Answering questions is a great way to generate traffic on any website. If the answers you provide are detailed, it can easily lead to conversions and follows. But when you use WordPress to add an ask me anything anonymously section, you increase visitor engagement as well.
If you’re an expert in your specific field or industry, why not share your knowledge with others?
In this tutorial, I’ll show you how to set up an area in WordPress for ask me anything anonymously posts. It’s a way to promote your expertise while improving interaction between you and those who visit your site.
Why Add an AMA to Your Website?
Ask me anything, or AMA, is helpful in a variety of ways beyond showing off your knowledge. Something as simple as answering a question in full can affect things like:
- Branding recognition.
- Interactivity between the target audience and yourself.
- Your brand’s reputation.
These are among some of the reasons why celebrities, social influencers, and brands will take to sites like Reddit to conduct AMAs. It’s a way to get the name out there while creating a solid foundation for your name or brand.
Using Ask Me Anything (Anonymously)
Today, I’m demonstrating the Ask Me Anything (Anonymously) plugin. It’s a useful tool to add a WordPress question and answer segment to your site. It has several customizable options including an area for CSS to give it more flair.
If you need help with CSS, W3Schools has a lot of great tutorials on the topic.
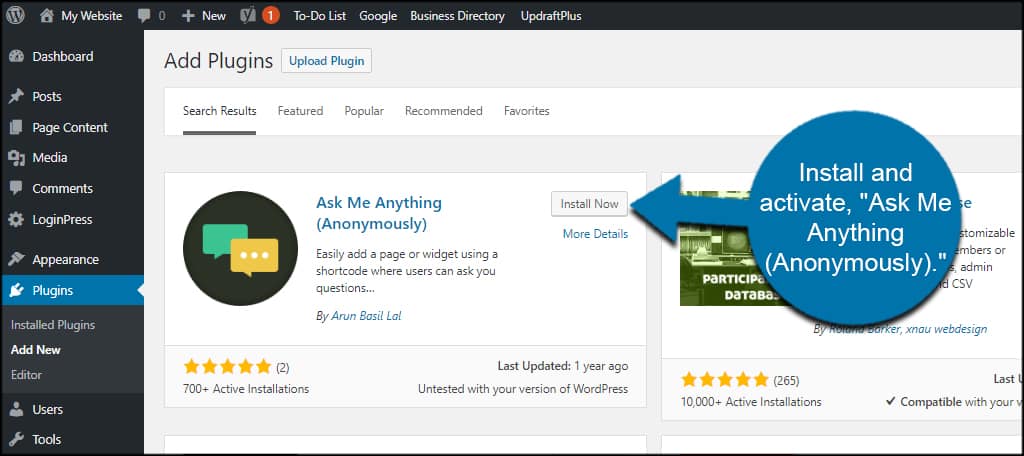
Install and activate, “Ask Me Anything (Anonymously).”

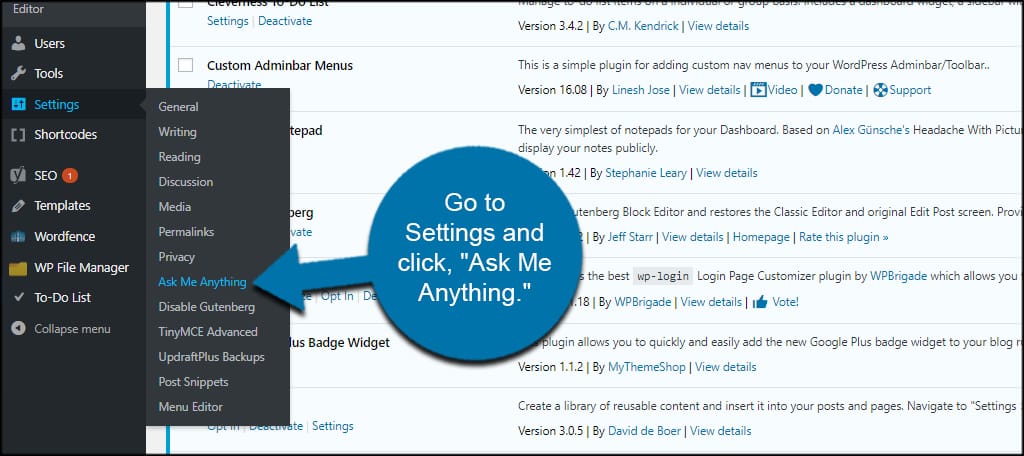
Go to Settings and click, “Ask Me Anything.”

