Many websites create posts that are only relevant for a short amount of time. For example, if you release a post that is holiday-specific like Halloween. You might also want to set an expiration date to unpublish the post in WordPress.
Unfortunately, WordPress does not have any built-in features that deal with deleting time-sensitive content. Thankfully, WordPress is a platform with thousands of plugins to choose from.
Each plugin can add a unique feature not found on WordPress.
Today, I will demonstrate how to set an expiration date on post content in WordPress using the PublishPress Future plugin.
Couldn’t I Just Manually Delete Them?
Of course, but this takes time, very specific times. For example, let’s say you are running a deal on a product that lasts until 2 am. If you want to remove that deal, you would need to be awake at these hours.
For large websites that have 24-hour staff, this isn’t an issue, but even then, the deal may run a few extra minutes if staff are not diligent. For this very reason, many websites will also use an automatic scheduling plugin to publish their content on time.
Having a timer to automatically remove it with no need for human input is necessary for the kind of accuracy businesses need. It’s also important to understand the difference between deleting post content and simply unpublishing it.
While both will result in it being removed from the front end of your website, deleting it will also remove it from your backend. Thus, you would have to recreate it from scratch in the future. That’s not the case when you unpublish.
In this case, you would still be able to edit and repurpose the content if you ever decide to republish it.
How to Unpublish a Post in WordPress
Step 1: Install the PublishPress Future Plugin
The PublishPress Future plugin allows you to set up expiration dates for posts, pages, and other types of content in WordPress. When the expiration date is reached that content will be unpublished.
One thing I’d like to point out real quick is how many plugins are available from PublishPress. You might want to take a look at the developer’s entire library as they offer a lot of excellent tools.
In terms of using this particular plugin, it is quite easy. The expiration date is set directly on the content itself by accessing the post or page settings on the right-hand side.
It doesn’t take more than a minute to implement, so let’s begin.
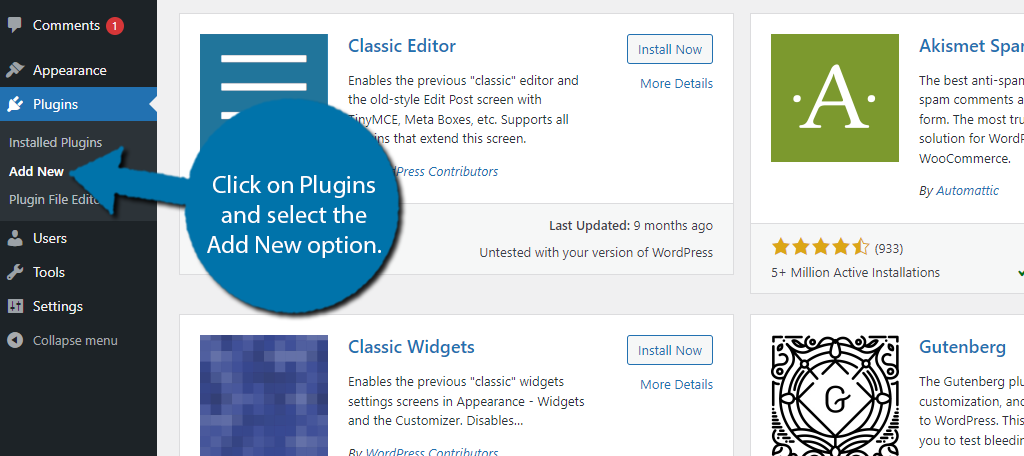
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

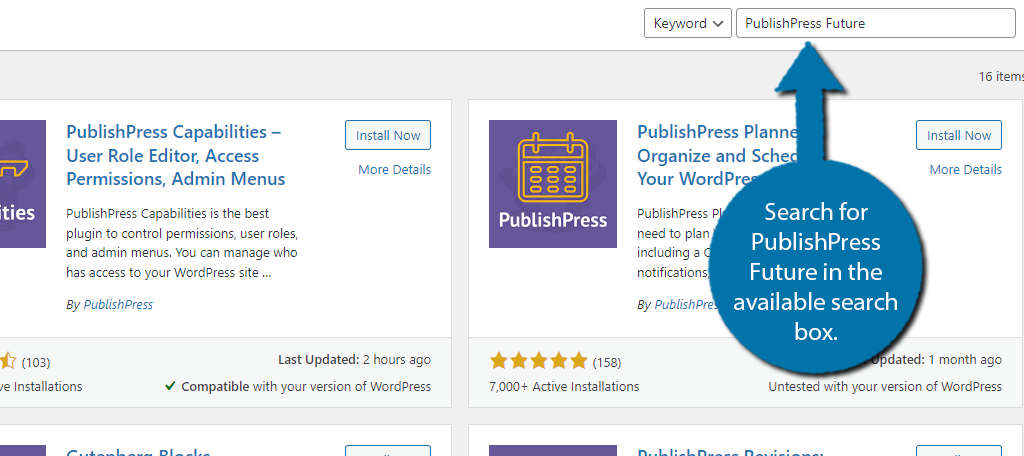
Search for PublishPress Future in the available search box. This will pull up additional plugins that you may find helpful.

