Back in the day, a visitor counter was one of the most frequent elements on websites. It would show how many people visited the content, which would denote popularity. Today, we’re going to add post views back into WordPress.
This is a simple plugin that takes the information from Jetpack and displays it on your website. It’ll require a free Jetpack and WordPress.com account to work correctly.
Even if you don’t use any of the modules in Jetpack, the visitor tracking of the plugin is probably worth the install.
This tutorial is for:
WordPress 5.9
Plugin: Post Views for Jetpack v1.3.0
How to Use Post Views for Jetpack
For this tutorial, I’m going to assume you have Jetpack installed and ready to go in WordPress.
This plugin is a very simple and easy-to-use tool. It currently doesn’t have settings to manage and will start working once you’ve added the plugin.
Essentially, it adds the shortcode functionality to call visitor data from Jetpack to your posts or pages.
Step 1: Install and Activate Post Views for Jetpack
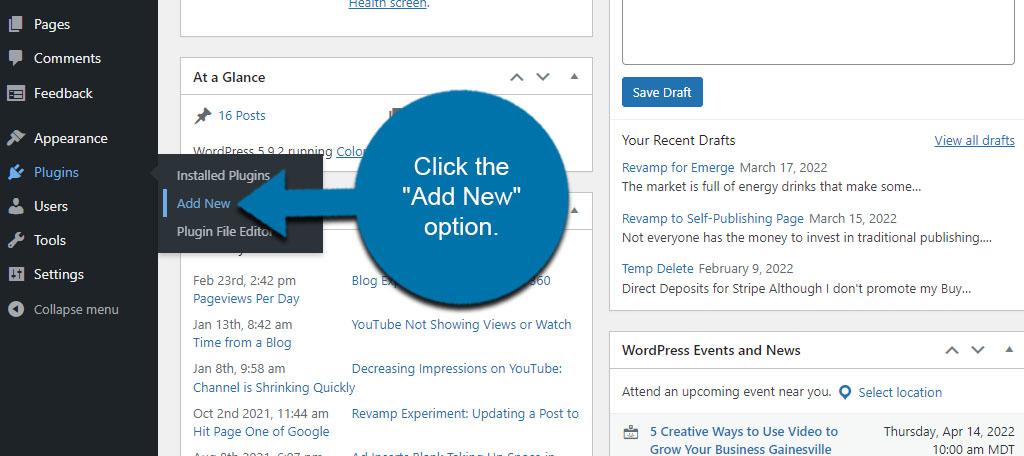
Go to the Plugins section of WordPress and click the “Add New” option.

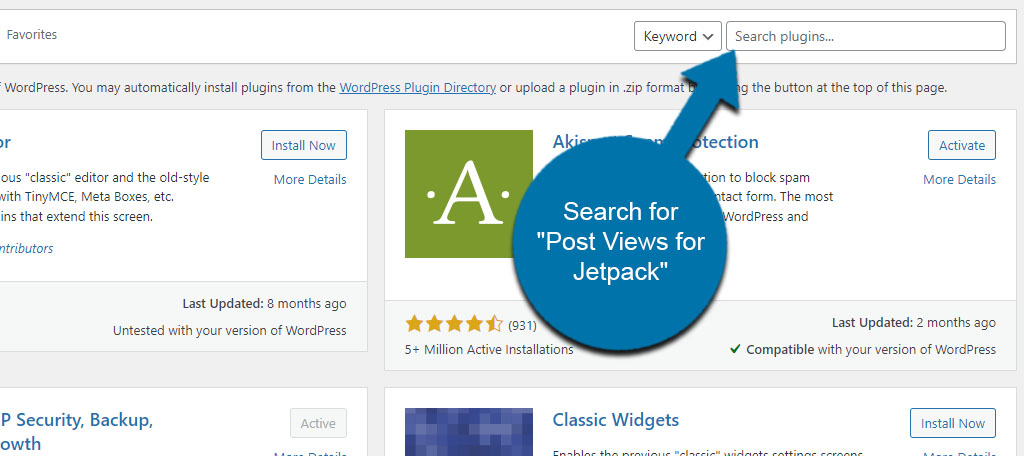
Search for “Post Views for Jetpack” in the search field.