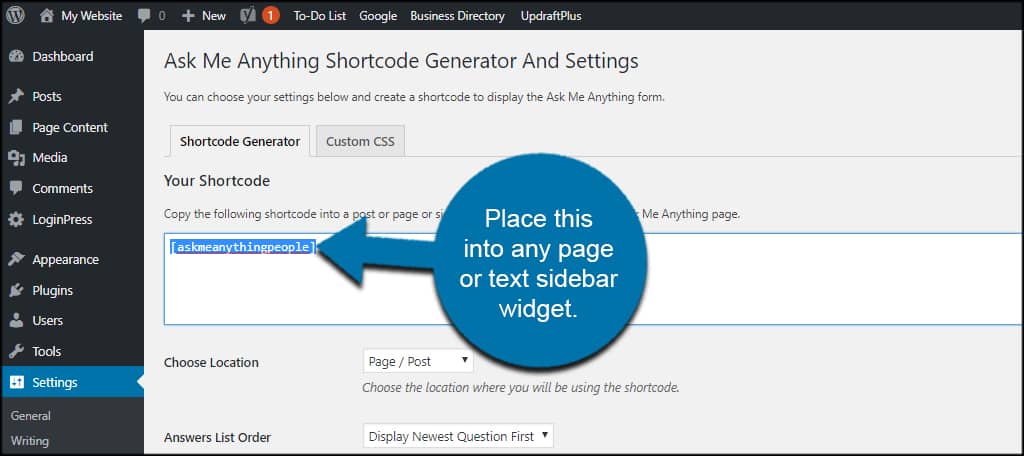
In this page, you’ll see the shortcode the AMA plugin provides. You can place this into any page or text sidebar widget to create your AMA section.

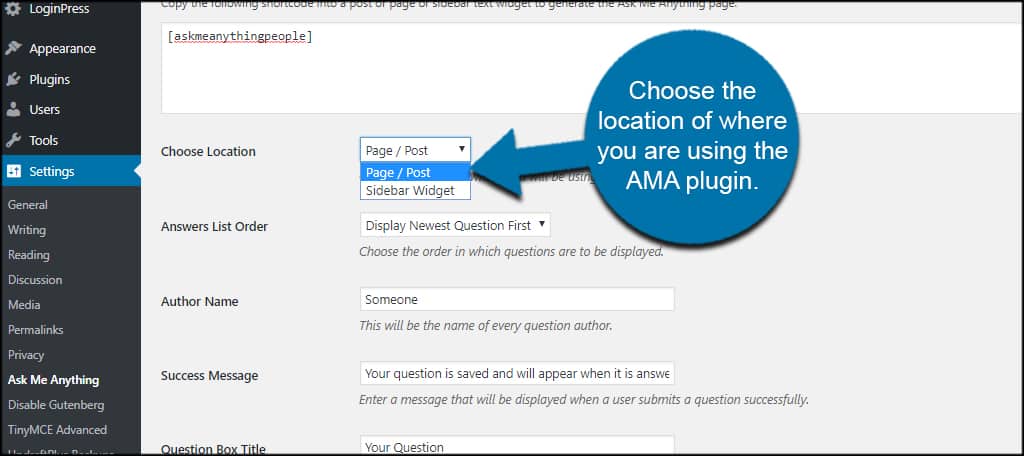
You’ll have several customizable settings for your ask questions anonymously app. Perhaps one of the more important is the “Choose Location” setting.
This will automatically resize the AMA section according to whether you’ll use it in a sidebar widget or a page or post. You’ll want to make sure you’re selecting the correct element.
You don’t want the AMA to appear odd when displaying it to your visitors.
Choose the location of where you are using the AMA plugin. Since I am demonstrating this on a page, I’m going to leave it as the default setting.