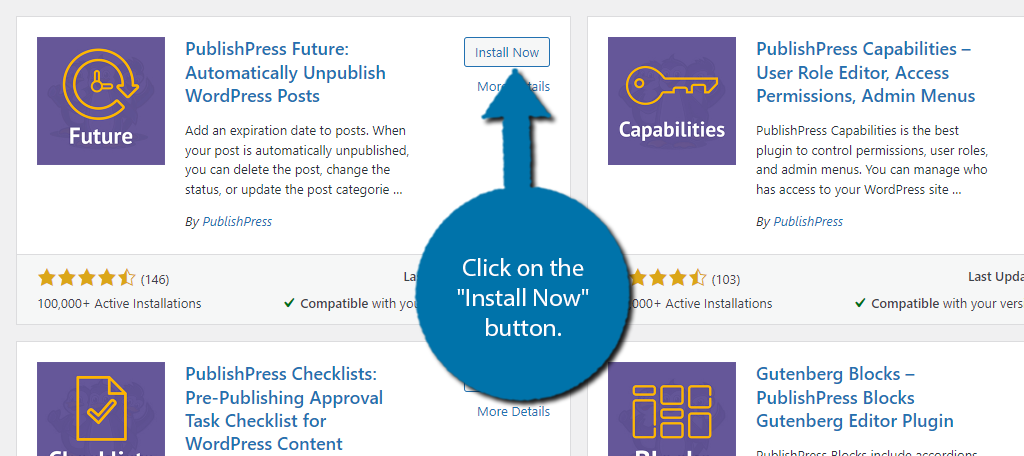
Scroll down until you find the PublishPress Future plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Configure the Settings
You can actually immediately begin using this plugin as it is ready the moment you activate it, but there are some settings you may wish to configure first. So, let’s cover them really fast for those interested.
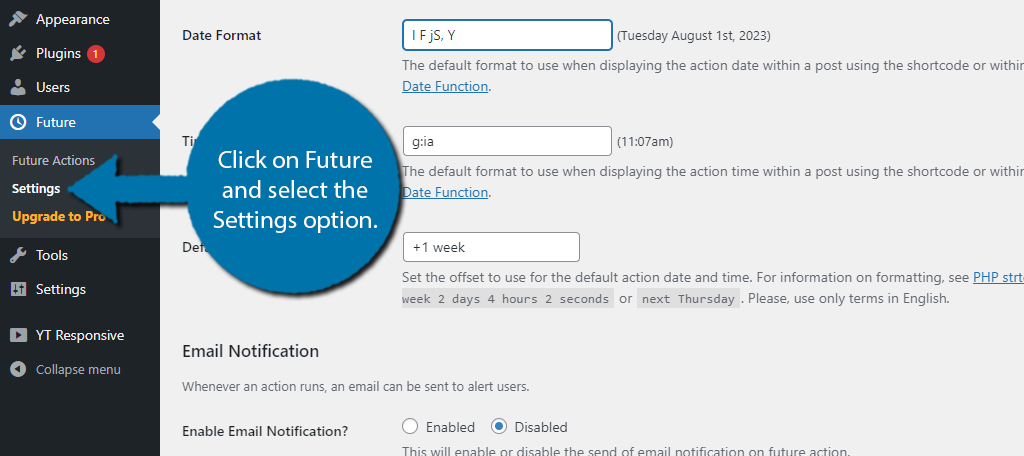
On the left-hand admin panel, click on Future and select the Settings option.

