A WordPress grid layout is an effective way to display posts and pages on your website. It’s stylish and saves a lot of space at the same time. This type of format is most popular on photography or gallery websites, but you can create a post grid on any website.
Displaying popular posts or pages can put your thumbnails to good use and engage readers. This can help keep visitors on your website longer and even improve the navigation of your website.
Today, I will demonstrate how to add a WordPress grid layout to your website.
What Is A WordPress Post Grid?
A WordPress post grid allows developers to display posts in small square spaces that can show the title, thumbnail, and even an excerpt of the post.
Each post makes up one square of the grid and the size and layout are usually fully customizable.
When Should I Use a Post Grid in WordPress?
A post grid is a great addition to any website and should always be considered when designing a custom homepage in WordPress. By default, WordPress makes the homepage display your most recent posts. This can take up most of the page.
Thus, it is normal to create a separate posts page and a custom homepage.
You can use a post grid to display your most recent posts in a much smaller space. This design concept is very popular for blogs and news outlets that have large amounts of content to share on a daily basis. An example of this is how Pinterest shows a lot of individual images on a single page.
Of course, a grid layout isn’t just for the home page.
You can add them to the bottom of your post content to entice readers with another post. This helps keep visitors on your website and can spice up the end of your posts. And this technique is not just for posts, everything that I have mentioned here also applies to pages.
How to Add Grid View in WordPress
Step 1: Install Post Grid
Without a doubt, the easiest way to add a post grid in WordPress is to use the aptly named, Post Grid plugin. This plugin will allow you to create a custom grid and place it anywhere on your website. The plugin is fully customizable and you can use multiple grids.
Thus, you can add different grids to different areas of your website.
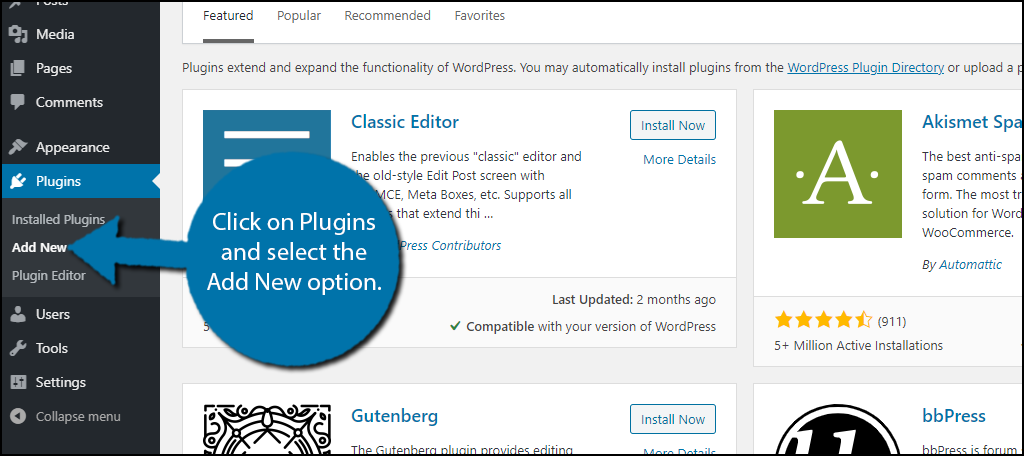
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

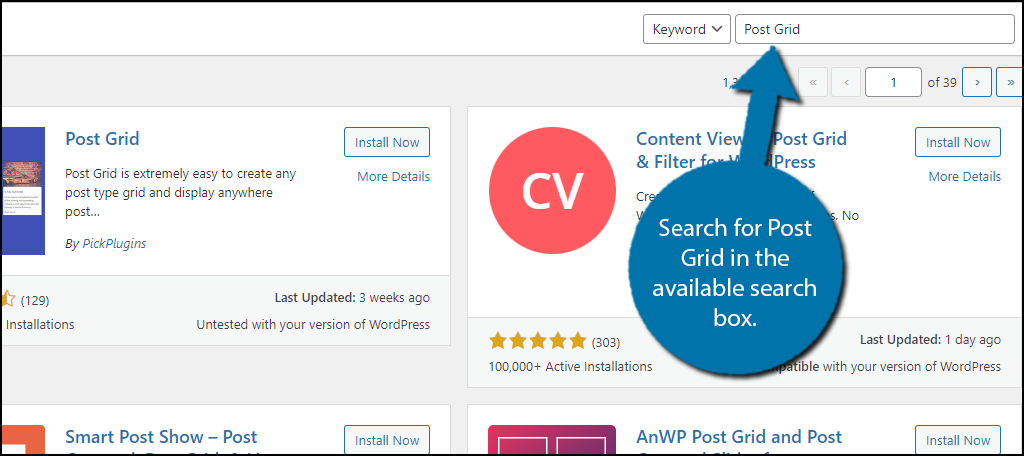
Search for Post Grid in the available search box. This will pull up additional plugins that you may find helpful.

