WordPress has an issue of always trying to auto-format HTML when you add it in the editor. There are also the issues of switching back and forth from the text editor to the visual editor. While Gutenberg solves a lot of these issues, those working in the classic editor may still be affected.
Nothing is worse than adding HTML to a WordPress editor only to find out that your code has then been auto-formatted for you. There is a way to turn off HTML formatting in WordPress, but you are going to need a little help from the plugin we are going to use today.
What Happens to the HTML Code I Add?
The main issue people have is that when they add HTML code to the WordPress text editor and then switch back to the visual editor, all of the code is stripped out and WordPress formats automatically. The system is technically doing this to help you, as it is stripping code that it thinks is not correct and necessary.
For a long time, there was nothing you could do about it. However, over time, certain code emerged that you could add and that might help you out. You could also do all of your formatting ahead of time in an outside editor, then paste that content into the text editor in WordPress and publish it.
However, even if you do that, if you mistakenly click on the visual editor, then WordPress auto formats the HTML all over again. So around and around you go, with no progress being made in the event that you do this.
Today, I am going to show you how you can stop HTML formatting in WordPress by using a plugin that will give you code to take care of all these problems.
Let’s take a look at the plugin in question and see all that it has to offer.
Raw HTML

Raw HTML is a lightweight, easy-to-use plugin, that allows you to stop WordPress from automatically formatting HTML content. You do need to stay in the text editor, but the pro version takes care of this issue as well.
The Raw HTML plugin works very simply. Once added, you wrap any part of a post or page in the code generated by the plugin. Essentially, wrapping content in this shortcode will prevent WordPress from converting newlines to HTML paragraphs.
The plugin becomes even more useful if you need to (or want to) add a CSS block or JavaScript to your post or page. Aside from the shortcode provided in the plugin, it also adds new checkboxes to the “Edit Post” screen. You can use these checkboxes to disable certain WordPress filters on a post-by-post basis. Despite being lightweight, Raw HTML will also allow:
- Ability to disable wptexturize
- Disable auto paragraph creation
- Ability to disable image smilies
- Disable convert_chars
All in all, you will be very hard-pressed to find a better plugin for this issue. Let’s get it installed and set up together so you can fix all the HTML on your site.
Note: The free version of this plugin only supports editing posts in the HTML editor (text editor) in WordPress. If you want to switch between the text and visual editor without messing up content, then you need to get the pro version of the plugin.
It should also be noted that this plugin does not fully support the Gutenberg editor. The tutorial below is geared toward individuals that are still using the classic editor in WordPress to build and write.
Stop WordPress From Trying to Auto-Format HTML
Step 1. Install and Activate the Plugin
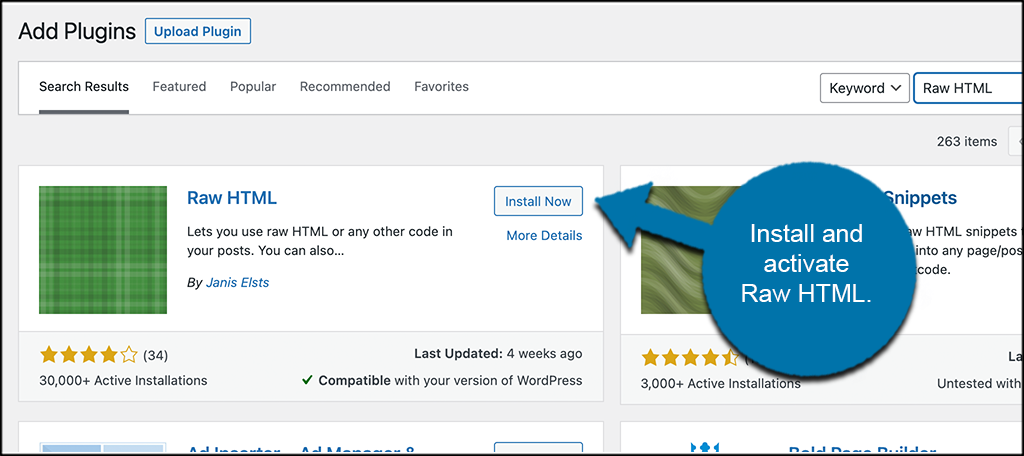
In order to stop the auto-format of HTML in WordPress, you first need to install and activate the plugin. You can do this by jumping over to the Plugins page in the WordPress admin dashboard.

