Do you want to show round gravatar images on your WordPress website? Gravatars are globally recognized avatars used in the WordPress comments section. By default, Gravatars are square-shaped but can be changed to a round shape. The round shape is made by controlling the border radius of all Gravatars.
The border change will make the square corners become rounded by filling them in. In theory, you can make any shape if you are creative enough with WordPress CSS styling. Gravatars are very easy to set up and should be one of the first things set up on a new website.
Today, I will demonstrate how to show round gravatar images in WordPress by styling CSS.
Why Should You Round Gravatar Images?
There is no correct answer or particular reason to round Gravatars images in WordPress. And that is because it is simply a design choice.
It will not have an impact on any other aspect of your website other than aesthetics.
It is up to the preference of the web developer and might also be based on feedback from the community. Like many design choices, it is simply a choice that is made and can be changed at any time.
Gravatars have a lot of customization options as long as you are creative. The issue is that they are not very simple or intuitive for beginners. In fact, there’s no indication that they can actually be customized at all.
You would think that a popular feature like Gravatars would have an easy-to-use settings page, but you would be wrong in this case. Most aspects of Gravatars need to be changed through styling and code editing.
Of course, their popularity has never been diminished because of it.
How to Show Round Gravatar Images in WordPress
By styling CSS, you can customize just about every aspect of your website. Adding CSS code to WordPress is easy and is one of the most important skills a web developer can have on the platform.
While WordPress allows you to build a functional website without writing a single line of code, making a stylish one is a different story. The visual presentation of a theme can only go so far and for many websites, not far enough. Instead, you need to customize the theme.
Otherwise, every website using the same theme would be identical.
CSS is used to alter the design of objects that appear on your website. What you can do with CSS is limited to how your theme is coded. Some themes may have better styling options than others.
Step 1: Locate the Additional CSS Area
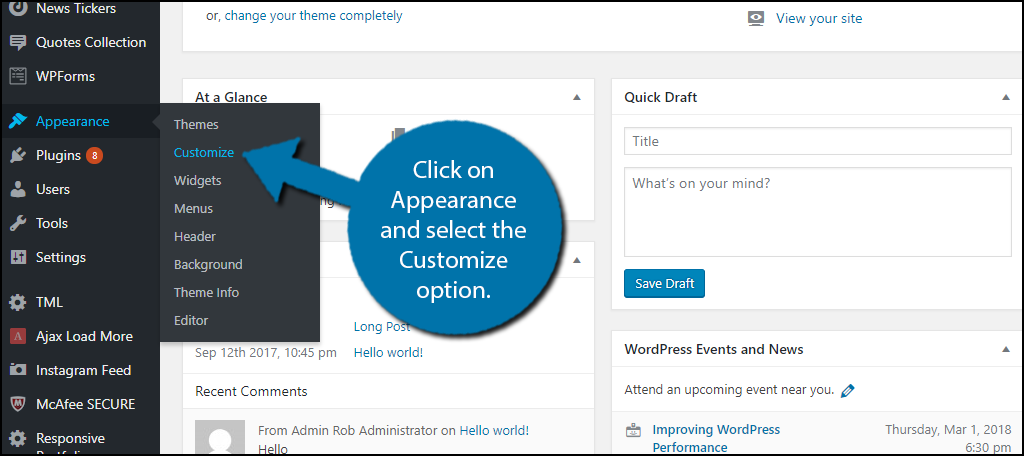
Adding custom CSS to WordPress is an extremely quick process. On the left-hand admin panel, click on Appearance and select the Customize option.

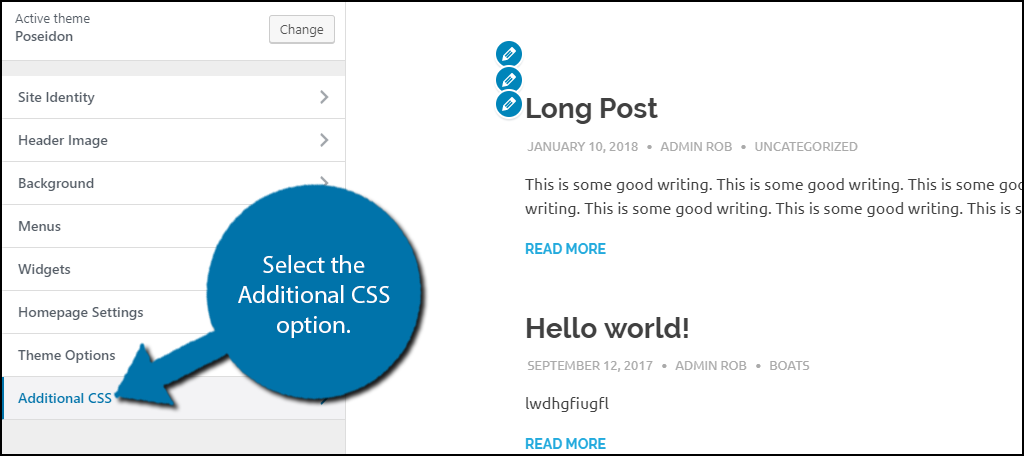
Select the Additional CSS option on the bottom left-hand side.

