If you want to add a weather effect to your WordPress website, it’s easier than you think. Retail stores put up Christmas trees and decorate their windows because it creates a holiday spirit. And when you can get your customers into a festive mood, they’re more likely to buy from you.
The same idea applies to your website. Even if you aren’t selling anything, the change of scenery adds interest. To achieve the seasonal look, we’ll use the Weather Effect – Christmas Santa Snow Falling plugin.
But don’t worry, you can do more weather effects outside of snow.
Let’s get right to it.
1. Installing the Weather Effect Plugin
Log in to your WordPress admin panel.
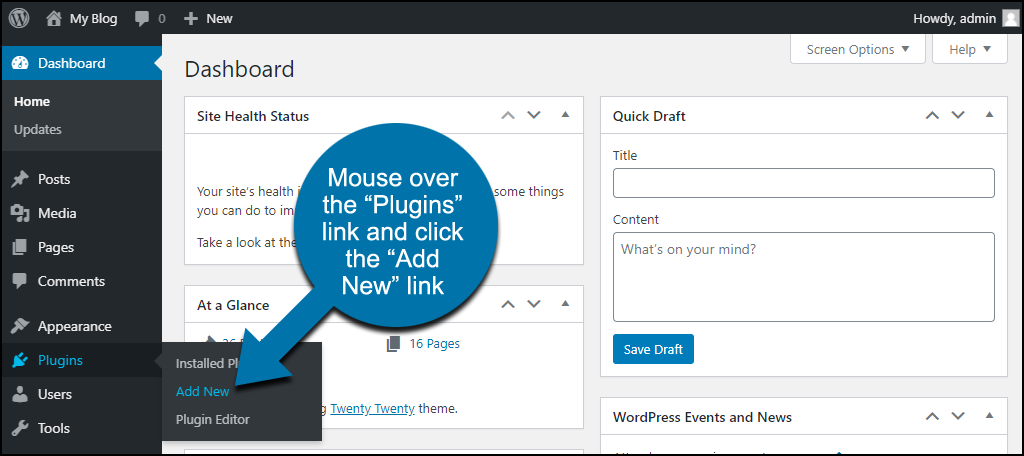
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
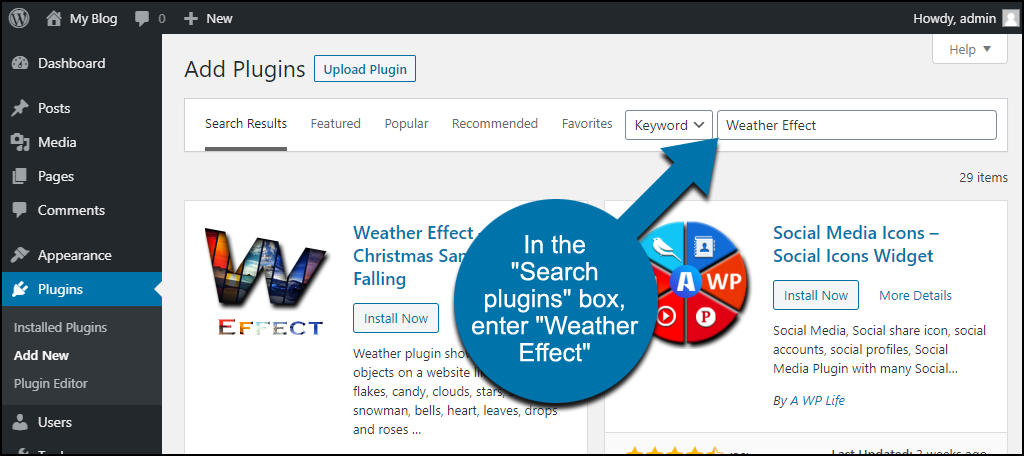
In the “Search plugins…” box, enter, “Weather Effect.”
