
Images are a prominent part of websites on the Internet. They can be used to do everything from entertain your viewers to demonstrate a product or service. When it comes to optimizing your site, browsers and search engines make use of the “Alt Text” and “Title” portions of your image. While people can still see the image without these additions, they do play a role in search engine optimization and user engagement. Luckily, WordPress makes adding these two components easy.
What Does Alt Text Do For You?

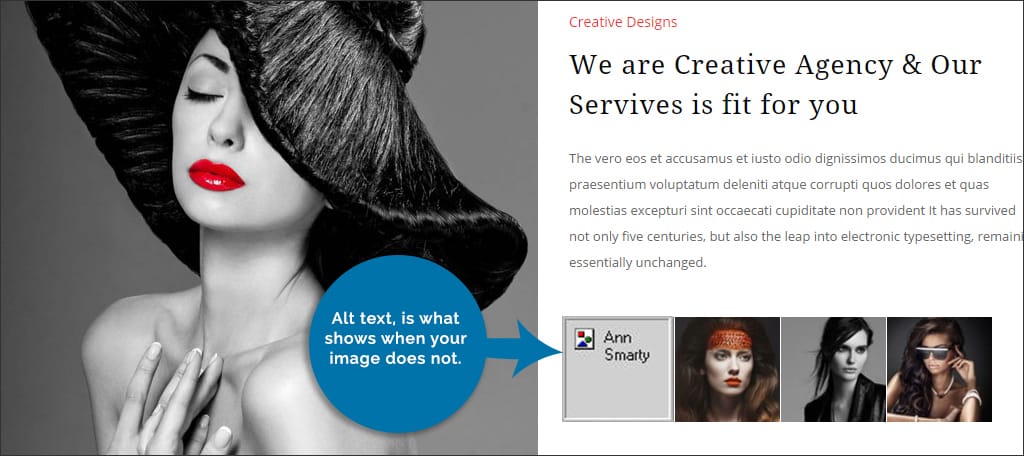
The alternate text, or Alt text, is what shows when your image does not. For example: if for some reason the graphic can’t be rendered, the visitor will see the alt text of the image. This is often seen in email where HTML and graphics are disabled. It may also be used as a placeholder if the image is taking a long time to load. This is apparent on older computer systems or especially slow Internet connections that are rendering large image files.
The alt text also contributes to search engine optimization. It’s the content that sites like Google use which determines what the image is about. It’s best that you always have an alt text available on your images to help these search engines categorize your site. In this instance, the WordPress image alt text vs image title would sway to what works best with the search engine.
What Does Image Title Do For You?

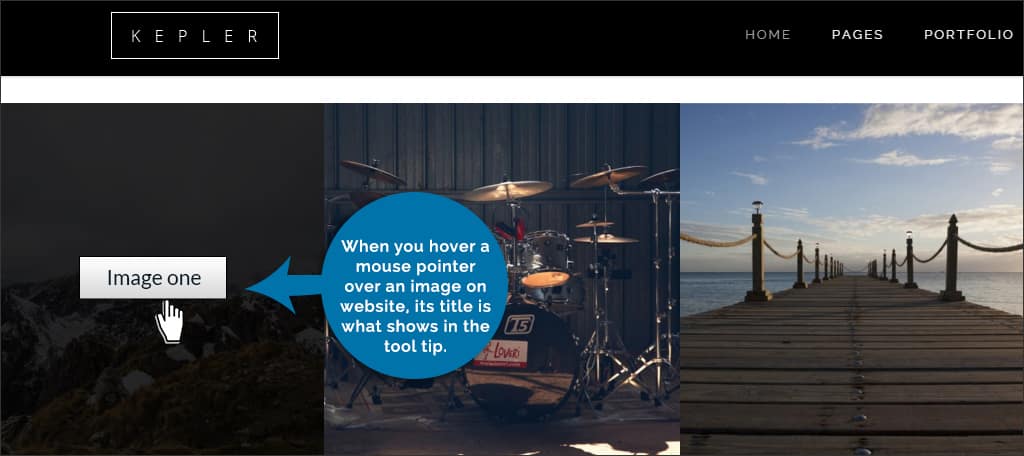
When you hover a mouse pointer over an image on a website, its title is what shows in the tool tip. Unlike Alt Text, this material is never shown to your visitors if the image is unable to load. The image title can be helpful to the viewer as it could increase the understanding behind the image. It can also be beneficial to those who use screen-reading software such as those with vision impairments.
Titles can also be used to find an image in the WordPress database. If you go into the “Media” area of the WordPress dashboard, you can search for images by its title. However, it shouldn’t be confused with file name. The title of an image can be changed to fit the design of your site, but the file name remains constant. For example, you can have an image with the file name “Chicken.jpg,” but then change the title of it to read “Chicken Salad.” By default, WordPress uses the file name as the title when first uploading. This can be changed during that process.
How To Add Alt Text and Image Title to Images

