Are you looking for a simple way to display the weather forecast on your WordPress website? If so, the Weather Atlas Widget plugin is perfect for the job. It allows you to pick locations from over 800,000 locations across 238 countries.
So, you’re sure to find exactly what you are looking for. For some businesses, it is extremely important that customers know what the forecast is before arriving. Thus, adding it to your website is extremely beneficial.
Today, I will demonstrate how to add a weather widget in WordPress.
Why Add A Weather Forecast in WordPress
If your website is meant to promote a physical location that operates outside, the weather is extremely important.
For example, let’s say you have an outside rock wall to climb. However, for safety reasons, you don’t allow customers to use it if it rains. This can help customers ensure that they are not wasting their trip to the location. After all, they are unlikely to come back if you’re not supporting all the amenities you advertise.
It’s easy to see why adding a weather forecast can help you, but also keep in mind that most websites don’t need one.
For example, if you do not have a physical location and just run a blog, there is not really a point of showing off the weather in a random location. Unless of course, your blog is focused on a specific location, then it does make sense.
In either event, let’s get right into it.
How to Install Weather Atlas
Step 1: Installing Weather Atlas Widget
The Weather Atlas Widget plugin lets you easily add a customizable weather forecast in WordPress. You can freely change the location at any time. It comes with a variety of styles, which help it match the design of just about any website.
Most importantly, it adds a WordPress weather widget that you can add to any sidebar or footer area on your website. You can also place it on a post or page via a shortcode. All it takes is a few settings and your good to go.
Let’s get started!
Click on Plugins and select the Add New option on the left-hand admin panel.

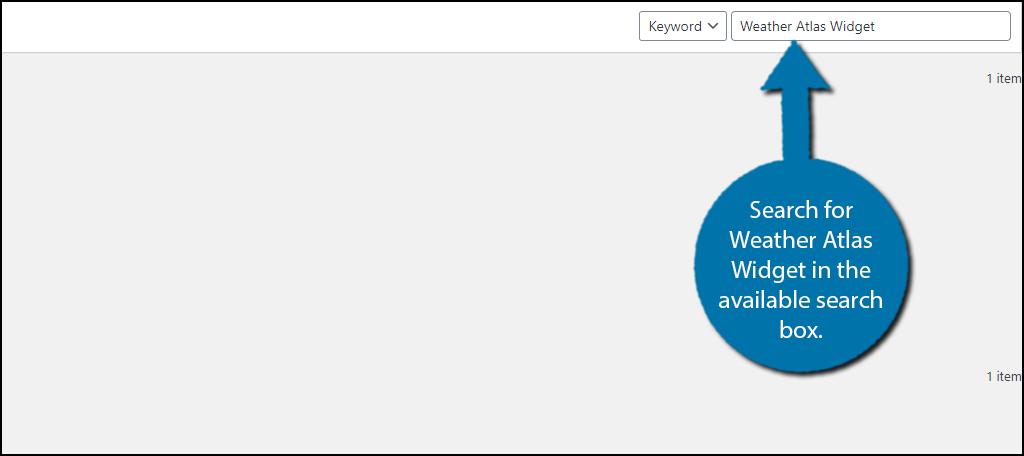
Search for Weather Atlas Widget in the available search box. This will pull up additional plugins that you may find helpful.

