Developers, readers, designers, writers; these are all people who were (and some still are) worried about the major new release of the WordPress block editor called Gutenberg. The Gutenberg Block Editor (also known as WordPress 5.0) was a massive WordPress update that provided us a completely new experience called the WordPress Gutenberg Blocks.
Not only can you build and design pages and posts in a totally different way, but you can also perform other new actions like exporting and importing Gutenberg Blocks to use on other websites.
Another concern was what would happen to all of your current post styles and content if you updated and enabled the new WordPress Gutenberg blocks editor. Luckily, there were a couple of different ways to disable the new WordPress block editor until you were ready to learn it and use it.
In this tutorial, I will show you how to use the Gutenberg block editor to update your existing WordPress posts.
Let’s take a look at how you can easily update existing articles and page content.
How to Update Existing Article and Page Content Using Gutenberg
Anyone using WordPress 5.0 and later will automatically have the Gutenberg Block Editor set as the default editor.
The great thing about updating to the new WordPress block editor is that it will not affect any of your already existing content. This includes text, pictures, and layout.
This simply puts the content into a block format on the back end of your website. Then, you can use blocks to further edit content down the road. The display and layout of all content will remain the same on the front end of the site.
However, if you want to, you can easily edit existing content using the block editor. To edit an existing piece of content on a post or page, simply edit as you would normally do in the classic WordPress editor.
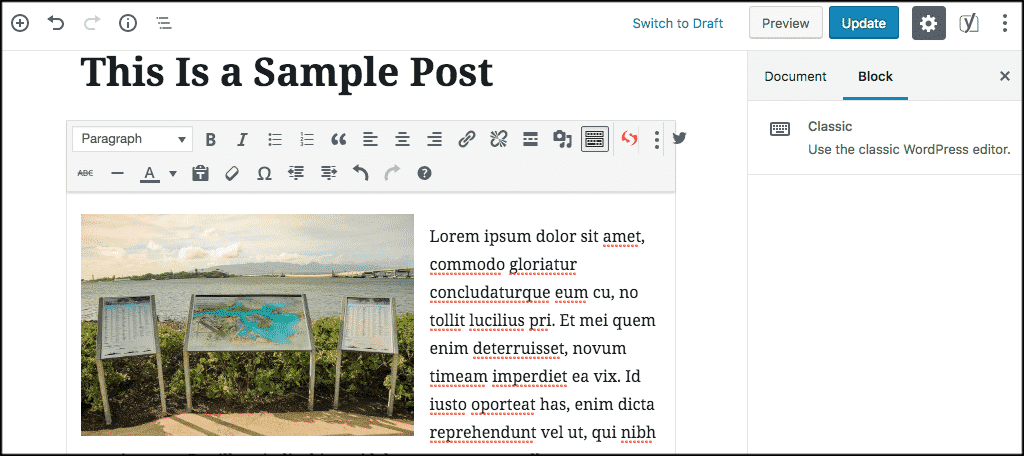
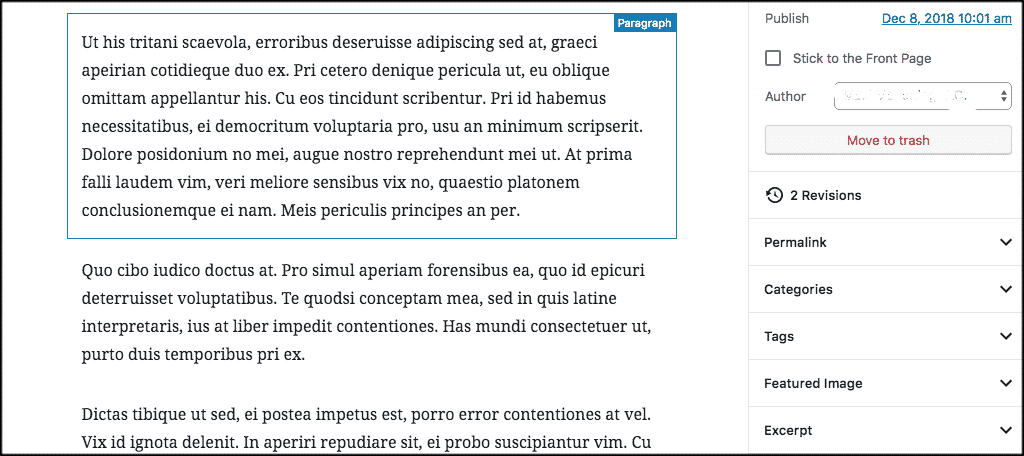
When you open up a post you will see all of the content wrapped inside a single Classic block.

