If you have a travel blog or some sort of travel-related website, then chances are you want to incorporate a travelers’ map. The problem is trying to find a solution that works well, while being easy to use and having a lot of functionality.
Oftentimes, you come across blogs and websites that have travel maps, icons, destinations, and info all put together within a stylish map. This is so a site user can see where all the writer has been and get information on destinations linked to posts and other media.
The main issue a lot of bloggers run into is that to use Google Map plugin or using Google Maps in general. You need to have a Google API Key, and often have to pay for map use.
You could try to code a bunch of maps and destinations yourself, but that will be a lot of work. And there are other solutions available that will allow you to get a beautiful traveling map on WordPress.
Today, I will go over a smooth plugin that will allow you to easily integrate a travelers’ map into your WordPress site. This function will enable you to share stories, information, and destinations with all your site users.
Why Add a Travelers’ Map to WordPress?
People add maps to WordPress sites for many reasons. It is really based on a case-by-case basis. The type of maps that are added and what they are used for can vary.
In this case, you are reading this tutorial because you want to add a traveling style map in WordPress. Destination bloggers and travel bloggers like to add this type of map so their readers can follow them on their adventures and view information, pictures, and videos about a particular place.
The issue becomes finding a solution that allows for this functionality, while at the same time being easy to use, install and set up.
Luckily, I have found WordPress map plugin that will give you all the functionality you need, and also allow you to easily install, activate, configure, and use the plugin.
Let’s take a look at the plugin together. Then we will go over the installation and setup process.
Travelers’ Map

Travelers’ Map is a powerful, yet lightweight WordPress plugin that will allow you to display blog posts and icons within a dynamic map that you build as you go. Instead of using Google Maps, the plugin uses the Leaflet module and OpenStreetMap open data to allow you to build and include maps.
Once the plugin has been installed, you can build your own map icons, put maps in both posts and pages, and build a custom shortcode to display the full map on any page you want.
The plugin allows you to insert icons and data using Geolocation and by inputting latitude and longitude. So basically, you can write a blog post or create a page about a certain destination, and add that destination blog info to the map.
The info is then also automatically added to the main map. When users view your map, they will see destination icons inserted everywhere you have placed them. When they click on or scroll over the icons, info will pop up and appear, and a click through takes them to the relevant post or page.
The Travelers’ Map plugin comes with a lot of functionality and features. Some of the dominant ones include:
- The ability to Geolocalize your posts, pages, and custom post types
- Add images and customize map markers
- Insert a dynamic, mobile friendly map using shortcode
- Make the map filterable using tags and categories
- Marker clustering when too many icons are in the same area
- Ability to customize the look and feel of your map
- Customize popup style and other appearance options
All-in-all, this WordPress map plugin gives you everything you need to build and display smooth maps on your travel blog that link right to posts and pages.
Let’s look at how to get the plugin installed and activated.
Install and Activate Plugin
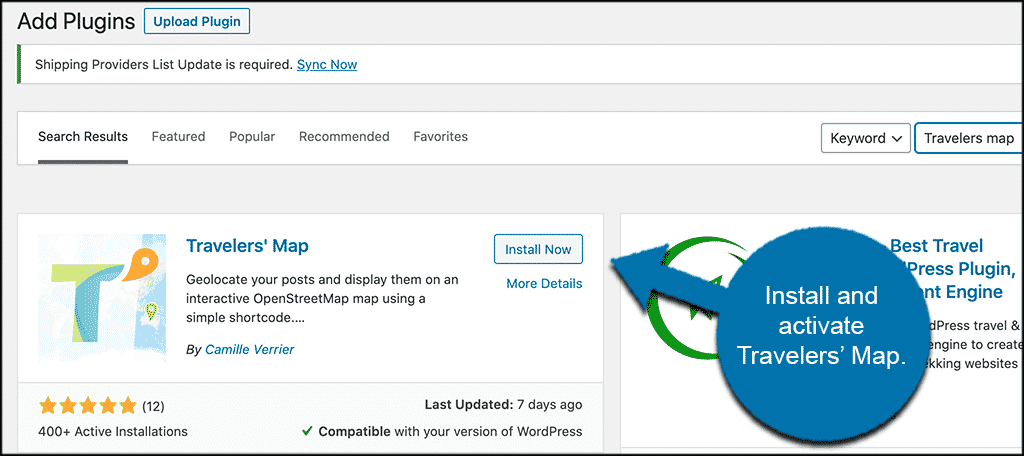
To add an image to a map in WordPress and make a travelers map, you first need to install and activate the plugin. You can do this by going to the plugins page inside your WordPress admin dashboard.
Search the plugin by name and install it directly from there.

