stylesheets and templates that dictates the appearance of your website. Or in other words, a theme is what makes your website look a particular way, and in WordPress, they are incredibly important.
In most cases, choosing a theme is the first thing you will do when starting a new website because it directly affects how everyone sees your content. You have the options to use free themes from the WordPress directory or to purchase a premium theme.
So you may be wondering what the difference is between a free and premium theme.
This largely depends on the themes you are comparing, but generally speaking, a premium theme will offer you more support options, sometimes including live chat support, and most of them come bundled with premium plugins that would normally cost you money to use.
The good news is that you can fully customize any theme, but free themes may require a bit more work depending on what you are doing.
Step 1: Add A New Theme
Adding a new theme is pretty straightforward. The hard part is deciding which one to use because there are thousands to choose from. I will show how to add a free theme from the WordPress directory.
If you are interested in a premium theme, be aware that there should be instructions on the site you buy it from on how to install it.
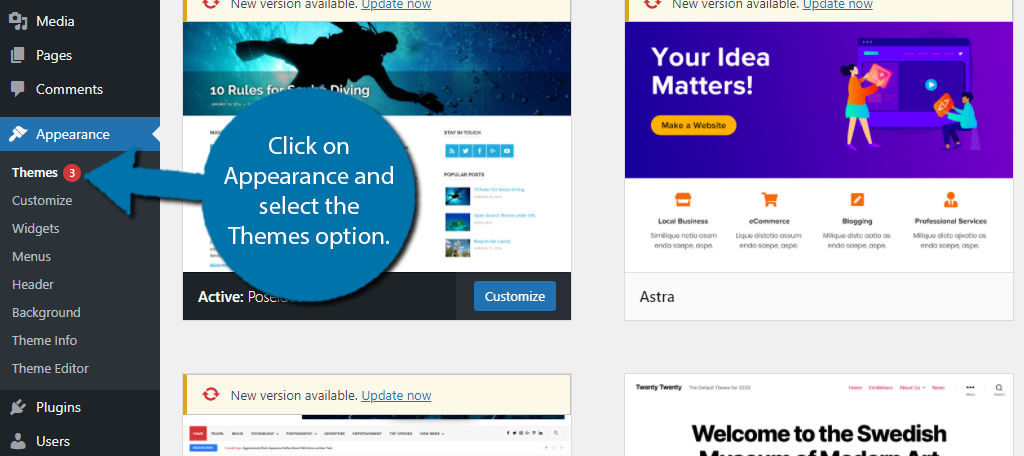
Click on Appearance and select the Themes option.

By default, the only theme you should have is the Twenty Twenty-One, or the current year when you’re reading this post. WordPress comes with a new theme every year labeled for that specific year.
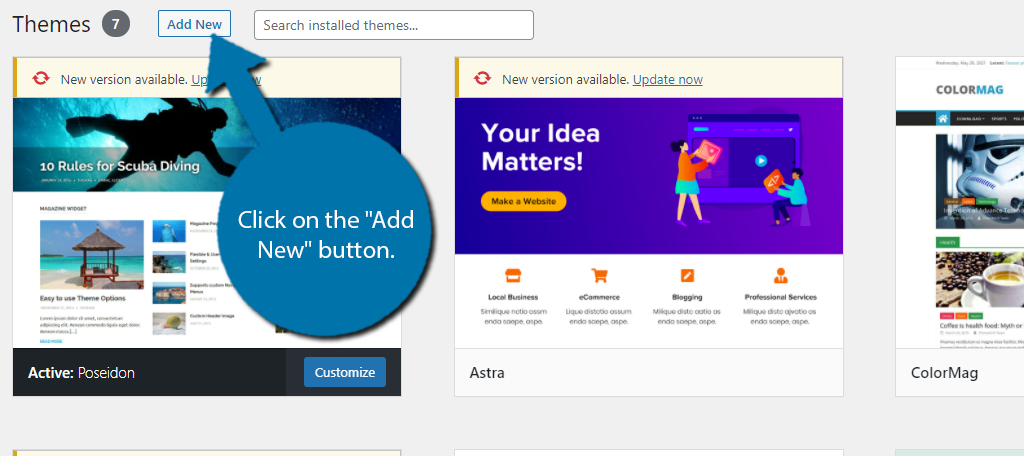
Click on the “Add New” button to visit the theme library.

At the time of writing this, there are 4,383 themes to choose from. As I said, it’s a really tough choice. You can use the search box in the top right to help find a theme you are looking for.
For instance, if you are creating an online store, searching for eCommerce will pull up themes built for it.
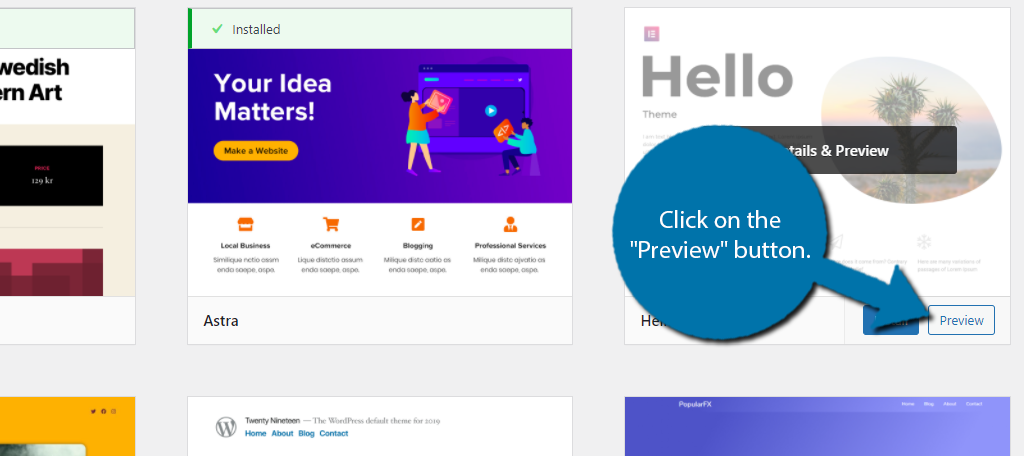
Once you see a theme you may like, hover over it and click on the “Preview” button.

