The Gutenberg editor changed page building forever in WordPress, but many still want more. Luckily, for those people WordPress has an amazing selection of plugins to choose from, with Spectra at the top of the list.
Spectra is essentially an enhancement kit for the Gutenberg editor. It adds over 30 blocks to Gutenberg to expand the number of options you have when it comes to web design, and similar to the regular blocks, they are all easy to use.
Of course, Spectra goes beyond just extra blocks. It adds core design features to your site like a popup builder, AI options, new animations, and much more. If you’re looking for more options in WordPress, Spectra is undoubtedly the best choice you can make.
Today, I will go over some of what Spectra is capable of in WordPress.
Features From Spectra
First, let’s take a look at some of the key features this plugin adds that can revolutionize the way you design content in WordPress. These go beyond just blocks and can affect your web design choices in ways that were never possible.
Popup Builder
Many businesses rely on popups to help generate leads, keep visitors on the page, and tell them about deals that they are running. Unfortunately, due to some bad actors, popups have gotten a very bad reputation from users.
Regardless, they are still a powerful tool for developers to use, and Spectra creates a full popup builder.
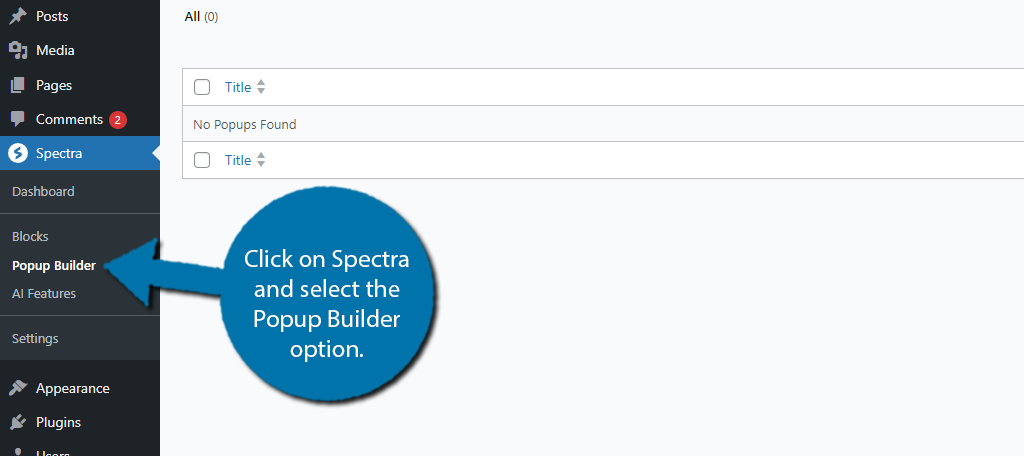
To find the Popup Builder, click on Spectra and select the Popup Builder option.

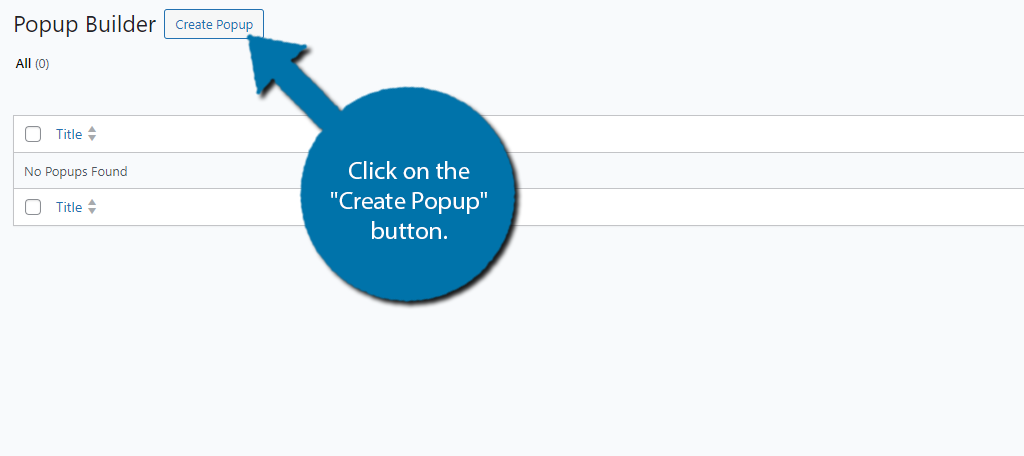
Click on the “Create Popup” button at the top.