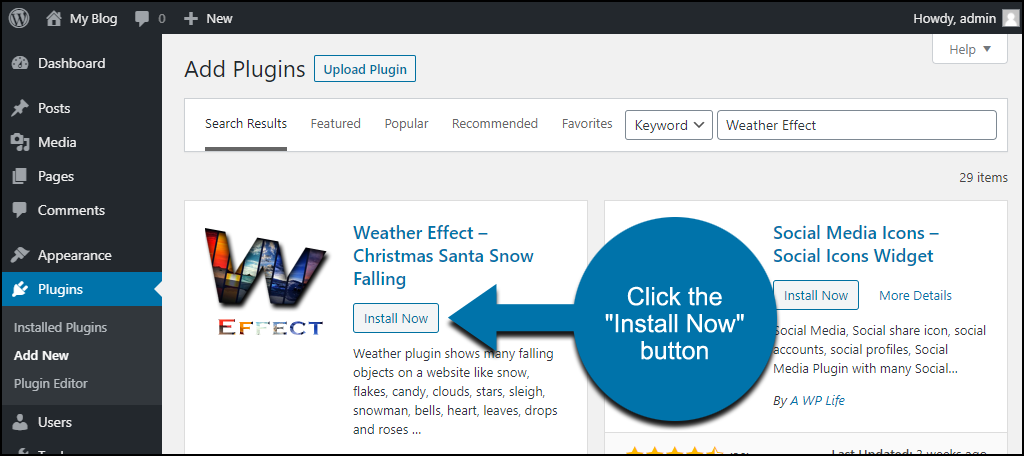
When you find the plugin, click the “Install Now” button.
Now the plugin is installed, but it has to be activated before you can use it.
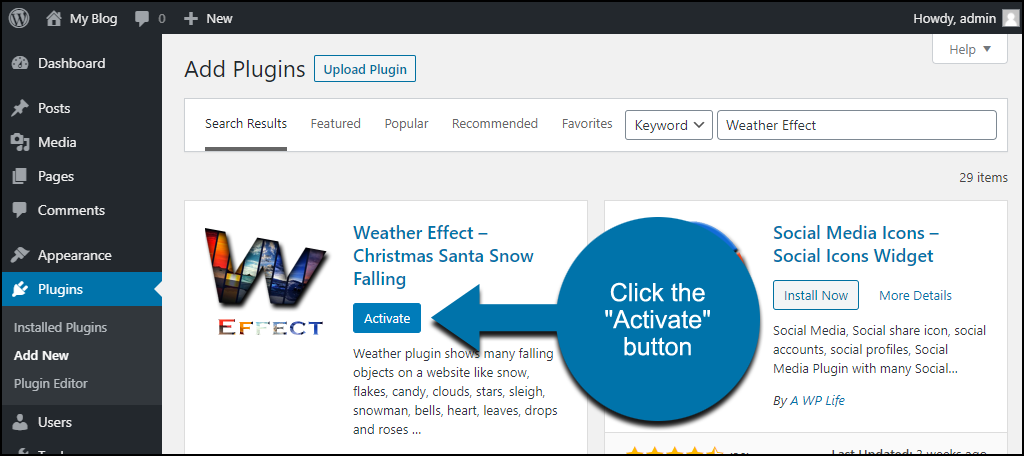
Click the “Activate” button.
That’s all there is to it. Now, let’s put the plugin to work.
2. Configuring Weather Effect
Snow doesn’t begin to fall all over your posts and pages when you activate the plugin (which is probably a good thing).
We have to do a little configuration to make that happen.