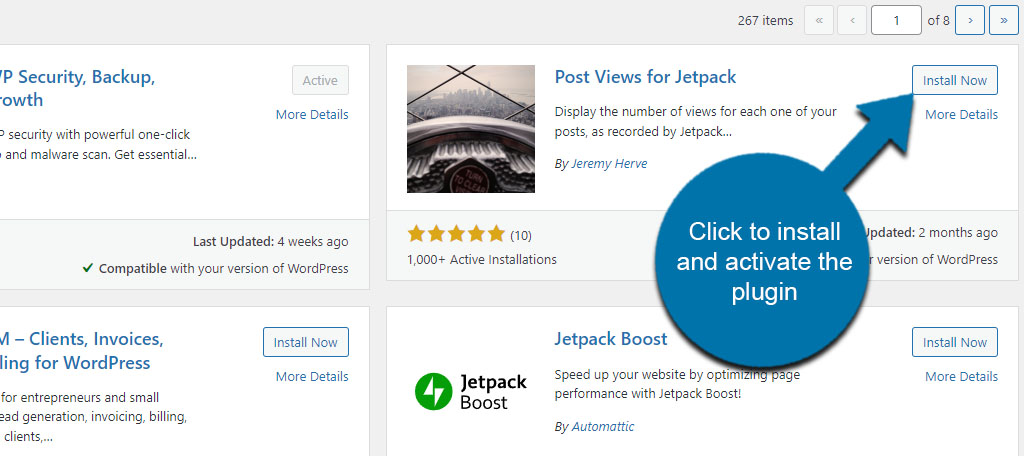
Find the plugin and click to install and activate it.

Step 2: Add the Shortcode to Post or Pages
This plugin utilizes a shortcode that you can place virtually anywhere on a website. When triggered, it’ll pull the correct data for the number of views to show it on the particular post or page.
The shortcode to use for Post Views for Jetpack is:
[jp_post_view]
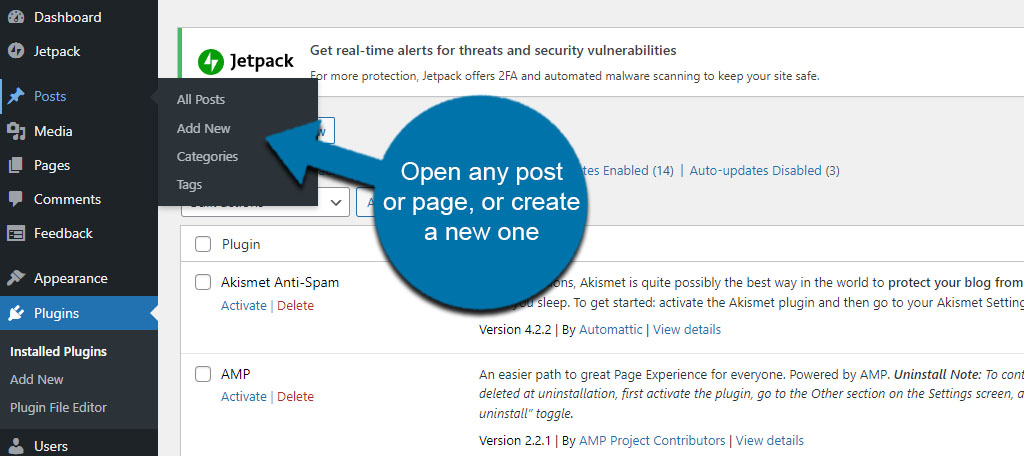
Open any existing post or page, or you can create a new one. For this tutorial, I’m simply going to open one of my temp posts for testing purposes.