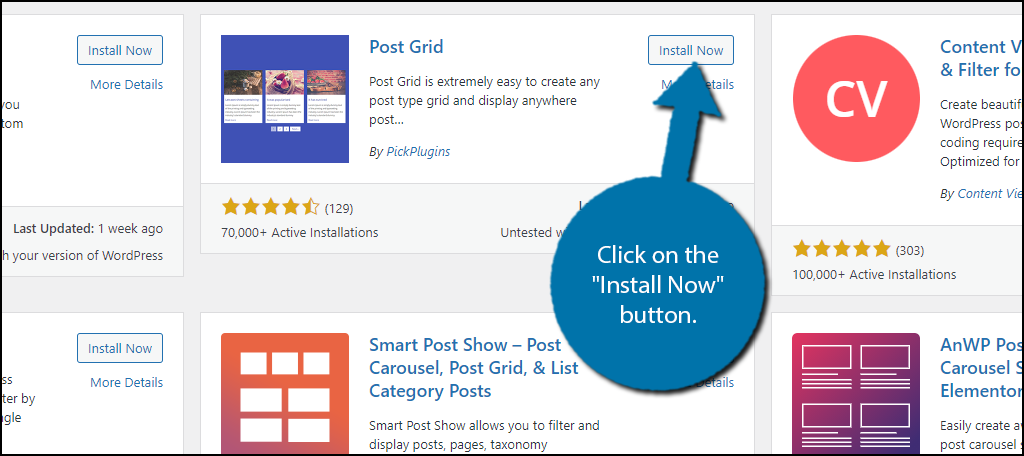
Scroll down until you find the Post Grid plugin and click on the “Install Now” button, then activate the plugin for use.

Step 2: Create Layouts
The post Grid plugin has a lot of features, thus, it can be a little overwhelming at times. However, I assure you that it is actually quite easy to use. The first thing you are going to want to do is to create a few layouts of your grid.
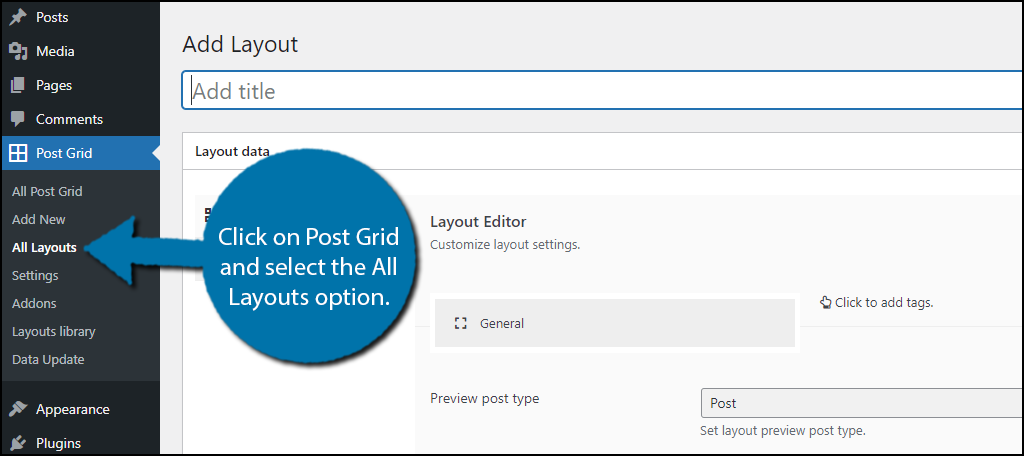
On the left-hand admin panel, click on Post Grid and select the All Layouts option.

