Whether you have a small business website or people helping you on a blog, proudly showing your staff can improve relationships. Not only with the staff, who are more likely to feel appreciated, but with visitors as well. And today, I’ll show you how to do it with Team Builder.
In just a few moments, you can start adding staff and giving your organization a more “personal” appearance.
Why Add a Page to “Meet the Team?”
A page to highlight your team promotes a human face to any business or organization. It allows visitors to “meet” those who are involved. Instead of a faceless corporation, it’s viewed more as an approachable business.
It can also demonstrate pride in those who work for you. As a result, it boosts morale. And a positive mentality in the workplace leads to increased productivity.
How to Add Team Builder Plugin to WordPress

Team Builder is a free plugin that uses drag-and-drop elements to create your staff page. Using shortcodes, unlimited color schemes, and various customization tools, you can create an impressive layout.
And if you buy the Pro version of the plugin, you get a slew of other tools.
However, this tutorial is going to focus on the free version of the plugin.
Step 1: Install Team Builder
First, you’ll need to install the Team Builder plugin. From the WordPress dashboard, go to “Plugins” and click, “Add New.”

Search for the “Team Builder” plugin. Once you see the plugin, install and activate it from the list.

Step 2: Add a New Team
The plugin will add a new feature near the top of your WordPress admin panel on the left. In my case, it was directly under the “Posts” option.
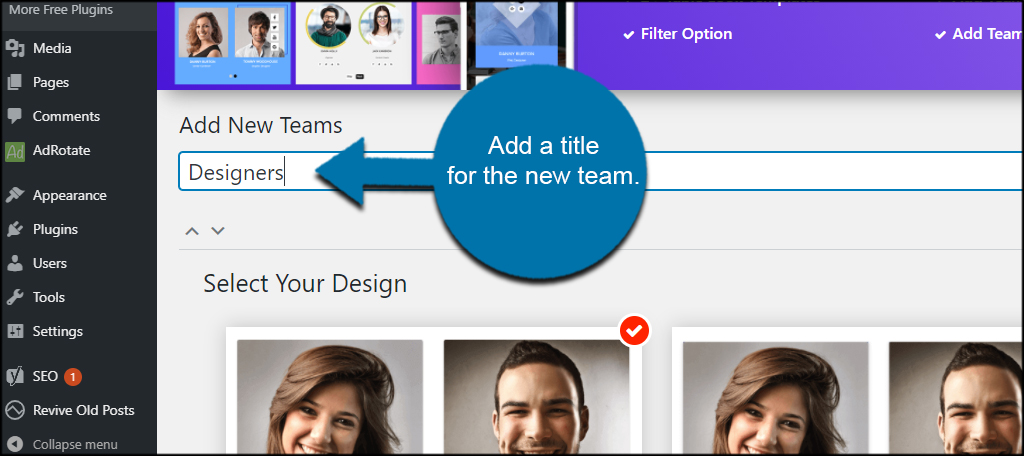
Once the plugin is installed, you’ll need to set up a new team. Go to the “Team Builder” option and click, “Add New Teams.”

Add a title for the new team. This can be virtually anything. Since Team Builder lets you set up multiple teams, you can have a page specific to certain areas of your business or organization.

NOTE: Creating multiple teams also allows you to separate different areas of your business or organization. This helps keep people contained within their respective areas.
Step 3: Choose a Layout
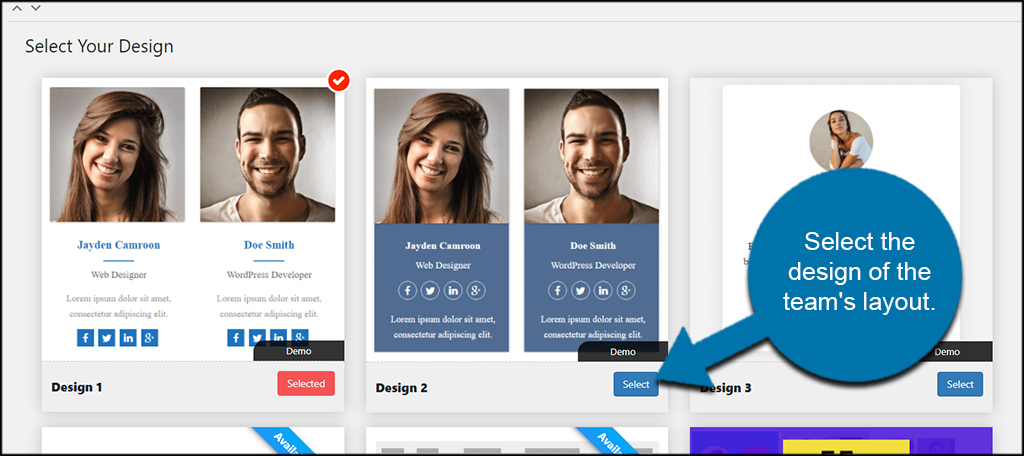
Select the design of the team’s layout. In the free version, you only have access to a few appearance types. Choose the one that best fits your site.