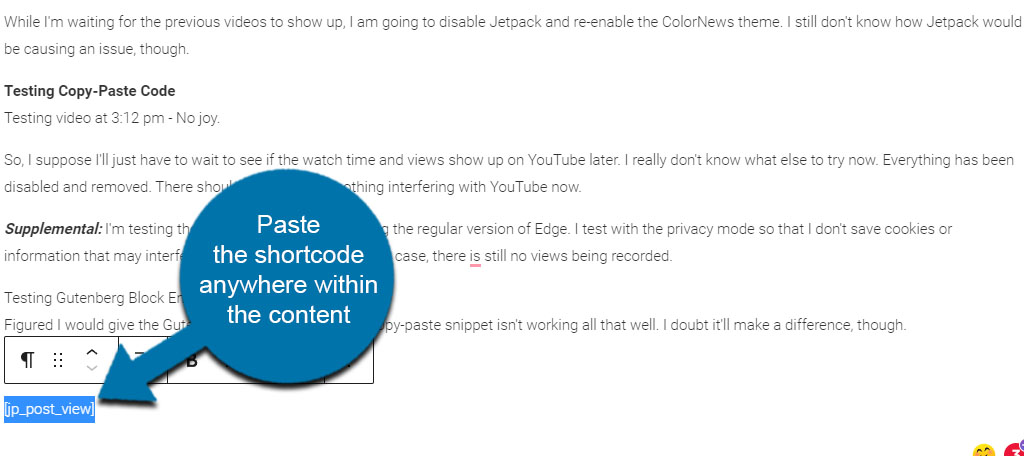
Paste the shortcode above anywhere within the content. In this example, I’m going to add it to the end of the post.
You can use a Shortcodes block in Gutenberg or just paste it directly into your content with a Paragraph block.

NOTE: If you use a Paragraph block instead, you have limited ability to customize the appearance of the counter. I’ll explain how to do that in a moment.
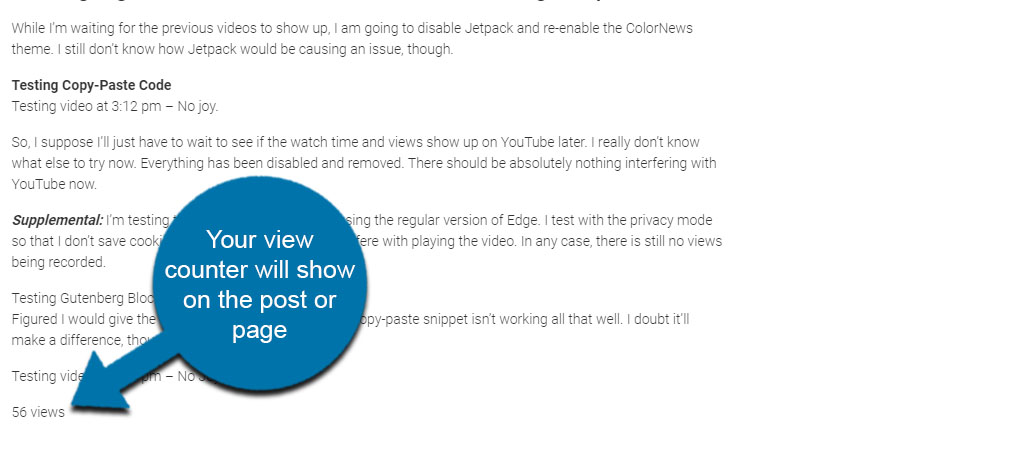
Once you’ve placed the shortcode, just update or publish the post or page. Your view counter will show where you placed the code.

I know…it looks a little bland, right? Well, later, I’ll give you some examples of how to spruce it up a bit.
Step 3: Using Jetpack Post Views as a Widget
If you don’t want the counter directly on the post or page, you can use it as a sidebar widget. That is as long as your theme supports sidebars.
If not, you can always add a custom sidebar to give you more options for delivering content.
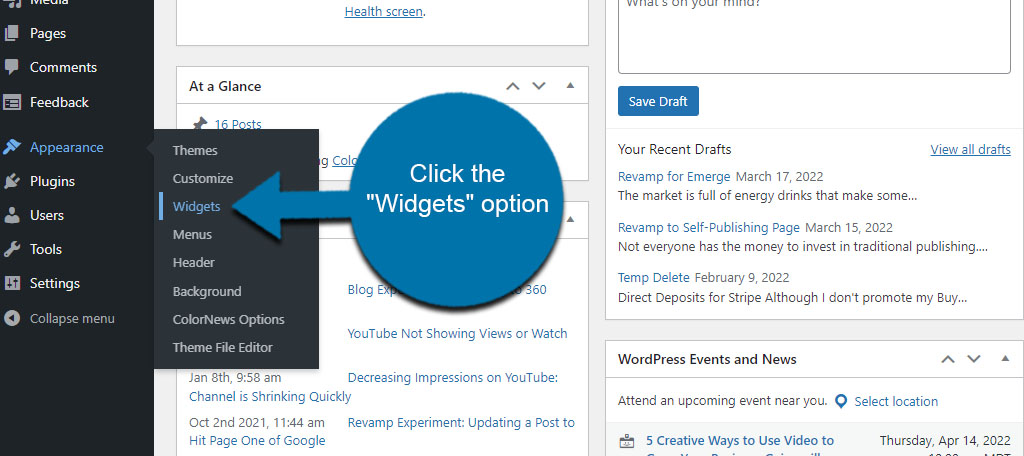
Go to the Appearance section and click the “Widgets” option.