Now, the rest of the settings are completely up to how you want the anonymous ask me anything plugin to work. You can change the messages, submit button text, how many questions are shown per page and even a verification question to reduce spam.
Each setting you change, the shortcode will change as well. This means you can set up several different AMAs throughout the website depending on your needs.
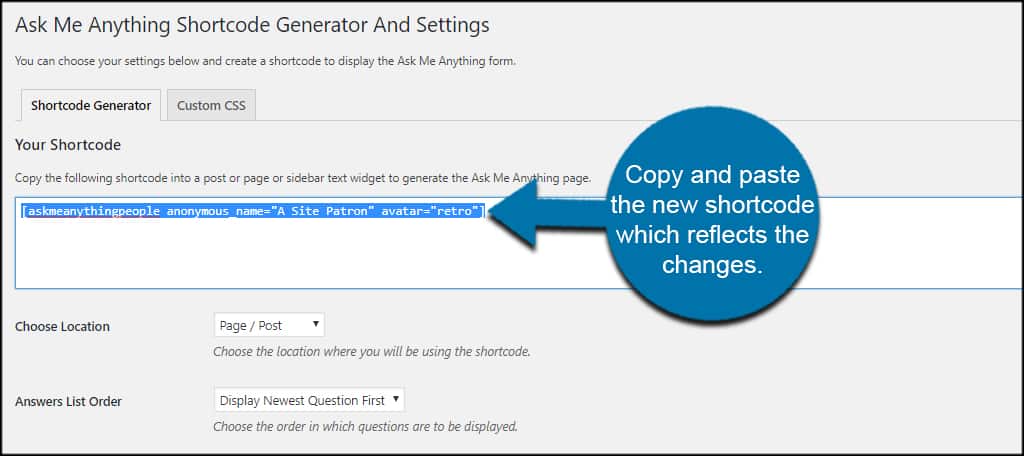
For example, I changed the Avatar Image and the Author Name settings. Now, I will copy and paste the new shortcode which reflects the changes.

This means you don’t really have any settings to save. The plugin will adjust its shortcode according to what you want the AMA to show.
Adding Custom CSS
One other aspect in the settings screen is the ability to change how this WordPress “ask an expert” plugin appears on the site. You can do this by adding your own coding in CSS.
Click the “Custom CSS” tab on the top.

Input your coding and click, “Save CSS.” All of your AMA sections will reflect the new visualization.

This is a great way to add a bit of branding to the layout by using your company colors or otherwise matching the site’s aesthetics.
If you’re worried about site performance, Ask Me Anything (Anonymously) comes with the option to minify the output. This helps with speed issues and may be beneficial.
However, most caching plugins like W3 Total Cache already have this built-in, so checking the “Minify output” box is completely optional. It all depends on how you have your site set up.
To enable this feature, just click the box next to “Minify output” and save.

Adding the AMA to a Page or Post
Now that we have our shortcode, it’s time to add it to the website. In this tutorial, I am creating a page specifically for AMA. However, you can add this to posts and widgets depending on how you want the site to look.
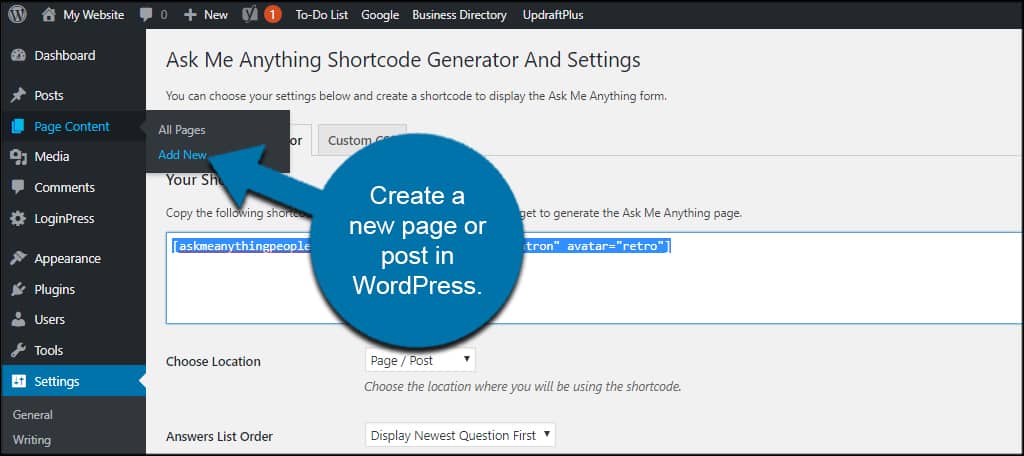
Create a new page or post in WordPress.