This should show you a preview of the theme, but sometimes you may not see anything, and this is actually a known bug in WordPress that has not been addressed at the time of writing this.
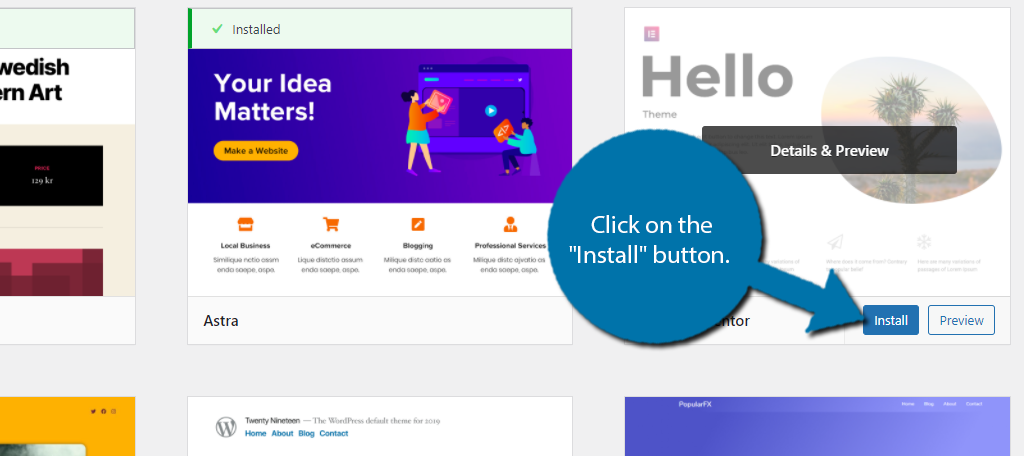
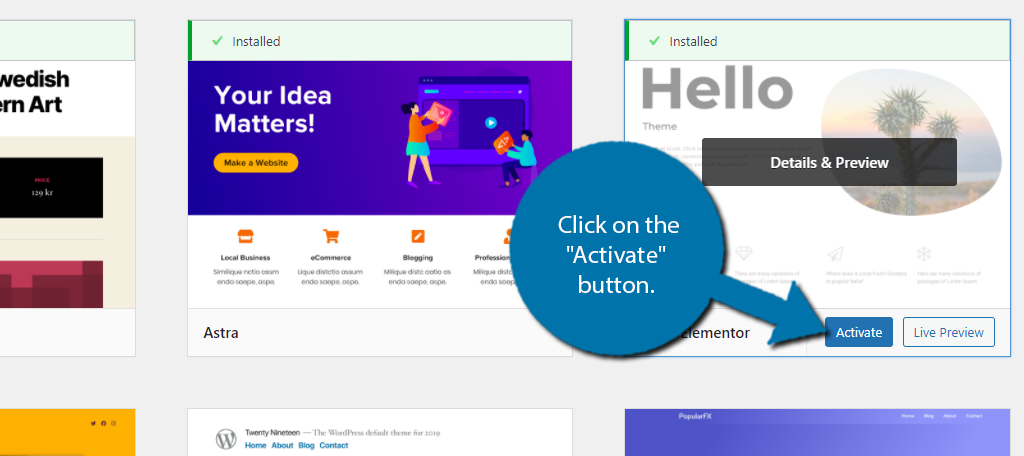
If you like the theme, click on the “Install” button, but if not, look for another.

Now, just click on the “Activate” button and the theme will become your current appearance.

Step 2: Customizing Your Theme
This is a bit tricky to cover in a tutorial because each theme is unique. The way you customize it and the tools available to you is a very big factor that many experts consider when choosing a theme.
Thus, I will try to showcase the common tools you can use to customize it.
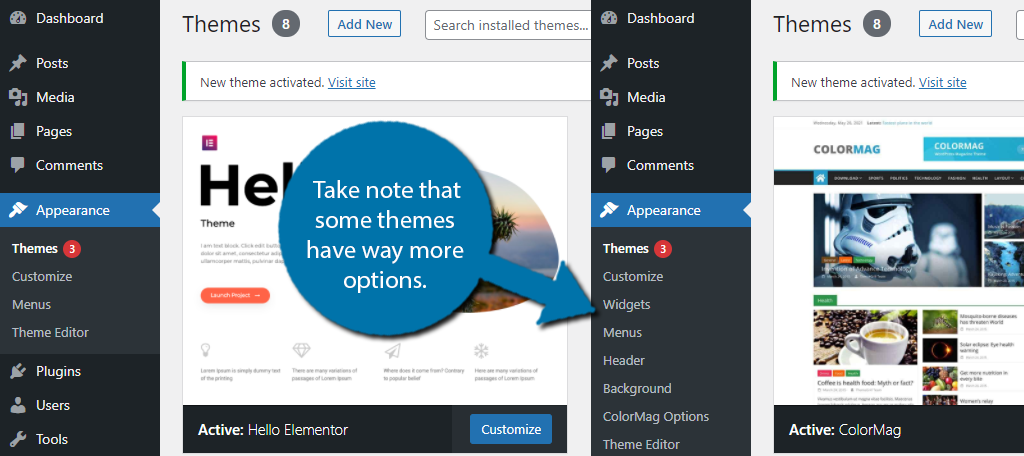
First, let’s take note of what options your theme provides. You can find these under the Appearance option. Below, I am showing the different options the Hello Elementor and ColorMag theme offer.

As you can see, the ColorMag theme offers way more in terms of customization. Most premium themes offer a lot of customization options, which is why many choose to pay for them.
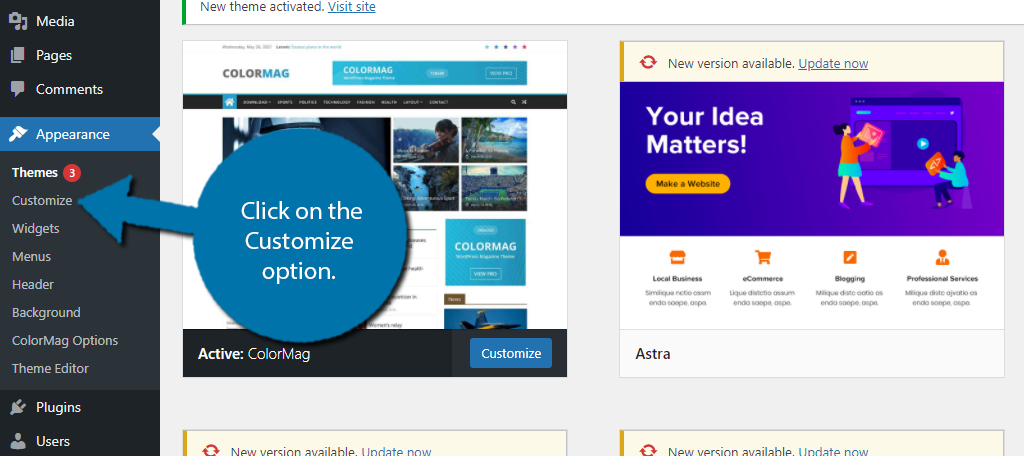
Now, the most common way to edit a theme, which they all support, is through the WordPress Customizer. Click on the Customize option under the Appearance section.