Step 4: Add a Team Member
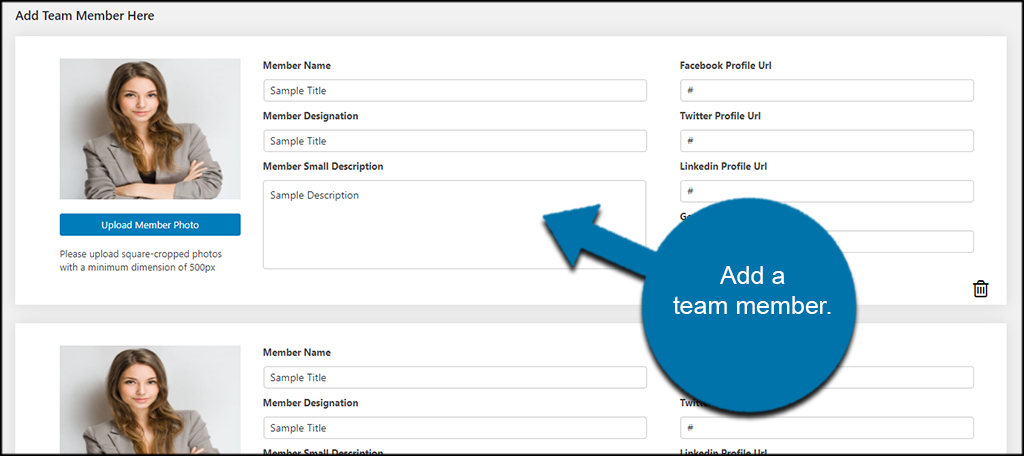
Scroll down a bit from the design portion and you’ll see a place to add team members. Now, you can always add members later on after the team has been created. But if you add a few people now, it might save you time.
Add a team member including his or her details, photos, and social media accounts (if any).

NOTE: If you don’t want the sample profiles to show, click the trashcan icon on the bottom right of each. At the end of the three sample team profiles, you can click the “Add New Team Member” to create a new profile box.
Another NOTE: When adding an image, the preview in Team Builder may stretch it a bit. However, the correct square proportions are used once your team page is published.
Step 5: Copy the Team Shortcode
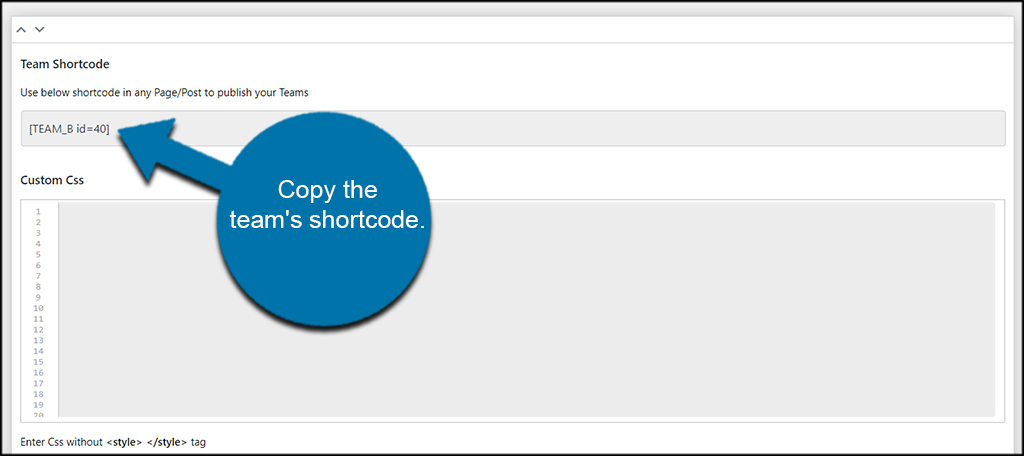
After the team member profile portion, you will see the shortcode section of the Team Builder plugin.
Copy the team’s shortcode from the text field.

