Are you looking for the image URL in WordPress? Sometimes it is necessary to obtain one to display that same image in different areas of your website or on social media platforms. Unfortunately, the URL can be a bit hard to find.
That said, once you know where to look, it only takes a few seconds. Every time you upload an image to the media library in WordPress, it generates an image URL. The URL typically includes your domain name, the image name, and the date.
Today, I will demonstrate how you can obtain the image URL in WordPress.
Why Would You Need the Image URL?
A URL is an address that points to a specific piece of content. Typically, when we think of a URL, we are thinking of a web address that leads to a specific website, and an image URL is the same except it just points to an image.
Since you can view the image on a website, this raises the question, why do you need it?
One of the simplest reasons is for sharing purposes. If you were going to share an image, would you share a link to a website, or would you share a direct link to the image?
The second option makes far more sense, especially when you consider the power of images on social media platforms. As such, you probably want to take advantage of your own images and leverage them on other platforms for the maximum effect.
Luckily, this is really easy to do in WordPress, so let’s get right into it.
How to Find the Image URL in WordPress
There are two main methods you can use to find an image URL. The first would be finding it in the backend of your website using the media library, while the other method would be using an image displayed on the front end.
They both produce the same results but keep in mind that if an image is not currently being used, it won’t be available in the front end, thus the media library is the better option.
Method 1: Using the Media Library to Find the Image URL
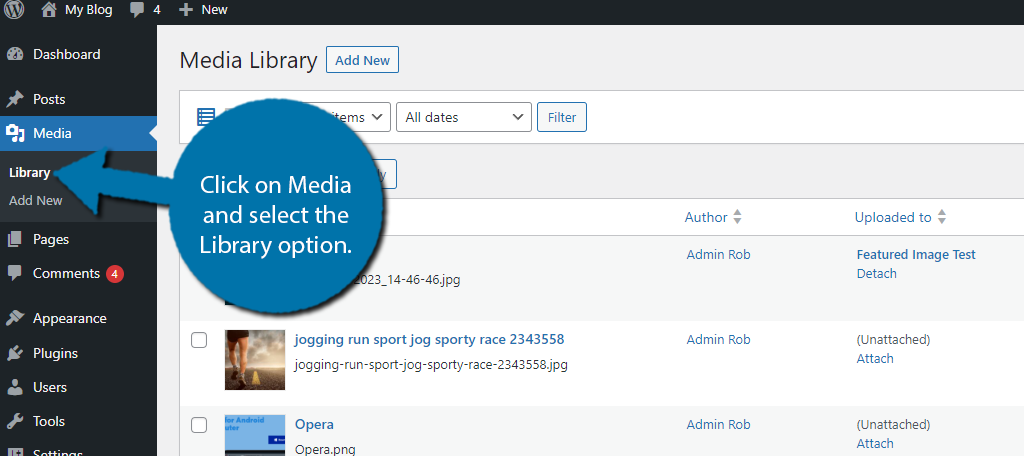
Let’s start off by getting into the media library. To do this, click on Media and select the Library option.

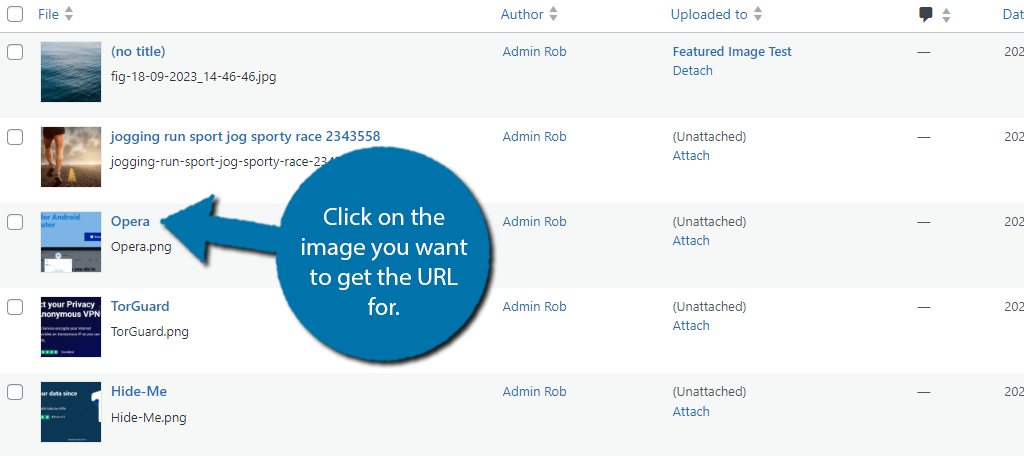
You can now search for the image you would like to get the URL for. Once you locate the image, click on it in the media library.