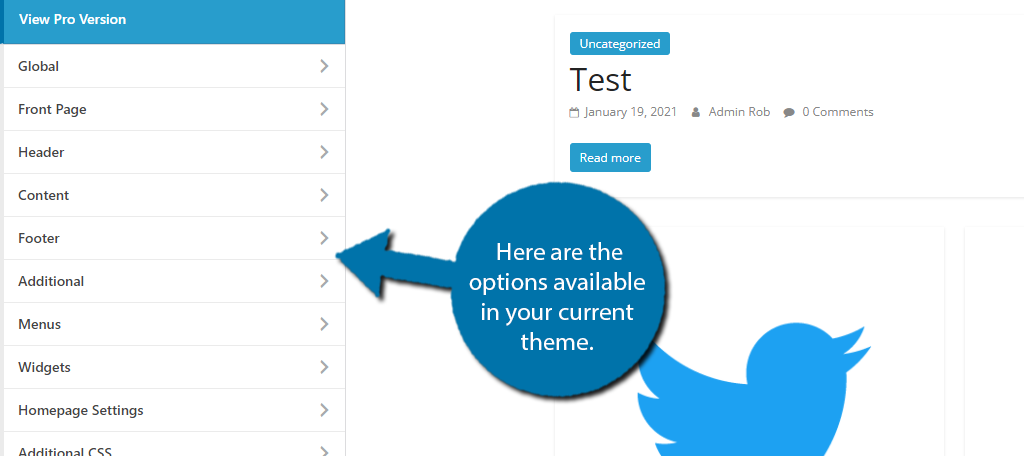
On the left-hand side, you will see the options provided to you by your theme. Again, each theme is unique.

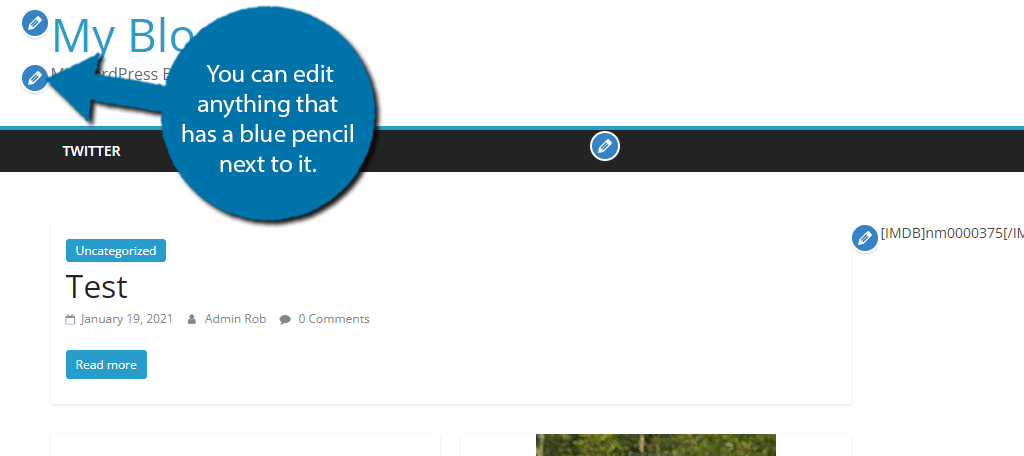
To the right, you will see your home page, and you can freely navigate your website. Every element specific to a page or post is editable and you can tell that if it has a blue pencil next to it. The options available depend on the element itself.

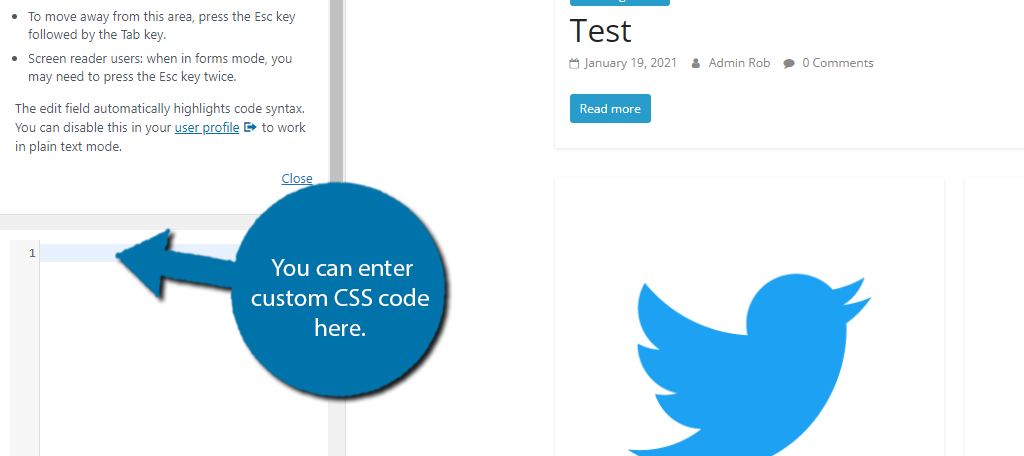
If you click on the Additional CSS option on the left-hand side, you will be able to enter in custom CSS code. This may sound complicated to a beginner, but there are actually a lot of examples available online that you can copy and paste.
The best part is that you can see what the code does in real-time, so it’s very useful.