At the top of the page, you can add a title for the layout. A good recommendation I can make for the names is to use the location you plan to place the grid. Thus, if you plan to use it on your homepage, name it “homepage.”
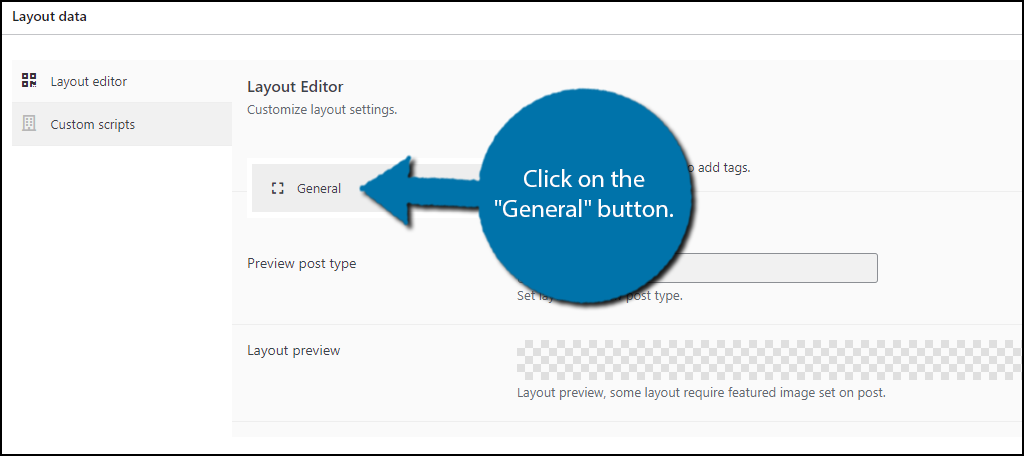
Click on the “General” button.

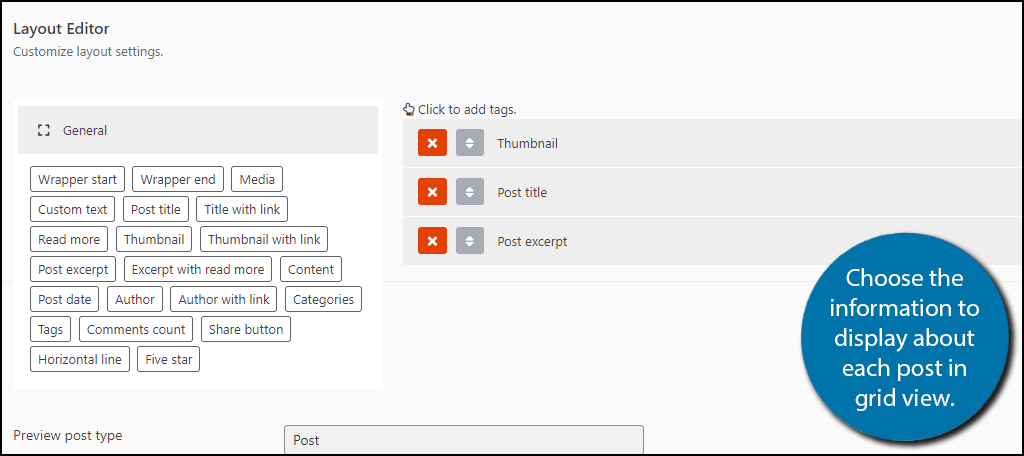
You can now view how each post will appear in the grid. You can select items like thumbnail, post title, post excerpt, categories, five-star rating, and more. Select the options you want to use and arrange them in the desired order.
Note: While you can pick as many options as you want, I recommend only picking 3 at most. Otherwise, it can get way too crowded.