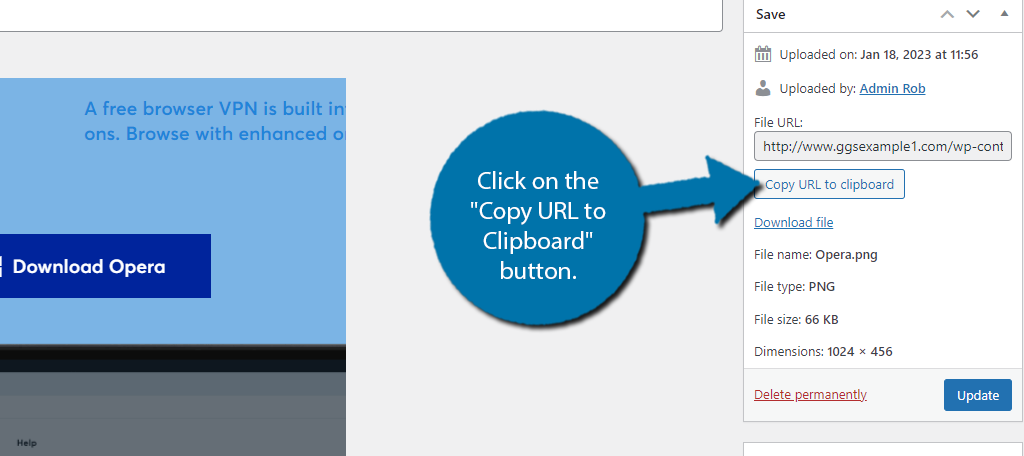
On the right-hand side, you will see the Save section. The very first thing you will see is the File URL. That is the image URL and you can copy it by clicking on the “Copy URL to Clipboard” button.

And that’s all there is to finding the image URL on the backend of WordPress.
This method is more useful when you want to do this for new content. In many cases, you will want the image URL for social media purposes before the post goes live. That way you can sync it up with an announcement post on X (Twitter), or Facebook.
Since the post may not be published yet, this is the only way to get the image URL. However, if the post has been published, the next method is a good choice.
Method 2: Get the Image URL From the Frontend
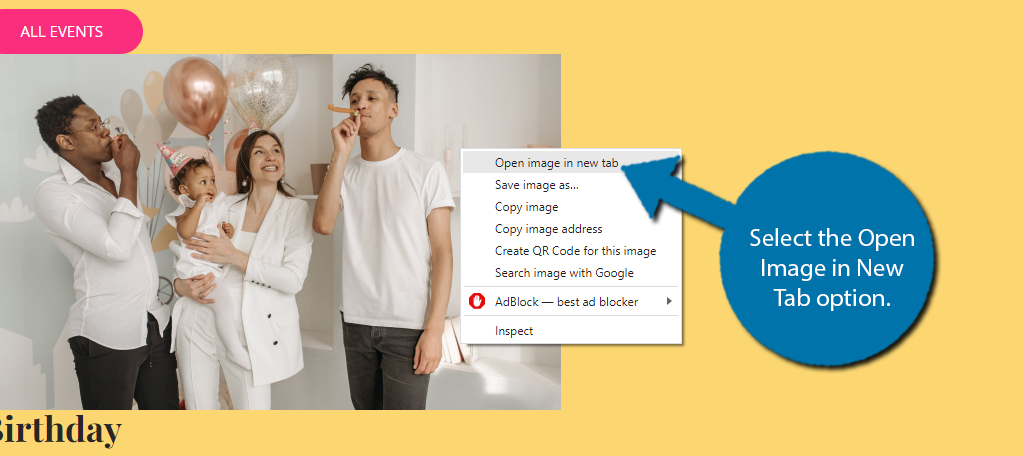
The second method can be used to get the image URL from any image on the front end of the website. Simply locate the image you want to get the URL for and right-click on it. Select the “Open image in new tab” option.

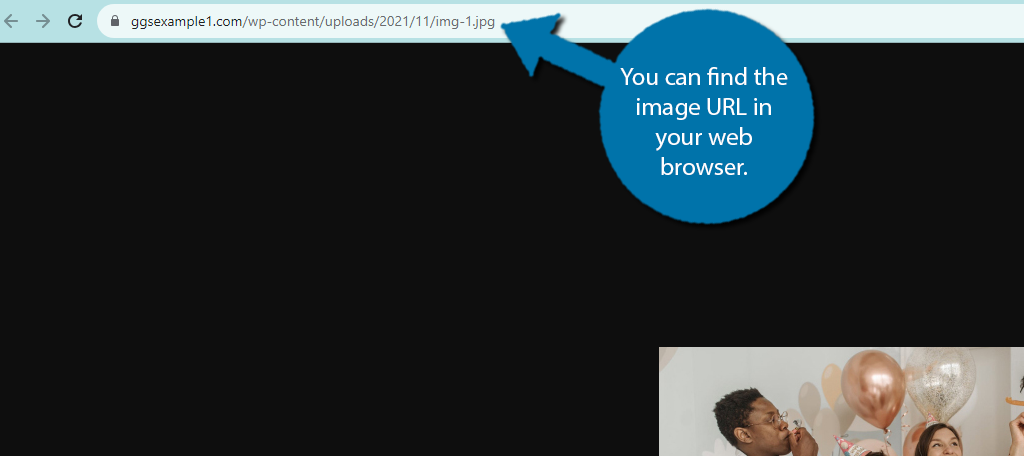
The image will now be displayed in a new tab. If you check the URL section of your web browser, you will now see the image URL itself.