Just remember all custom CSS code in the Customizer is theme-specific. If you change themes, you will have to re-enter the code.
Adding Plugins to WordPress
A plugin is a small software package that adds a specific function or capability to your website. The best way to think of them is that they are like apps for your smartphone. Each one adds a specific application to your phone.
Plugins do the same thing but for WordPress, and they come in every shape and size.
Similar to themes, there are free and premium versions of plugins. The main difference, in this case, is that premium plugins typically offer additional features not found in the free version. Something that is more unique to plugins, though, are add-ons.
Add-ons add additional functionality to plugins and can also come in a free or premium variety. Now, I know what you’re thinking, “this sounds like a lot,” but the truth is that it’s really simple and straightforward.
All you need to do is search for a plugin that has the feature you need, install it, and set it up.
Let’s cover the process.
Step 1: Install A Plugin
The good news is that installing a plugin is really easy, and once you know how to do it, takes less than a minute. Similar to themes, there are thousands of options to choose from, and the competition is fierce.
For example, let’s say you want to create a contact form for customers to reach you or to collect data. Well, you have about 100 options at your disposal.
The good news is that each plugin has a dedicated page that describes the full functionality of the tool, and since most are free, you can quickly test them out to see if they’re a good fit.
Let’s begin.
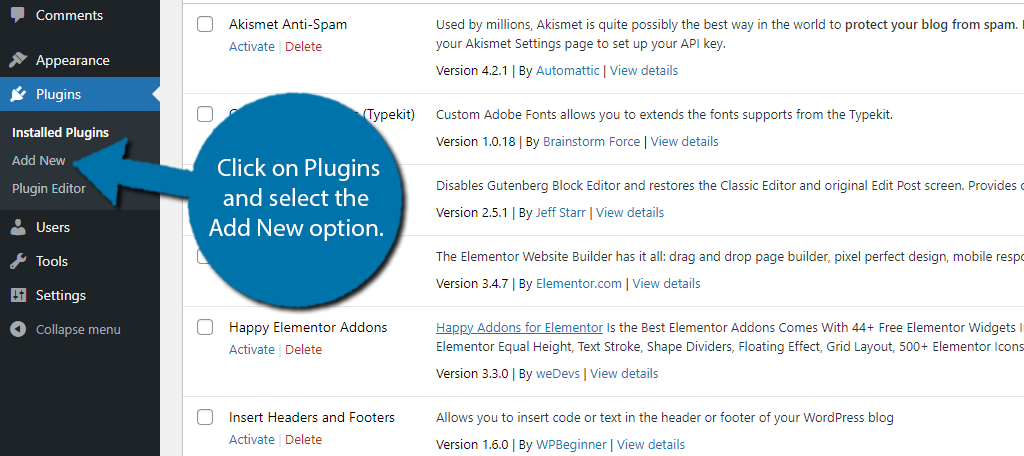
Click on Plugins and select the Add New option.

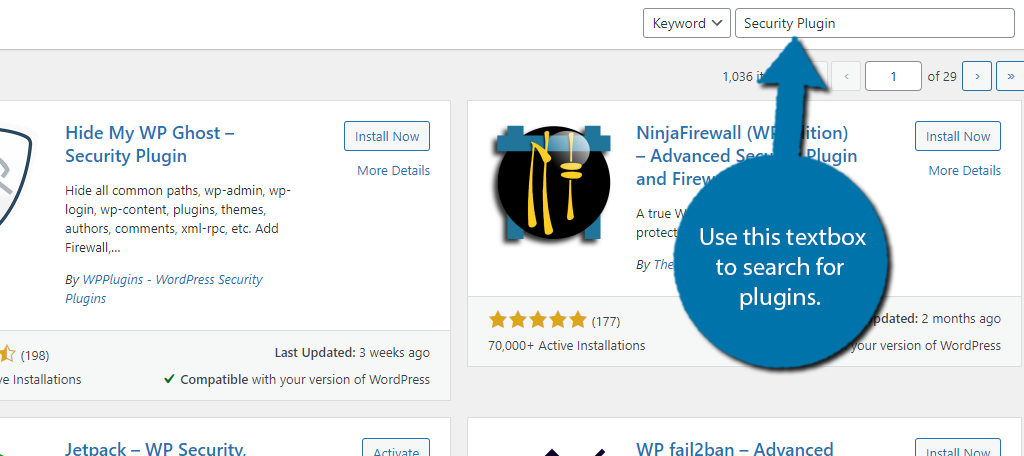
This is the plugin library where you can use the search box in the top-right corner to search for a plugin.
So for example, let’s say you want to add a security plugin. Type security plugin in the box. You can also enter the plugin name directly if you know what you are looking for.

Generally speaking, WordPress tries its best to display the plugins with the most users, have the highest rating, and that is up to date. Some searches like “Security Plugin” turn up 29 pages of results, whereas others won’t get as many hits.
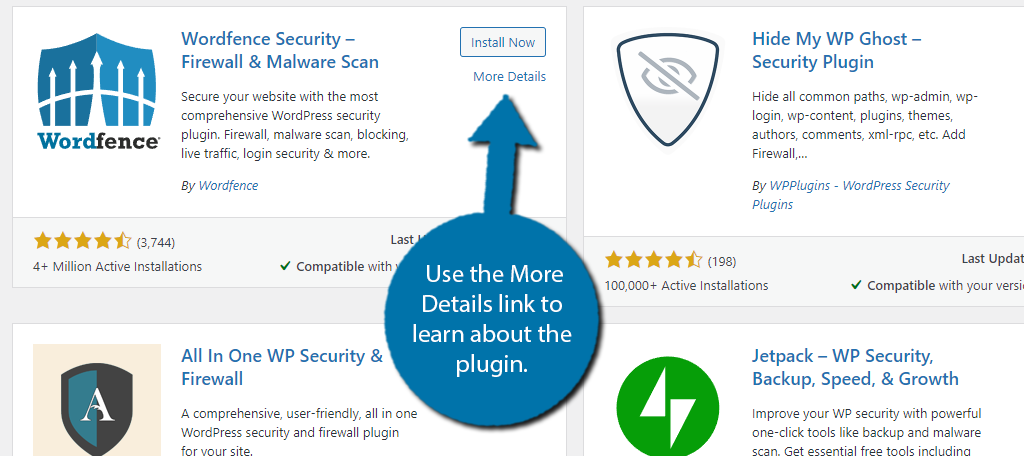
Search through the plugins until you see one you like. Click on the More Details option to see the full list of features.

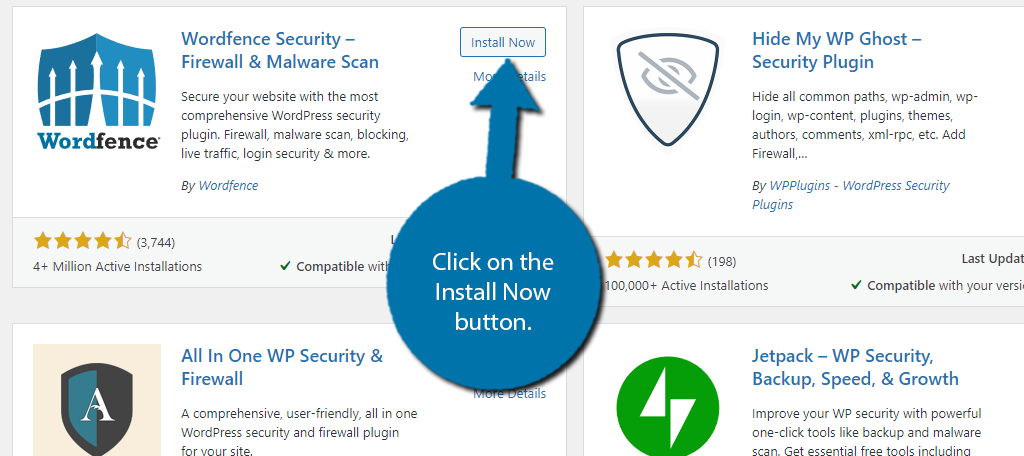
If you like what you see, click on the Install Now button and activate the plugin for use. If not, look for another plugin.