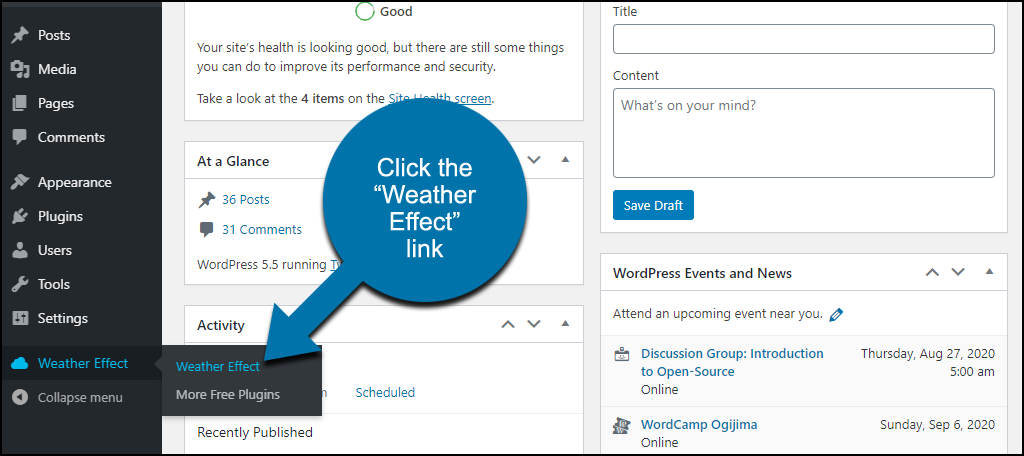
In the left column navigation, mouse over the “Weather Effect” option and click its link.
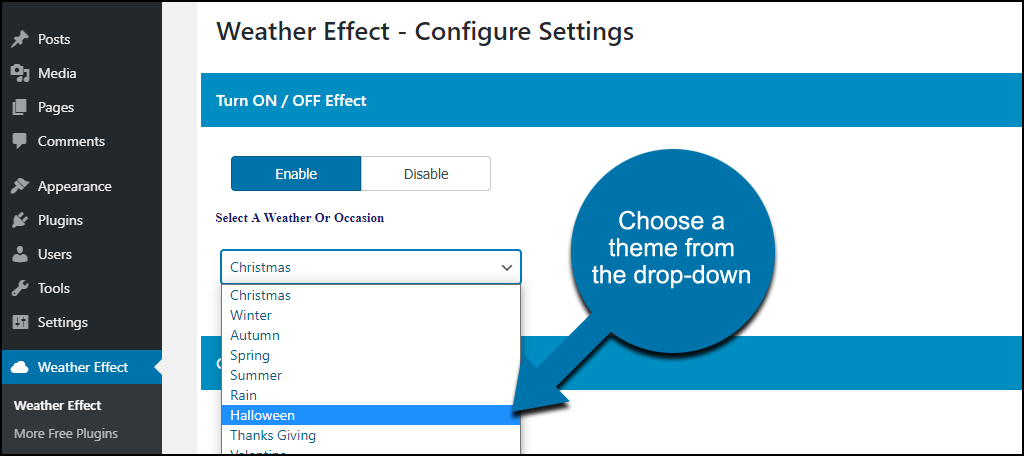
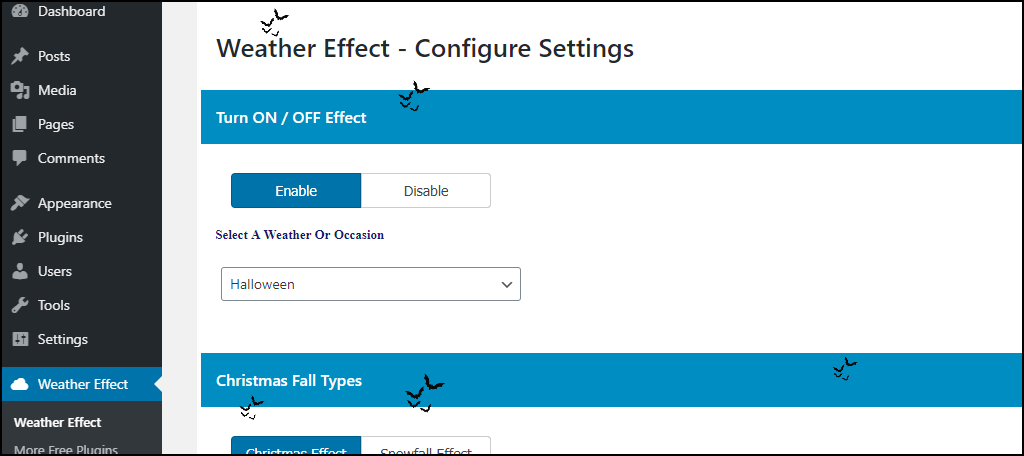
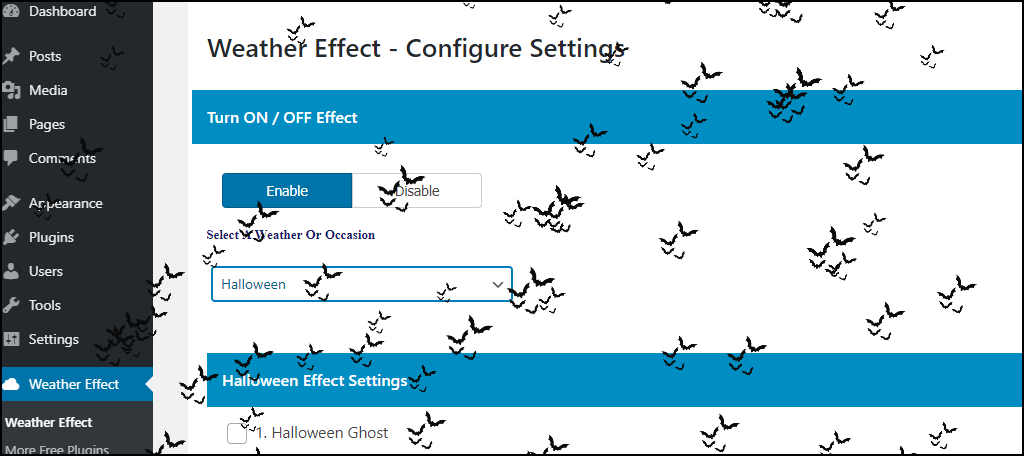
The first option is to turn the effect on or off. It’s enabled by default, but nothing will fall until you choose a theme.
