Keeping your site fast is a vital concern if you want to stay competitive on the Internet. In fact, speed plays a role in performance in engines like Google. Because of this, it’s imperative you put effort into keeping speed at optimal levels. Using lazy load for gravatar images in WordPress comments is only one method to improve this performance.
A gravatar in WordPress is a person’s image. It’s kind of like the avatar images you see in sites like Facebook, Twitter and other social channels. The only difference is gravatars work on a wide variety of systems. You can literally use the same image as an author as you can simply by leaving a comment.
Today, I’m going to show you how to load images faster in WordPress by using lazy loading techniques for gravatar images.
How Does a Gravatar Impact Site Speed?
Using gravatars in WordPress means your site has to retrieve information from a third-party if someone leaves a comment. These images, although small, are sent from Gravatar itself and pasted into your site. If you have a long comment section, this is quite burdensome.
The more your site calls out to external sources for data, the slower it becomes. You can find other elements like this if you use tools like Pingdom.
Lazy loading means these elements are not accessed until the user actually needs them. For example, images on a website are often loaded whether someone views them or not. Lazy loading keeps these things blank until the user scrolls down to see the content.
Using BJ Lazy Load
In this tutorial, I’m going to demonstrate the BJ Lazy Load plugin. One of the reasons why I want to use this plugin is because it does more than just lazy load gravatar images. In fact, it works for post images and thumbnails as well.
It works well for an all-around tool for WordPress lazy load.
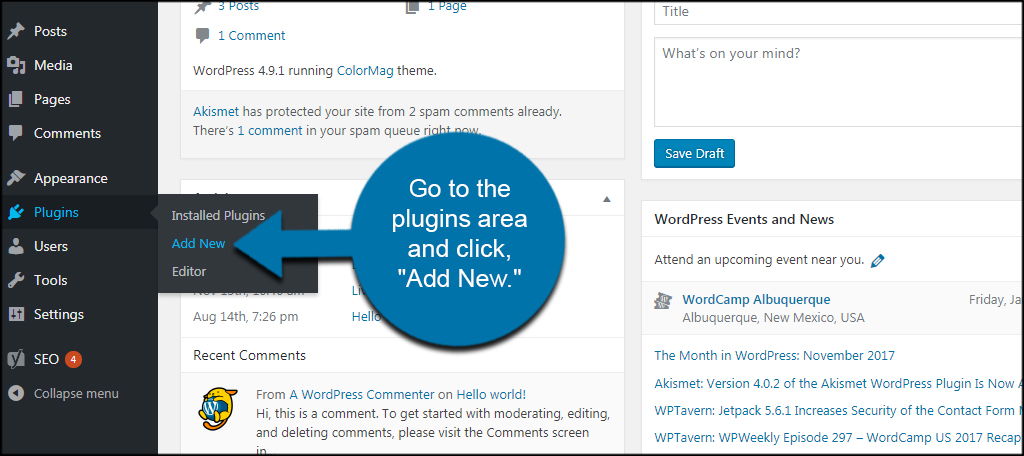
Go to the plugins area and click, “Add New.”

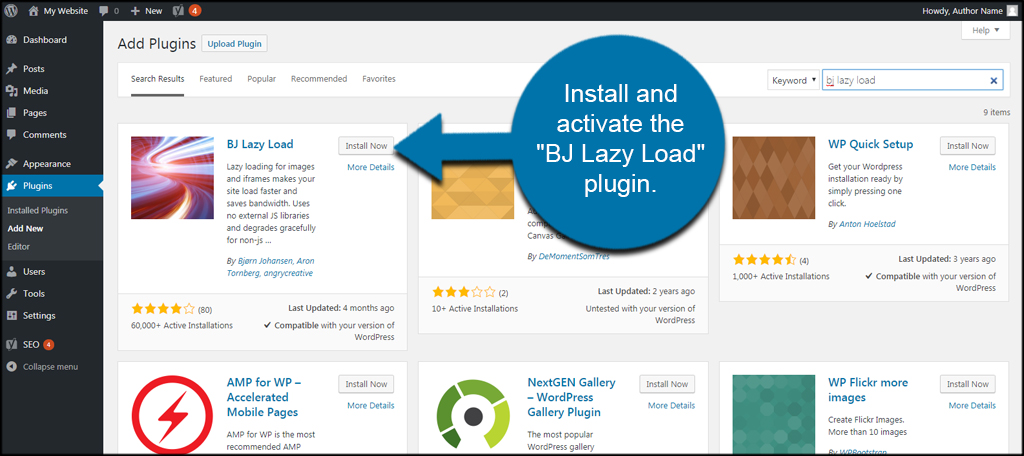
Install and activate the “BJ Lazy Load” plugin. You can find it by using the text search field on the right of the Add Plugins page.

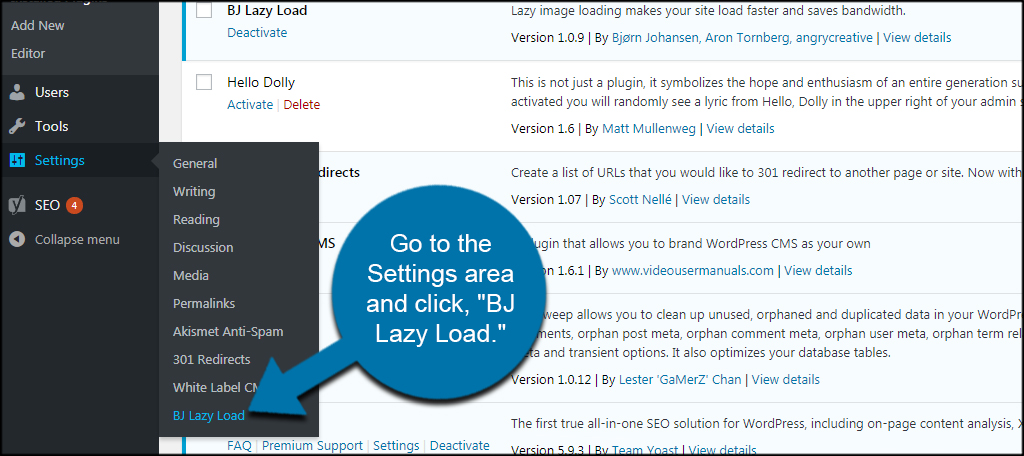
After activation, go to the Settings area and click, “BJ Lazy Load.” You may find it at the bottom of the list in Settings.