Step 2: Configuring A Plugin
This is another tricky one to talk about in a general tutorial because, just like themes, plugins are unique.
Sometimes you may not have any options to configure and the plugin just works with no user input. Other times, the plugin won’t do anything until you configure it.
The tricky part is figuring what kind of plugin you are dealing with. The best advice I can give is to check out the plugin page itself. They typically list all of the information you need, and in some cases, even provide video tutorials.
Now, one criticism I have with WordPress is those plugin settings are not found in the Plugins section. Sometimes they can be listed in the Settings sections, other times in the Tools section. In some cases, they will have a dedicated section in the admin panel.
It’s confusing, to say the least, because it’s up to the plugin developers.
If you do not see a new option added to the admin panel, I recommend checking Settings or Tools. Some plugins add specific blocks for the Gutenberg editor, which can only be found in Gutenberg (more on that later).
Once you find the settings, you just go down the options one at a time and choose what’s best for you.
Creating WordPress Content in Gutenberg
When making a website in WordPress, you are going to need to learn how to use the Gutenberg editor. The good news is that this editor was created with beginners in mind, so it’s not hard to master.
You just need to know where everything is.
Gutenberg is a block-based editor, which just means you need to add a block with the right feature. For example, let’s say you want to add an image. No problem, just add an Image block. In most cases, it’s really that simple.
Each block has its own settings, so I can’t cover all of them, but I will cover the major ones.
Step 1: Enter the Editor
So first, you need to actually enter the editor. You can find it when creating or editing either a page or a post in WordPress and the functionality is identical.
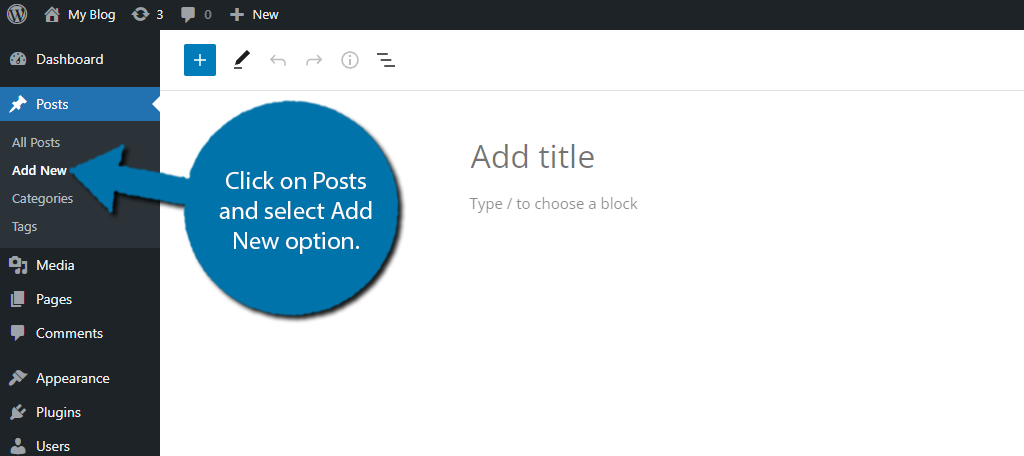
Let’s create a new WordPress post. To do so, click on Posts and select Add New Option.

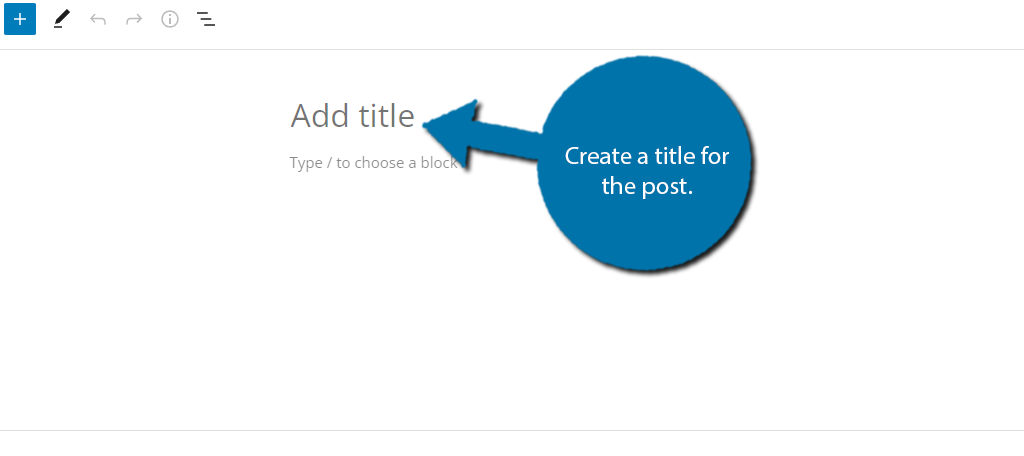
This is the Gutenberg editor. At the top, there is a title block added to every post or page. You must fill this out. Typically this should contain a keyword and tell the audience what the post or page is about.

Step 2: The Paragraph Block and Basics
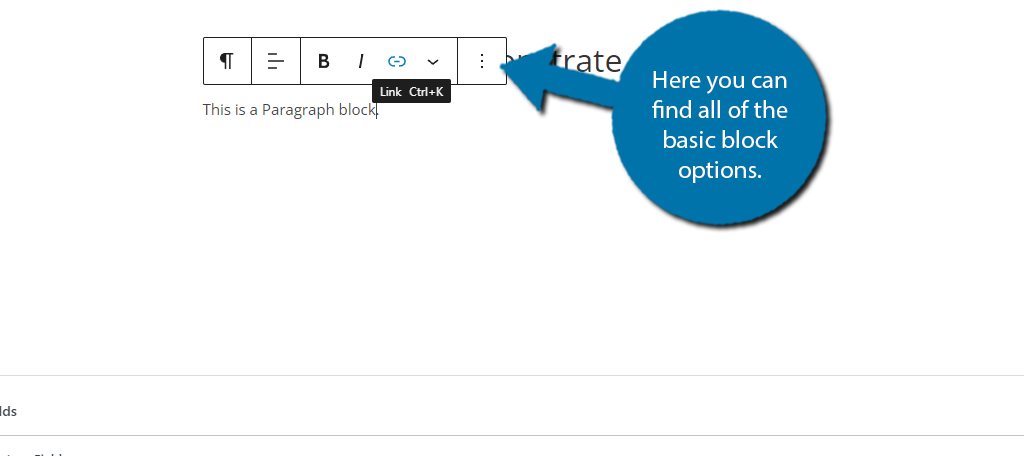
Now, it’s time to add a block. Any time you click on the editor, the default block is the Paragraph block. This block is for, you guessed it, writing paragraphs.
You will see the options for text alignment, bold, italics, link creator, and an option for more.
This is the most common block you will be using.

