
Most menus are used as a method for building navigation within a WordPress site. Usually, a default menu will accompany your installation of the popular content management system. This default may provide links to top-level pages you create along the top of the site. This is often seen as a horizontal menu which may include links such as home, contact or about pages. However, these WordPress menus can be used for far more than simply lining the top of the website with links.
Modifying the Menus

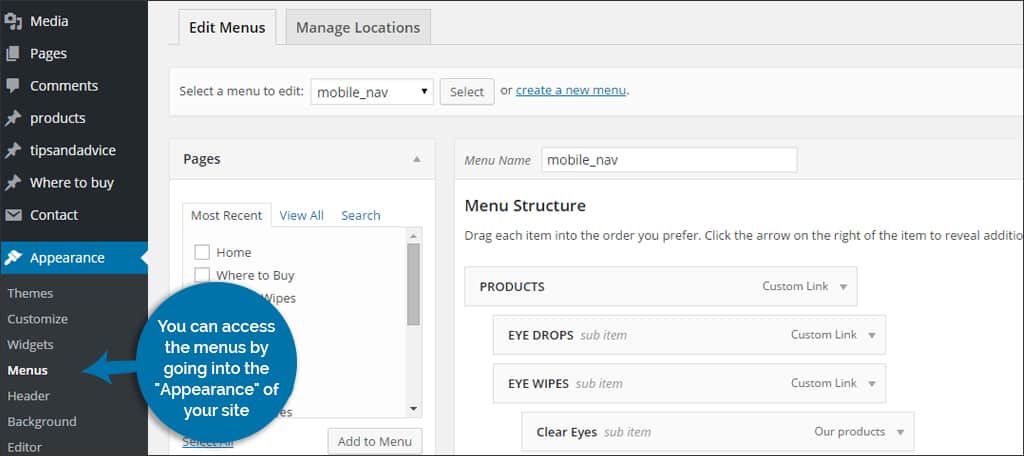
In your WordPress installation, you can access the menus by going into the “Appearance” of your site from the dashboard. This will give you access to the “Menus” area. Most WordPress sites will have one menu created already: “Menu 1.” This default menu is what the system will use to place published static, top-level pages and other links.
Adding Content
In the Menu section of WordPress, you’ll see the different things you can add. Pages, posts, custom links and categories should be displayed as default. However, you may also have plugins installed that offer additional content. For example, the Resume Builder plugin allows you to add selected resumes to your menus. Using the content you’ve already created, you can create a specific look and function for your menus. By clicking in the check box next to the material you want to add and then clicking on the “Add to Menu” button, WordPress will create a structure.
Drag-and-Drop Functionality
When editing or creating a new menu, WordPress offers a form of drag-and-drop format that lets you modify the appearance. This allows you to move things around in the menu to order them how you see fit. If there is something you need to remove, a small drop-down arrow is available on the top right of each added component. When this is clicked, there is a link to “Remove” the component from the menu.
Where to Place Menus in WordPress
WordPress menus can be placed in nearly any section of the website. When you have a new menu ready to be displayed, go into the “Appearance” section of WordPress and then into the “Widgets” area. In the list of available widgets, there will be one titled, “Custom Menu.” This can be dragged and then dropped into any sidebar, header or footer area of your template.
Example of a Left Sidebar Navigation Menu
Let’s say you want to create a navigation menu on the left side of your website to display the different categories of content you create. Here is a step-by-step breakdown of how that would be done:
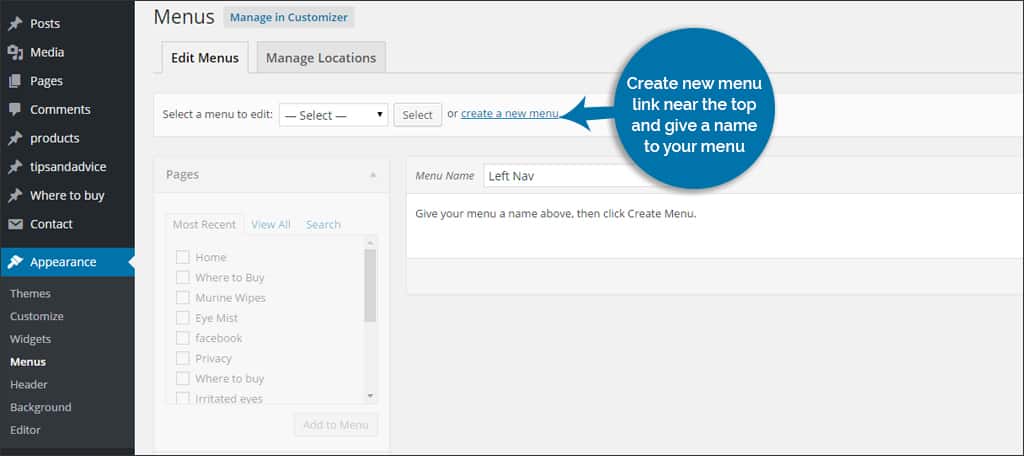
- Create a New Menu: Go to Appearance => Menus and click the “create new menu” link near the top. Give your new menu a name such as “Left Nav” and click the “Create Menu” button.

- Select the Categories: On the left side, there will be a “Categories” box that expands when clicked. From here, you can select all the categories you want to add into the menu.
- Save Menu: Once you’ve added the categories, click the “Save Menu” button.
- Create a Widget: Go to Appearance => Widgets and drag a “Custom Menu” to the “Left Sidebar.”
- The Title: This is an optional entry. If you don’t give it a title, the header text of the new menu will remain blank. For the sake of argument, we’ll name this “Navigation.”
- Select Menu: There will be a drop down control that will display all of the menus you have currently in WordPress. Select the menu you created called “Left Nav.”
- Save: Once you click on the “Save” button, the left navigation menu will appear in the left sidebar of your website.
NOTE: In order for the above example to work, your theme will have to have a “Left Sidebar” available. Otherwise, it will not show. Menus can give you a great deal of control and customization for your website. From special posts and pages you’ve created to a list of links you think your target audience needs, WordPress menus allows you to deliver that information in a clean manner. Experiment with your own menus and see how they can help you build an intricate website.
What kinds of things do you put in your menus? Can they become a part of your website design without making the site look cluttered?

My Home page will be static..I created a “page” called “What’s New” where I plan to post new items to be found in various categories (kind of newsletter with snippets about new items and links to articles). Should my “category” (sections) areas like Nutrition, Our Mental Side, etc. be set up as Pages or Posts? I plan to put them in my left sidebar. Is there such a thing as a Post page where posts are put into the appropriate categories? How do I set it up so that posts go into the right categories?
When I click Appearance, I don’t see anything about menus. 🙁
The Menus option should be around the middle of the Appearance list. If not, then you might want to check to make sure you have appropriate permissions for the website. Some roles will be unable to see certain tools and functions in WordPress.