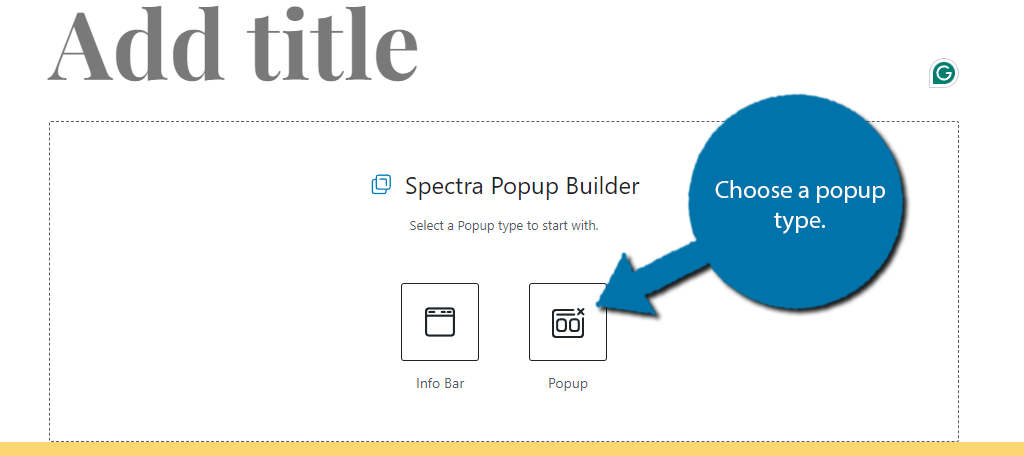
This will open up the Gutenberg editor and there is a popup builder inside of it. You can choose between creating an Info Bar or a regular Popup. Click on the option you want to build.

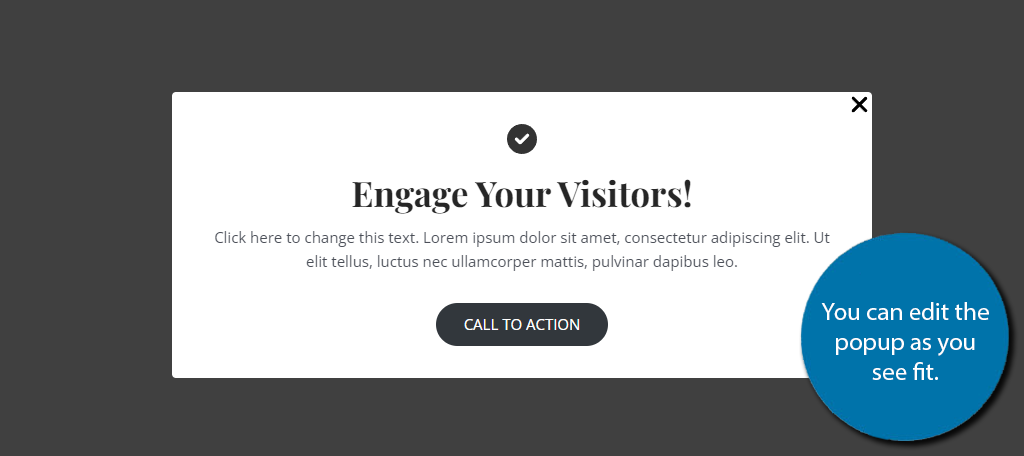
In this case, I clicked on the Popup option. Thus, it generates a generic popup to use as the base. From here, you can click on the individual elements and edit them as you see fit. This includes the content, colors, font, and so on.