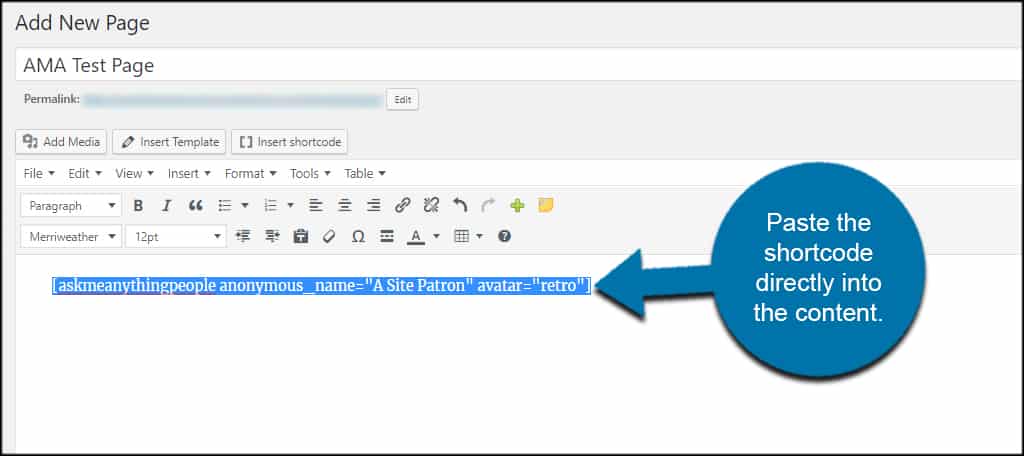
Paste the shortcode directly into the content. You can place this before or after any text or images you have.

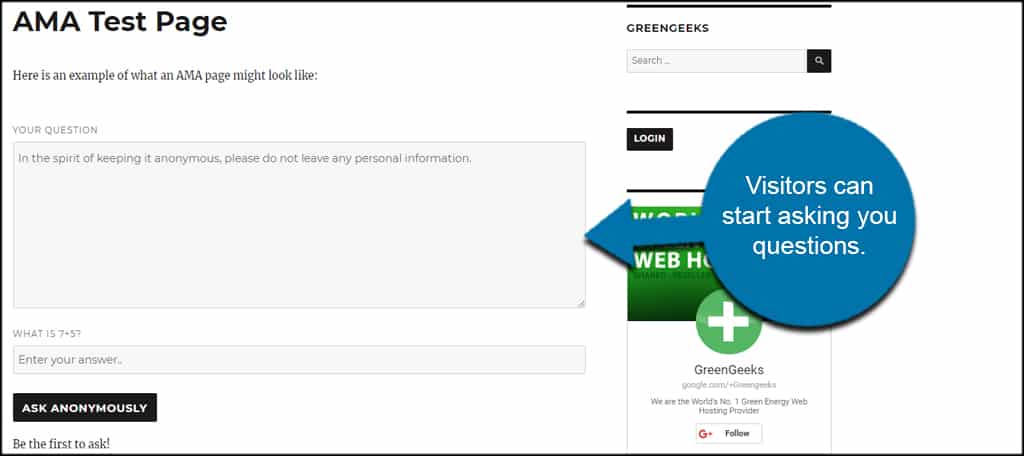
The forms are built automatically by the plugin, and visitors can start asking you questions.

What if you get an error stating, “comments are closed for this item.”

If you get an error stating something to the effect of, “comments are closed for this item,” you might have to troubleshoot a bit. There are a lot of things that can affect the Ask Me Anything (Anonymously) plugin.
But, here are a couple you may want to try.
Check your WordPress spam firewall.
Some spam detection plugins may accidentally trigger a blocked question. You may have to whitelist the page or plugin according to your settings…if there are any available.
Enable Discussion on Pages
By default, pages in WordPress are disabled for comments. If you see the error for closed comments, you’ll need to enable this feature manually.
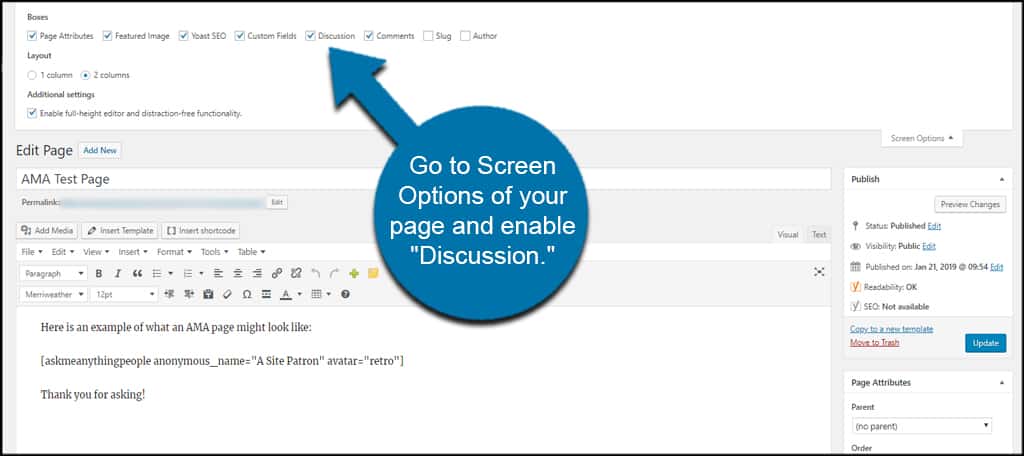
You can go to Screen Options of your page and enable “Discussion.”