NOTE: If you’re handy with CSS, you have access to a custom field. This lets you customize a variety of elements for the layout of the profile.
Step 6: Publish the Team
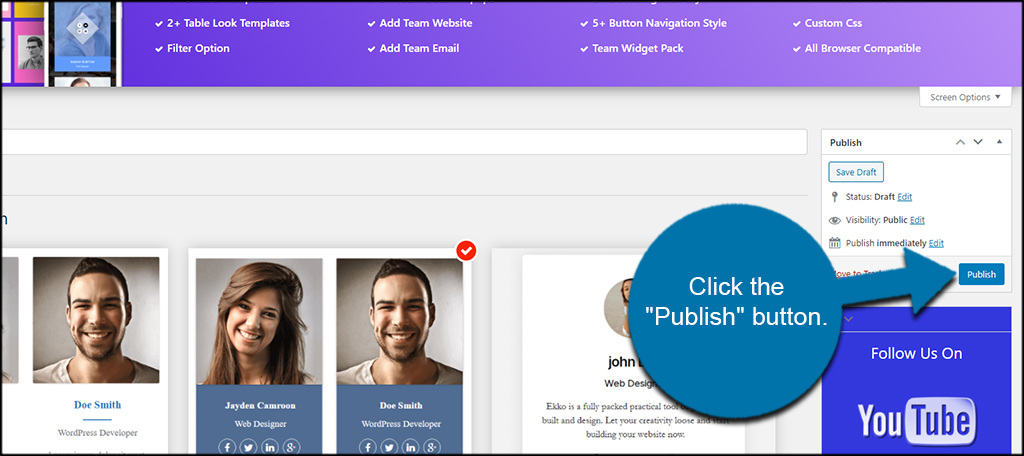
Once you’ve entered in the member information and copied the shortcode, you’ll need to publish the team. Otherwise, the shortcode will not work.
Scroll all the way back to the top of the page and click the “Publish” button.

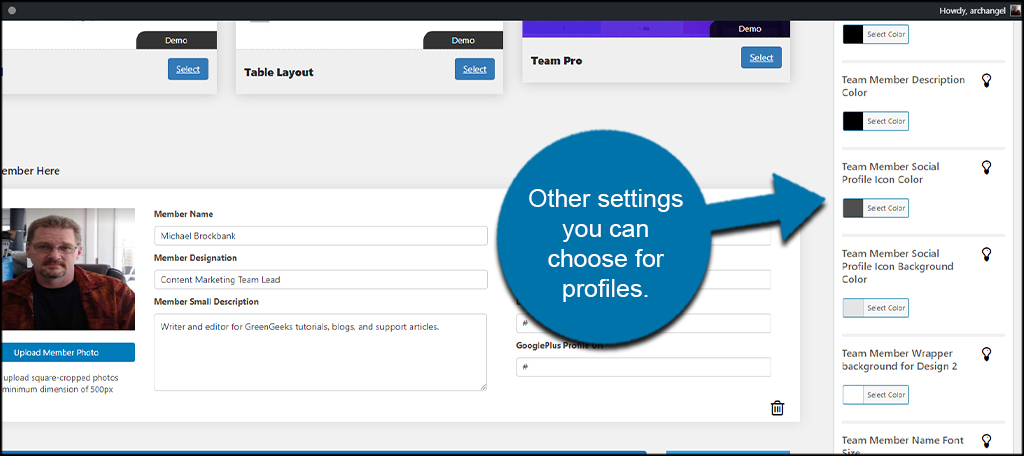
Other Adjustments of Note
While scrolling up and down the plugin page, you’ll notice a series of adjustments you can make on the right-hand side. These are a few customizations you can make to the member profiles, such as changing font colors, social media background image colors, font sizes, and the number of columns to show.
I’m leaving them as default for this tutorial, but feel free to modify any you wish. You may have to experiment a bit with the settings to see how it looks on your site.

Step 7: Paste the Shortcode into a Team Page
Lastly, it’s time to add the team to your page. If you don’t have a page to show the team in WordPress, now is a good time to create one.
For this tutorial, I’m going to create a new page called, “Meet the Team.”
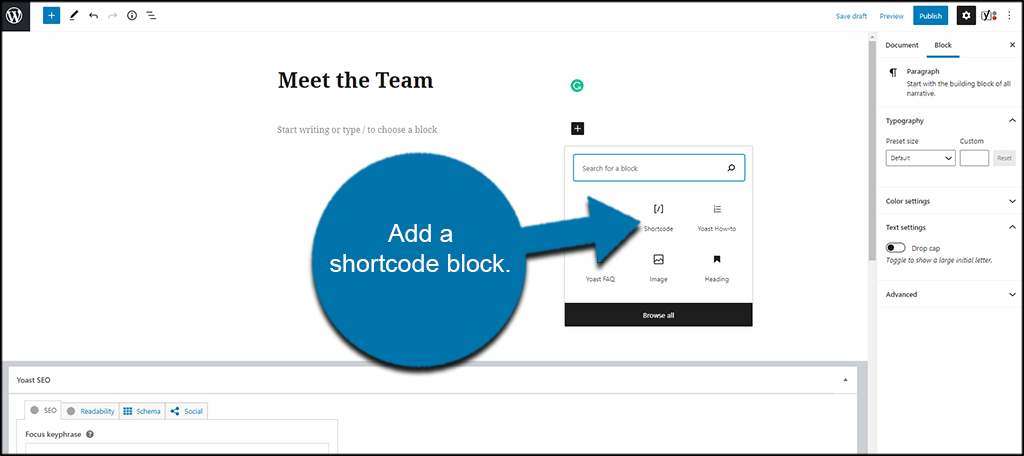
If you’re using the Gutenberg Editor in WordPress, add a shortcode block.

