Adding a WordPress page slug as an element to classes in CSS offers quite a bit in terms of customization. For instance, you can use it to change widget colors and fonts if the site detects a specific page.
What if you want a call to action widget to highlight itself when someone visits a landing page? That’s when using a WordPress body class with a page slug comes into play.
However, customization such as this requires a bit of website development knowledge…specifically PHP and CSS. Luckily, these changes are quite simple and can really add some flair to your pages.
Today, I’ll go over how to add a page slug to a body class in WordPress.
What is a Body Class?
The “body_class” function gives you the ability to change the style of your theme through CSS. Usually, this tag is available in the header.php file of your theme. This is because it’s one of the first things that loads on every post and page.
Using the body_class tag in CSS, you can tell the site to alter colors, change font types and other visual adjustments.
What is a Page Slug?
A slug is usually and easy-to-read identifier and often controls how the URL of a webpage appears. For instance, let’s say you have a page titled, “About Us.” The URL may look like:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]https://www.ggexample.com/about-us/[/ht_message]
Pay attention to the “about-us” portion. That is often the actual slug of a post or page.
However, the slug is only used when you use custom permalinks in WordPress. And this is something you may want to set up anyway as it helps with SEO and visitor engagement.
Accessing the Functions.php File
For the WordPress body class and page slug code to work, you’ll need to edit the functions.php file of your theme. This is actually quite easy to find even for the most novice of users.
Before you get started, please note that it’s often easier to make changes to a child theme. This way, you can make edits all you like without affecting the primary theme of your site.
And also keep in mind the importance of backups. Using plugins like UpdraftPlus can help you recover quickly should something go wrong.
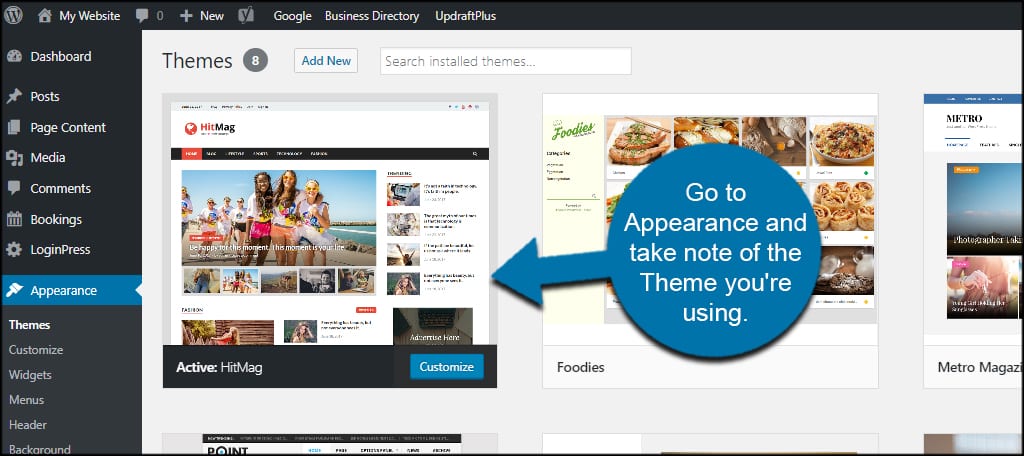
First, go to Appearance and take note of the Theme you’re using.

Now, you have several options for accessing functions.php. But for the sake of this tutorial, I’m simply going to use the File Manager tool from cPanel. It’s a quick and easy way to access the root directory of your site.
You can also use programs like FileZilla to access your files remotely.
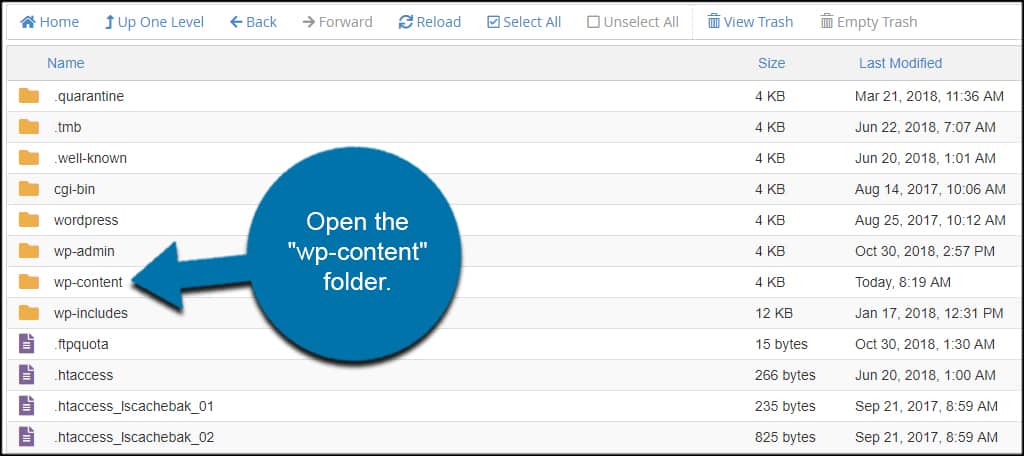
From the website’s directory, open the “wp-content” folder.