There you will find a search field. Use that field to search the plugin by name. Once you see it pop up, install and activate it right from there.
Step 2: Create a New Post to Auto-Format HTML
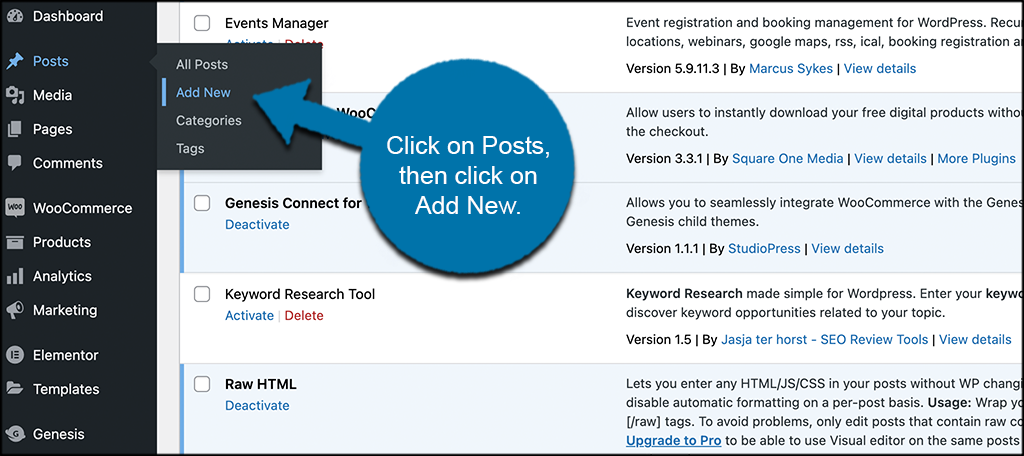
Now that the plugin is installed and activated, it is time to create a new post. To do this, click on Posts > Add New, located on the left side menu area of the dashboard.

This will open a new post where you can use the code seen below, and also have access to the checkboxes the plugin provides.
Note: There is no settings page for the plugin.
Step 3: Create HTML Content
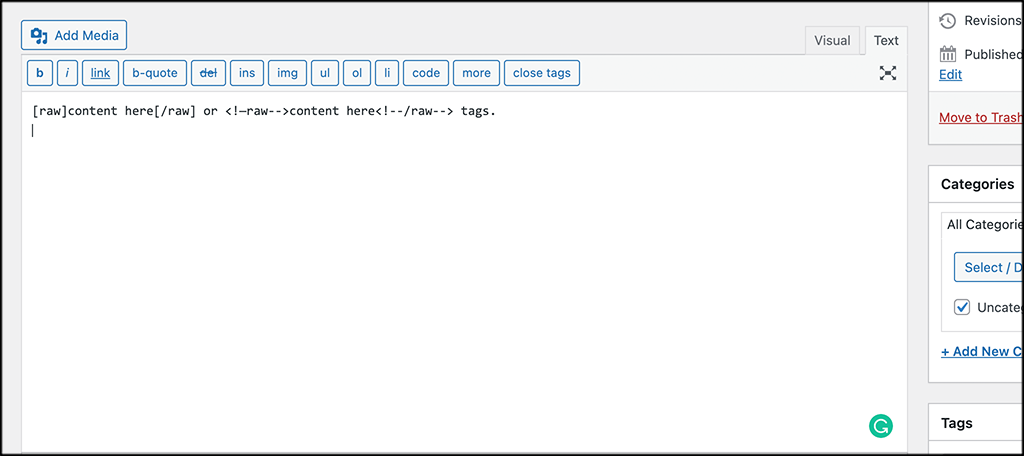
When the editor opens (classic editor), click on the “Text” tab and start creating your HTML content. You want to wrap the content in the following code:
[raw]content here[/raw] or content here tags.