Choose a theme (Christmas, Halloween, etc.) from the drop-down menu.
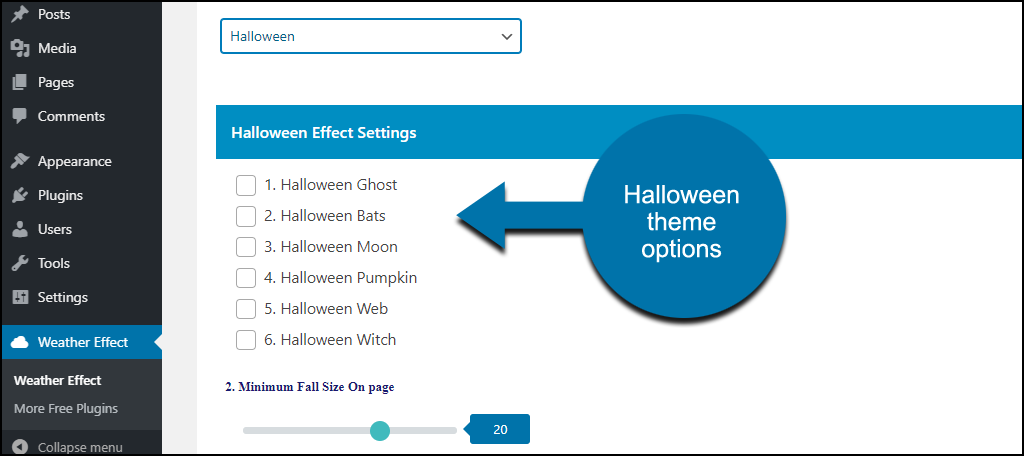
When you choose a theme, the specific theme options are displayed below. (When you first visit the plugin page, all the options are displayed on a long scrolling page. They’re easier to work with when you choose an option from the drop-down menu.)