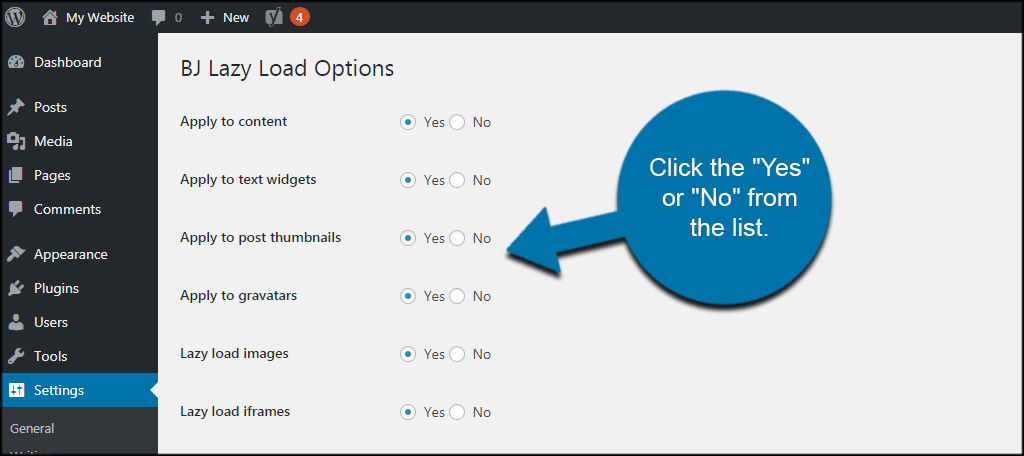
By default BJ Lazy Load will enable all elements. You can customize which options you want to enable by clicking the “Yes” or “No” from the list.

You can also choose to use placeholder images, skip certain classes, input a threshold in pixels before images are loaded and use low-resolution previews instead.
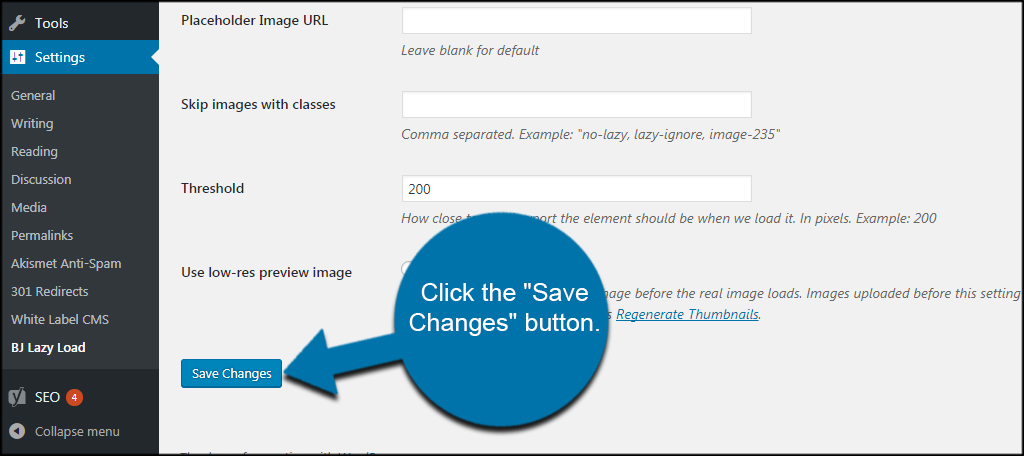
Once you’re done customizing your settings, click the “Save Changes” button to commit them.

This is all you need to use lazy load for comments and gravatars. It’s a fairly simple procedure that may impact your site’s performance quite a bit.
If you’re unsure how the changes work, test a post that has a lot of comments in it on Pingdom. Install and activate BJ Lazy Load and test the post again. You should see a difference in site speed.
Other Plugins of Note
WordPress is full of plugins to improve performance. Here are just a couple of other lazy load tools you might find useful.
a3 Lazy Load

The a3 Lazy Load plugin is semi-popular tool with excellent reviews. It applies to all images of a website whether they’re gravatars or thumbnails. It’s also compatible with embedding, iFrames, AMP and more. It has a similar functionality as BJ Lazy Load as you’re able to turn on and off certain elements of the site.
Lazy Load by WP Rocket

Lazy Load by WP Rocket is a simple tool for speeding up the site. It supports most types of images on a website including gravatars and smilies. It also has support for iFrames, such as embedding YouTube videos. It’s an extremely simple plugin and doesn’t offer an extensive amount of customization.
Keeping the Site Fast
Keeping WordPress fast with lazy load gravatars in the comments area is only part of maintaining efficiency today. Because most people will abandon a site that takes too long to load, you need to do what you can to keep them. Whether it’s lazy loading or installing W3 Total Cache, speed definitely matters.
What plugins do you use to improve site speed? How often do you test your site’s performance with online tools like Pingdom or Google PageSpeed Insights?