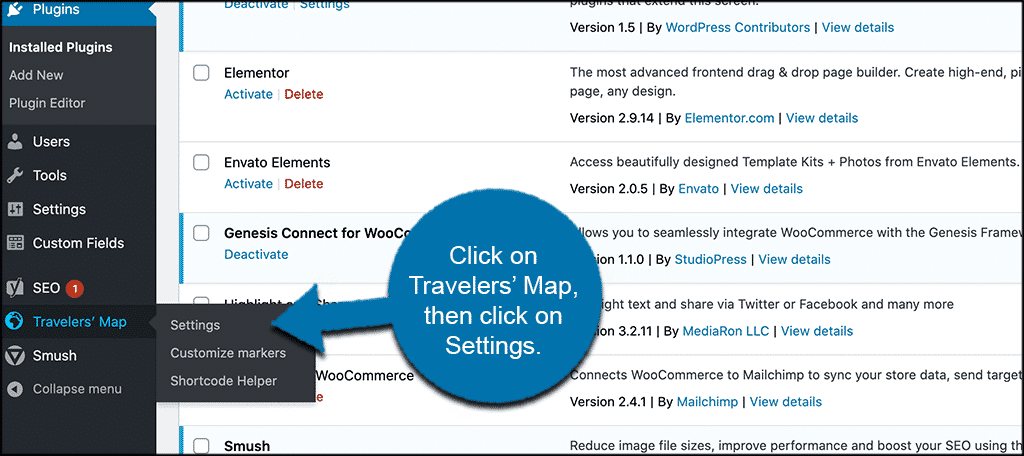
Once the plugin has been installed and activated, you want to access the main setup and configuration area for the maps. To do this, click on Travelers’ Map > Settings.
You will see that this menu item has now appeared in the left side menu of your dashboard after activating the plugin.

This will take you to the main settings area. From here, you can configure everything and get your traveler’s map running.
Let’s get the plugin setup together.
Configure Map Settings
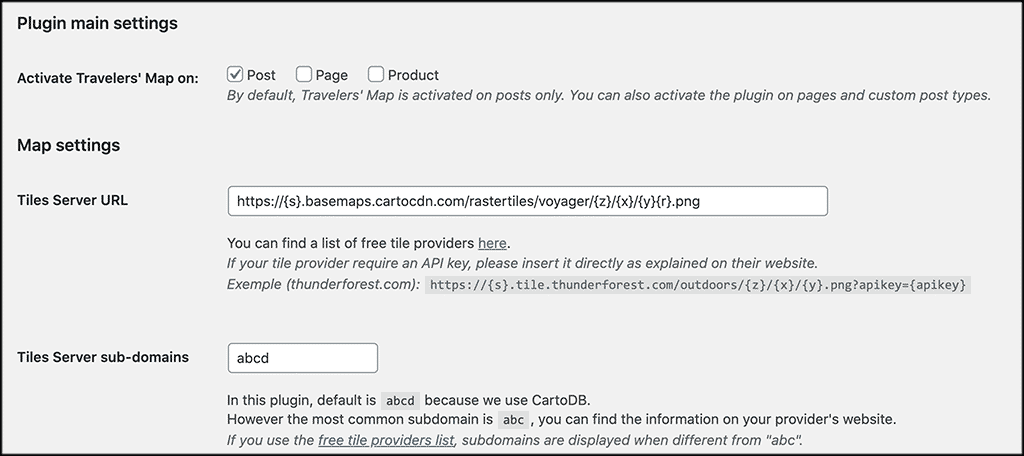
At this point, you should be on the main settings and configuration page for the Travelers’ Map plugin. You can see the main settings page is just a one, large, scroll-down option.
At the top portion of the page, you can choose where to display your maps and also view and configure a few other settings.