Note: The preview option at the bottom only works once the layout has been published.
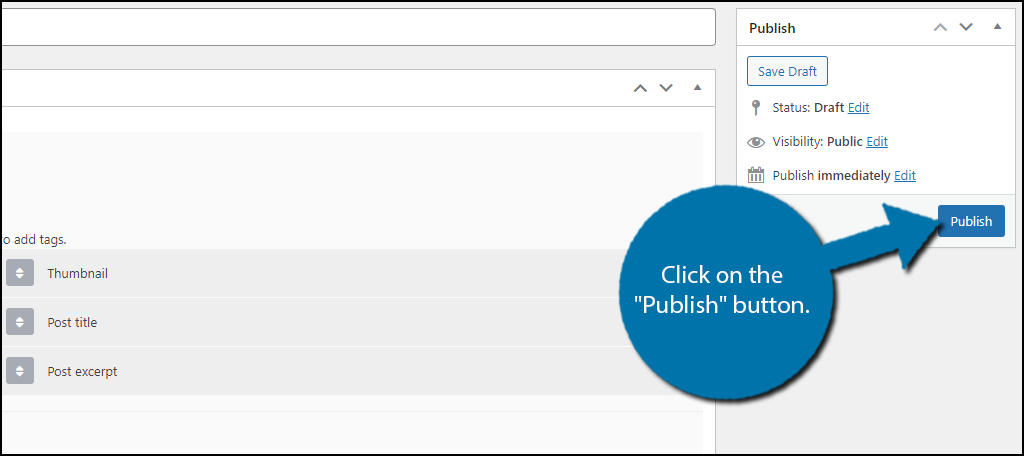
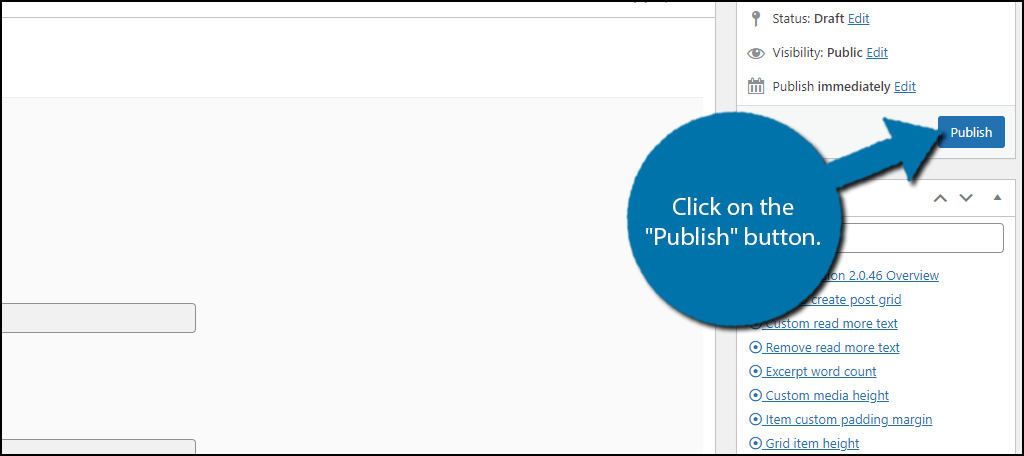
Once you are done, click on the “Publish” button.

Repeat these steps to create multiple layouts if needed.
Step 3: Create A New Grid
With the layout in place, you can create a new grid.
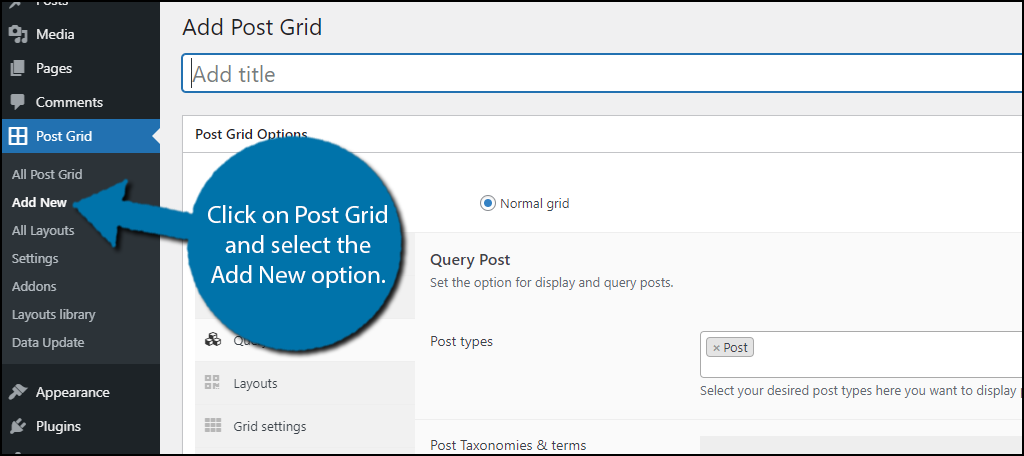
To begin, click on Post Grid and select the Add New option.