I’ll choose the Halloween theme, and you can see that the options below change to Halloween options.
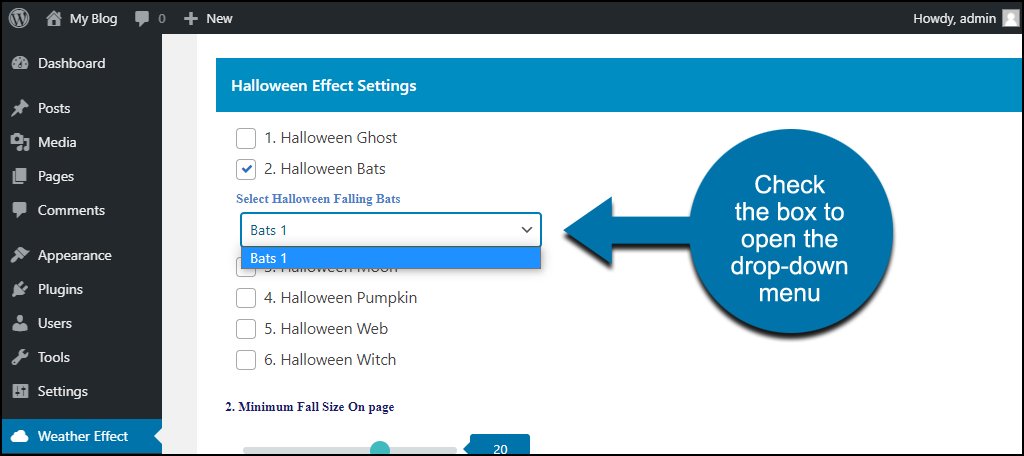
The checkboxes at the top are where you choose the shape of the falling items on the page. I’ll choose bats because who doesn’t love bats? And because they’ll be easy to see in our examples.
You’ll notice that a drop-down menu opens below your selection. Depending on the theme, you may only have one option available. (More options are available if you pay for the premium version of the plugin.)
3. Common Settings
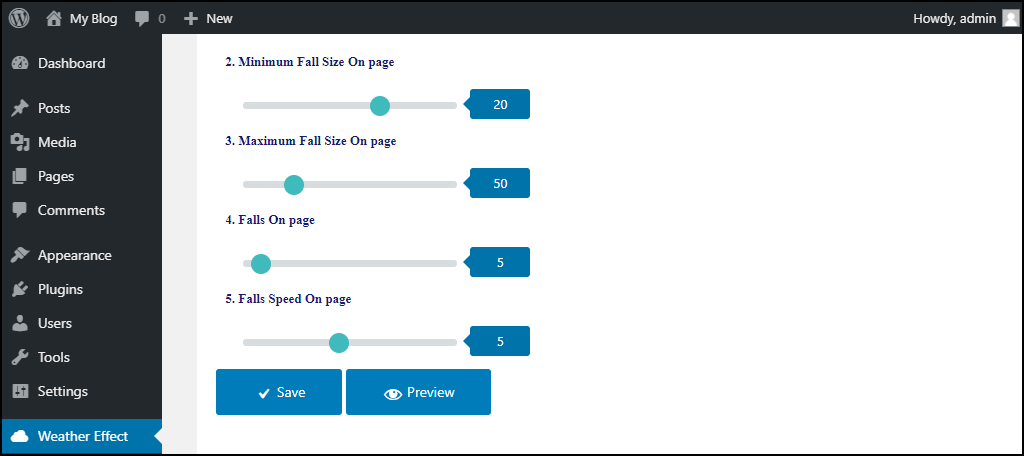
Before we turn on the effect, let’s go down to the other settings. These control the size and speed of the falling items. These settings will usually be the same regardless of which theme you choose, so let’s take a close look at them.