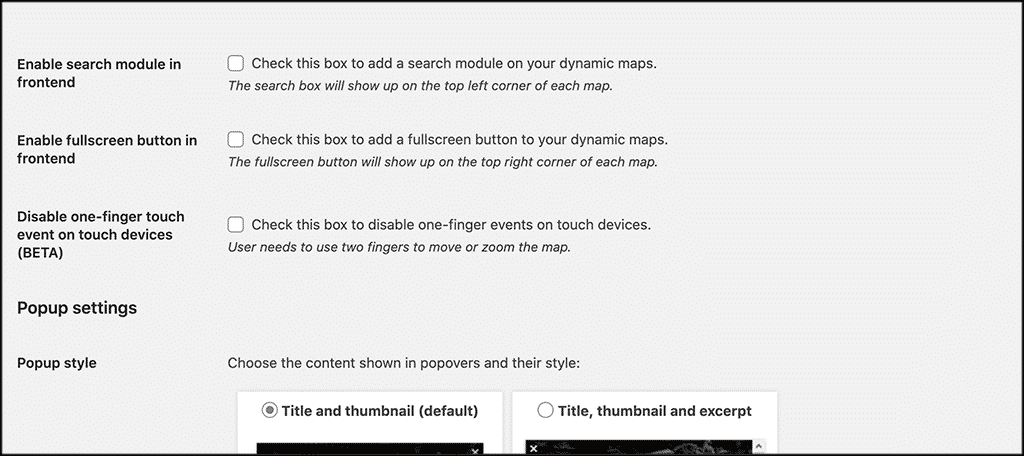
Scroll down a little and configure the options for how you want the map to display and be accessed on mobile screens and in search mode.

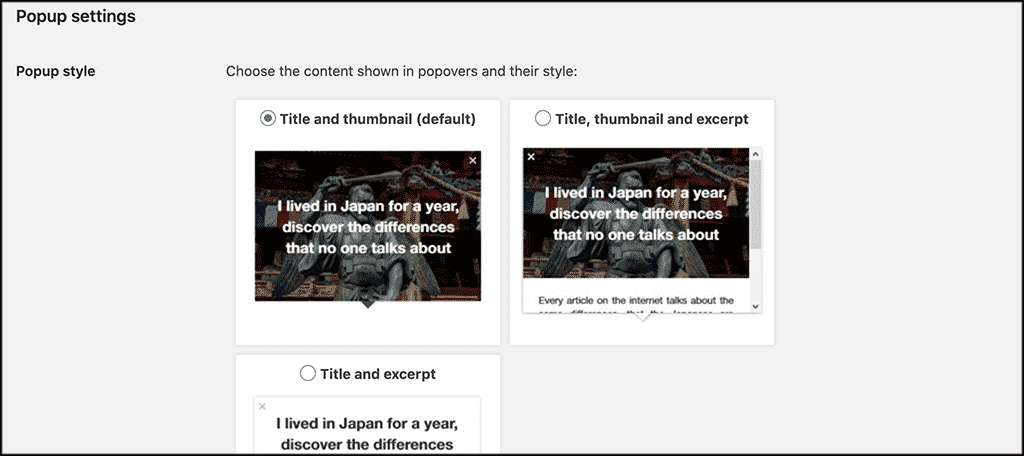
Now scroll down to the last few settings. Choose the popup settings you want for the maps. This will be based on your own personal needs.