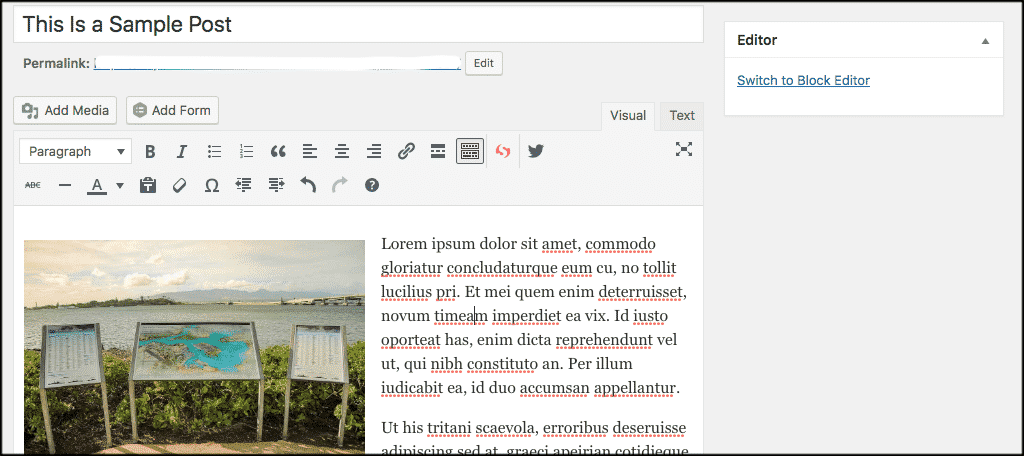
That same content would look like this is the Classic Editor, so you can see it is laid out the same, just not within the block. The organization is just a bit different.

However, even though the organization within the editor is slightly different, all of the content will look the same on your website. The Gutenberg Block Editor will not make changes to your content.
Converting Content to Gutenberg Blocks
Once you have edited content how you want, you have two options. You can continue to edit and work in the classic editor with your existing content. Or, if you choose, you can convert the content to Gutenberg Blocks.
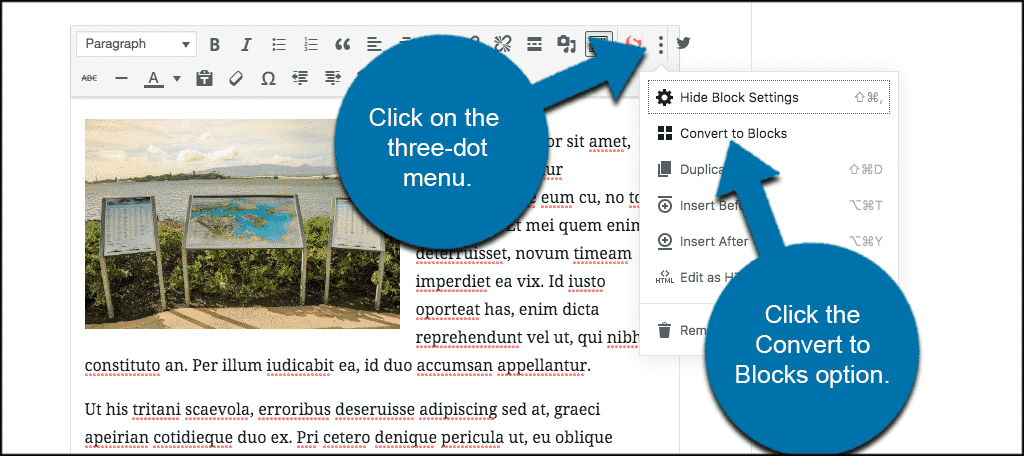
To convert the existing content into Gutenberg Blocks you simply click on the three-dot menu option on the top right corner of Classic block. A drop-down menu will appear and from that menu select the “Convert to Blocks” option.