And that’s it. This should be possible for any image on the front end unless the developers have disabled right-clicks on their website.
Page Source Approach
In this case, there is a second way to get the image URL on the front end. You could right-click on the page and select the View Page Source option, but since right-click would be disabled in this case, you can use a keyboard shortcut to get the same result.
The keyboard shortcut to view the page source is CTRL+U for Google Chrome, Microsoft Edge, Firefox, and Opera. It is possible that this shortcut could be different for other web browsers. Refer to your web browser’s documentation for the exact command.
Once you enter the keyboard shortcut, a new tab will open up containing all of the code for the current web page.
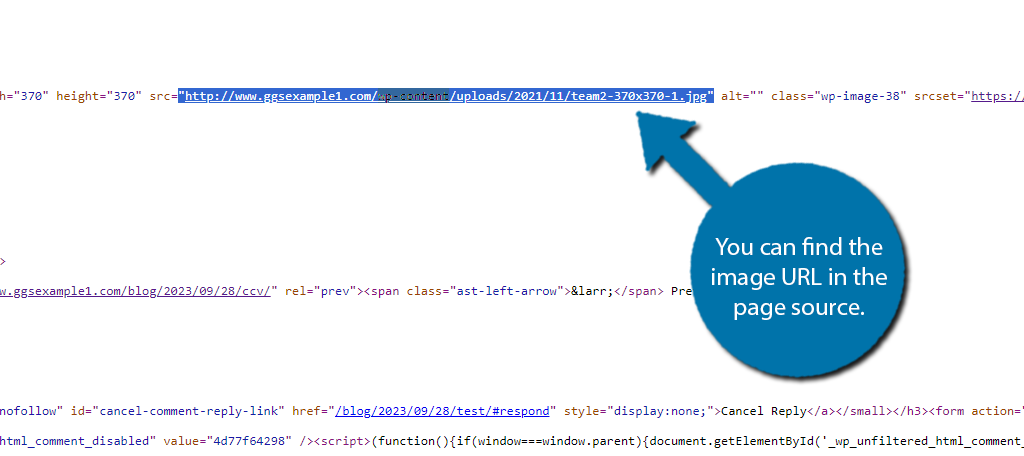
To the untrained eye, this looks like a mess, but the image URL for every image on that page is stored here. If you know the name of the image, you can use CTRL+F to search for it and copy the link it is a part of.
Alternatively, since this is a WordPress site, you should be able to search for wp-content, but be warned this will turn up multiple results, so you need to be able to recognize what an image URL looks like in WordPress.

Note: All of the image URLs on that piece of content are located here, thus you can copy multiple URLs at once with this method.
This is a bit more complicated, but it will get the same result. Just remember, you can click on the links to make sure that it is indeed the image you are looking for.
Why Would Right-Click Be Disabled?
You may be wondering why exactly a web developer would ever choose to disable a right-click on their site. Simply put, it makes it harder for your images and content to be stolen.
Is it a foolproof strategy? No, but it can help prevent beginners from doing it.
However, as you saw with the page source method, there are still ways to bypass this, thus it’s not really worth doing. Another simple solution would be to just use the Print Screen button to take a screenshot and crop the image that way.
You could also use a snipping tool to bypass this. Again, there are a ton of ways around this, thus it is more of a mild inconvenience than a solution. If someone wants to steal your images, they are going to steal them.
Of course, image theft isn’t the only reason why someone may want to use your image.
We live in an age where users share virtually anything on social media platforms. Thus, preventing users from sharing your content could actually come back to hurt you. So, it’s really a mixed bag that I don’t recommend doing.
Easily Find the URL Image in WordPress Today
As demonstrated above, finding the image URL in WordPress is quite easy and takes less than a minute to do. As such, there is no need for you to install a plugin, as it is easily accessible in WordPress.
This will make it easy for you to share your own images on other platforms, and also for other users to do the same. As such, you may want to add a watermark with your site logo or URL on your images.
This ensures that everyone knows where it originated from.
What do you need the image URL for in WordPress? Have you considered disabling the right-click in WordPress?