Since editing the popup is identical to using Gutenberg, I won’t go any deeper than this, but the popup builder is perfect for simple popups with a call to action.
Unfortunately, while you can build a popup with the free version of Spectra, you cannot create triggers for it to appear. That feature is only available in the Pro version of the plugin. Instead, the popup will just appear when the site is loaded.
Spectra AI
What if I told you the days of designing your own website are over? Well, that would be a lie, but AI could one day lead us to that outcome, and the Spectra AI is one of those early systems that you can try.
Essentially, you can tell the AI to design a piece of content on your site by clicking the AI option for it.
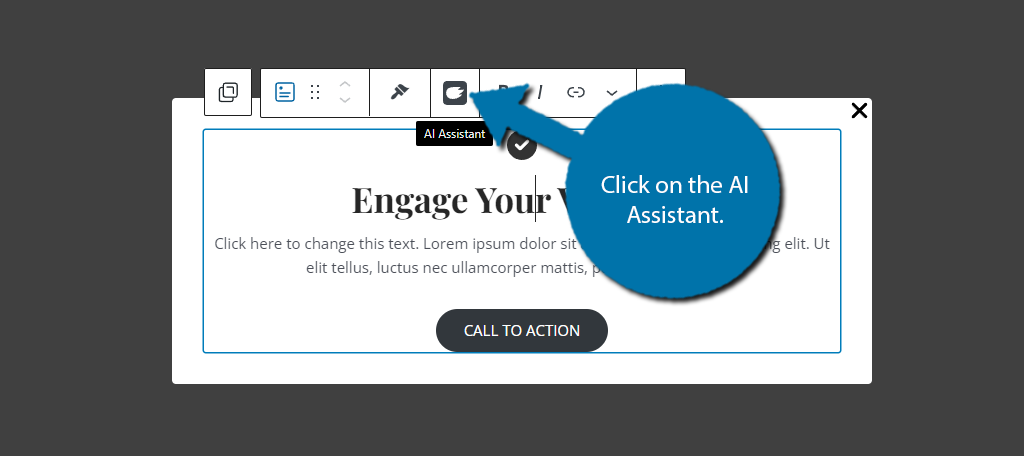
So, for example, with the popup we just made, I could tell the AI to help me out with the content generation. If you can use the AI in any particular section of a block, you will see an AI Assistant, simply click it and it will highlight the content it can alter.

This AI is not free to use, although you do get 1000 credits to test it out. After that, you will need to pay. With it, you can translate content, generate written content, generate custom code, customize templates, create product descriptions, and more.
It is important to note that AI often underdelivers when it comes to content generation, so you should expect to edit anything the AI actually creates. All of the options are on the right-hand side after you click on the AI Assistant.

If you are interested in integrating AI into your website, Spectra’s AI Assistant is a great place to start.
Responsive Conditions
The way website content is consumed has changed drastically over the years. Before smartphones and tablets existed, the desktop was the sole device a website was built for, but that’s not the case in 2024.
Today, mobile users make up the lion’s share of most website traffic. As such, most websites utilize a responsive design. However, sometimes that isn’t enough. Certain pieces of content just don’t look right on a mobile device.
In these situations, Spectra provides advanced options called Responsive Conditions in WordPress.
Essentially, this will detect what device a visitor is viewing the page on, and you can choose to hide specific blocks on those devices.
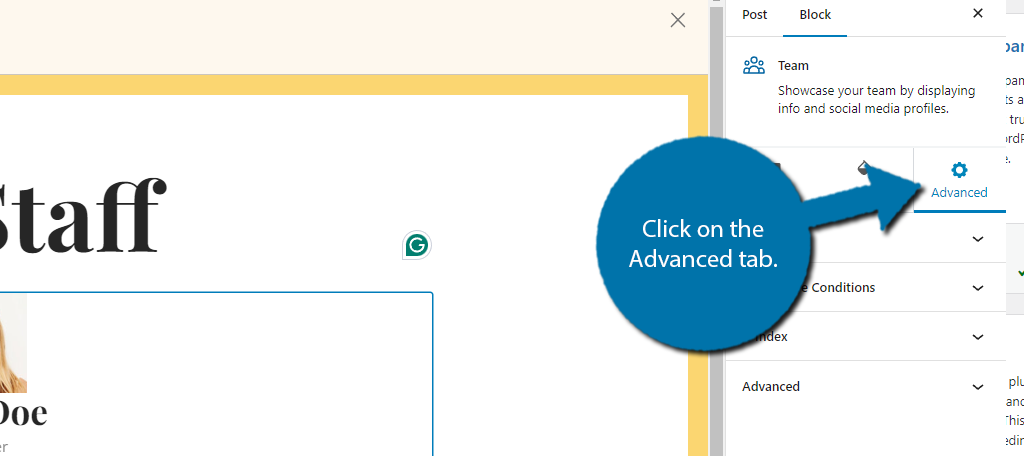
To find these options on any Spectra block, click on the Advanced tab.