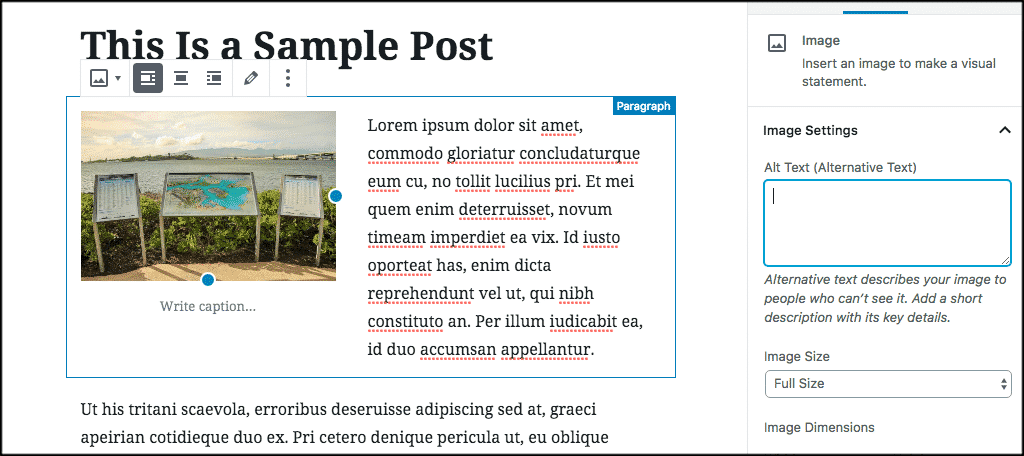
That’s it! You are all set and good to go. Your existing content will be automatically converted into the appropriate blocks. The content residing inside the Classic block will be split into several different blocks.

You can now edit your existing content using WordPress Gutenberg blocks. Each block is a separate entity with its own formatting options, styles, and design options.

Some Things To Remember
After you have performed all of the above actions, or even if you haven’t, there are some things you want to remember.
The first thing you want to remember is that although Gutenberg works fine with most themes and plugins, some may still not have Gutenberg support. It is the plugin developer’s responsibility to make sure their plugin is up-to-date and compatible with Gutenberg.
Note: Always test your theme and plugins for Gutenberg compatibility before switching and/or updating to it.
Second, you have the option of installing the Classic Editor and activating it right away. You can do this even when you update to WordPress 5.0 or later. This will give you the ability to work with the Classic Editor, as well as the new Block Editor, whenever you want.
Third, you can keep using the Classic Editor until 2022. This should give you enough time to get familiar with and learn how to properly use the new WordPress Gutenberg Block Editor.
Difference Between Classic Editor and Gutenberg Block Editor
Before we dive into the process of getting your existing content updated, let’s take a quick look at the major difference between the classic editor and the new Gutenberg Block editor.
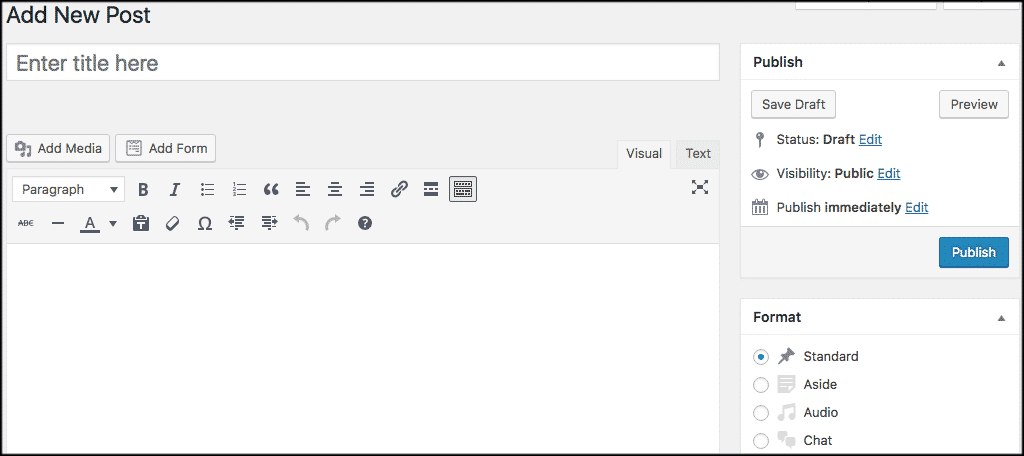
The Classic WordPress Editor was a text editor that looked a lot like Microsoft Word. There was a single editing field with a bunch of formatting options located at the top. You could do quite a bit with it, but you had to use plugins to add custom styles. The Classic Editor looked like this:

There is also an HTML text editor you can use to add code and other functionality if you click on the “Text” tab within the editor. So essentially, you can do the visual editor, or the text-based editor.
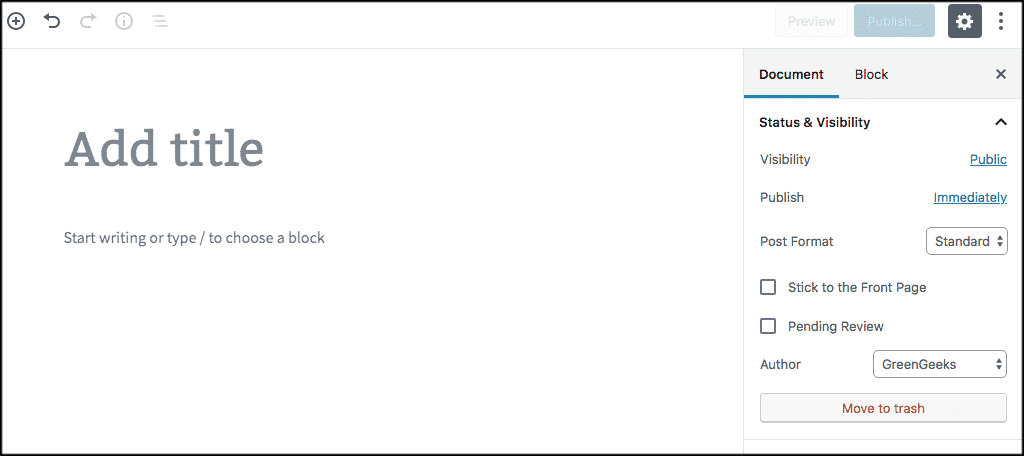
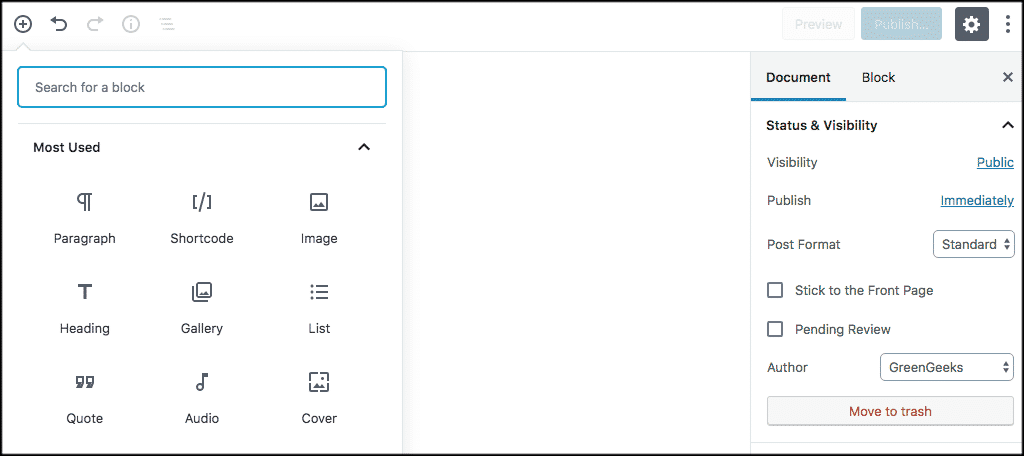
The new WordPress Gutenberg Block Editor is a totally block-based editor. In this setup, you add all content in the form of blocks. The Block Editor looks like this:

These “Blocks” are actually content elements that are totally separate from each other and all have their own set of formatting options. There are individual Gutenberg Blocks for every piece of content including:
- Regular Text
- Paragraph Text
- Image
- Button
- Gallery
- List
- Table
- Embeds
- Etc.
You can also find more blocks and widgets that are provided by your plugins and theme.

So, in order to post in the Gutenberg Block Editor, you will have to use blocks and block formatting to do so. Any of the blocks can be transformed into HTML. You can copy, paste, and access that style code whenever you need to.
Blocks can be extended even more with certain plugins that are rapidly becoming available. Plugins like Atomic Blocks extend block functionality and give the user even more design and display block options.
However, you can also update your old blog posts and pages with Gutenberg Block Editor.
Final Thoughts
Gutenberg has had many people upset because of all the changes. This is usually the case with change. Most everyone is resistant to it, especially because everyone was so accustomed to the original WordPress editor.
That being said, the Gutenberg editor will catch on, and truth be told, it offers a ton of functionality and design opportunities. Like anything else, you will need to take some time to play with it and figure it all out. However, once you do, you will see that the editor is actually quite smooth and offers a lot of design freedom on both posts and pages.
I hope this tutorial showed you how easy it is to use the Gutenberg Block Editor to update existing WordPress content on posts and pages. Remember, you can take your time learning how to use it. However, over time the editor will become the norm. Make sure you at least know the ins and outs of it come 2022.
Have you already started using the new WordPress Block Editor? Are you sticking with the Classic Editor as long as you possibly can?