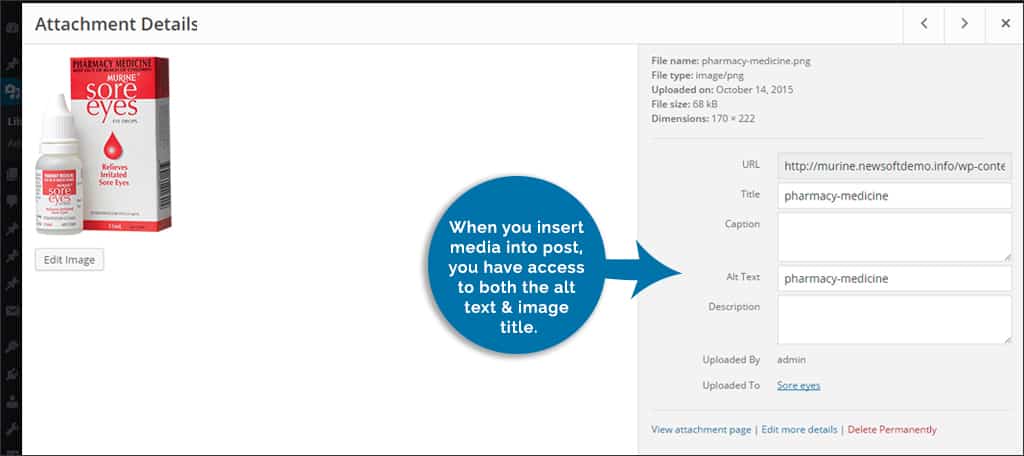
When it comes to modifying your images, WordPress makes the process incredibly easy. When you insert media into any post, you have access to both the alt text and image title. You can change these as you see fit before adding them to your page. You can also edit the alt text in the WordPress post editor by switching your tab view to “Text” and finding the “alt=” string of the image in HTML. Anything between the two quotes can be edited without causing a problem on the coding level. The title of the image itself is saved in the database and cannot be accessed from the “Edit Post” screen in WordPress. That aspect will have to be done either as you add the image or in the media database.
The Media Database
If you want to edit any part of your images, click on the “Media” tool in your WordPress dashboard. The media library will load all of the images you currently have uploaded into your website. By clicking any of these pictures, the “Attachment Details” will give you all the information regarding the graphic. File names, sizes, dimensions and even the name of the person who uploaded the graphic will be available. On the right-hand side of the screen, the “Title” and “Alt Text” will be visible. You can change this content and name each one according to your own content strategies.
Instead of focusing on what’s important, a WordPress image alt text vs image title, it’s always best to use them both. It only takes a few seconds to add a quick blurb about the image while improving your site’s functionality. Take the time and make sure these attributes are on all of your WordPress images. It could boost your page’s search results while making the content easier to understand for your target audience.
What kinds of things have you done with the image title to give your site a bit of personality? Have you noticed an increase in search engine coverage when using alt texts?

I always use to mention the information of image and targeted keyword in the alt tag. Alt tag or text are really very important for Image reading by Google bots. Thanks for sharing this information which is very useful and most of people just missed it, but you helped a lot. Subscribed your blog.