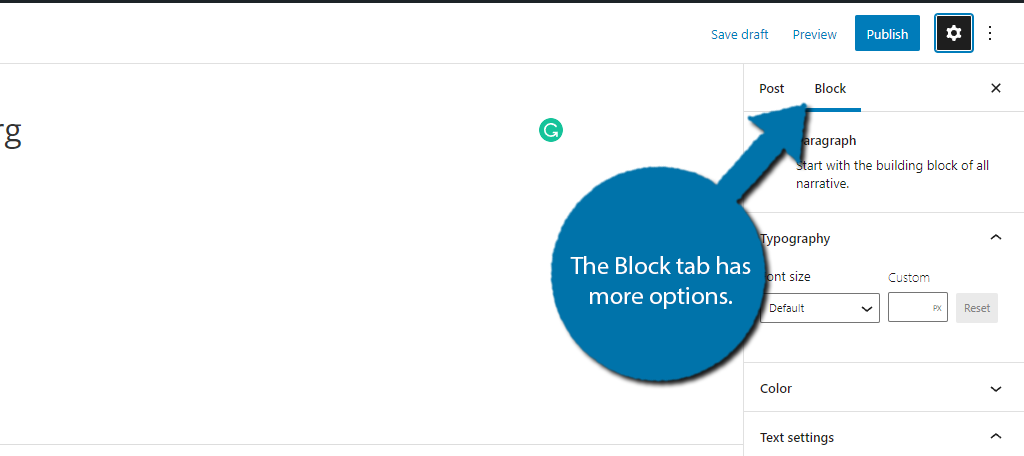
You can uncover more options for any block by clicking on the settings wheel and selecting the block tab on the right-hand side.

The options will be different for every block. In the case of the Paragraph block, there is where you can change the font size or the color of the font. Each block has a lot of customization available, so, you just need to know where to look to use it.
Now, let’s add an image.
Step 3: Adding Additional Blocks (Image Block)
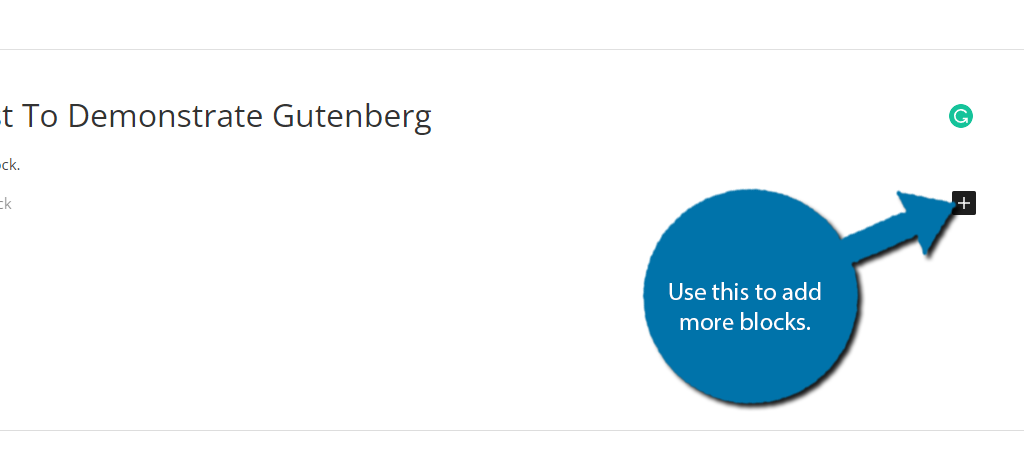
To do so we need to add an Image block, which is easy. First, press the Enter button on your keyboard to start a new line. To the right of that line, you will see a black box with a plus symbol in the middle, click on it.

When you first click on it, you will see the most common blocks, which will change as you use the editor more.
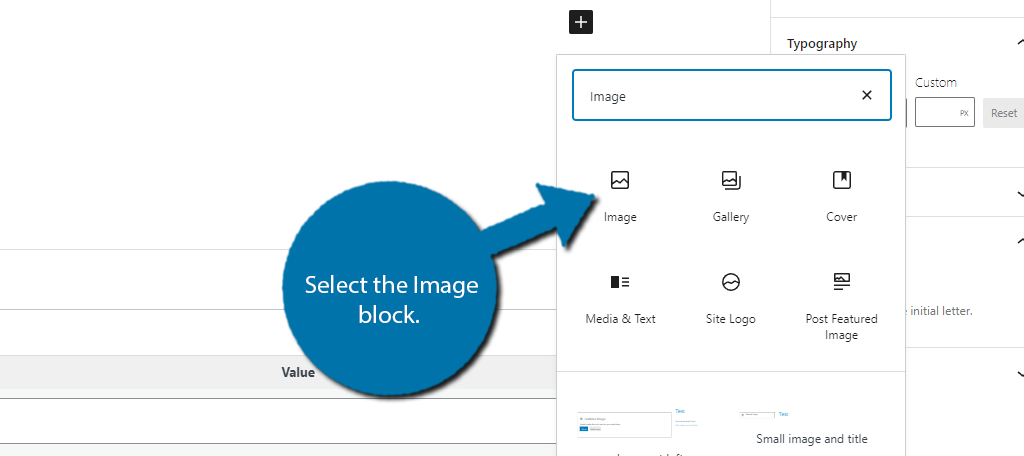
At the top, there is a search feature that you can use to search for a block. In this case, either select the Image block if it is there or search for it and select it.

