Are you looking for an easy way to add simple custom CSS from your website? Normally, you would have to edit your theme or plugins files to customize them with CSS. For beginners, this can be a lot of work, but I have a solution.
Instead of locating and editing those files, you can use the Simple Custom CSS and JS plugin. This allows you to directly add custom CSS and JS for your website. It’s fast, easy, and most importantly, convenient to do.
What Does Custom CSS Do?
Editing your theme or plugin’s CSS allows you to customize the appearance of them in a variety of ways. This helps get themes to look the way you want and ensures that any plugins you add will match your theme.
After all, some plugins have a tendency of not matching with the design of your website.
Adding custom CSS can change the colors, fonts, and even the layout of a theme or plugin, but it is worth noting that sometimes you can only do so much. This is because you are simply adding or altering the CSS of a specific item. You are not creating a new one.
Although, if you are talented enough, it is possible to alter the actual code of the theme or plugin for even more customization.
But in general, you are just tweaking a few values, but you are not creating it from scratch.
How to Add Simple Custom CSS in WordPress
Step 1: Install Simple Custom CSS and JS
The Simple Custom CSS and JS plugin is a terrific addition to any website that wants to tweak the appearance of their website. It allows you to add CSS and JS without leaving your website. It features a text editor, unlimited additions, the ability to keep changes even when you change themes, and more.
However, you might be wondering how much coding knowledge you need to make the most of this plugin, and the answer will probably surprise you.
In reality, you don’t need any coding knowledge. The plugin takes care of actually adding the code to your website. All you are responsible for is providing code, and the good news is that the internet contains a variety of CSS and JS to customize WordPress.
With that said, I highly encourage you to learn the basics of CSS. This will give you more options and make it easy to tweak code. Most importantly, it will help you identify any problems in code that could cause problems.
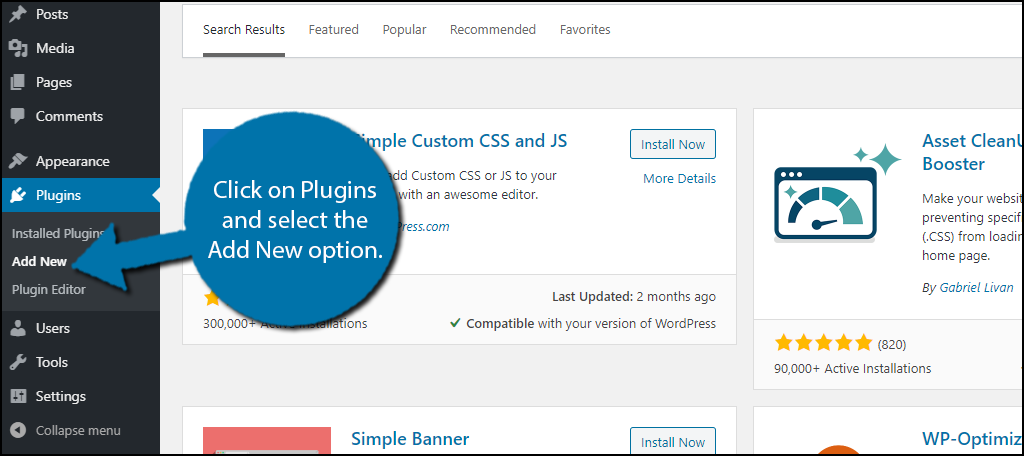
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

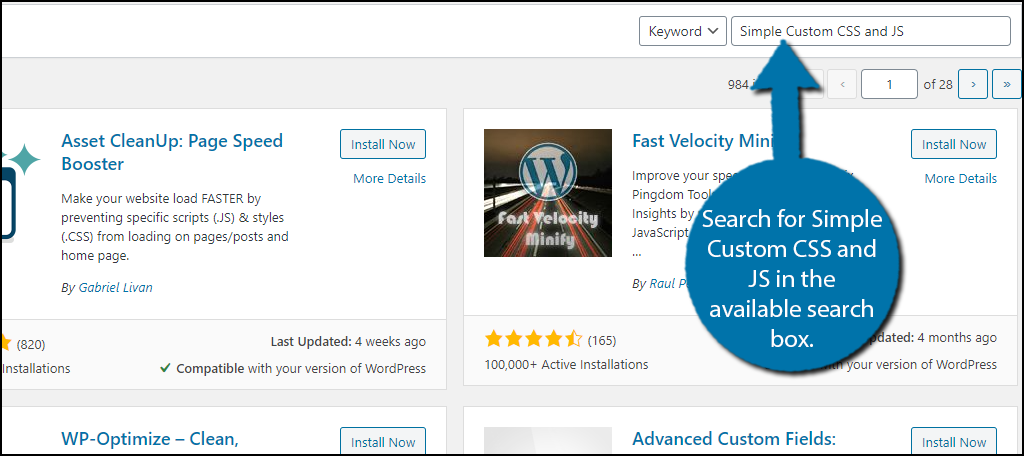
Search for Simple Custom CSS and JS in the available search box. This will pull up additional plugins that you may find helpful.

