Online commerce has become one of the centerstones of the modern world. Creating an online product catalog in WooCommerce for customers to see what your store offers is an essential part of any successful strategy.
Product catalogs allow you to show off all of your products in one place. Normally they are separated by categories, which can be the type of product (appliances, fashion, automotive, etc.) or by the brand name itself.
While WooCommerce is a great plugin, creating a catalog is one thing it can’t do natively. While you can display products by categories, it is not the same thing as what a dedicated catalog plugin can produce.
Today, I will demonstrate how to build a Product catalog with the YITH WooCommerce Catalog Mode plugin.
Why Create a Product Catalog for WooCommerce?
WooCommerce is the best eCommerce plugin for WordPress and offers you unmatched customization options. However, a product catalog can help take your store to the next level.
In some cases, stores do not sell all of their products online or may offer special deals for customers who visit the store.
Displaying an in-store catalog for visitors to see, can be a great way to boost your store’s foot traffic. It can also be used to highlight upcoming sales as you can specify which products will be on sale by choosing the products carefully.
Of course, this is just one way to go about it. Some stores will make catalogs for their online items to show off a product line.
For example, perhaps your store focuses on selling clothes. Creating a catalog dedicated to an entire brand is a great tactic for visitors who are exclusively looking for items within that brand.
There are a lot of reasons to create a catalog in WooCommerce, and luckily, it is pretty easy to do.
How to Make a WordPress Product Catalog
The YITH WooCommerce Catalog Mode plugin is a great choice to build catalogs for WooCommerce. This plugin will turn your entire product library into a catalog automatically. As such, all you really need to do is activate the plugin and configure a few settings.
You can choose to include a shopping cart functionality or hide it on your catalogs, which makes it great for stores with exclusive products available physically. One thing I should make clear is that this plugin does not actually make catalogs.
It transforms your existing product pages into catalogs. You will still mostly be using WooCommerce tools. Thus, if you are not comfortable with using WooCommerce, this plugin may appear tricky to use.
Note: This plugin is an add-on for WooCommerce. This tutorial already assumes you have WooCommerce installed and set up with products in place. If you need help with WooCommerce, checkout our full guide.
Step 1: Install YITH WooCommerce Catalog Mode
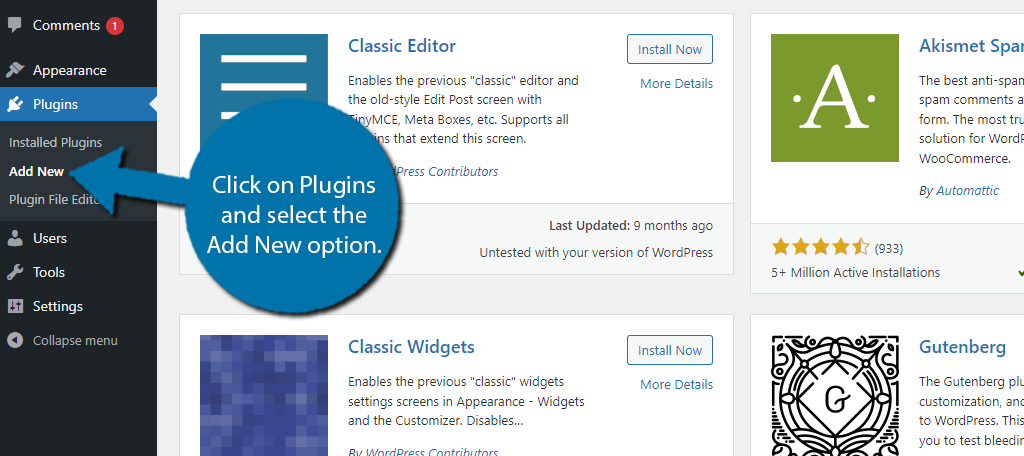
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

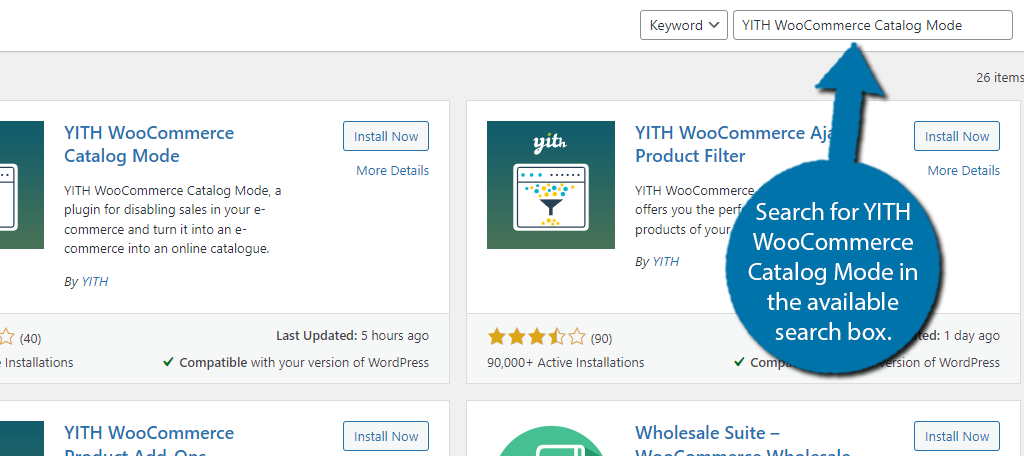
Search for YITH WooCommerce Catalog Mode in the available search box. This will pull up additional plugins that have similar names. YITH is an extremely popular plugin creator for WooCommerce, so be sure to check out the other results.