Like most things in WordPress, you can enter a title at the top. Once again, I recommend using the place you plan to use this grid as the name.
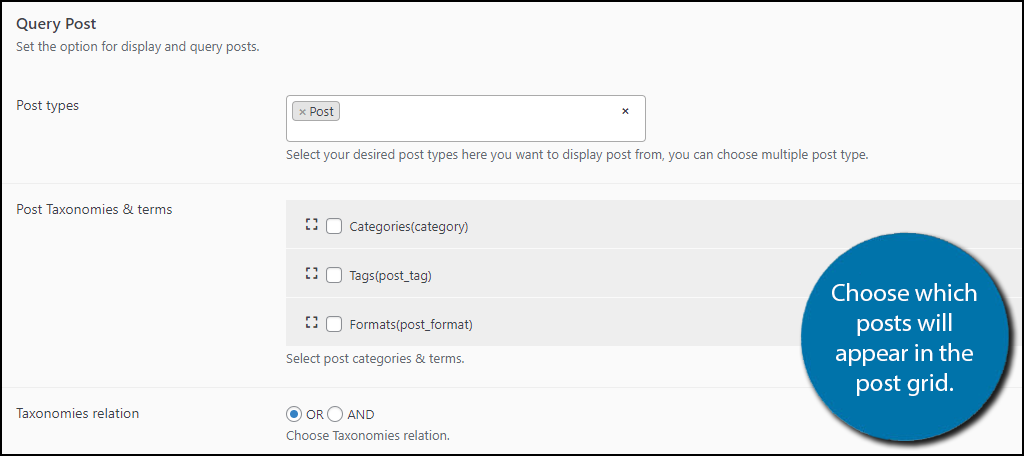
In the Post Grid Options section, you will find a variety of options that allow you to configure what posts will appear in the grid view. These include factors like categories, tags, formats, post types, dates, and more.
Simply go through the settings and choose the options that best suit your needs.

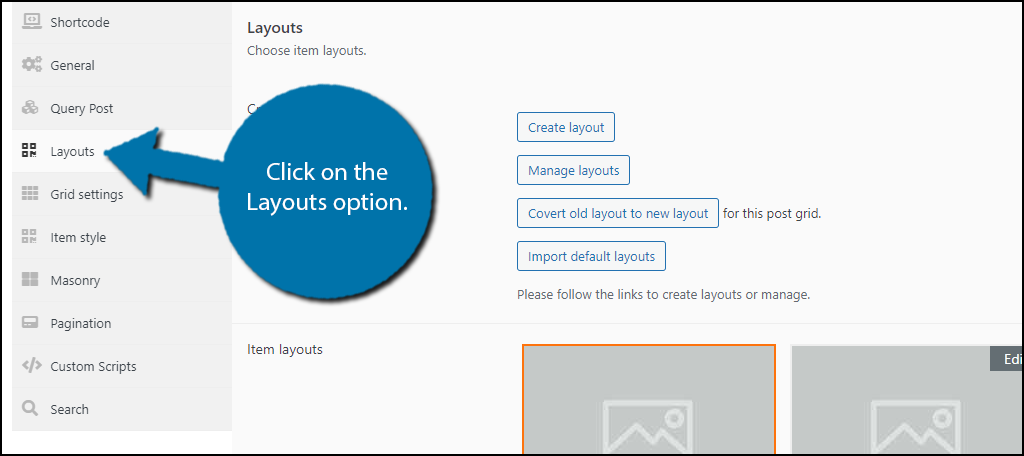
Click on the Layouts option.