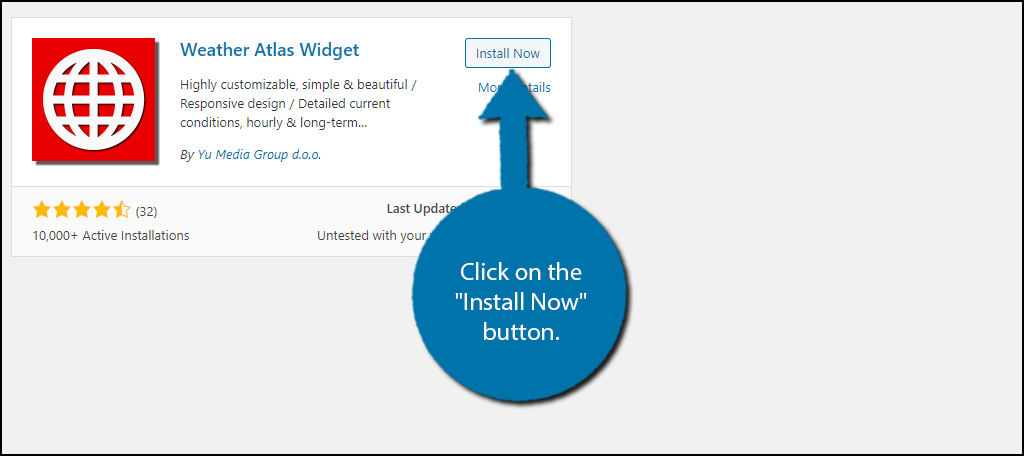
Scroll down until you find the Weather Atlas Widget plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Adding the Weather Widget
This plugin does not have a settings page and is ready to go upon activation. Instead, everything is handled directly in the widget itself. This is also where you will find the shortcode to place it within a specific article.
Note: Even if you do not want to place this as a widget on your website, you still need to set it up in this area. When you are done, you would simply need to copy the shortcode and can safely delete the widget.
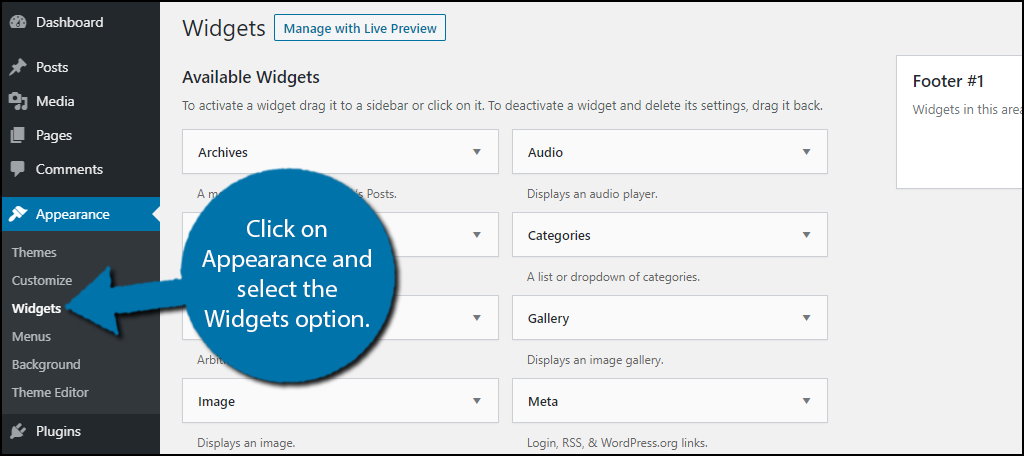
On the left-hand admin panel, click on Appearance and select the Widgets option.

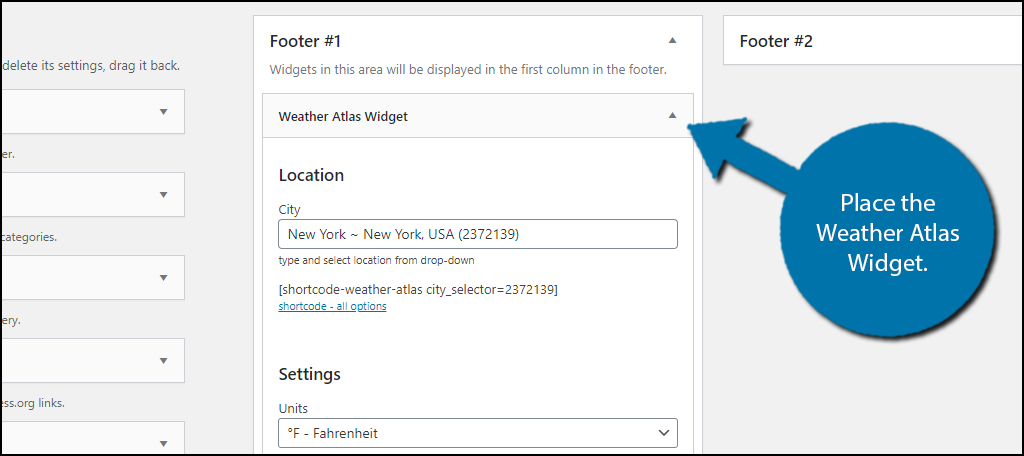
Locate the Weather Atlas Widget and place it in the appropriate area.