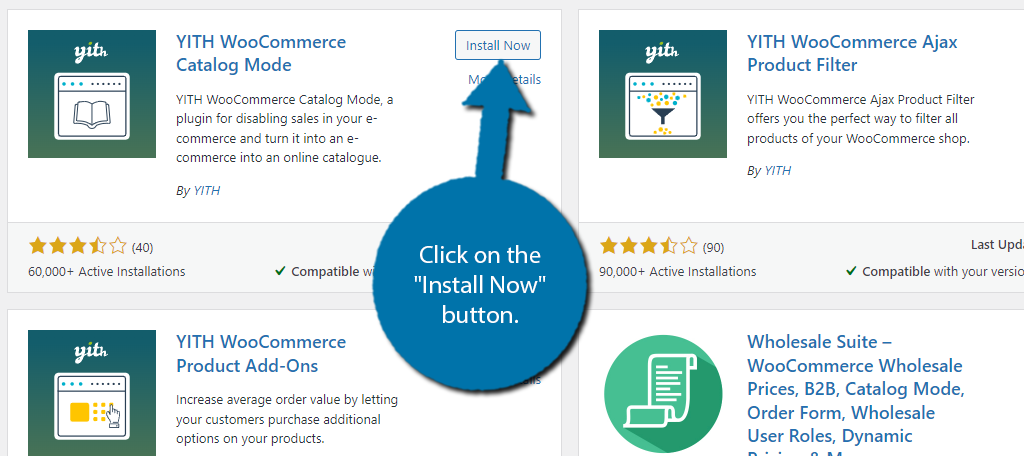
Scroll down until you find the YITH WooCommerce Catalog Mode plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Hiding the Shopping Cart
Setting up this plugin is extremely easy. This plugin offers a few options for disabling specific parts of WooCommerce. You can hide the product details page, other shop pages, disable “Cart” and “Checkout” page, and hide all “Add to Cart” buttons.
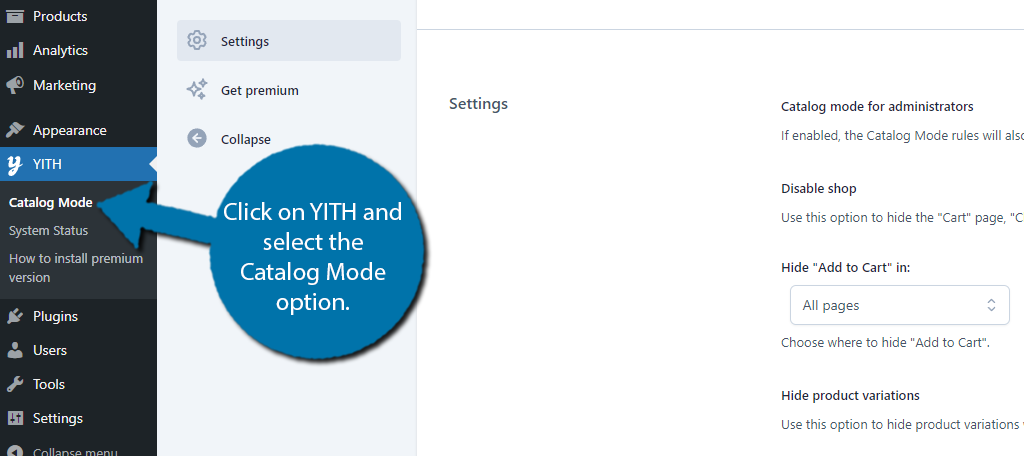
To find these options, click on YITH and select the Catalog Mode option.