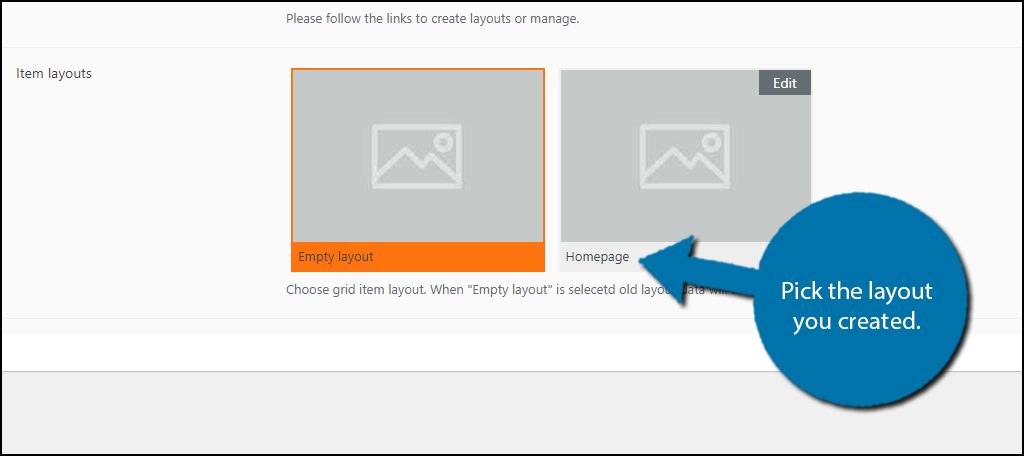
You can either create a new layout or use an existing one. Simply pick the layout you created in the previous step.

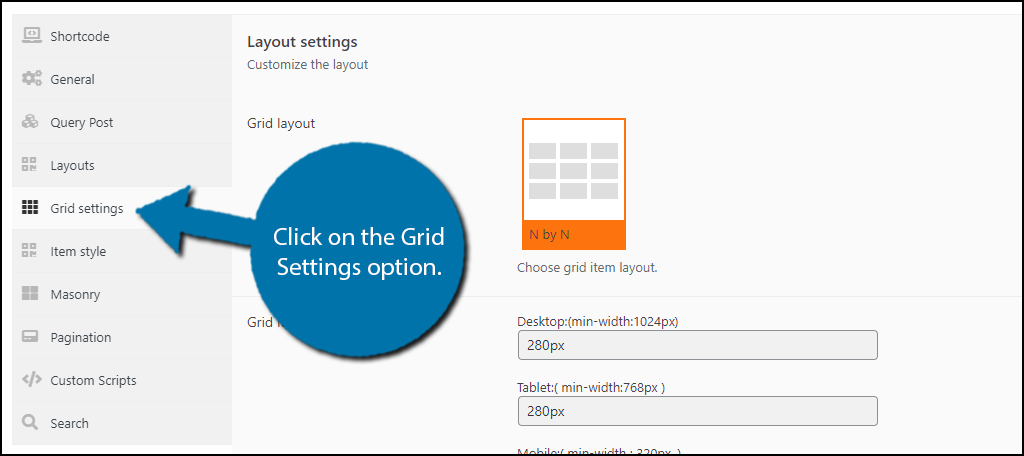
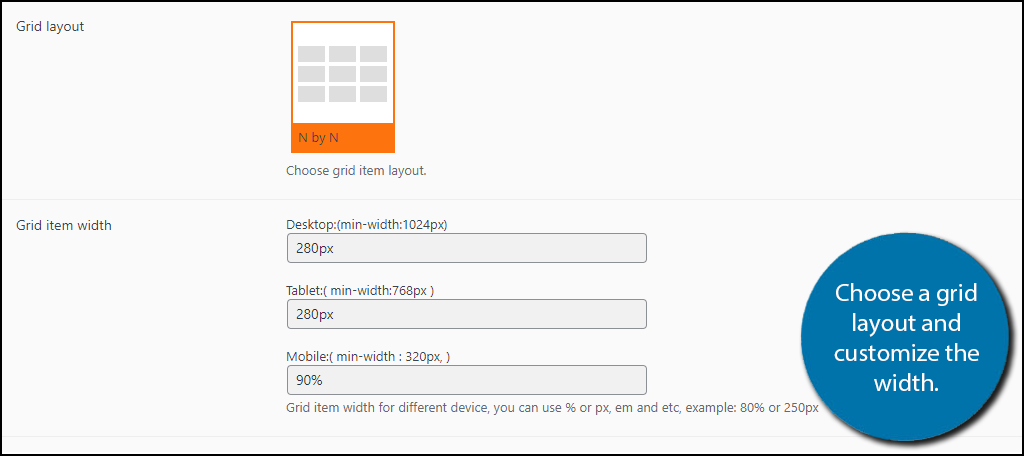
Click on the Grid Settings option.