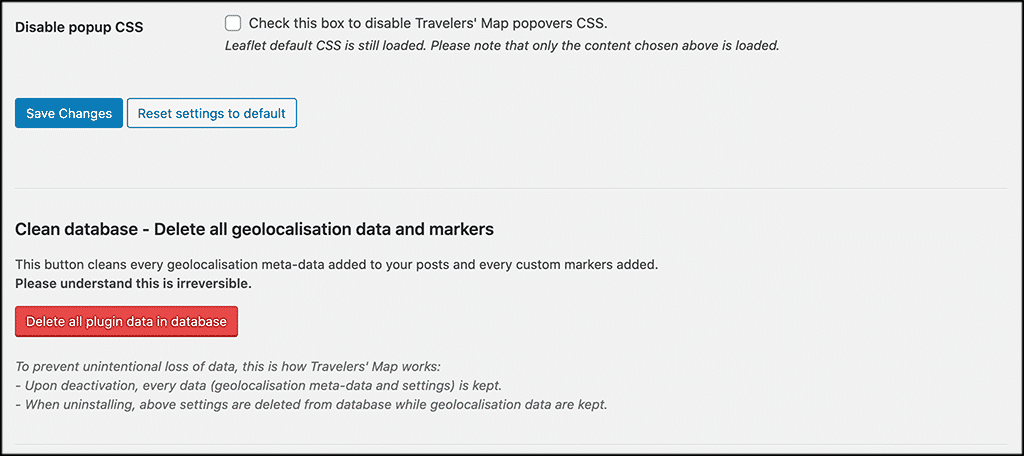
Finally, at the very bottom of the page, you can also disable the popup CSS on the maps. You will also find an easy option to clean the database and delete the plugin.

That’s it. The settings portion and configuration are all done. Let’s look at marker customization.
Customize Map Markers
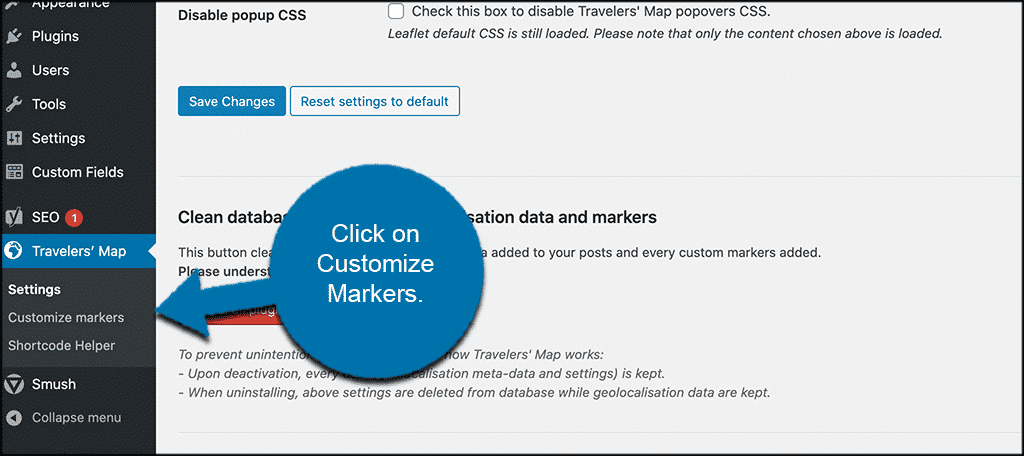
If you want to customize a map marker, it is very simple. Click on the “Customize Markers” tab that is in the left side menu.

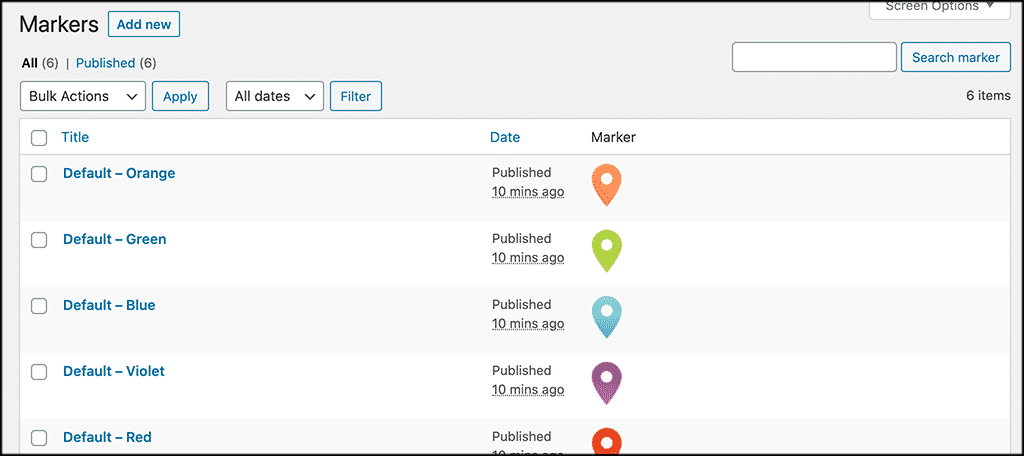
This will take you to the map page where you will see all the default markers.