- Minimum Fall Size On page – is the minimum pixel size of the falling items. None of the falling items will be smaller than what you set here. The default size is 20. You can choose any size from 1 to 30 pixels.
- Maximum Fall Size On page – is the maximum pixel size of the falling items. None of the falling items will be larger than what you set here. The default size is 50. You can choose any size from 10 to 200 pixels.
- Falls On page – controls how many of the falling items can appear on the screen at once. The default number is 5, but you can choose any number from 1 to 100.
- Falls Speed On page – controls the speed of the falling items on the screen. I’m not sure if the numbers represent seconds, or it’s just a number, but the default value is 5. You can choose any number from 1 to 100. Not all of the items fall at the same speed, so you’ll have to experiment to get the desired effect.
I’m going to leave the default values for now.
Then I’ll click the “Save” button.
Now, if I reload the page, the effect is previewed right there on the settings page. Don’t worry, it doesn’t make bats fall everywhere in the admin dashboard, just here.
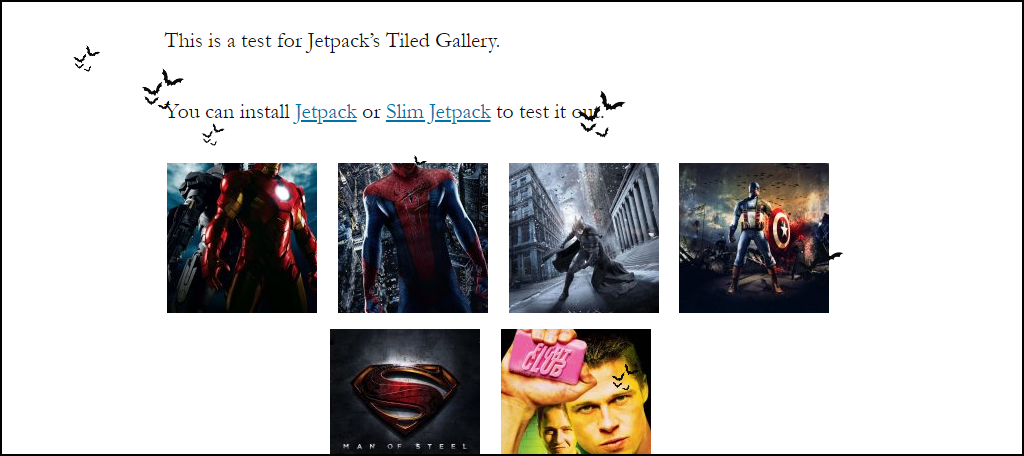
And they’re falling on the site as well, as expected.
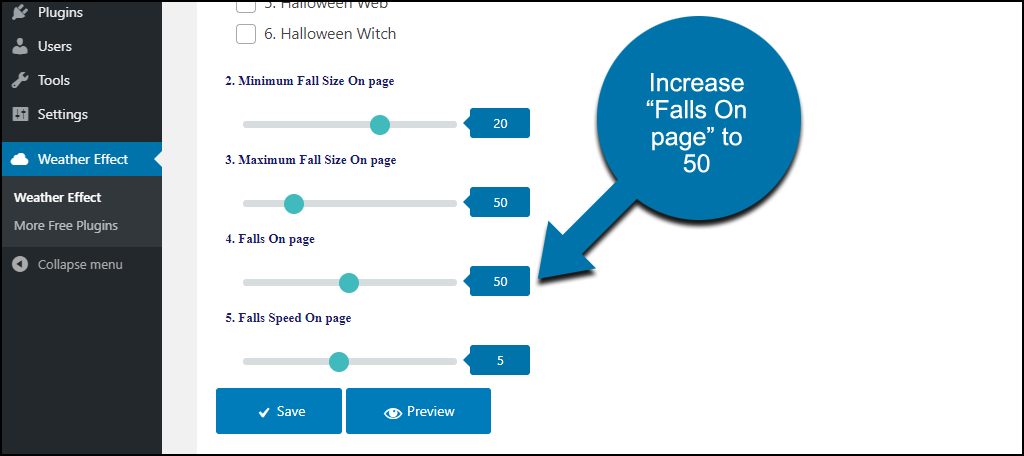
But what if I want to see more bats? Let’s increase “Falls On page” from 5 to 50.