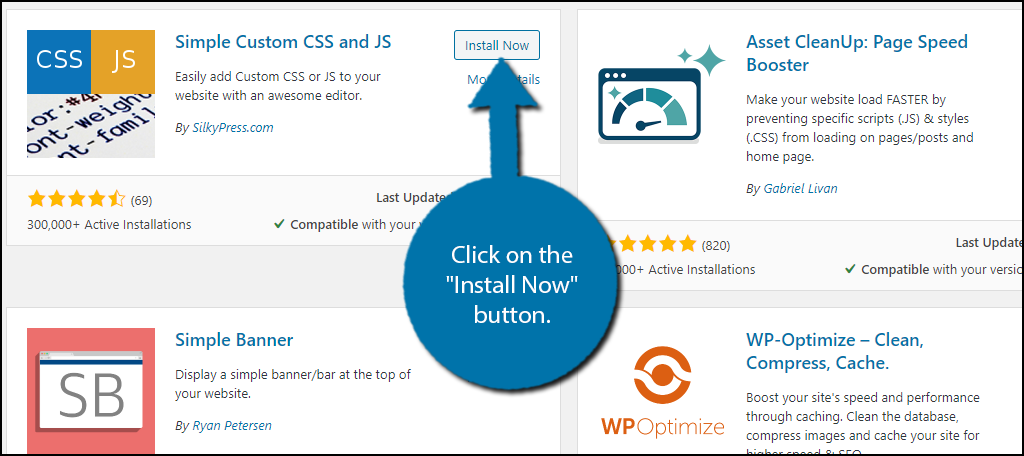
Scroll down until you find the Simple Custom CSS and JS plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Understand the Text Editor
This plugin allows you to add CSS, JS, and HTML, which covers every language you will need in WordPress to edit its appearance. The plugin is extremely straightforward to use, which is why it has become so popular over the years.
Note: I will focus on CSS in this tutorial, but the process is identical for JS and HTML but in a different coding language.
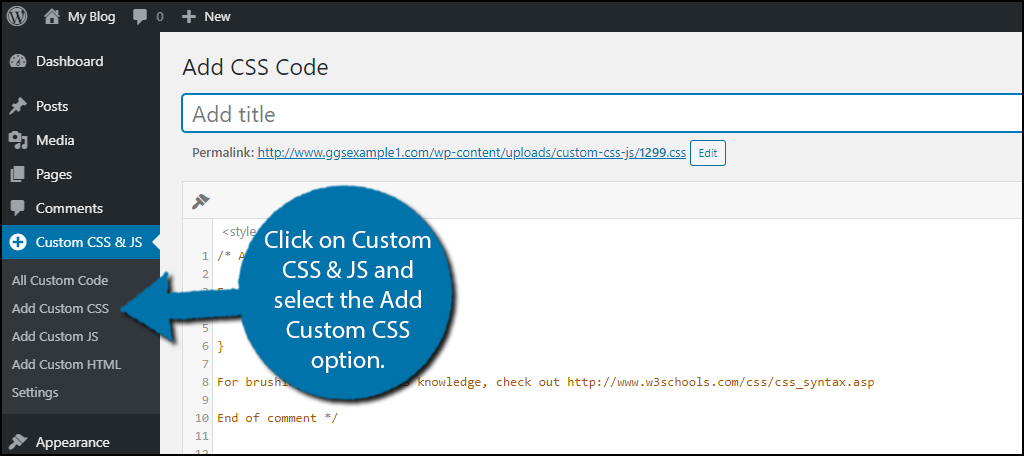
On the left-hand admin panel, click on Custom CSS & JS and select the Add Custom CSS option.

