The Google Chrome browser is packed with tons of great tools to help you move around and perform functions on the web. One of the more useful functions that Chrome offers is the Inspect Element tool.
You can use the Inspect Element tool in Chrome to inspect the HTML source code of a visual element on any web page when you are on a computer.
Here is how to use the Inspect Element tool in Chrome.
Use the Inspect Element Tool in Chrome
There are two ways you can use the Inspect Element tool in Google Chrome.
How to Use the Inspect Element in Chrome
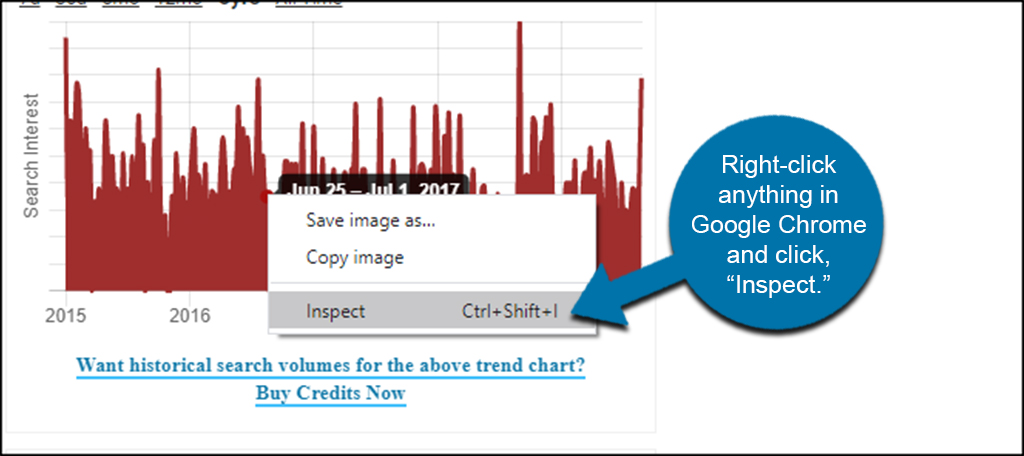
The easiest way to launch the Inspect Element tool is to right-click anything on a webpage. Then, just click the “Inspect” option on the bottom of the list. Usually, Element is launched by default.

If not, then you can click the “Element” tab from the top of Chrome.

If you’re using a Mac, you should be able to access this menu with CMD+click and selecting “Inspect.”
How to Inspect Elements with Developer Tools
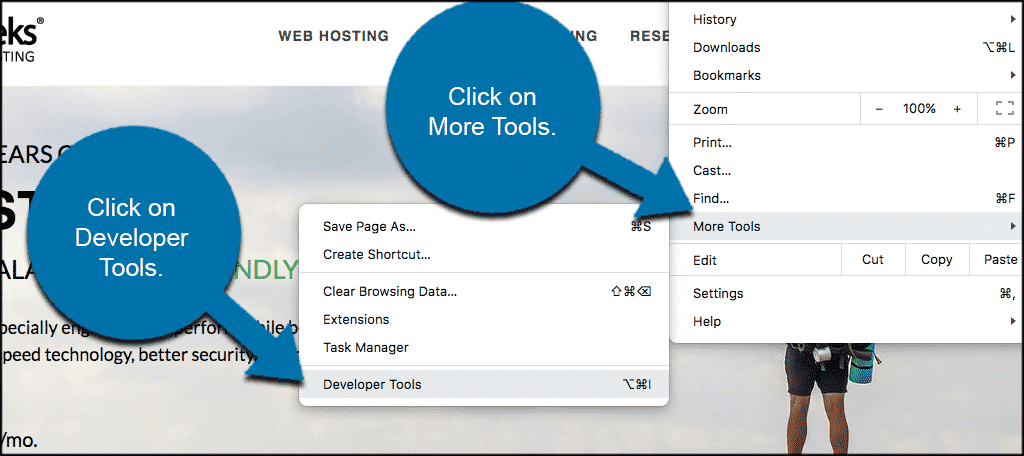
To launch Inspect Elements is to launch the “Developer Tools” from Google Chrome. Open the “More” settings in Chrome, click More Tools, and then click Developer Tools.
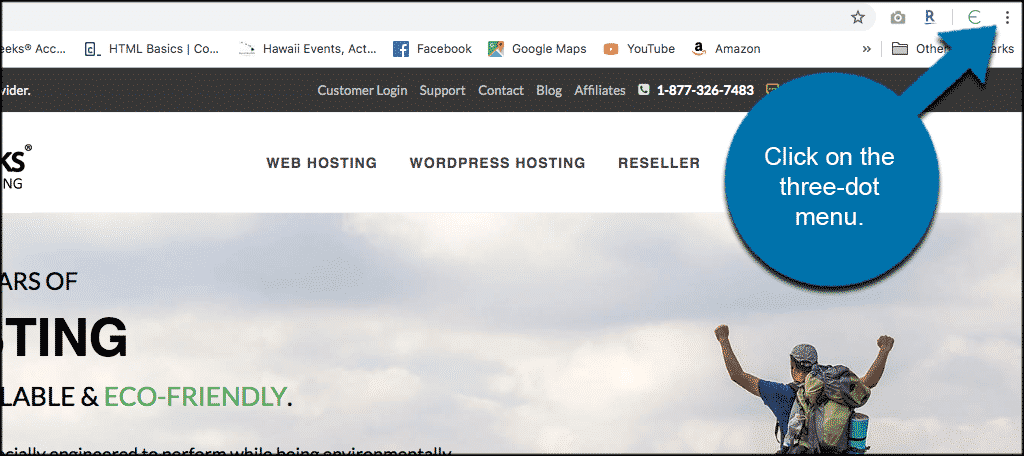
Click the three-dot icon. This icon is located next to the address bar in the upper-right corner of your browser window. It will open a drop-down menu.