Then I’ll click the “Save” button.
That’s a lot of bats.
4. How to Add Multiple Falling Items to the Effect
What if you want to mix things up and have more than one kind of item falling on a page?
That’s easy, just select the items you want to add. (Note that some of the themes don’t have multiple options.)
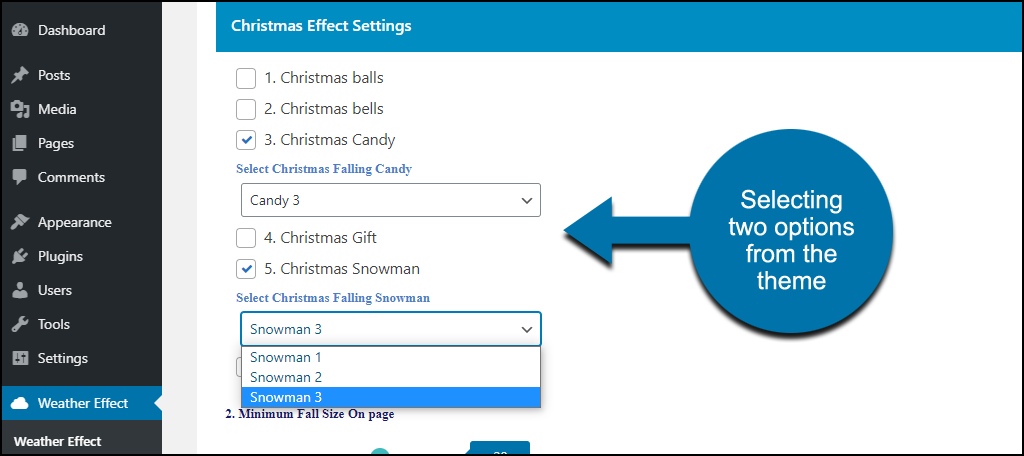
Moving away from bats, let’s try a couple of Christmas items: candy, and snowmen.
You’ll notice these drop-down menus provide more options than the Halloween theme.
I’ll save the settings, having chosen two items.
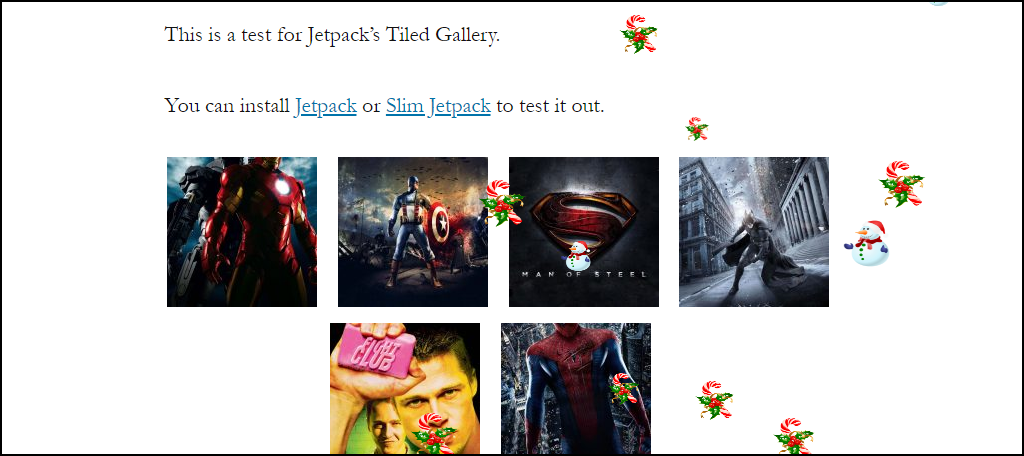
Now we have a mix of festive images.