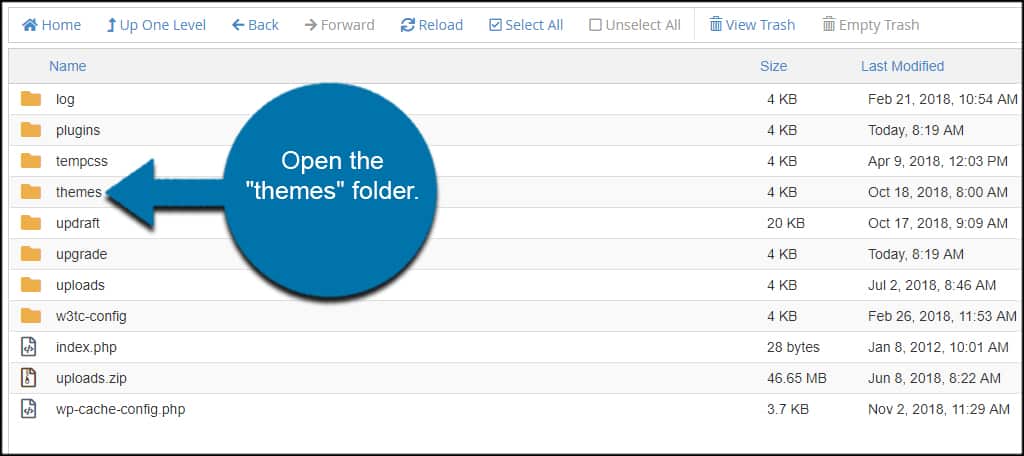
Open the “themes” folder.

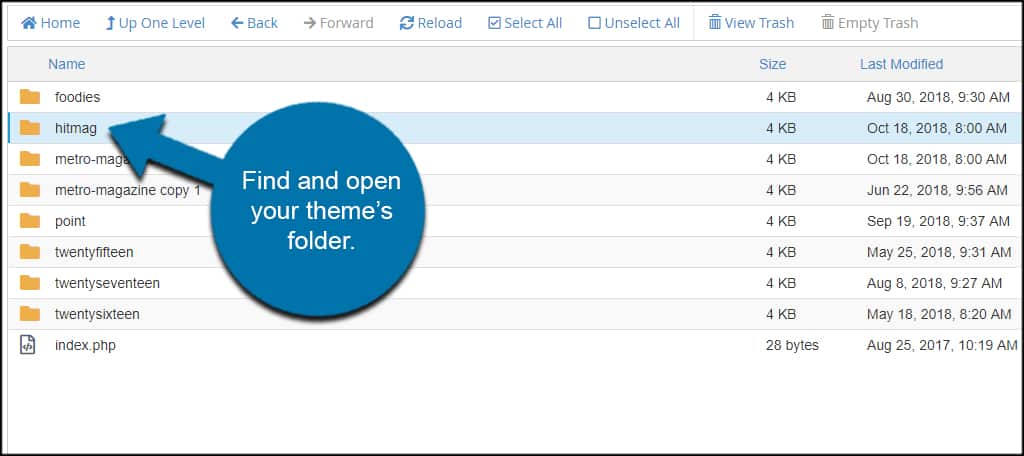
Find and open your theme’s folder. In this case, I am accessing the “hitmag” directory as that is the one I am using.