By default, the grid settings only contain one grid option, you can add more by upgrading to the premium version of the plugin, but for most websites, the default grid will work perfectly. You can edit the grid dimensions below.

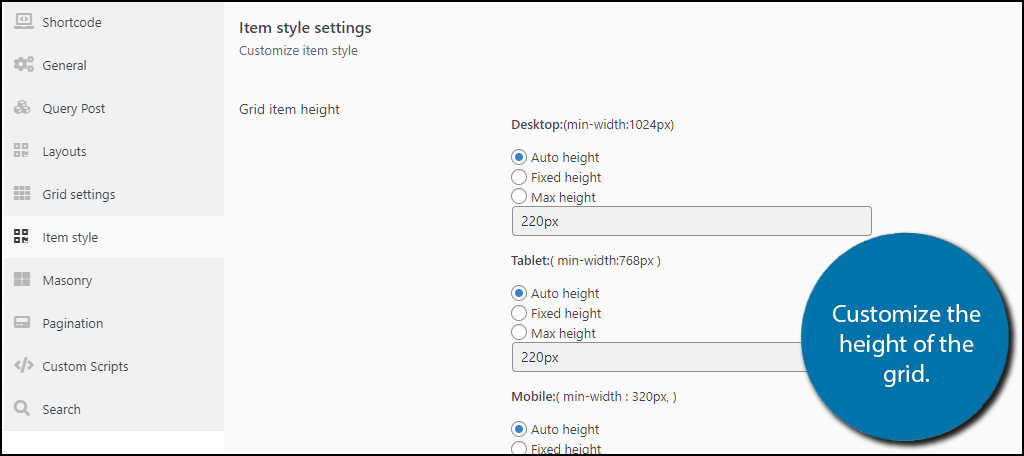
If you click on the Item Style option, you can customize the grid layout’s height.

Explore the other settings and customize them to your liking. When you are done, click on the “Publish” button.

Step 4: Add Grid View
All that’s left is to actually add a grid view to your website. This is done by using a shortcode.
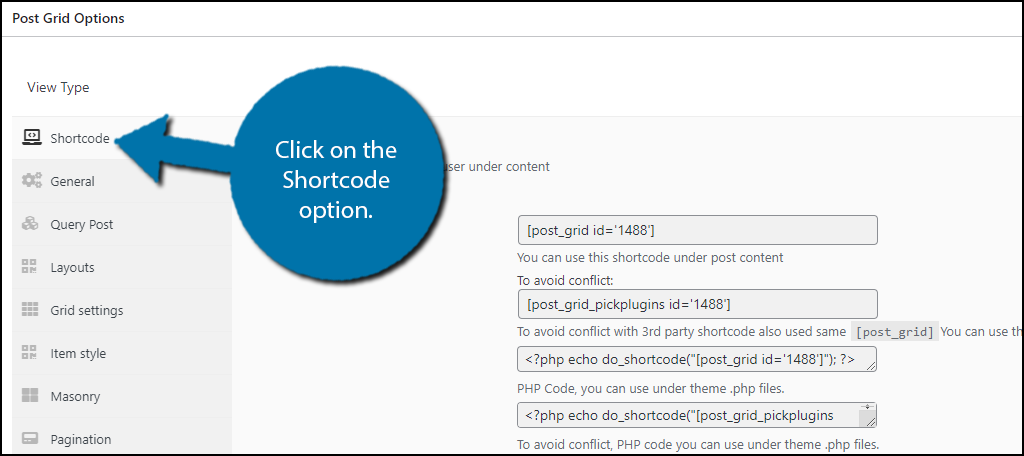
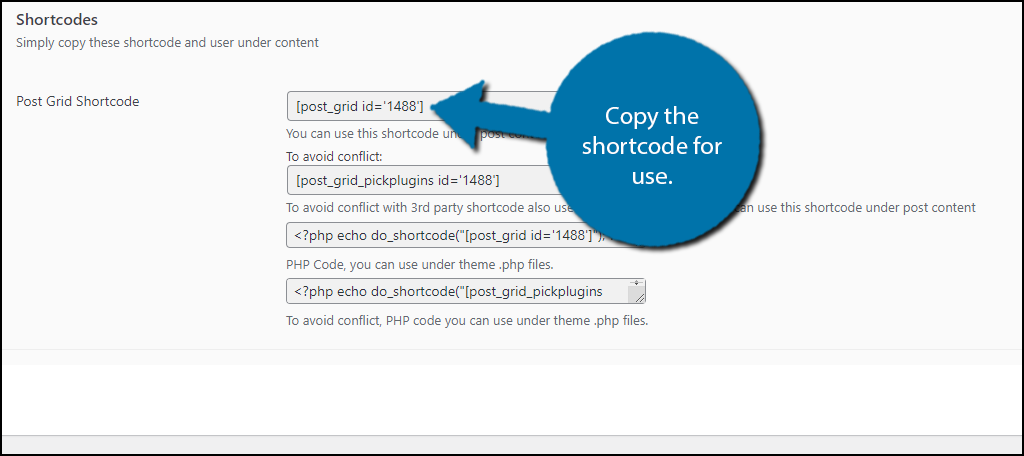
Click on the Shortcode option.

