WordPress allows you to schedule posts for future releases, but it doesn’t show that information to visitors by default. However, by adding a few lines of code, we can show everyone the posts that are scheduled directly on the website.
Doing so helps readers know when there will be new content for them to enjoy, and more importantly, keep them from pestering you about what’s coming and when they can expect it. It’s a win-win situation.
Of course, if you are not a fan of editing code, I would like to point out a different tutorial we have that can help you display Facebook Events on your WordPress site. It is very simple and helps integrate your site with your Facebook account.
Today, I will demonstrate how you can show all user roles the scheduled posts in WordPress
Why Show the Posts Schedule in WordPress?
Having a regular release schedule is incredibly important as a content creator. Not only is it important so that visitors know you have new content, but for search engines to know it too. Creating a release schedule can help your workflow tremendously.
However, while it is designed to help yourself, it can also help your viewers if it is visible.
As many content creators are aware, most users today are impatient, and will continually ask for updates or when the next post will be. While some creators use this as an opportunity to engage with their fans, to others, it can be annoying.
A way to avoid the situation entirely is to publicly display the release schedule for upcoming posts. And if changes need to be made a simple post on social media goes a long way.
Luckily, this kind of information is rather simple to display in WordPress.
How to Show the Posts Schedule in WordPress
We will not be using a plugin today. Instead, we will be adding some code to your theme’s functions.php file. While this might sound complicated, all you really need to do is copy the code, go to the file, and paste the code.
Essentially the code will create a new shortcode command that you can place on your posts, pages, or widget area. When placed, the shortcode will list all of the currently scheduled posts in WordPress.
While it is a simple process, I always recommend taking a moment to create a backup of your website before making any edits to the code. Even a small mistake can take your website offline.
Step 1: Locate the functions.php File
You need to access your current theme’s function.php file. There are several ways you can access this like using an FTP client like FileZilla, the cPanel File Manager, or the theme editor within WordPress to name a few.
Today, we are going to use the cPanel.
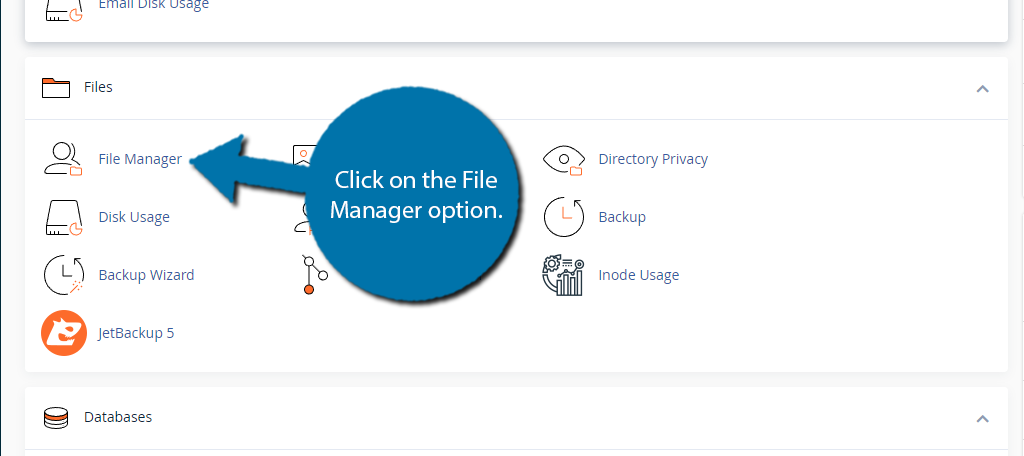
Begin by logging into the cPanel. Locate the Files section and click on the File Manager option.

This area contains all of the files stored on your web server. While there are a lot of files, it is easy to navigate.
Start by clicking on the public_html directory, then click on the wp-content folder. Inside this folder, you will find all of the content related to your website. Click on the themes folder and enter the folder of the theme you are currently using.
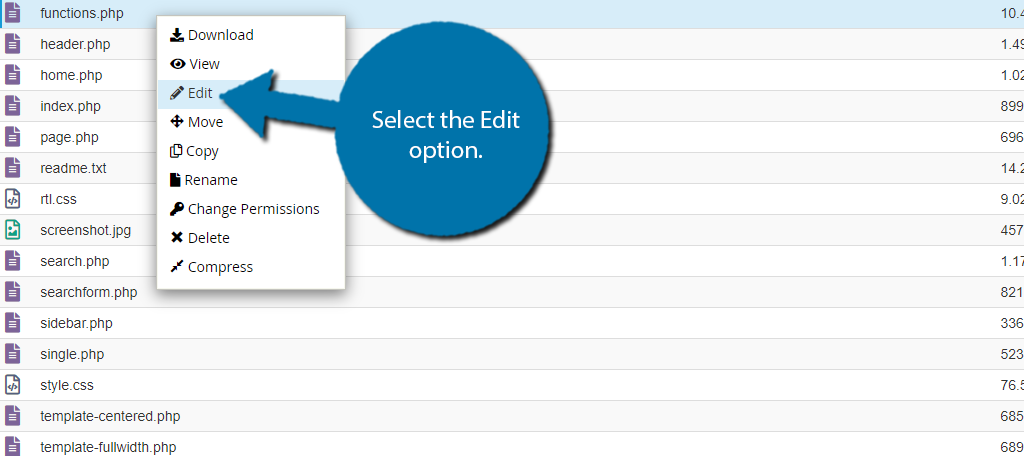
Finally, right-click on the functions.php file and select the Edit option.

A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to when it was working if something goes wrong.
Click on the “Edit” button to continue.