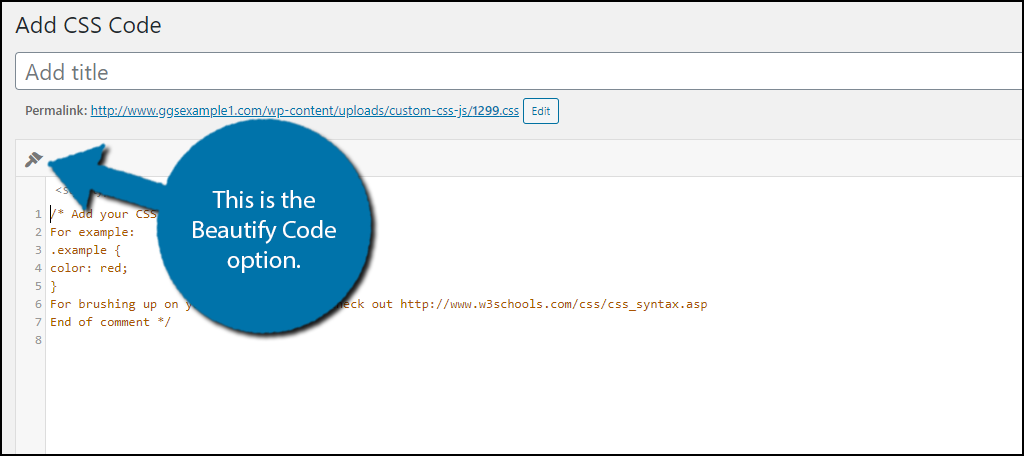
This is a basic text editor and by default, there is a comment that you can safely delete without issue. You can add a title at the top, and in the top left corner, you will notice a paintbrush. This is the Beautify Code option. All it does is remove any extra spaces between lines of code.

Note: I would personally recommend not using that feature because it makes the code harder to read. However, the choice is yours.
On the right-hand side, there are some options you can choose from. These include whether you want the code to be an external or internal file, if it is in the header or footer, and where on the website it goes.
All of the other options on this page are only available if you upgrade to the Pro edition of the plugin.
That is everything the editor itself has to offer in terms of features.
Keep in mind that if code is not having the desired result when entered into the editor, you have simply entered it incorrectly. You can freely edit any code you add at any time and the change to your website happens immediately.
Step 3: Add Custom CSS, JS, and HTML
There are multiple resources you can use to learn CSS or any of the other languages in-depth in a reasonable amount of time. As such, this tutorial will not cover it. However, what I do want to raise awareness of is how much custom CSS is available online that you can use on your website.
A great example of this can be found on the ThemeIsle blog.
And as always, if you simply Google what you are looking for, it is probably online. As long as you can find the code, all you actually need to do is copy and paste it into the plugin’s text editor. There really isn’t anything complicated to it.
Congratulations on learning how to add custom CSS in WordPress. If you are interested in learning the CSS language, I strongly recommend using W3Schools as a resource. It contains everything you need to master it. The site has resources for other languages as well.
Plugins Need the Most CSS
In many cases, features from plugins tend to stand out on your website. While this has gotten better over the years with many of them using your theme’s color scheme by default, there are still many that don’t.
And some of them can really stand out like a sore thumb.
Some plugins already have built-in ways you can add CSS to customize its appearance, but some still lack this functionality. Most of the changes you make will only be changing the colors, fonts, font sizes, and other small things to match your website.
This plugin perfectly fixes this problem by making it easy to add custom CSS, so make sure that every feature you add matches the rest of your website.
Do I Need to Code in WordPress?
WordPress is often touted as the CMS you don’t need to write a single line of code for, and that is true to a certain extent.
While you can make a very good website without any coding, there are limits to what you can achieve. And that’s exactly where knowing CSS, JS, or HTML can help you. These are powerful, but simple languages that allow you to customize the appearance of your website.
Without them, almost every website that uses the same theme would look almost identical.
This helps make your website stand out from the competition and most importantly, it makes them look exactly like you want them to.
What custom CSS are you planning to add to your website? How easy did you find the Simple Custom CSS and JS plugin to use?