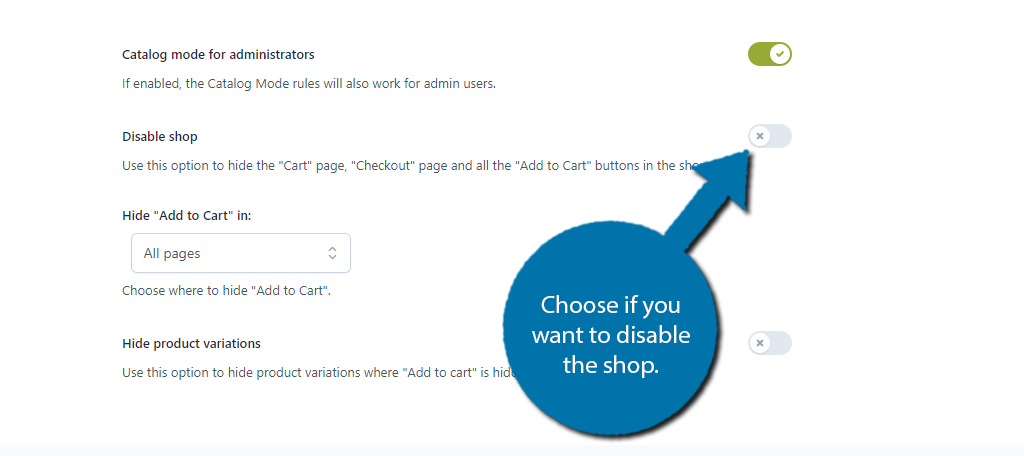
All of these options are done by simply checking a box. Make sure the plugin is enabled by checking the Enable YITH WooCommerce Catalog Mode box. It should be switched on by default.
Switch on the Disable Shop box to completely disable your online shop. This will hide the Cart and Checkout pages, while also removing all “Add to Cart” buttons. This is really only useful for creating pure catalogs.
As such, pure online stores will probably want to leave these features enabled.

Of course, you can also choose which pages to hide the “Add to Cart” option. This gives you more flexibility in getting customers to buy products. For example, you could create a catalog page where it is disabled, and then have your normal store view.
More creative developers will be able to utilize the options here, as you really need to edit the entire site to make use of them.
Configure the rest of the settings as you see fit. Don’t forget to click on the “Save Changes” button to finish.
Note: There are other options, but they will all lead you to the Pro version of this plugin. As such, I will not mention them here, as we are just looking at the free version.
Step 3: View the Catalog
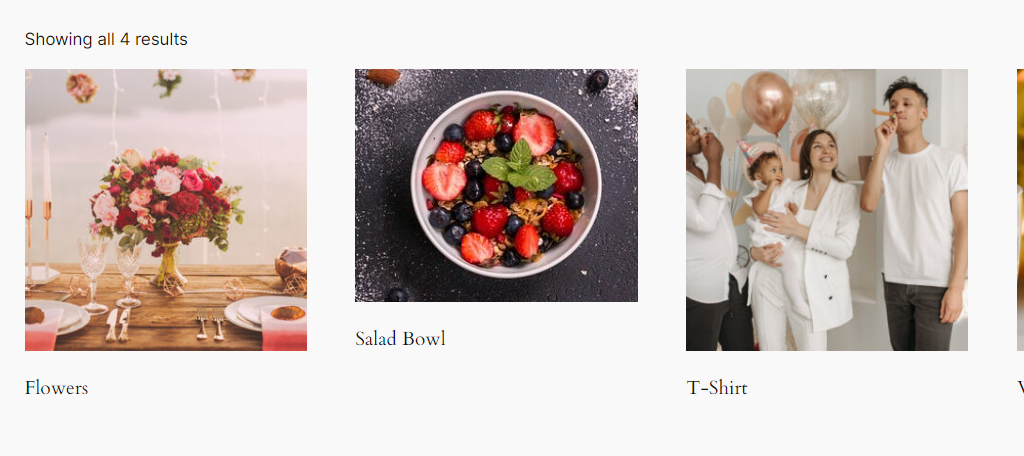
And that’s really all there is to the plugin. The plugin takes your existing product displays and hides the shopping options (price, Buy Now, Add to Cart, etc.), which makes the entire thing look like a regular catalog.
As you can see, all of the pricing options have been removed from my store.

And that’s really all there is to it. Remember that each category will basically act as its own catalog. You can also use WooCommerce grouping options to create more specific layouts for the catalog.
Does This Benefit an Online Only Store?
I would not recommend doing this as an online-only store.
Online stores exist to sell goods to customers. Hiding the buying options can confuse visitors and make them think that you only offer sales in person, which isn’t the case for strictly online stores.
Instead, I would recommend creating a product newsletter that you can email to customers.
With the right tool, you can build a catalog that can be emailed to users. This can help you show off your hottest products to bring customers to your site. It’s a great way to market your store to customers.
That said, some more creative store owners may help you figure out a way to utilize this plugin to benefit your site.
Create A Catalog for Your Store Today
As you can see, creating an online catalog for WooCommerce is very simple. The YITH WooCommerce Catalog Mode transforms your WooCommerce product list into a catalog by hiding all of the pricing options.
While this may be counterintuitive for many online-only stores, it makes a lot of sense for stores with physical locations that want to highlight what products they carry. Luckily, it is easy enough to add.
I hope you found this tutorial helpful in learning how to create a WooCommerce catalog for WordPress.
Why do you want to add a product catalog in WordPress? Would you recommend this plugin to a friend?