The image block should now be in the Gutenberg editor. It’s pretty straightforward and consists of three buttons:
- Upload: Allows you to select a file on your computer to add to the block. Do take note that the file will be added to your media library as well.
- Media Library: This will allow you to view your media library and use an existing image on your website. The option to upload an image to the media library is also availble.
- Insert From URL: You can use the link of an image to add it to the post or page. Again, the image will then be added to your media library.
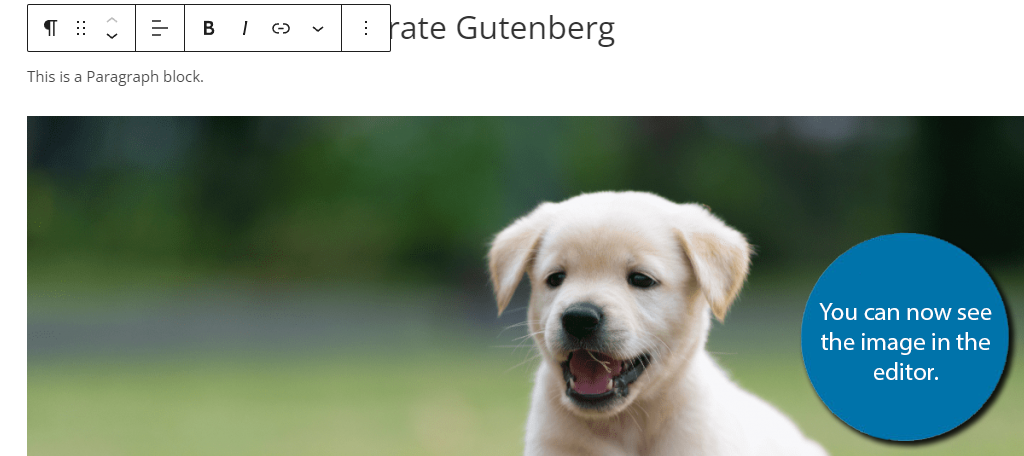
Since this is a fresh install, you won’t have any images in the media library, so you will want to use the “Upload” button to add one from your computer. Once you select one and add it, you can see it in the editor.

If you click on the block and check out the additional setting in the block tab, just like we did for the Paragraph block, you will find options exclusive to the Image block. Again, it’s like this for every block.
Step 4: Publishing Content
Now let’s say we are happy with our content and want to turn it into a live page. This is pretty simple and only requires clicking one button, but before that, I always recommend making sure the page looks like you want it to.
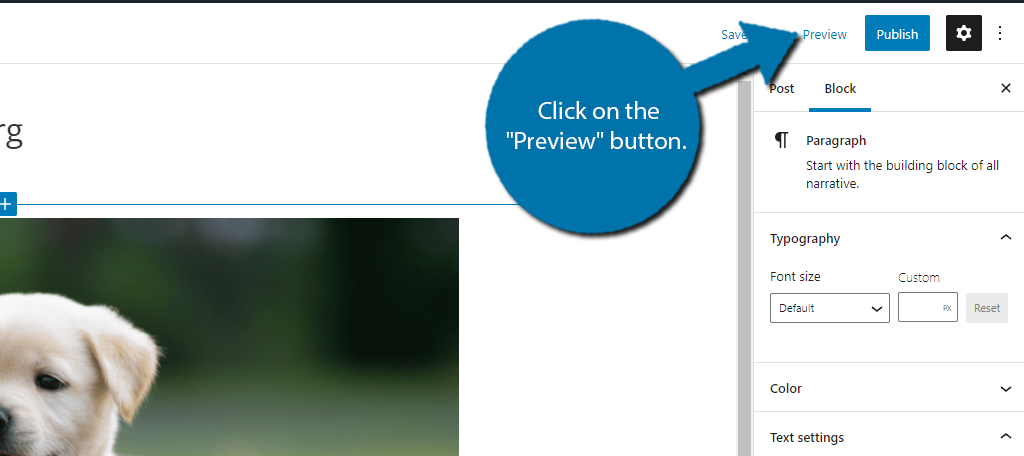
You can do this by using the “Preview” button. This will let you see what the page will look like when it goes live.

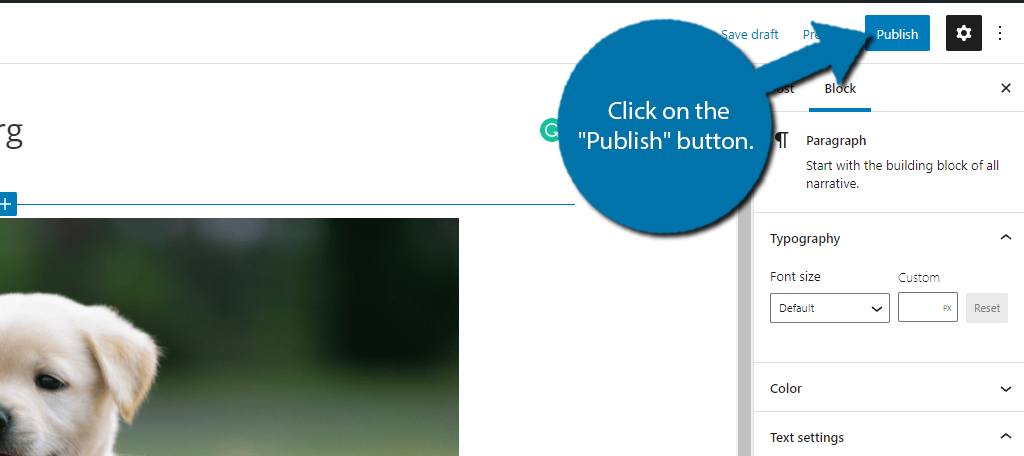
I always recommend looking at a preview before publishing content. It’s just a good policy. If everything looks good, click on the “Publish” button.

That’s it, your page or post is now live. You can still freely edit it. To save any edits, just click on the “Update” button, which is exactly where the “Publish” button use to be.
This process is identical when creating or editing a WordPress post or page.
Optimizing WordPress
What we just covered were the basics of WordPress, and it’s pretty easy, right? However, if you want to run a successful website, basics won’t cut it.
You also need to optimize your website to speed up WordPress to ensure visitors get the best experience possible and to make sure it’s a good working environment.
Optimization is a very broad term in WordPress because there are way too many ways to go about it. Instead, I will cover some of the terms you are likely to hear when discussing optimization, and what tools you can use to improve your website’s performance for that topic.
Let’s start with the most fundamental thing every website needs to do: stay up to date
Topic 1: Updates
As the most popular CMS on the market, WordPress is the target of a lot of nefarious individuals, like hackers and bots. They look for security openings in the WordPress software.
The good news is that WordPress is very safe to use, as long as you keep it up to date. There are two ways to go about updates: manually and automatically.
Automatic updates are great for staying up to date, but sometimes updates can have problems or cause compatibility issues. Thus, while many beginners choose to turn on automatic updates, larger websites and experts tend to wait a bit longer and do it manually.
This gives them time to test the update in a testing environment to ensure nothing breaks. In most cases, automatic updates are a great choice, but I always recommend manual updates.
Besides, it’s easy to do.
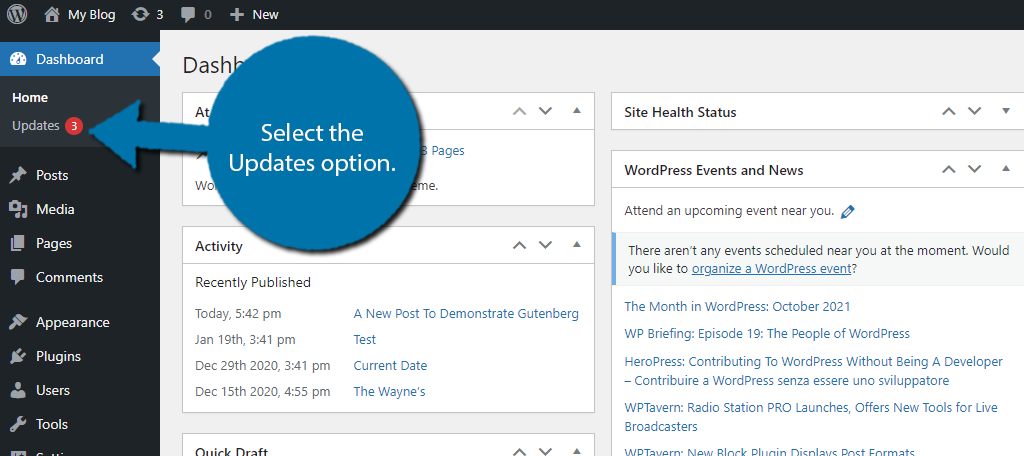
Click on Dashboard and select the Updates option.