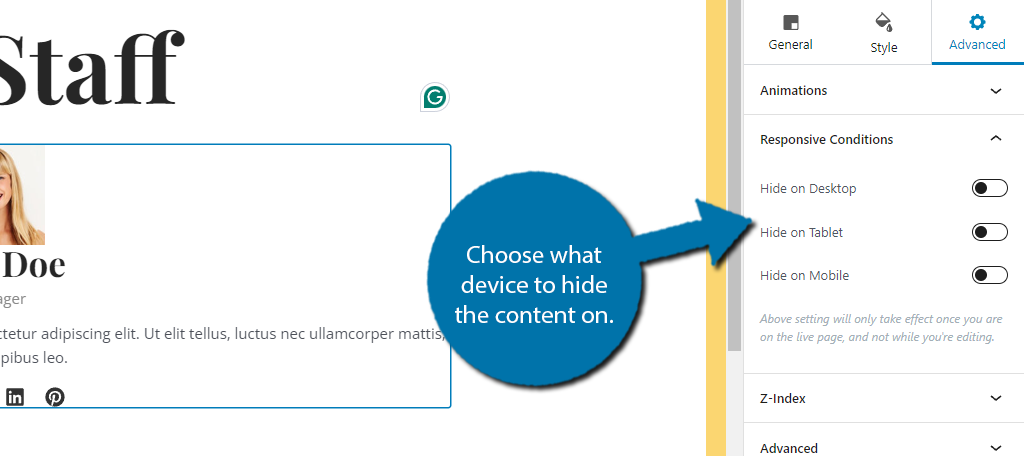
Click on Responsive Conditions to expand the options. Here, you will have the option to hide the block on Desktop, Tablet, and Mobile. Simply move the switch to the device you want to hide the block on.

And that’s it. This can help you make your content more readable on mobile devices if you notice any problems with the mobile view of your site.
Spectra Blocks
With over 30 blocks to choose from, it is no secret that they are the bread and butter of this plugin. Many are small upgrades to existing blocks, while others are brand new and can perfectly suit your business.
The point of installing Spectra is to get all of the tools from one instead of having to install multiple plugins. With that said, let me be clear and say that dedicated tools are going to have more features available.
This can make them a better option if they are going to play a prominent role on your website. Obviously, there are too many to cover, so I will just focus on the bigger ticket items.
Note: Due to the simplicity of the blocks, I will not cover them in detail, but instead, explain what they can do.
Testimonials

Testimonials are a staple for business sites. They allow customers to leave feedback and for you to display that front and center to let potential customers know how past or existing customers felt.
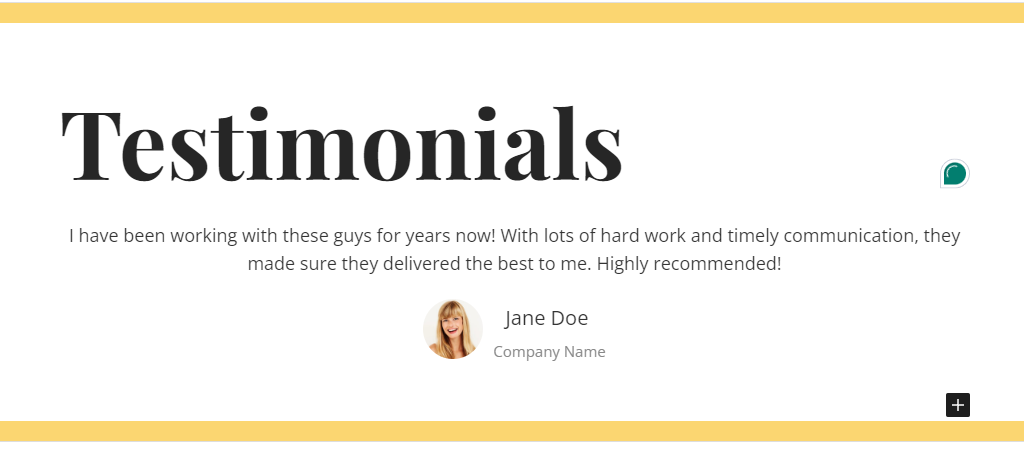
The Testimonials block for Spectra is a slider that you can use to show off multiple testimonials in one place. By default, it shows 3 testimonials, but can be customized up to 50 of them. You can also add an image of the person leaving the testimonial.
Star Ratings