You will now see shortcodes and PHP code to add the grid view to your website. The shortcode option is much easier to use, which is why we will be using it.
Copy the shortcode for use.

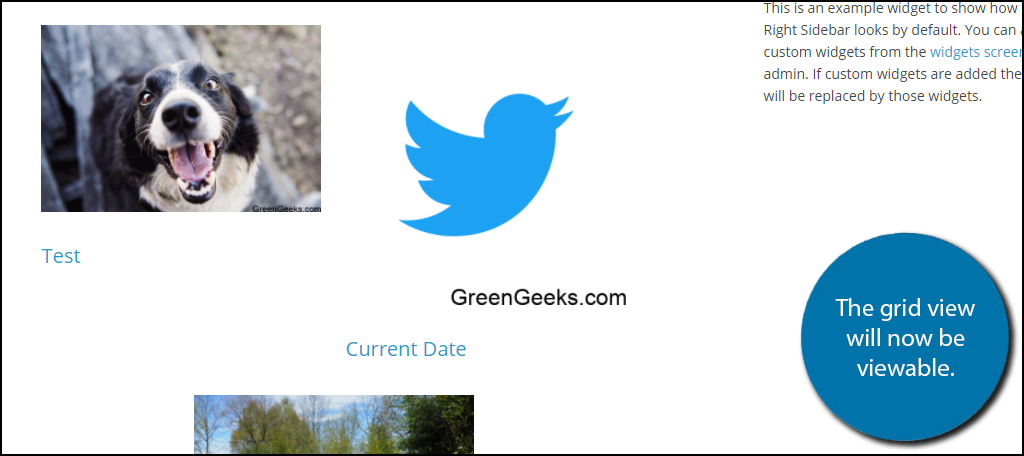
Now open any page on your website and paste the shortcode into a shortcode block. Alternatively, you can create a new or private post to view it. If it’s not quite right, you can change the settings.
Save the changes and view the live page.

Congratulations on adding a WordPress grid to your website.
Check Your Theme Options
It is entirely possible that your theme may already have a grid view built into it. After all, grid view is very popular in blogs and gallery-based websites.
However, finding out where the option for grid view is can be tricky.
Each theme is unique, so too is the placement. The most common place to find it is in the widget settings. Another place to look is in the blocks section of your editor. Many themes are starting to add custom blocks, which makes it a good candidate to find grid options.
You may also find options buried in the WordPress Customizer. This may help you fine-tune the WordPress blog layout for your site.
The best way to see if your theme has a grid view baked in is to check the theme’s page. Most themes will advertise the feature if they have it, so it should be easy to tell.
Customize Your Website
It can not be stated enough just how important it is to customize your website’s design. Many new developers rely entirely on the theme, and while that can be a great starting point, you need to customize your pages, and adding a grid view is a great starting point.
It also ensures that your website will not look similar to others. After all, you are definitely not the only one using a specific theme.
Do you think a grid option should be baked into WordPress? Where do you plan to add your post grid?

Very Nice recommendations on Grid Layouts!
Question: I like your sidebar…what plugin are you guys using for that?
Hi Vale23,
Our side bar is built into our theme 🙂