If there is a small red circle with a number in the middle, that represents the number of updates available. The updates are for WordPress core files, plugins, and themes.
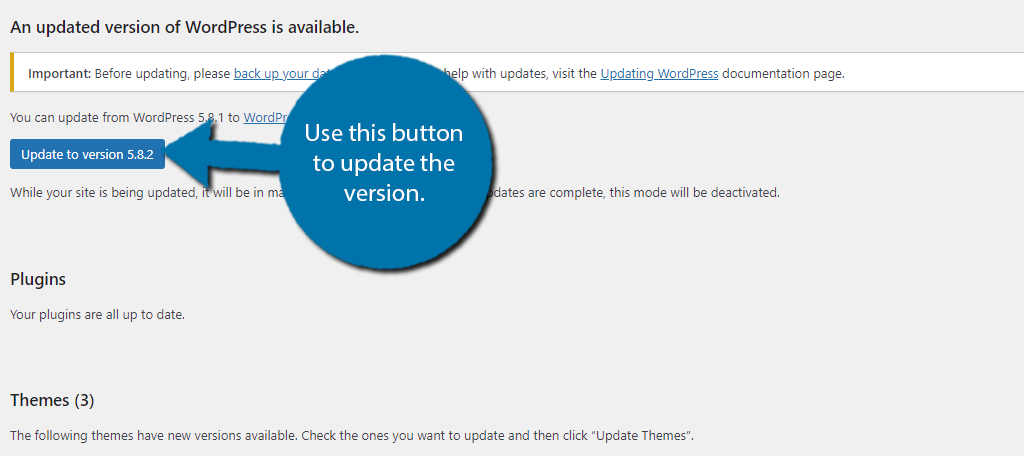
If there is a new version of WordPress, click on the “Update to version X.X.X” button.

If there are updates for plugins or themes, you will find options for them in their respective sections on this page. If you are interested in setting up automatic updates, then follow this guide.
Topic 2: Backups
You might have noticed, that WordPress was asking you to backup your website before updating in the previous topic. While backups may not necessarily improve site performance, they do add an entire layer of protection that is invaluable.
The bottom line is that every website should have a backup of some type.
When something goes wrong (and trust me, at some point, something will go wrong) a backup allows you to quickly correct a mistake without experiencing a long downtime. At least, as long as it’s up to date.
Luckily there are a lot of options in WordPress for backups.
Today, most web hosts will automatically provide backup services to each customer, such as what we do here at GreenGeeks, but there are also a ton of plugins that can help you create backups of any variety in seconds.
We’ve already taken the time to compile a list of the best backup plugins, so I strongly recommend checking that out.
Topic 3: Optimizing Images
If you plan on running a blog or an online store, you are going to be using a lot of images. And that’s perfectly normal, however, you need to make sure your images are optimized.
WordPress will naturally take any image you add and resize them. This sounds great, but that’s a lot of data. Imagine uploading a 600 x 600 image, but only needing it to be 200 x 200.
It’s a big waste. And that can easily slow down your website because bigger images take longer to load.
You have a few options. Firstly, you can edit images before you upload them to WordPress in photo editing software like PhotoShop. This is the most common tactic and popular software to use.
Another option is to install a plugin to compress image sizes for you. In most cases, you are going to want to do both because you are likely going to use thousands of images throughout your site. It really adds up fast.
Another avenue to explore is a technique known as lazy loading. This is where pages and posts only load images the visitor can see. As of the latest versions of WordPress, this is done by default.
Topic 4: Security
I mentioned how updating WordPress helps keep it safe, but that’s not enough on its own. Instead, you also need to make sure you have a security plugin in place to not only keep hackers out but also prevent spambots from troubling you.
Security plugins offer a host of protective measures like firewalls, access to RECAPTCHA to block spambots, and much more. However, they can actually be what is slowing your website down as well. These are very large plugins that do a lot.
You need to properly configure them to not slow down your website, but like all plugins, they are unique.
Each one has different functionalities and options that you can configure. The type of website you run also plays a significant factor. If you’re in need of a great security plugin, be sure to check these out.
Topic 5: Web Hosting
Perhaps the most integral part of any WordPress website are your web hosting plans. They provide and maintain the servers that your website runs off and have a huge impact on its performance.
However, not all web hosts provide the same experience.
Some servers are older and don’t utilize SSD technology, this is going to have a real performance impact. In other cases, you may be in a shared hosting environment that doesn’t provide the necessary resources or your virtual neighbors may be using more than they are supposed to.
In any event, you need to pick a web host that can deliver lightning-fast speeds, and maintain at least 99% uptime.
We Have So Much More To Teach You
WordPress is an amazing software that makes building websites easy, but due to the high level of customization available, the learning curve is a bit high. That said, nothing is particularly hard, it’s really just the sheer number of options.
The good news is that GreenGeeks is here to help. We have a huge selection of WordPress tutorials that are perfect for beginners.


How do you add text
No one ever explains that important and overlooked issue
You cannot add text to a block
there is no text icon
Hello. Once you create a post or page in WordPress, you can click directly into the Gutenberg editor and start typing. WordPress will default the text to a paragraph for you automatically.
Can you create a post template then post on WordPress if you see what I mean, I have been told that blog posts especially posting via Elementor is slow
Not 100% sure what you’re referring to, however, I know that you can use post templates in WordPress to streamline creating content. You can either do it in code or by using a plugin.