From here, you can either edit the existing markers or add a new one of your own. If you click on the “Add New” button, a new market editor will come up. You just add the title you want and then add the image you want to display for that particular marker.

That’s it! You can add as many custom map markers to your travelers’ map as you want.
Let’s take a quick look at how to access and build the maps as you go.
Add Map Markers to Map
You can add these map markers within posts and pages. These maps will show based on the options you selected in the configuration portion.
Go to your posts. You can either add a new post, or open up and exiting one.
Scroll down on the post and you will see a map area is already available.

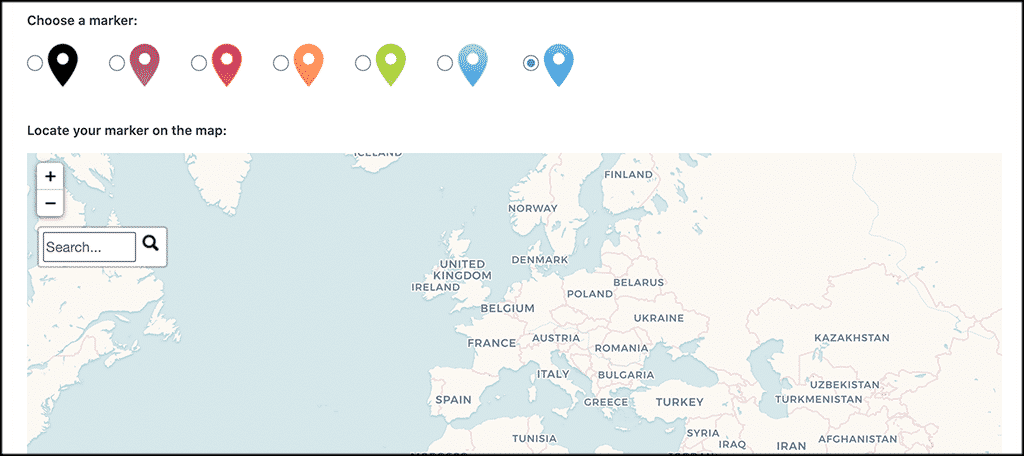
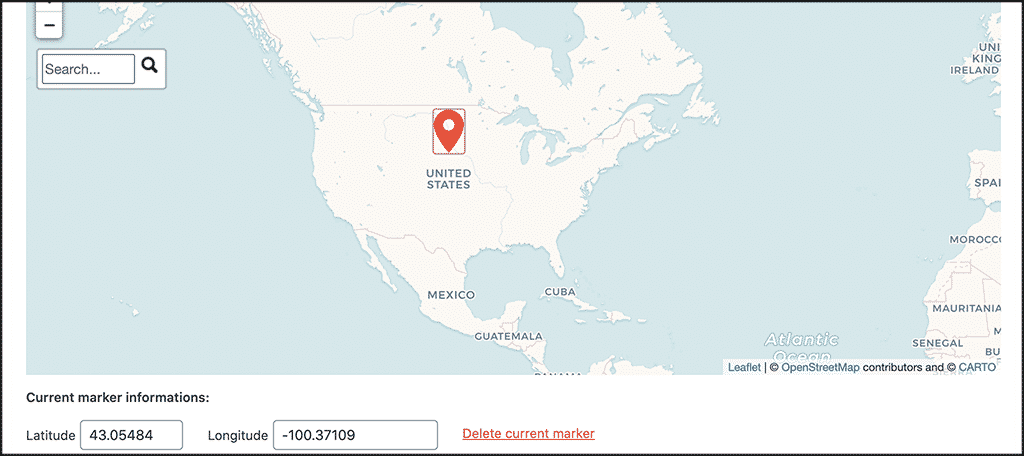
Enter the latitude and longitude of where the destination is and you will see a marker popup into the map. You can also click the map and drag a marker where you want it.