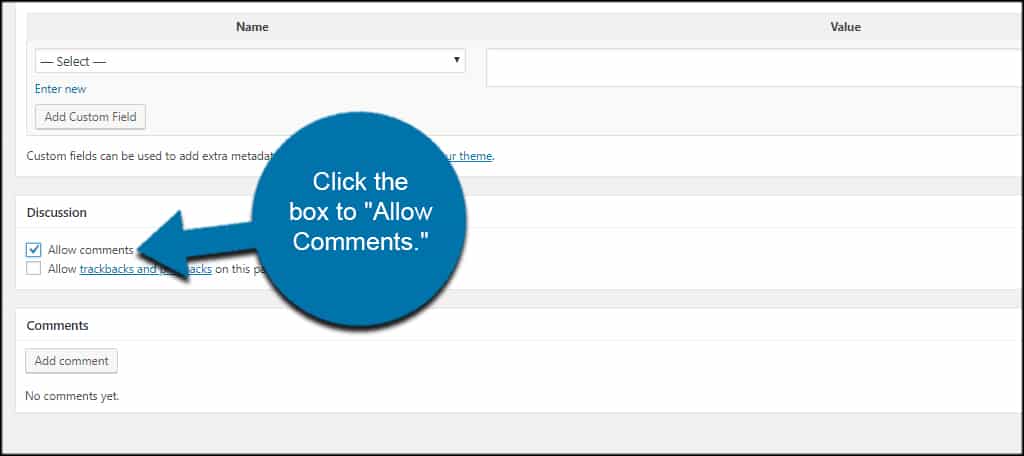
Scroll down to Discussion and click the box to “Allow Comments.”

Once you save or update the page, visitors can use the AMA form and leave comments.
How do you respond to Ask Me Anything questions in WordPress?
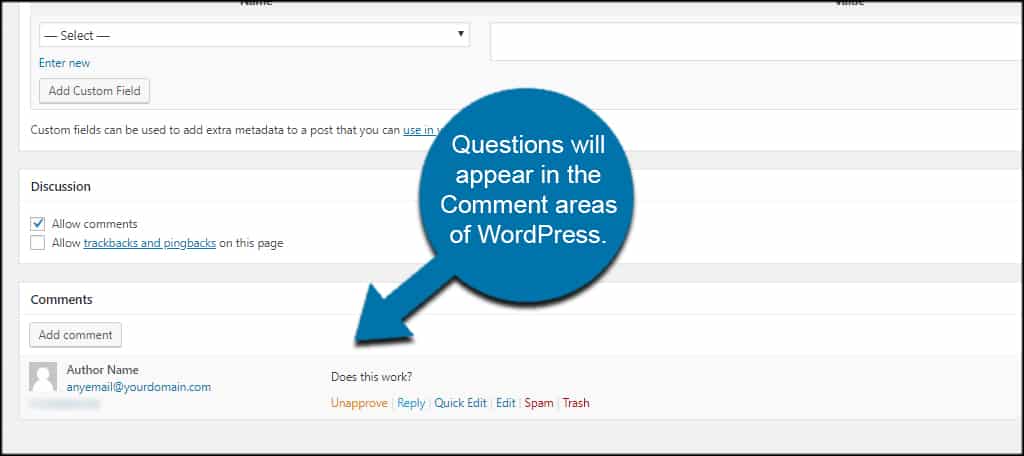
Because of how the Ask Me Anything plugin works, you can answer questions as you would any comment in the system. So, questions will appear in the Comment areas of WordPress and in the page and post editor under Comments.

Enhance Interaction on Your Site
Letting users anonymously ask you anything can boost the allure of your website. It gives you a chance to answer solid questions from users, demonstrate your professionalism and build brand reputation.
Be more interactive on your site and turn those casual visitors into life-long fans with WordPress.
What kind of plugins do you use for interaction with visitors? How often do you engage with your audience, even if it’s just on social media?