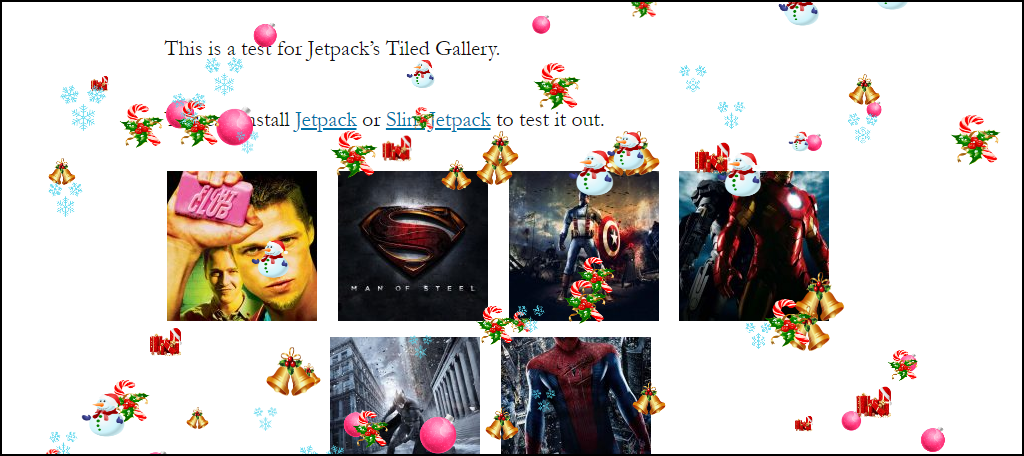
You can add as many items as you’d like from each theme. But adding too many makes for a chaotic mess, so use your judgment as to how much is too much.
Like this, for instance. It might just be too much.
You can’t mix items from different themes. If you try to add Thanksgiving turkeys to your snowmen, the turkeys aren’t going to show up (or fall down).
The premium paid version of the plugin allows you to exclude specific pages and posts from using the effect. It also lets you upload your own images.
What Happens if You Uninstall the Weather Effect Plugin
If you uninstall the plugin, you’ll no longer be able to use the effect. No pages or database entries are created by the plugin, so there’s nothing to manually remove.
Seasonal SEO Strategies
Adding falling snowmen or bats to your site isn’t exactly an SEO strategy. But you can think about using the seasonal weather plugin for WordPress the same way seasonal SEO strategy is planned.
There are two seasonal strategies, time-based and event-based. The same concepts apply to site design changes.
- Time-based – This refers to seasons in the year, summer, winter, etc., or a certain time period, like a calendar month.
- Event-based – Refers to specific events or holidays, Christmas, Thanksgiving, Halloween, etc.
In many cases, you’ll find that time-based and event-based strategies overlap.
Remember, though, it’s easy to overuse an effect such as this one. A little goes a long way. But updating your site logo or theme to match time or event-based seasonal strategies can be an effective tool. And it can help keep your site looking fresh and new year-round.
Want to Go Further Than a Weather Plugin?
You might be interested in another “falling” plugin that uses Font Awesome glyphs. That means you can make just about any Font Awesome icon slide down your pages. Like bathroom scales or swimming pool ladders.
Okay, maybe those aren’t great examples (unless you run a swimming pool company), but there are tons of other possibilities.
And we’ve gone a bit overboard in the examples here because I wanted the effect to be visible and obvious. But a single image or icon gliding down the page at longer intervals can be effective as well.
In other words, you don’t have to create a million-bat (or bathroom scale) rainstorm to make your point. Subtlety often has a greater impact than overkill.
Do you use a different weather plugin on your WordPress site? Do you regularly make any other seasonal or event changes?
Let me know in the comments. I’d love to hear from you.