The settings are broken up into several tabs. The first one is the General settings. Here you can configure how the time and date are displayed, the time format, and email notification settings.
Note: You can have it notify several emails at once by separating them with a comma in the respective textbox. It’s really only useful for the admin or author of the post to receive these notifications.
The second tab is for the display. By default, this is disabled, but if enabled it will show users when the content expires. This can be handy for sales pages that will disappear once the deal expires. You can customize the message to fit your needs.
The Post Types tab gives you access to settings that allow you to configure what post types this feature is enabled on. You can choose posts and pages. Both are active by default.
The last two tabs are for advanced users. They provide very specific settings that you should not use unless you know what you are doing. There are also some debug tools to help you with any troubleshooting.
Step 3: Set an Expiration Date
Alright, with your settings configured, it is time to actually set an expiration date. In the event you have a page you really want to unpublish ASAP, just set the expiration date to today and it will take care of it.
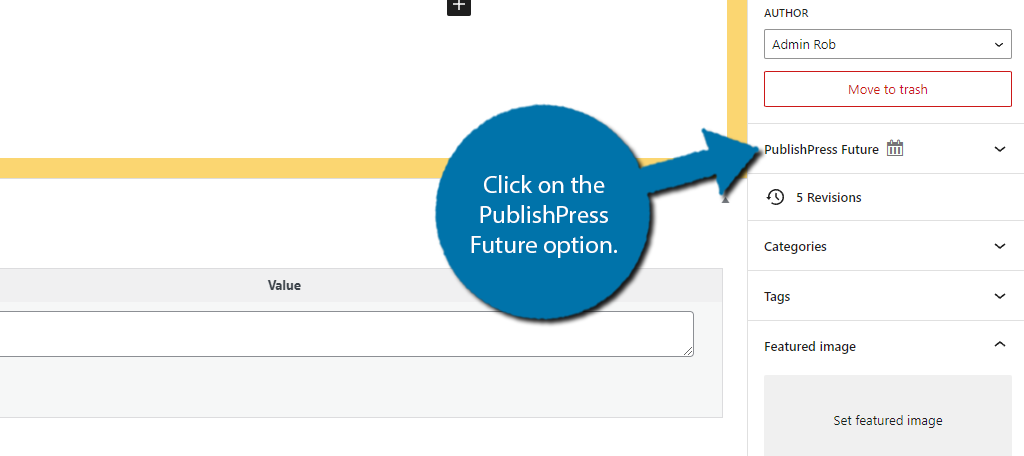
Go to the content you want to unpublish or set an expiration date for. In my case, I am going to use a post. Once there, click on the PublishPress Future option on the right-hand settings.

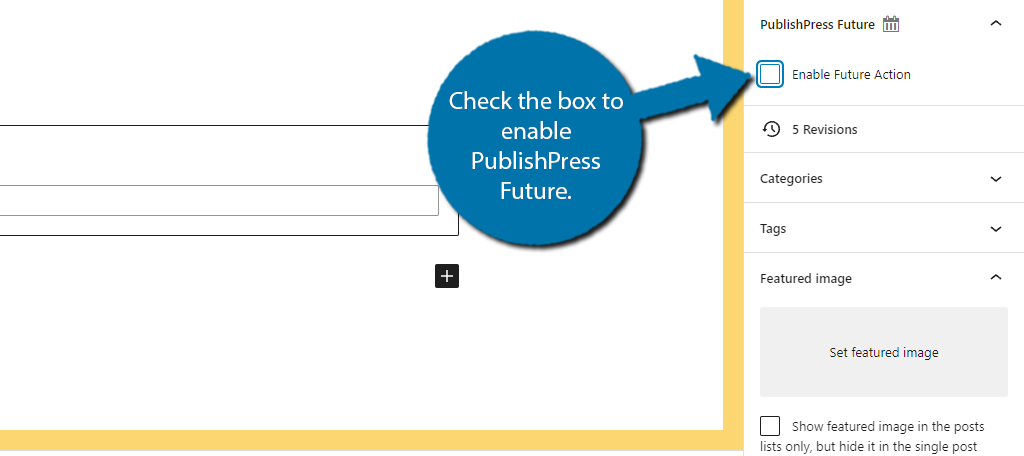
You will see a single checkbox to enable the feature. Check the box.