Now, there are a couple of different ways you can add a widget block in WordPress. In this tutorial, I’ll just show you the method I use the most.
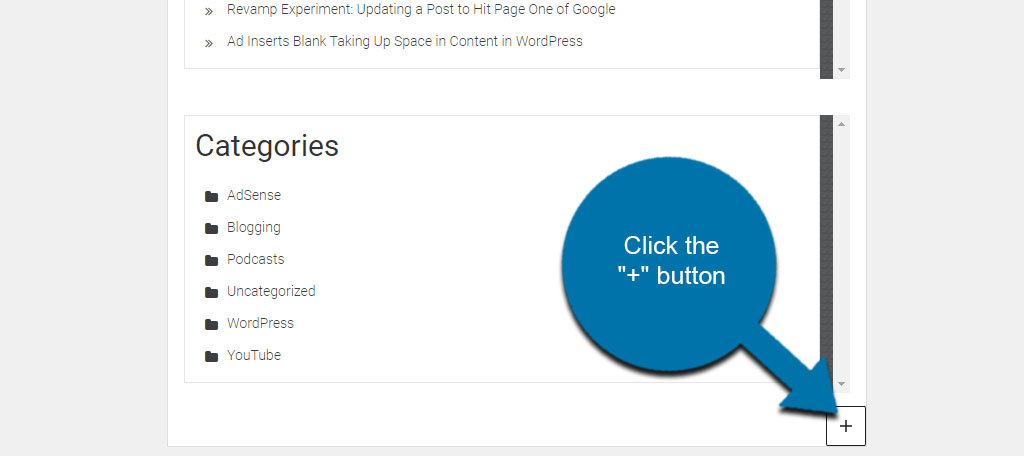
Scroll to the very bottom of your sidebar and click the “+” button.

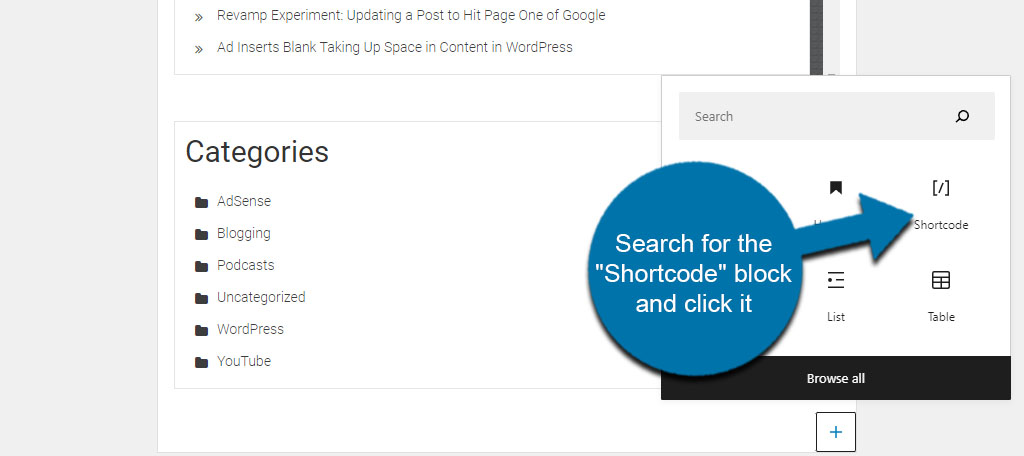
Search for the “Shortcode” block and click it. For me, it’s displayed as one of my most frequent blocks. That’s because I use the Shortcode block quite a bit. You may have to use the search field to find it yourself.