If your site is about reviewing products, movies, games, restaurants, or anything at all, you are going to want a rating system in place. While there are plenty to choose from, Spectra has a simple star rating system you can use.
By default, it starts at 5 stars but can be customized to 10 if needed. There are some simple customizations that allow you to control the star color, animations, position, and whatnot. Overall, it is simple, but you would normally need another plugin for this.
Countdown

The Countdown block is exactly what it sounds like, a block that allows you to count down toward a certain date, or until something ends. This is typically used to highlight upcoming events or show how long is left on a deal.
The clock will show days, hours, minutes, and seconds until the designated time is reached. There are some different designs for the clock you can choose from, but overall, the clock is very simple and just involves selecting an end date on a calendar.
Google Maps

Google Maps is a staple for any site that has a physical location. They help users find your store, or the nearest location. Usually, you would need to get an API key and a plugin to use Google Maps in WordPress, but not with Spectra.
Spectra uses their own API key, so, all you need to do is add the desired location(s) to the block and it will handle everything else. The only options you can adjust are the zoom level and the height of the map.
Price List

If you sell products, you are going to need to display products and price tags. The Price List block exists for this purpose and closely resembles a menu for a restaurant where you can enter a product image, description, and price.
It has four preset styles you can choose from, and you can customize the layout to exclude or include other pieces of information. It will work as a simple menu for a restaurant or to highlight a product line to show the different versions or tiers of a plan.
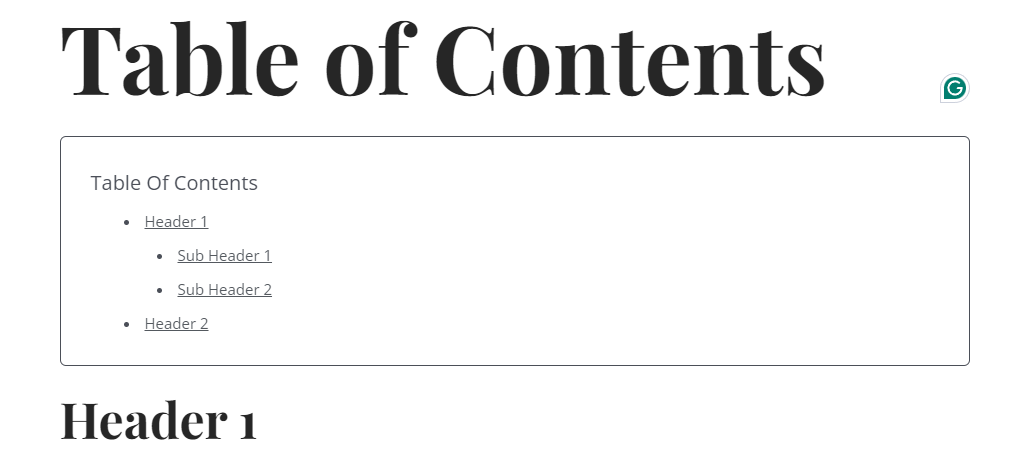
Table of Contents

The Table of Contents (TOC) allows readers to see what each header in a post or page is labeled, and they can click on it to be taken directly to that header. It is extremely convenient for navigating longer pieces of content.
And in this case, all you need to do is add the block. It will automatically fill in the information by analyzing your headers. And yes, subheaders will appear underneath their respective headers in the TOC.
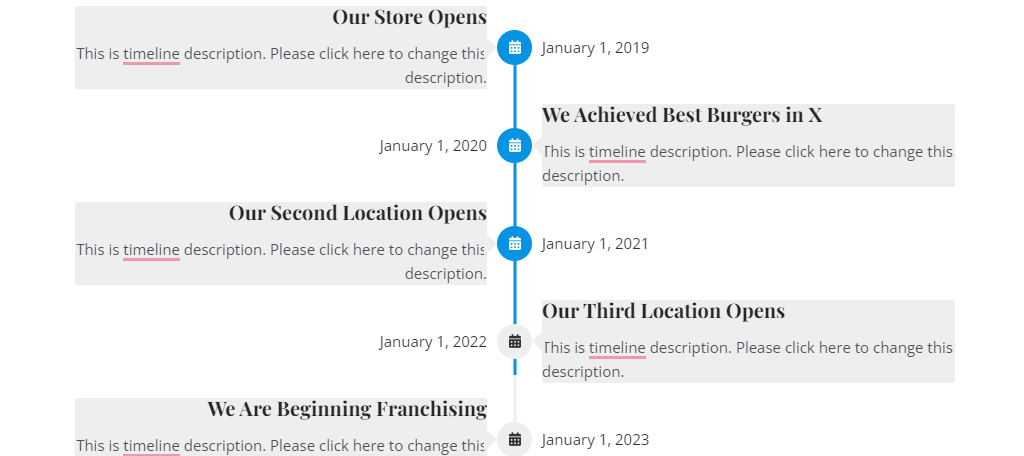
Content Timeline