Step 3: Customizing the Weather Widget
Customizing the weather widget is very simple to do and only involves a series of drop-down options with a few text entry fields.
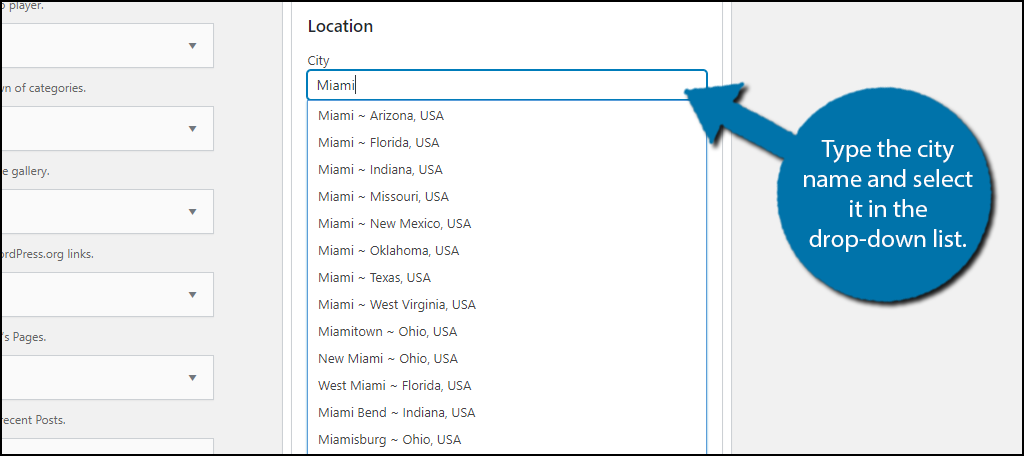
The first option you need to decide on is the location. Simply type the location name and select it in the drop-down list.

Note: Underneath the location box you can find the shortcode for post usage.
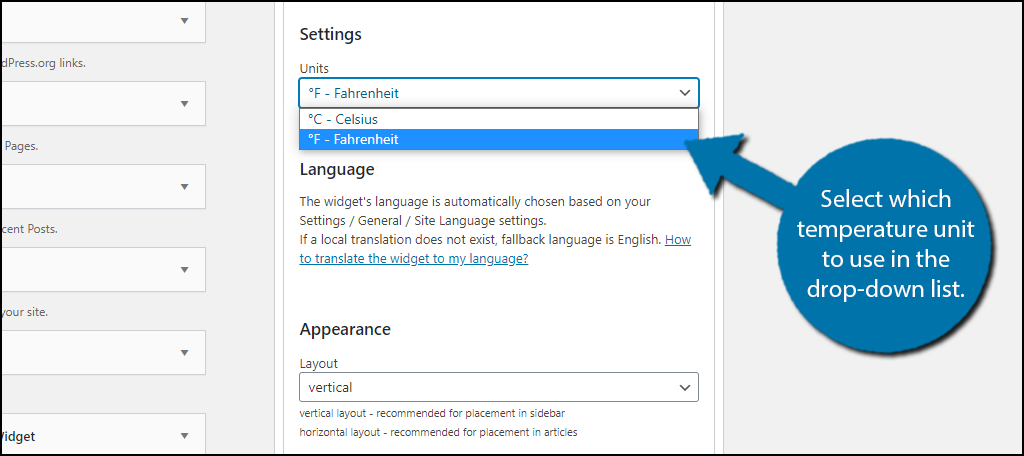
Next, decide if the forecast will be in Fahrenheit or Celcius. Select the option in the drop-down list.

You should now see a block of text that explains how the plugin selects its language. It is based on the language you chose for your WordPress website. Thus, you cannot change the language from the rest of your website.
The appearance section is next. This includes the layout view (vertical or horizontal), font size, background color, and font color.
Note: Make sure that the font color is visible on the background color. Do not select the same color or you will not be able to see it.
The Display section allows you to add a header to the widget. This can be anything you want and you can leave it blank.
Finally, you can pick to show the current conditions that include:
- How often the widget updates (in terms of hours)
- How many days to display
Simply fill out the information and click on the “Save” button when you are finished.
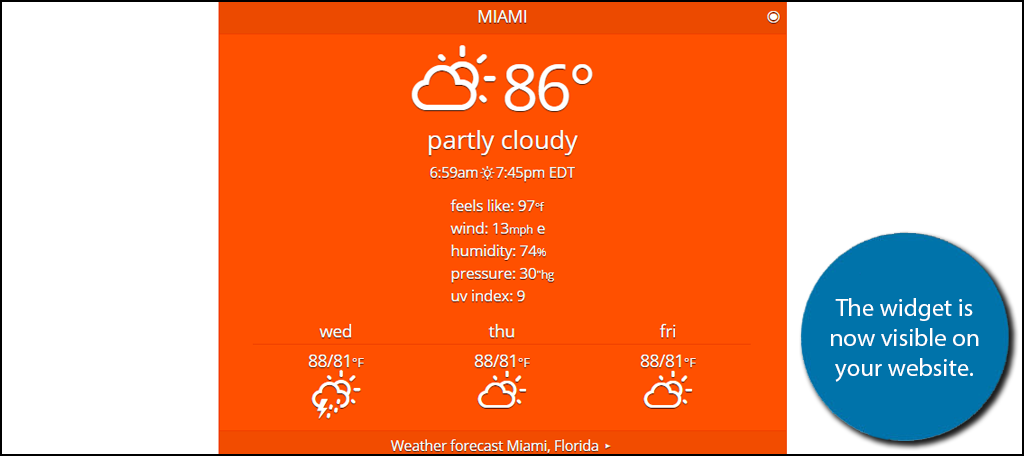
You can now see the widget on your website:

Step 4: Adding the Forecast to A Post/Page
You can also add the widget to a post or a page via a shortcode. You can find the shortcode underneath the location section.
Note: The customization in the previous step is still relevant, but once you are done, you can simply copy the shortcode and delete the widget from your widget area. This will allow it to appear on a post or page.
Go onto any existing post or page. Alternatively, you can create a new one for testing purposes.
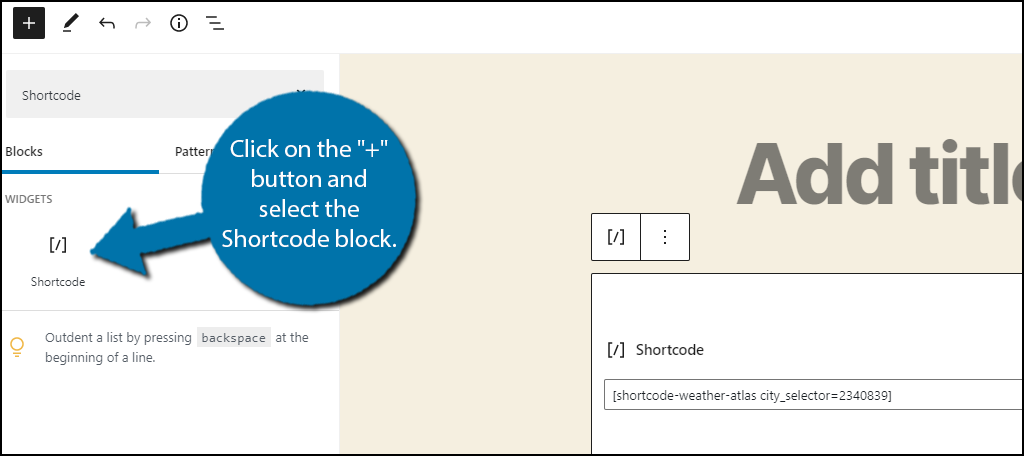
Click on the “+” button and select the Shortcode block.

Paste the shortcode into the block and save the changes. The Weather Atlas Widget will not appear on that post or page and will look identical to the widget.
Congratulations on adding a weather forecast to your WordPress website.
Additional Plugins
WordPress has thousands of plugins to choose from, so you can bet there are quite a few other weather plugins you can select. Here are a few that I found that work similarly to Weather Atlas Widget:
Awesome Weather Widget

The Awesome Weather Widget plugin is quite popular with over 30,000 active installs. It adds a sleek customizable weather widget to your website. What makes this plugin awesome is being able to actually display the city as the background for the widget.
It’s a great way to win some style points.
Location Weather

The Location Weather plugin is another great alternative. It allows you to add a weather widget anywhere on your website and can show multiple days worth of forecast. The weather forecast is in real-time, which can be quite handy for businesses that rely heavily on the weather.
Weather Station

The Weather Station plugin is really simple to use. Just set it up and place it where you want it to appear. The widget is customizable in appearance and that means it can match any type of website. It’s a great alternative to consider.
It Needs to Make Sense
There are many things that you can add to a WordPress website, but that doesn’t mean you should add them. In fact, you should only try to add what you need, after all, when it comes to web design, less is more.
Every plugin you add will ultimately slow down your website. However, before you start panicking, this is really only noticeable when you add a large number of plugins. But when you begin adding a lot of smaller plugins, they can add up fast.
A weather forecast makes sense on some, but the majority of websites do not need one.
Where did you add the Weather Atlas Widget to? Why do you want to add a weather forecast in WordPress?