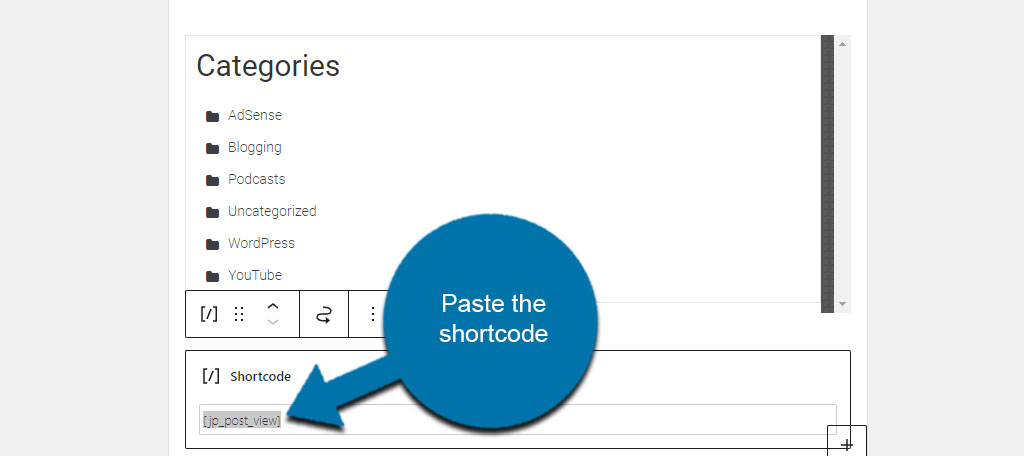
Paste the Post Views for Jetpack shortcode from above into the block.

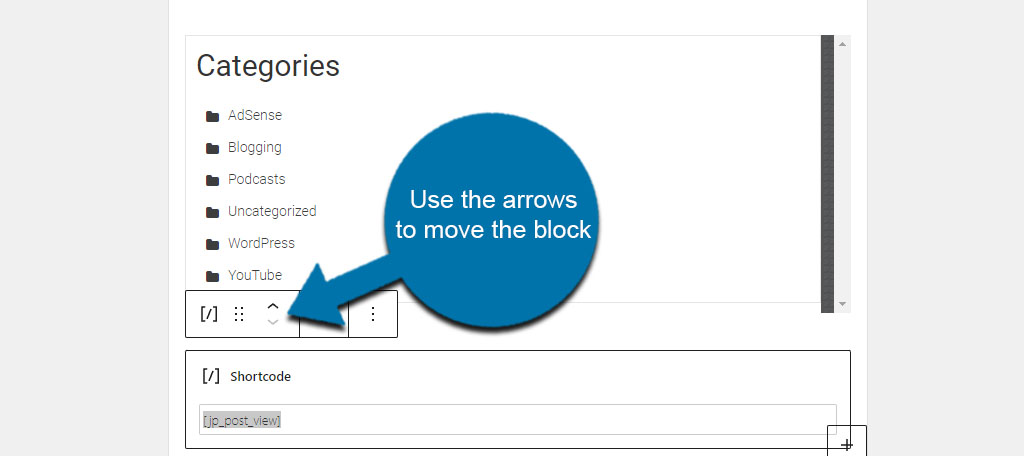
This next part is a personal preference. You can use the arrows to move the block to the desired position in your sidebar. In this example, I’m just going to leave it at the bottom.

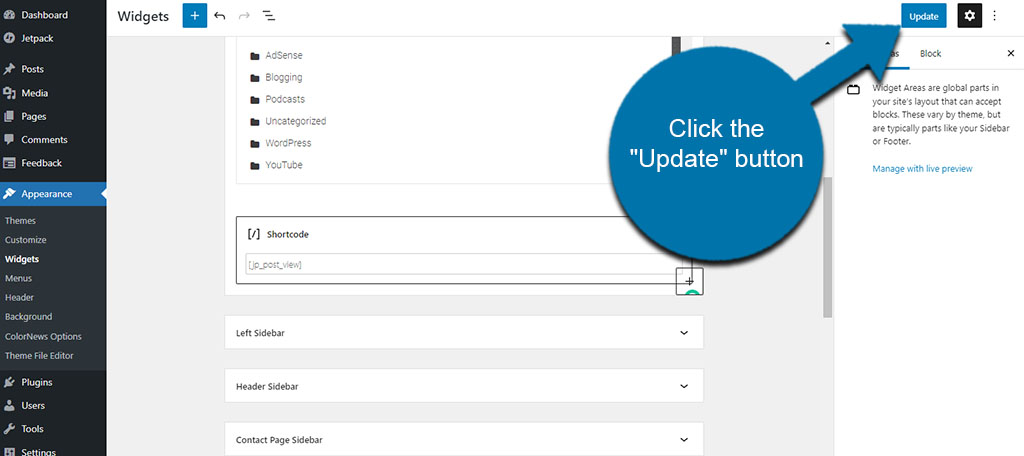
Once you’re done, click the “Update” button on the top right of the Widgets section in WordPress.