When you click on the three-dot menu a popup window will appear. Hover over the “More Tools” option and another sub-menu will pop out.
Click “Developer Tools” on the More Tools sub-menu. This will open the Inspector column on the right-hand side of your browser window, or below your browser window, depending on your setup.

Note: You can open the Inspector Tool with a keyboard shortcut as well. This shortcut is Option+⌘ Cmd+I on Mac, and Ctrl+Alt+I on Windows.

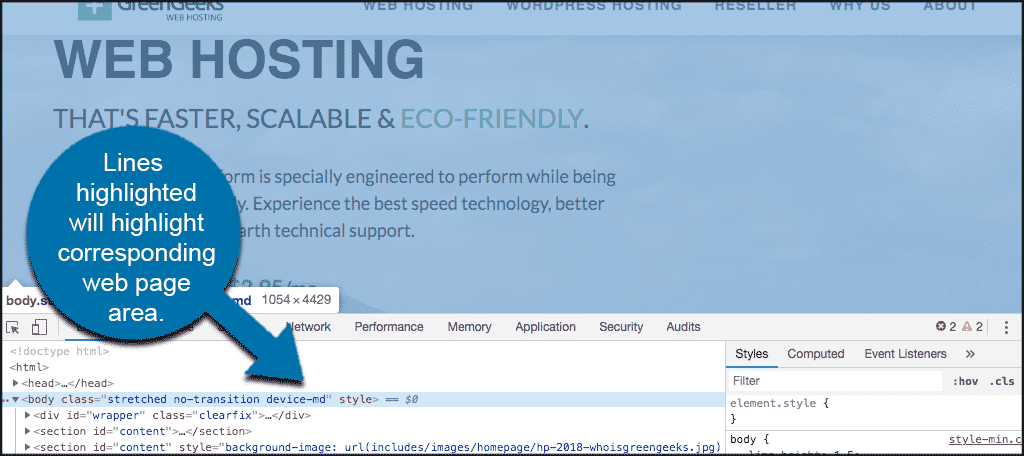
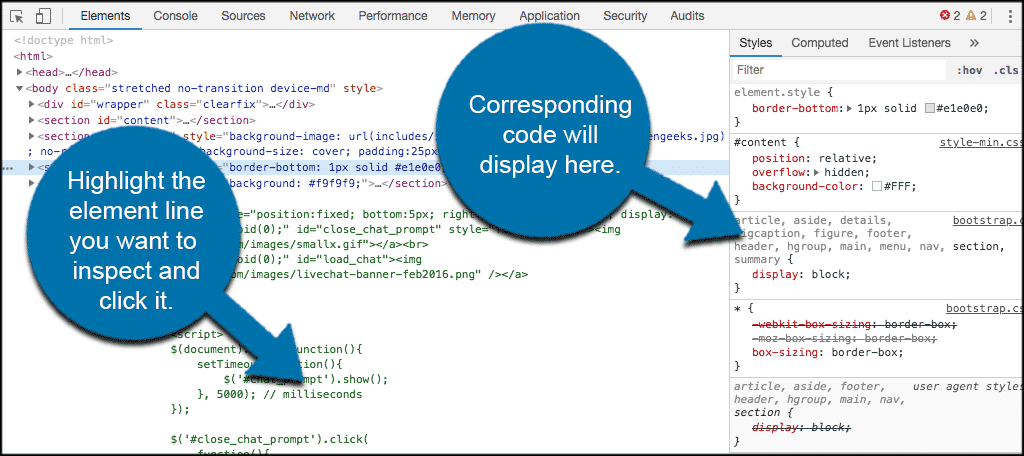
Now you can hover over an element on the Inspector column box. Moving your mouse to an element or a line in Inspector will highlight the selected corresponding element on the web page.

When you highlight the element you want to inspect simply click on it and the correct inspector column will automatically pop up on the right and you can look at all the source code.

That’s it. Now you know how to use the Inspect Element tool in Chrome to inspect the HTML source code of a visual element on any web page when you are on a computer.