The Content Timeline block allows you to create a timeline for anything. For example, you can use it showcase your post releases on your website, or you can use it to show how your business has evolved over the years.
You can even use it to show off your progress on larger projects like writing a book, or something similar. The timeline can be expanded as needed, and only requires you to fill out the information as you see fit.
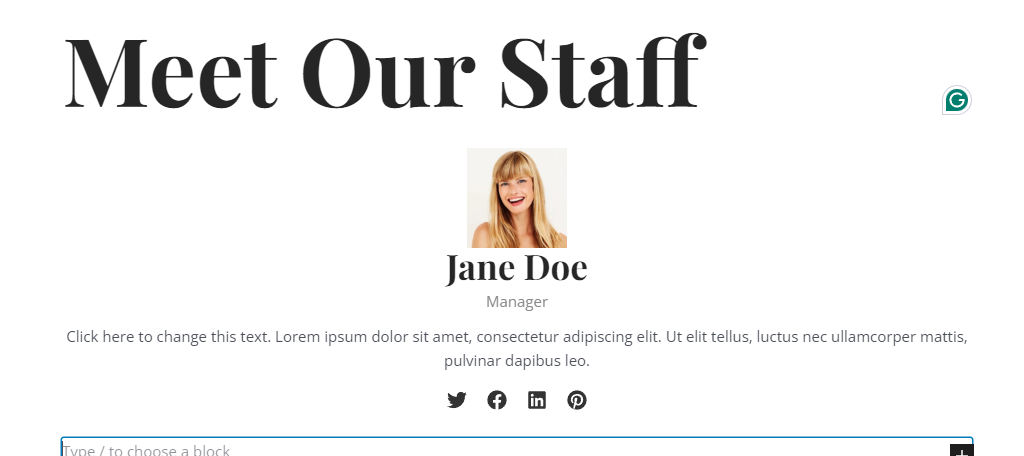
Team

The Team block allows you to showcase your staff to visitors. For example, if you want to highlight your head chef, you may want to tell users about their culinary experience like where they went to school, who they trained under, and so on.
You can also include social media links. This can be very useful if you want to highlight a guest author or speaker, so it is not just limited to your staff. The block is for a single person, but you can add as many blocks as needed.
Building A Landing Page with Spectra Blocks
Now that we have covered a few of the key blocks in Spectra, let’s look at how we can use them to build a landing page. First, let’s take a minute to discuss what content should be on a landing page.
What you include on a landing page is entirely dependent on the purpose of that landing page. For example, if you are launching a new product or service, your landing page should be dedicated to selling that product or service.
Let’s keep it simple and say we are going to build a landing page for a new menu at a restaurant.
In this case, we would want to include lots of images that showcase the food items on that menu, any deals we are offering, and the menu itself. So, what blocks from Spectra would be helpful?
Well, you can use the Price List block to create a menu on the landing page. If it is a time-sensitive deal, you can use the Countdown block to show how long you have left to see that special before it is gone forever.
Perhaps you want to show off your head chef, so include a Teams block to share those details. It’s not that hard to figure out what blocks can be useful. Once you pick them out, then it’s just about building a layout you like.
Take WordPress to the Next Level with Spectra
Spectra is a plugin designed to expand your options in WordPress and does a great job at it. Many of the additional blocks it offers would be plugins in their own right, but with Spectra, you get everything in one package.
This helps prevent any plugin bloat on your website while giving you a ton of options. There are also additional features like a Popup Builder and an AI Assistant. These can help you with web design on a different level.
I hope you found this tutorial helpful for learning what you can do in WordPress with the Spectra plugin.
What is your favorite Spectra feature for WordPress? Do you plan on using the AI Assistant?