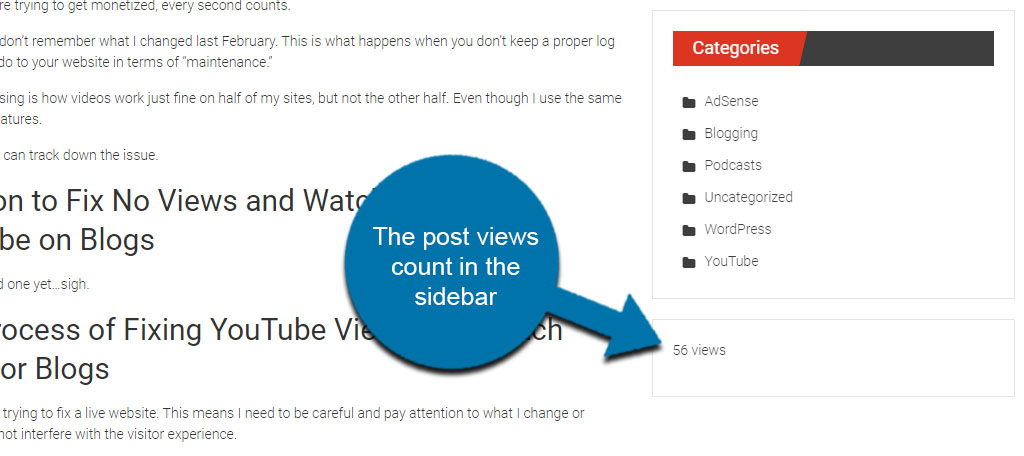
Now, you’ll see the post views count in the sidebar of any post or page you visit on your website.

NOTE: Depending on how your homepage is set up in WordPress, your counter may say “0 views.” If that is the case, I suggest hiding the widget on the homepage.
Customizing the Post Views Block to Add Aesthetics
So, this plugin is pretty basic. But that doesn’t mean we can’t have a little fun with it or use it in a few different ways. However, you cannot use the Shortcode block in Gutenberg for these ideas.
You can only do these if you placed the shortcode within a regular Paragraph block.
Text Before and After the Shortcode
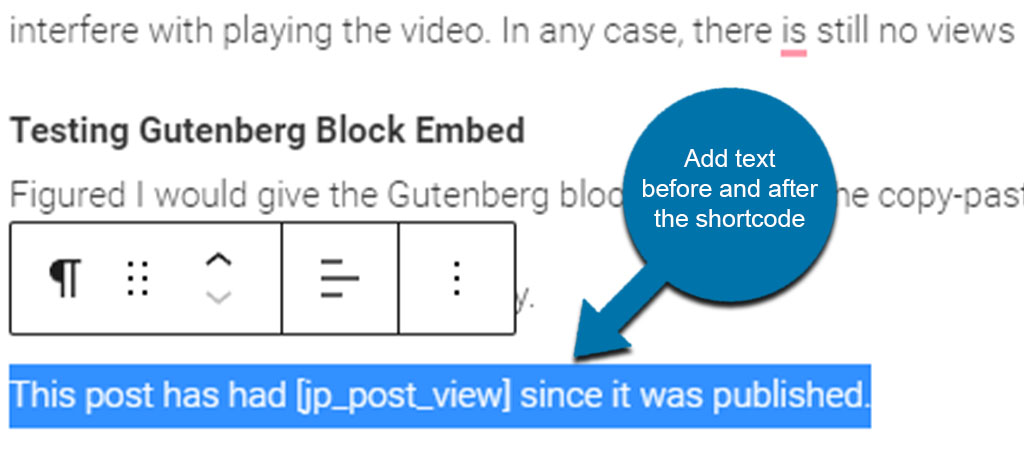
When using a Paragraph block, you can add text before and after the Post Views shortcode to make it easier to understand.
For example, you could put something like, “This post has had (shortcode) since it was published.