This prevents part of your post or page from being formatted by WordPress. Remember, you must be on the Text/HTML editor and wrap it in the code above. The visual editor only works with the pro version of the plugin.
The two versions of the code above work exactly the same. The one difference is that the latter (tags) won’t be visible to your visitors even if you deactivate the Raw HTML plugin.
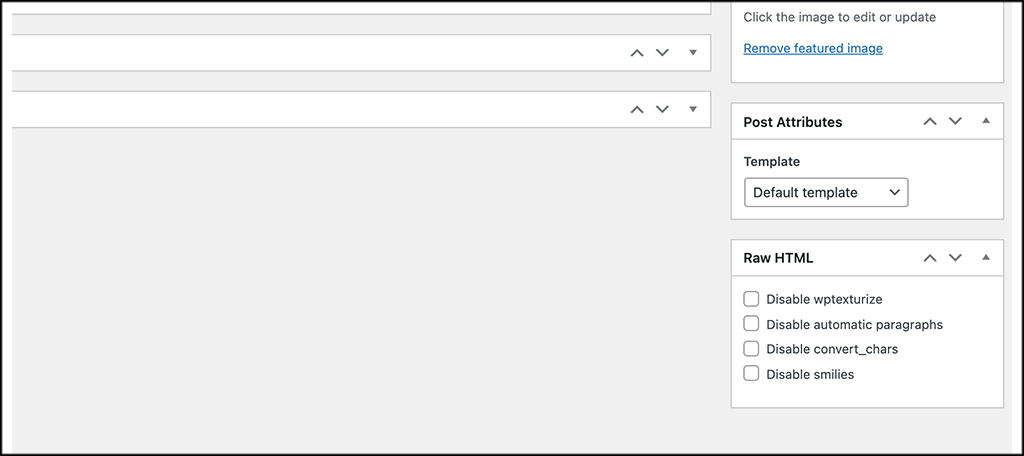
Step 4: Scroll Down to Use Raw HTML Checkboxes
You can also scroll down the page and use any of the available checkboxes provided by the plugin. These will disable certain features based on what you need.

That’s it! Go ahead and publish the content. You can see that all your HTML formatting will remain and you are good to go.
Remember, stay on the Text editor or the editor will still auto-format HTML. Again, you need the pro version of the plugin to use the visual side of the editor.
Other Plugins to Use to Stop Auto-Format of HTML?
Plugins for this type of feature are few and far between. There is always code that you can add to your theme, but this involves getting into the PHP file, and not everyone is comfortable with that.
That being said, there is another plugin that helps with typography and other issues you may face when using the WordPress editor. Feel free to take a look at it and see if it can be useful to you in any way.
wp-Typography

wp-Typography will help you improve web typography and also give you more control over a lot of functionality found in the WordPress editor. You will be able to access spacing control, character replacement, and CSS hooks.
The plugin does not slow down page load times and it has a smooth and easy-to-understand settings page that you can tailor to your liking. Give it a look.
Final Thoughts
Auto format of HTML in WordPress has been an ongoing issue for quite some time. That being said, as the years have passed, different tools and functions have emerged that can help you stop WordPress from automatically formatting HTML content.
The plugin above will give you pretty good control over this type of content. Remember, you will need to stay on the Text editor tab, and you also need to be using the classic editor. If you aren’t, then this tutorial is not for you and the Gutenberg editor has its own way of dealing with this.
I hope this tutorial was able to show you how easy it is to get WordPress to stop auto-formatting your HTML content.
Have you used this plugin before? Do you prefer to add code to the PHP file?

Just what I was looking for! Gracias!
You are very welcome.
Thank you for this!
You are welcomed.