Do you regularly change your widgets to match the holidays or other events? If so, the Widget Visibility Timer Scheduler plugin will allow you to keep all of your widgets in place and just deliver when they are visible.
Normally, you would need to delete a widget, add a new one, and then fill out all of the settings and customize it. For some widgets, this could take quite a long time to do. Using this plugin avoids this scenario entirely. It saves time and helps give your website a festive look for regular visitors.
Today, I will demonstrate how to use the Widget Visibility Time Scheduler plugin for WordPress.
Never Forget About An Event Again
Widgets are commonly used to display important information for websites in the sidebar area. That’s because the sidebar is visible anywhere on your website. However, there is limited space, so many developers have to juggle their widgets around.
Luckily, you can avoid juggling by choosing the exact date and time.
For example, it is extremely common to have sales for Memorial Day and Labor Day at the exact same time. Normally, an online shop will have an ad created for each sale and display it when the deal is active. Yet, sometimes the store owner may forget to switch the ads.
This can lead to customers thinking a sale is still ongoing, or that the website is not very active. Instead, you can set the exact time an ad will be visible and set the info to appear at the start of the sale and disappear by the end.
It’s easy to do and can save you a lot of time.
How to Set Widget Visibility in WordPress
Step 1: Install Widget Visibility Time Scheduler
The Widget Visibility Time Scheduler gives developers further control over their widgets by controlling visibility options. The plugin simply adds controls to existing widgets that you can alter at any time.
The plugin supports 9 different languages, and since it doesn’t collect any data, it is GDPR compliant. It takes less than a minute to use once you know what to look for, so let’s begin.
Click on Plugins and select the Add New option on the left-hand admin panel.

Search for Widget Visibility Time Scheduler in the available search box. This will pull up additional plugins that you may find helpful.

Scroll down until you find the Widget Visibility Time Scheduler plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Set Visibility Options
Unlike most plugins, this one does not have any settings to configure and works upon activation. It simply adds a button to each widget that allows you to customize when it is visible. You only have to do this for widgets that you want to alter the visibility options for.
If you plan to keep a widget visible at all times, like your most recent posts, you can safely ignore the button and it will work like normal.
On the left-hand admin panel, click on Appearance and select the Widgets option.

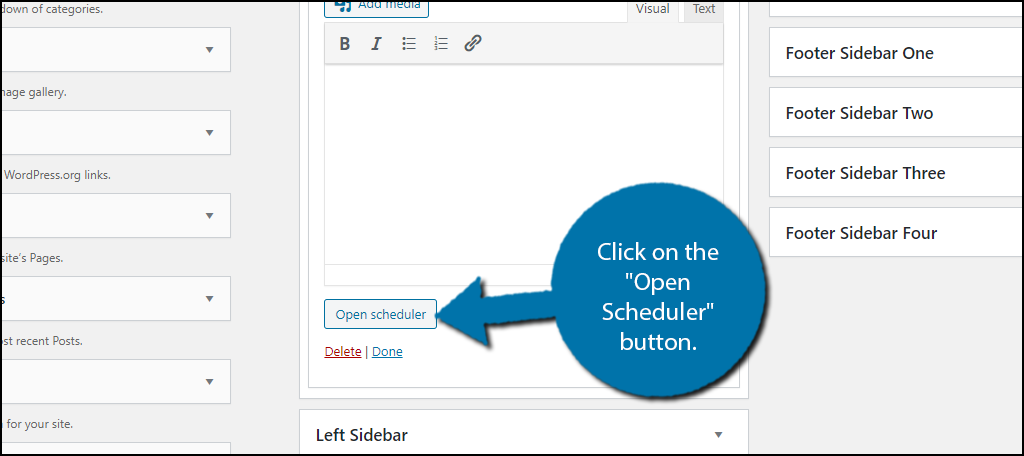
Click on any existing widget in your widget area and click on the newly added “Open Scheduler” button. Alternatively, you can add a new widget for testing purposes.

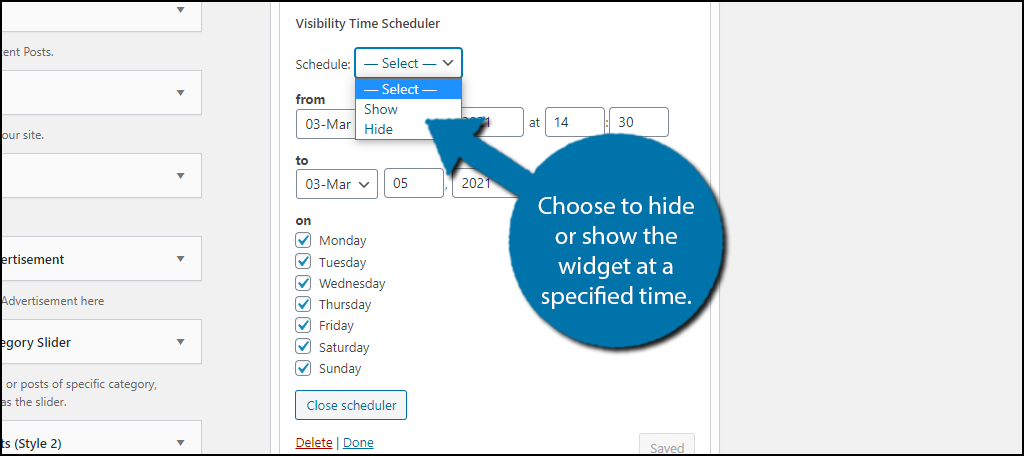
The first option is to schedule if the widget will be displayed at the specified time or hidden. For example, if you were displaying a sale notification for Labor Day, you would only want that message to appear on labor day and remain hidden the rest of the year.
Thus, you would select the show option.
Choose to hide or show the widget at a specified time.