Otherwise, you can simply paste the shortcode into your page in the Classic editor.
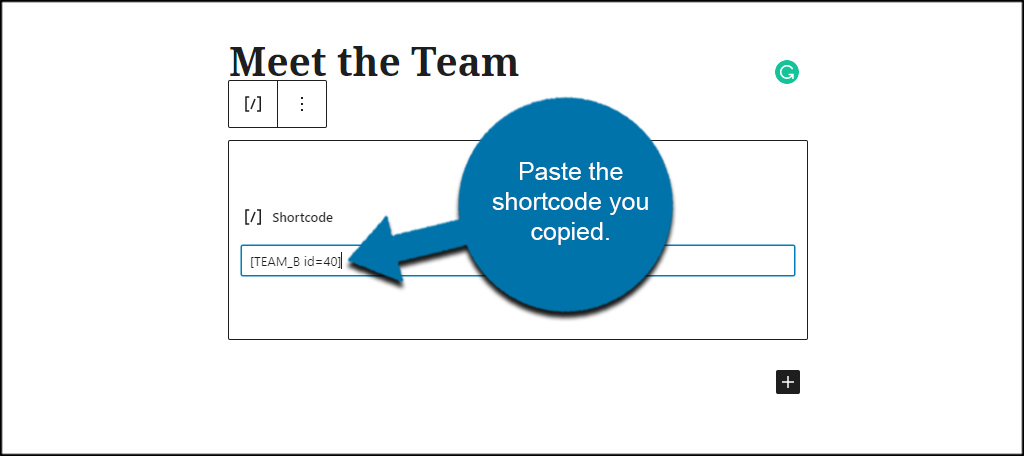
Paste the shortcode you copied earlier.

Step 8: Save or Publish Your Team Page
Once you update or publish the page, the team will be visible.

What happens if you leave the social links blank in Team Builder?
In the three built-in profile examples, Team Builder will add a hashtag to blank social URLs. All these will do is open a new tab when someone clicks. If you remove the hashtag, the social icon for that particular site is removed from the profile.
Any new profiles you create will not have the hashtag. They are simply blank and will not show the icons.
Does the plugin show the team title on the page?
Team Builder does not display titles of teams. If you want to create a few teams on a single page, you can edit the text before each shortcode and label them that way.
The titles are only there to help you find specific groups of staff in the WordPress backend.
Where’s the drag-and-drop ability in Team Builder?
When adding members to a team, you can click to hold down on any profile and move it around in the order. This means you can create a hierarchy of your team while making sure the CEO or owner gets top billing.
Is getting the “Pro” version worth it?
In reality, Team Builder has probably one of the lowest rates in its pricing scheme for a premium plugin that I’ve seen in WordPress. And with all of the features it comes with, it may be worth the investment for busier websites.
Fontawesome Icons, around 100 design templates, and more than 500 Google Fonts available makes this a decent deal should your team page see a lot of activity.
At that rate, it’s more about adding flair and visual appeal than anything.
How many team members can you add to a page?
You can add an unlimited number of team members in Team Builder. As a test, I added 20 to my page. Though, you may want the premium version to add more columns if you have a lot of staff members to add.
This is so that your page doesn’t scroll on forever as more people are added per row.
Is Team Builder truly responsive?
As with most elements in WordPress, this plugin is responsive…to a degree. When I shrunk the browser window to simulate a mobile device, I didn’t get the three rows I set in the options. Instead, the team members are fed one by one through the browser window.
However, the images do adjust to fit smaller screen sizes. Then again, this is a feature WordPress does on its own.
How do you add more team members late on?
Click into the Team Builder option on the left. Then open any of the teams you created. You’ll be able to add new members as I mentioned above.
Show Off Your Staff with Team Builder
Team Builder is perhaps one of the better team creator tools in WordPress. It’s easy to use and takes very little effort to quickly add a page for your staff. Perhaps the most difficult part is adding everyone’s information.
Depending on the size of your organization, this could take quite a bit of time.
In what ways do you promote your staff on your website? How valuable do you find a WordPress team page for your visitors or customers?