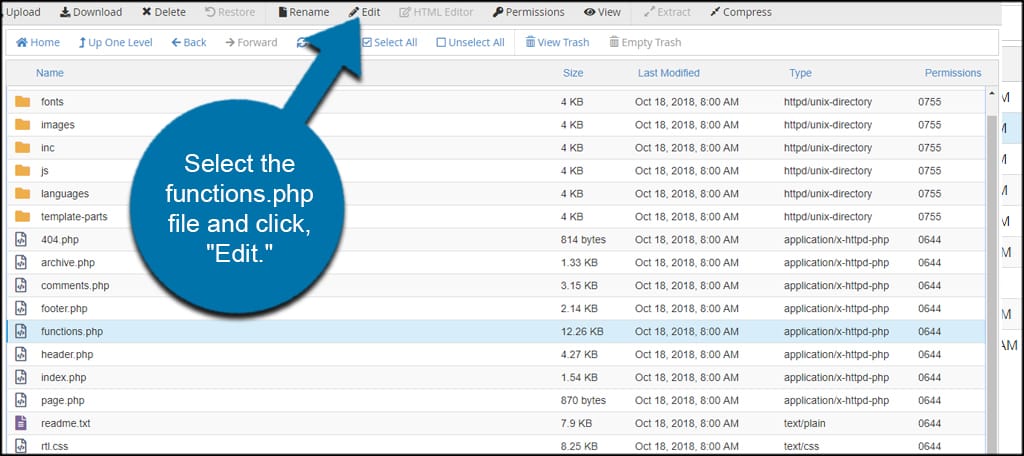
Select the functions.php file and click, “Edit.”

Adding the Code Snippet
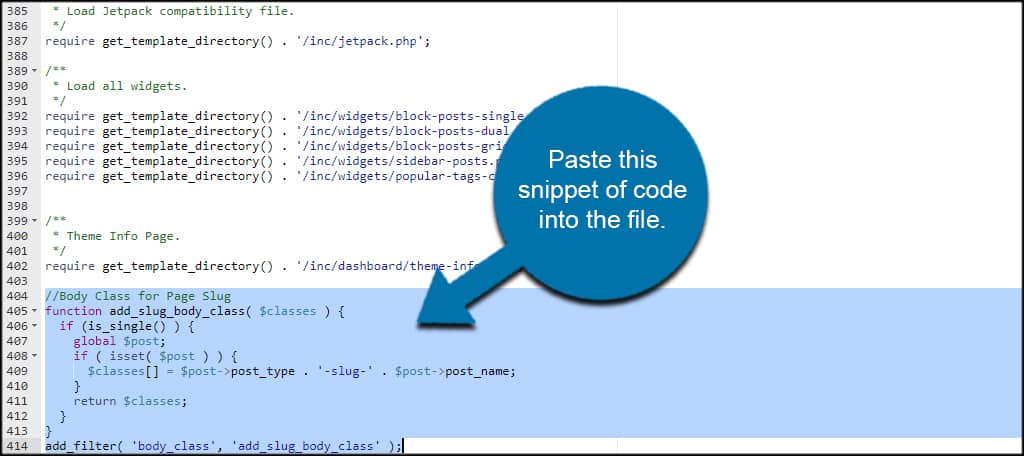
Paste this snippet of code into the functions.php file:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]//Body Class for Page Slug
function add_slug_body_class( $classes ) {
if (is_single() ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . ‘-slug-‘ . $post->post_name;
}
return $classes;
}
}
add_filter( ‘body_class’, ‘add_slug_body_class’ );[/ht_message]

Click “Save Changes” on the top right.

Your site is now ready for some custom CSS coding.
Using the Custom Body Class
Let’s say you wanted to change the background color of the About Us page in CSS. You would add something like this to your style sheet:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]body.page-slug-about-us{
color: #053f23;
}[/ht_message]
In this example, the body color of the About Us page would turn to a deep forest green. Of course, you can change this to any color you wish.
Flexibility in Customizing
One of the biggest reasons why WordPress controls so much of the market share of websites on the Internet is because of its flexibility. Whether it’s using the WordPress body class page name for custom changes or simply changing the theme itself, the possibilities of what you can do are near endless.
Explore what custom changes you can make and allow your site to appear unique, even when you use a common theme.
What kind of code customizations have you saved in WordPress? Do you prefer to code WordPress yourself, or do you mostly rely on plugins?