There are a lot of different ways you can use this to pique the interest of your readers. Yet, just adding the simple text as I did in this example lets them know what had “x” number of views.
Hopefully, the developer adds a feature in which you could edit this default text from a settings window.
Changing Typography
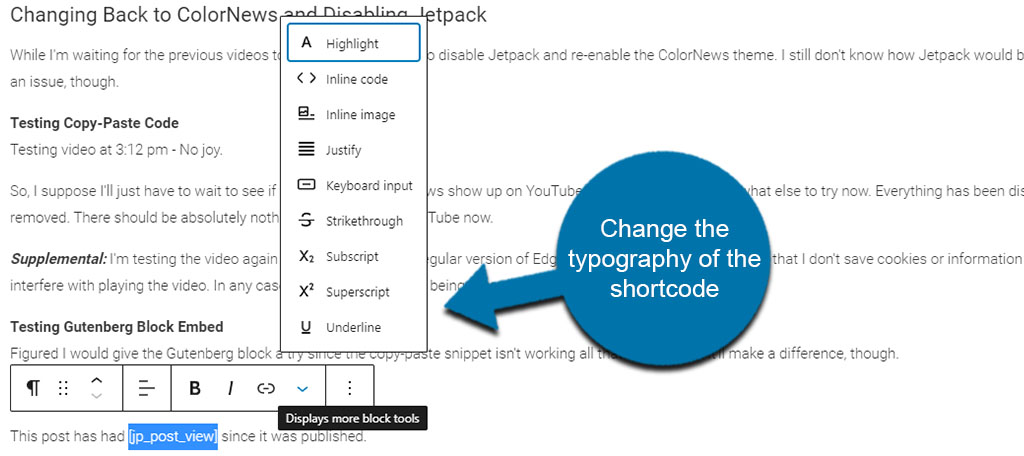
Another thing you can do is alter the typography of the shortcode to give it more flair from a Paragraph block. All you need to do is highlight the shortcode and then change the typography of the text in question.


You can also change things like underlining, highlighting, subscript, strikethrough, and other adjustments.
If you have a text formatting plugin like Advanced Editor Tools, you might be able to change more of the shortcode’s typography.
Using Background Color
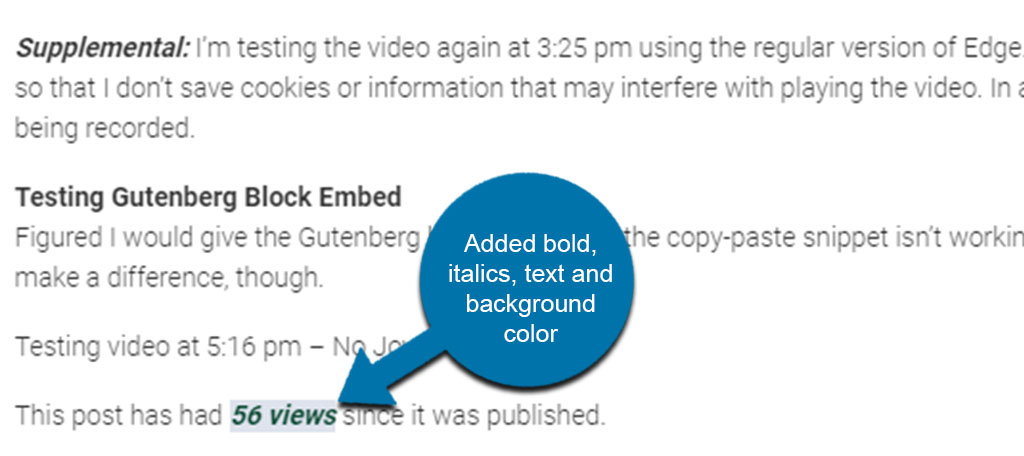
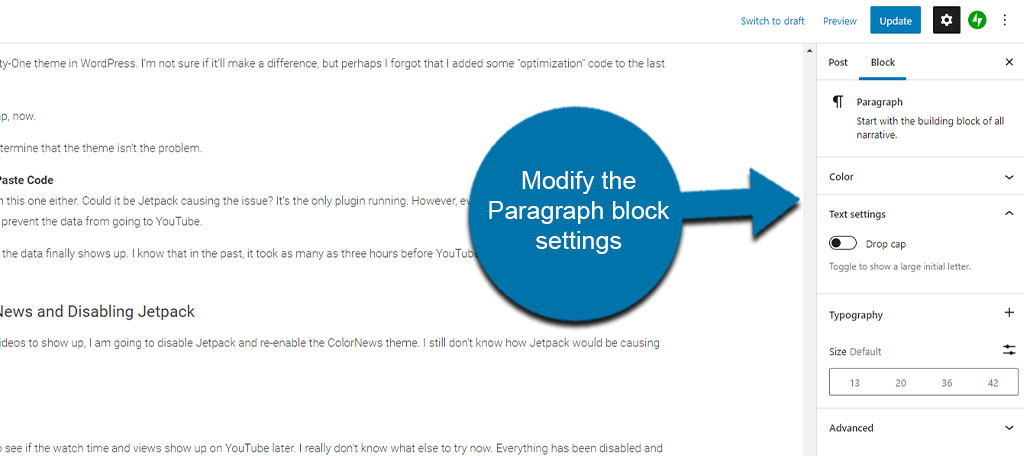
The Paragraph block also gives you the option to change some of its settings, such as the color and drop cap toggle. You can also change the default text size, text color, and background color.