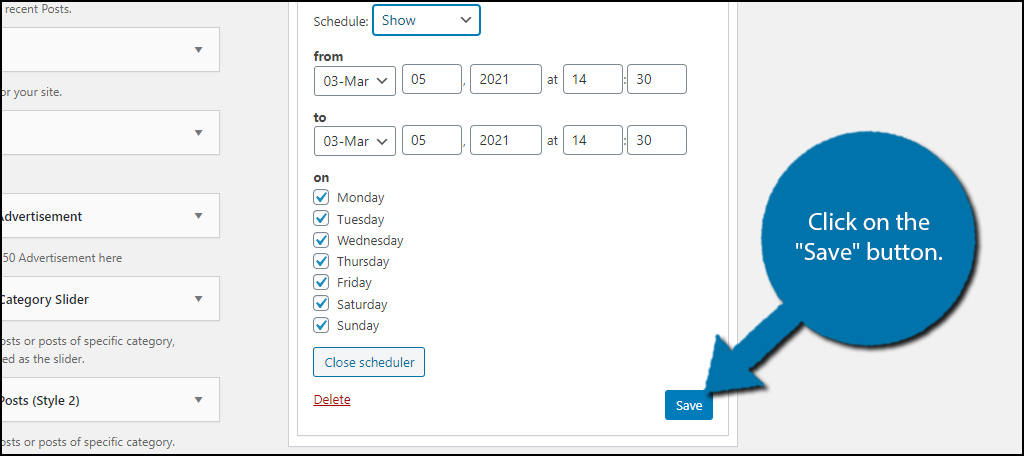
Below is the time and date planner. You can enter the date and time of when the widget will be visible or hidden. You can also choose the day of the week, which may work out better for websites that have weekend events or deals on a regular basis.
Simply enter the date and time and click on the “Save” button.
Note: If you still need to configure the rest of the widget, click on the “Close Scheduler” button to hide all of the visibility options.

Congratulations on setting up the Widget Visibility Time Scheduler plugin to hide and show widgets in WordPress.
How Can I Test the Plugin?
Due to the nature of the plugin, it can be a bit tricky to test it. There are really two ways to go about testing the plugin.
The first is to set a simple widget, like a text widget, to be visible during a specific time and see if it appears. You can set it for a few minutes ahead of time to get quick results. If you plan on testing specific days, that will require waiting till that specific day.
As long as you can get it to work within a few minutes, the long-term schedules should work as intended.
Another option to consider is using a testing environment. This is more ideal if you plan on regularly cycling your widgets. You can try setting up all of the widgets in the test environment and monitor how they work for a week or month.
If they work, simply copy those settings onto the main website and if they don’t, try again. This method also avoids having to display random widgets on your live website.
Interesting Uses for Your Website
While I have focused on sales in this tutorial, there are far more options that you can use this plugin for.
For instance, if you offer a service that gives customers access to customer support but has set hours. You can set the live chat widget to only be visible when it is during support hours. Then, during the hours that do not provide support, you can list your hours instead.
Another interesting option to consider using this for is release dates and affiliate links.
For example, let’s imagine you run a video game website and want to remind users about major releases coming out. You can create pre-order widgets that display for a week before the product launches and then switch them to buy now buttons after the launch.
You can also just use the plugin to be festive during the holidays.
For example, during December, you might want to have a countdown to Christmas. You can set the widget to be displayed on December 1st and have it disappear the day after Christmas. This works for all holidays and can help you stay festive all year long.
Control Your Widgets
Widgets are powerful tools in the hands of talented developers. However, by default, there is no way to control their visibility options. This creates a lot of extra work by having to constantly either edit them to match an event or simply remove them till you need them again.
This can eat up a lot of time, but by using a schedule widget like Widget Visibility Time Scheduler, you can leave your widgets in place all year round and just control their visibility options. It’s easy to do and saves you a lot of time.
How easy did you find the Widget Visibility Time Scheduler plugin to use? Do you think WordPress should let you control visibility options by default?