Here you can add custom CSS to your WordPress website. If you insert code that would break your website, you will be warned and not allowed to publish the code, but keep in mind that some mistakes can slip through and cause problems.
That said, it is extremely rare for issues to arise.
Step 2: Add Custom CSS
Copy and paste the following code into the available text box. You may notice that it says avatar instead of gravatar, but they will both be altered:
.avatar {
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
Feel free to edit this code to your liking. CSS is very easy to manipulate as long as you understand the language. And the best part is that you can see the changes in real-time. Thus, you can make sure everything looks correct before it goes live.
Click on the “Publish” button when you are done.

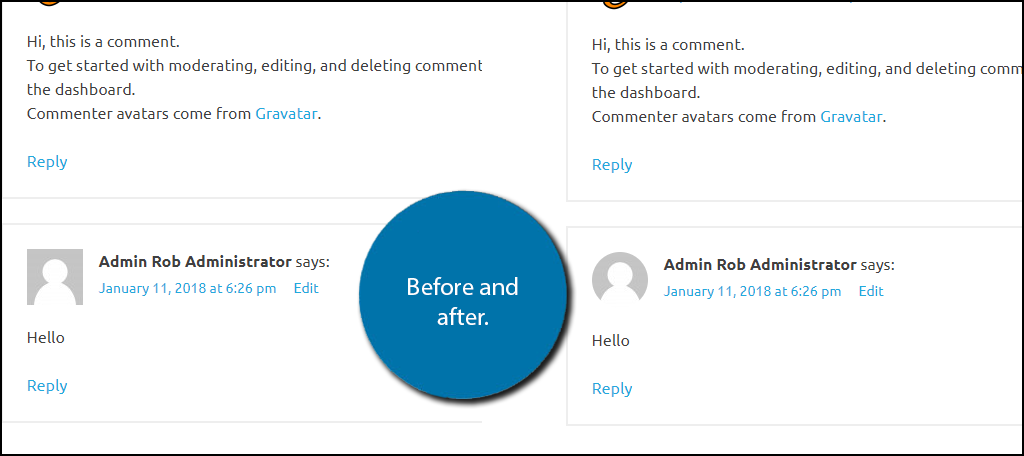
You can now visit your website and see the changes to your Gravatars. Feel free to play with the code to create other shapes.

Congratulations, you have successfully changed the shape of your gravatar in WordPress. You can do a lot of smaller cosmetic changes on your website with CSS, so be sure to give them a try.
Note: If this method does not have the desired effect, then your theme is to blame. You will likely have to add code to your theme’s files to make it work. What you need to add is different for every theme. This may be a good time to install a new theme that is better coded.
What If I Just Want the Author Image Rounded?
The above solution is a one-in-all fix, but some websites might want specific images, like the author, rounded. In this case, you can accomplish it with CSS by designating a specific user role, but the code can get tricky.
Instead, a much easier solution is to use a plugin and I have the perfect one for the job.
User Profile Picture

The User Profile Pictures plugin is all about user profiles. It adds a variety of features that users can take advantage of. Each user role will have different options available to them and the site administrator can add or remove features from specific roles.
When creating or editing existing author bios at the bottom of posts, you can change the image to a rounded border. The plugin is an excellent addition and can give users more customization options in general.
Note: This plugin won’t round the author’s Gravatar images in the WordPress comments section.
Careful When Changing Themes
If this is your first time adding custom CSS to your website, you might be unaware that the additional CSS area is theme-specific.
This means that if you change your theme, the code you added will no longer work or appear for that matter. The above example is generic to work on most modern themes. However, you will still need to add it again to your new theme if you switch.
In many cases, some CSS will not work on other themes because it is calling for elements that may not exist or might be under a different name. In these cases, you will have to study your new theme and discover the proper name of elements.
A good way to go about this is to use the inspection tools in your web browser. These can help you identify all of the element names in use on a page.
Otherwise, you will have to look through all of the code on the back end of your website.
Your Website’s Design is Up to You
There are countless website design guides and none of them are perfect. Website design choices are completely up to the web developers, but you should always listen to your visitors’ feedback.
You are the one who creates, while they are the ones who experience and sometimes the experience is not fun. Thus, improvements need to be made regularly.
Every website, large or small, will be redesigned at some point. Some websites will get it right from the start while others will not and that’s ok. What is important is fixing it and addressing feedback as quickly as possible.
A website or business that does not listen to criticism and addresses feedback will not last long.
Why did you want round Gravatars images on your WordPress website? Are there other shapes you would like to use?