Once you have the marker set where you want, update or publish your blog post.
It automatically adds the marker to your main map. Users can click around and see the pop-ups based on the settings you chose. They will also be able to click through to the main post or page.
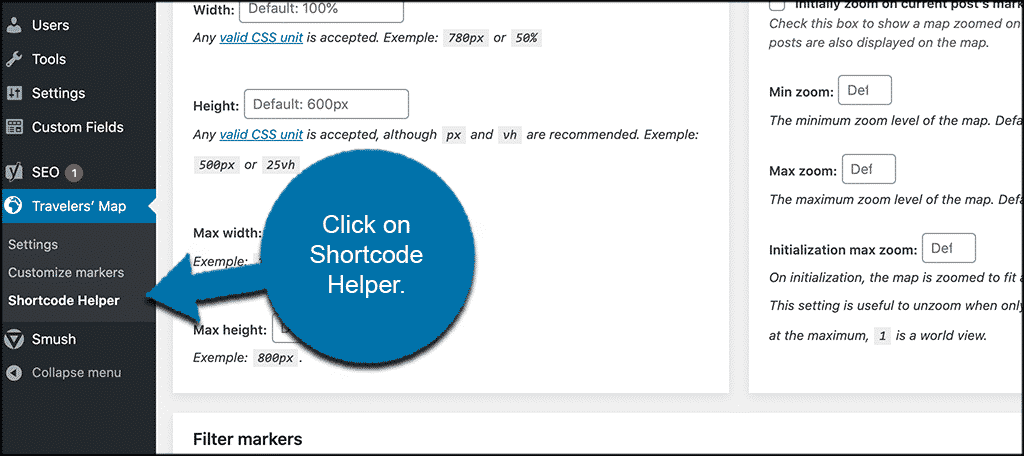
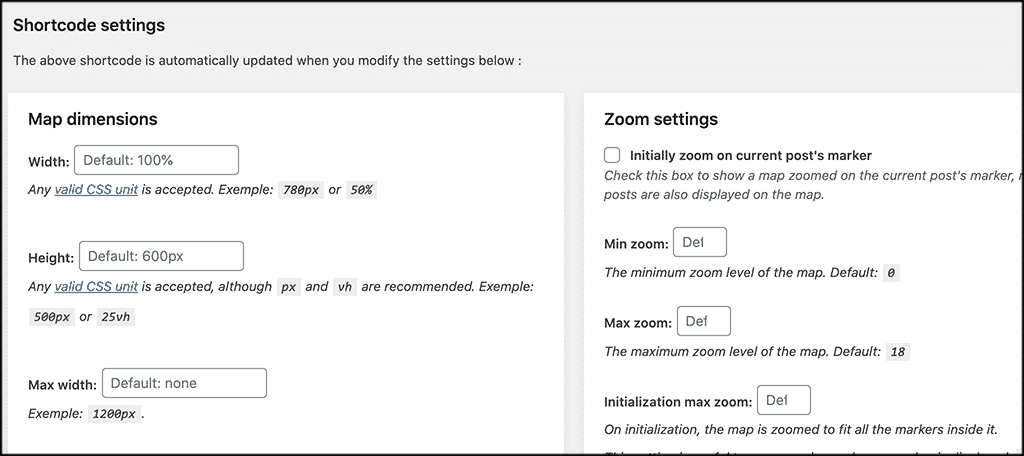
Shortcode Helper
If you want to configure and play with the main map shortcode, then click on the “Shortcode Helper” link in the left menu area. This will take you to the main shortcode settings for the map.

You can set them how you want and they will auto update on the map display.

That covers it all! At this point, you should be rocking and rolling. Start building new map destination blog posts to display on your travelers’ map.
Final Thoughts
Adding a map to your WordPress site that will allow your site users to follow your travel adventures. In this case, you won’t have to deal with Google Maps and trying to get an API.
Instead, you can use this WordPress map plugin to easily add maps, markers, blogs, and stories to your site. You can use this as sort of a timeline. You can also use it as a destination map that your followers will access.
I hope this tutorial can show you how easy it is to add a traveler’s map to your WordPress website.
Have you tried doing this with another plugin? Have you found that the Travelers’ Map plugin is easier to use and build around?