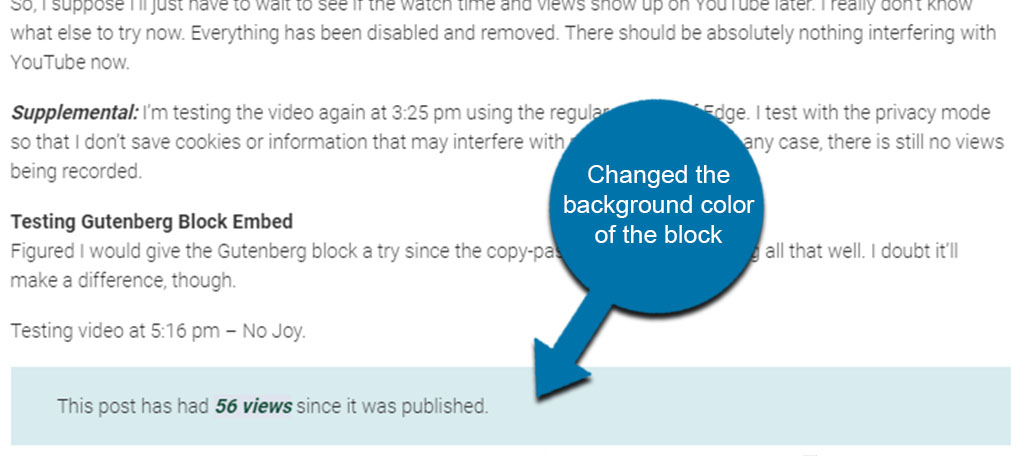
Changing the background color of the block lets it stand out when a visitor is reading through the post or page. You could even use a bit of color theory and add a call-to-action after the Post Views counter.
To view the Paragraph block’s settings, just click on it and the options will appear on the right in the Gutenberg editor.
Do Post Views Really Matter?
In earlier times, a post counter was a common element for just about every page out there. It was a way to show popularity while letting people know just how often a page had been read.
Nowadays, though, the traffic counter just doesn’t get as much attention. In fact, a lot of creators choose to opt-out of showing the number of visits a page has because it could denote the failure of that particular piece.
No author wants to see “0 views” after spending hours writing an article.
In any case, I’ve shown how easy it is to add the feature to show how many views a certain post has received. And it could be something interesting to your audience.
From an SEO or performance standpoint, though, showing the visitor count doesn’t really make that much of a difference. It’s more of a cosmetic thing that your target audience might appreciate.
Personally, I use the Top 10 plugin to show the most popular articles on my blog for that day. It’ll let visitors know what’s trending and perhaps pique their interest to explore more of the site.
What Post Views Plugin Do You Like Most?
The plugin I featured today is quite a bit on the basic side. It’s a fairly new development, and the creator is asking for ideas for future updates.
Regardless, it’s a quick and easy plugin that can show off your visitor counter in WordPress.
Thanks to the nature of WordPress and the Gutenberg editor, it’s easy to change the appearance of shortcodes in a Paragraph block to make the counter fit your design aesthetic.
Though, keep in mind that it won’t look very impressive when you write a new post. It may take time before visitors start flocking to your content.
What kind of WordPress visitor counters do you like most? Has adding a visitor counter made a difference for your website?