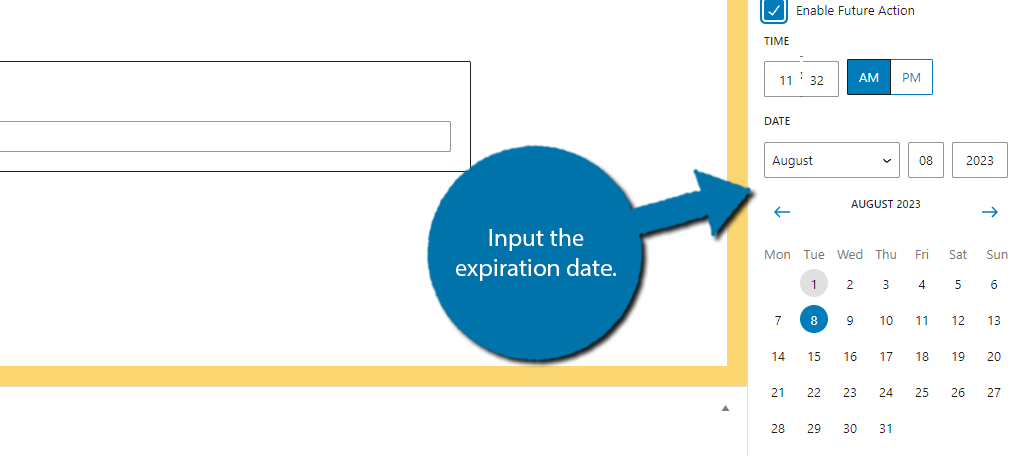
Once this box is checked, you can start setting up an expiration date for your post. First, you need to set up the date and time. You can also use the calendar below those options to pick the date.

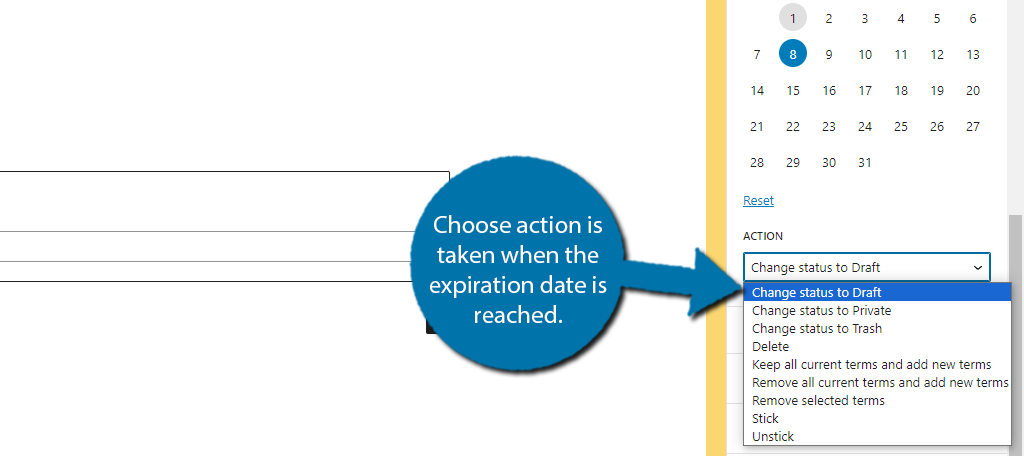
Now, you need to choose what will happen on the expiration date and time. The default option is to turn the post into a draft, and this is my personal recommendation. In most cases, time-sensitive content will be used again or modified for other content.
Another interesting option in this list is the ability to remove certain terms and replace them with new terms. For example, let’s say you are repurposing a Halloween sale into a Thanksgiving sale. You could just replace the terms and it would be fine.
Granted, you might have some more festive sentences in there that may need to be edited, so it is a bit limited, but it is still a handy option.
Deleting it is a waste, but the plugin offers nine options in total. Choose the option that best suits your website.

And that’s all there is to it. Click on the “Update” or “Publish” button to save your work.
Note: The process is identical for page content.
Congratulations, your post will now expire on the date and time you chose. What that post does is up to you, but I recommend making it a draft. This will ensure you can use it again or modify it for a different use at a later time.
Unpublish Time-Sensitive Post Content in WordPress Today
There is nothing worse for shoppers to see a deal advertised and go to a store or website and see the deal has expired. It causes frustration and disappointment for those shoppers.
People are much more likely to leave negative feedback when something goes wrong than they are to leave positive feedback when something goes right. Even worse, they will choose to not shop on your site anymore.
A bad experience can scare customers away and you do not want that to happen. The best solution is to always make sure everything on your website is accurate. Not only does this avoid potentially bad situations, but it also builds shopper confidence.
As such setting up an expiration date to unpublish problematic post content is a great option in WordPress.
How easy have you found the plugin to use? What have you chosen to do with the content when the expiration date passes?