Step 2: Add the Code
Now that you are in your functions.php file, simply copy and paste the following code at the bottom of the file:
function display_upcoming_posts() {
// The query will fetch scheduled posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '- ';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '
- ' . get_the_title() .' ('. get_the_time('d-M-Y') . ') '; } echo '
No posts planned yet.
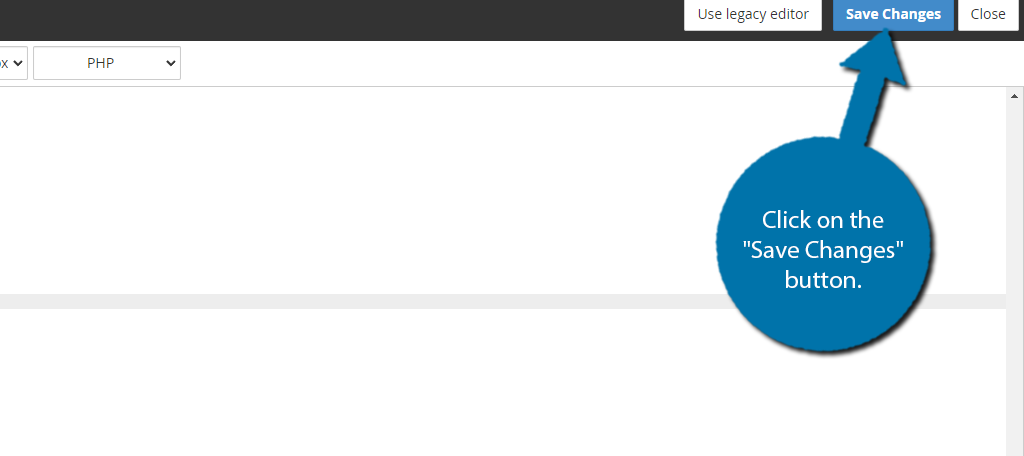
'; } // Reset post data wp_reset_postdata(); // Return output return $output; } // Create shortcode add_shortcode('scheduled_posts', 'display_upcoming_posts'); // Enable shortcode inside text widgets add_filter('widget_text', 'do_shortcode');Once you have inserted the code into the functions.php file, click on the “Save Changes” button to finish.

Step 3: Use the Shortcode
With the code in place, you can begin using the shortcode throughout your website. In this case, I think the best location is a dedicated upcoming releases page, or even better, a small spot on your sidebar.
Sidebar widgets are visible throughout your site, so it is always a good choice for information like this.
Regardless of what location you choose, simply add the following shortcode to a shortcode block:
[scheduled_posts]
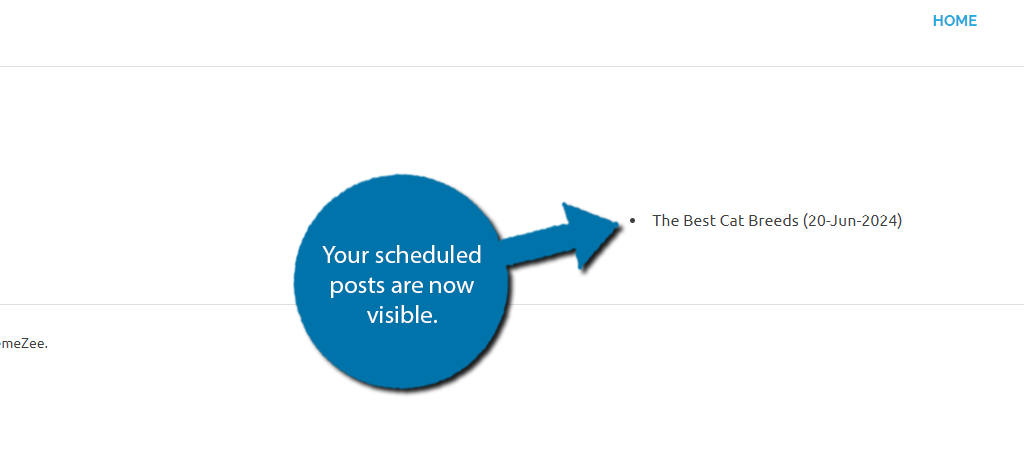
Once the shortcode has been placed, you can check your live website to see the results.

And that’s it. If you delete the code we previously added, the shortcode will stop working. Alternatively, if you switch themes, or update your theme it will also stop working. To prevent this from happening, I recommend creating a child theme.
Avoid Listing Private Information
In some cases, you may get early access to certain information so that you can post about it upon release. A good example would be popular video game review sites. They will often get access to a game early to be able to share initial thoughts about it.
Displaying this kind of information early can cause serious problems. As such, avoid scheduling content that can break an embargo or previously agreed-upon release date. Not only can it burn bridges, but it can also cost you money.
Of course, it’s not always other people’s information you need to be afraid of leaking.
Perhaps you have an upcoming sale that isn’t public yet and have an article titled ” Why you should buy X on this flash sale” or something like that. You may lose sales at full price if shoppers know it will be on sale shortly.
Make Sure Your Visitors Know the Schedule
Perhaps one of the most extreme cases of fans pestering a writer about an update is George RR Martin. If you want to avoid being asked when the next book or post is, keeping your readers informed is one of the best ways to do it.
The above method showcases how to show the posts schedule in WordPress, and it is a great starting point. If you do regularly miss deadlines, you may want to revise your work schedule or keep fans updated on why a delay is happening.
Good communication is incredibly important as it has become effortless thanks to social media networks.
Why did you want to display your post schedule in WordPress? How far in advance do you work?

