Navigation is key for any website. Not only does it make the site more user-friendly, but it also helps with SEO practices and standards. Your navigation menus should be clear, concise, easy to understand, and easy to access. You can even add a section navigation area in the sidebar of your site.
There are all sorts of ways to build and show navigation. From mega-menu layouts to sticky headers, you can build and design just about anything you want. Semantic navigation is the bedrock of accessible markup and should be used to build a nav section on your site.
Understanding semantic markup will allow users with disabilities to read and navigate page title, landmarks, headings, navigation menus, links, tables, lists, iframes, and other elements.
What is a Navigation Widget?
In WordPress, a navigation widget or plugin is a tool that allows you to build menus and other types of navigation so that your website users can easily understand the structure and layout of your website.
These menus can be built as sticky menus, footer menus, sidebar navigation menus, and other section navigation types. In order to do this properly, you may need a navigation widget in WordPress to help you place the nav menu where you want it to show.
Today, I am going to show you how you can easily build a navigation menu to highlight posts and pages on your WordPress site.
Let’s take a look at the plugin in question and see all that it has to offer.
Better Section Navigation Widget

The Better Section Navigation Widget is a plugin that allows you to add a new widget type to your sidebars or any other widget area. The widget that is made available when the plugin is activated will allow you to display section-based navigation. You will also have the ability to exclude certain pages from showing up.
The plugin is very easy to use and extremely lightweight. It won’t slow your site down at all when you use it. The section navigation widget is also laid out in a way that is easy to understand.
The main title of the widget is the top-level page within the current section. The widget then can show all of the page’s published siblings (except on the top-level page), all parents and grandparents (and higher).
It can also be called by a function inside template files.
Basically, you can pick any top-level page and show all of the sub-level pages or posts underneath it. This makes it easy for people to navigate a certain section of your site because you can display the WordPress category navigation widget in the sidebar of your site or in any other widget area.
The widget that comes with the plugin uses standard navigation classes. It gives you a lot of features packed in as well. Some of these include:
- Ability to determine whether widget will appear on homepage
- Override the standard behavior of the widget
- Determine where widget will appear overall
- Provide list of pages from the output
- Use a specific widget title
- Choose whether or not the section title should be linked
- Determine a page sort order
Again, the Better Section Navigation Widget plugin is easy to use and straightforward. Let’s get it installed and running together so you can start creating section navigation areas.
Configure Section Navigation
Step: 1: Install and Activate the Plugin
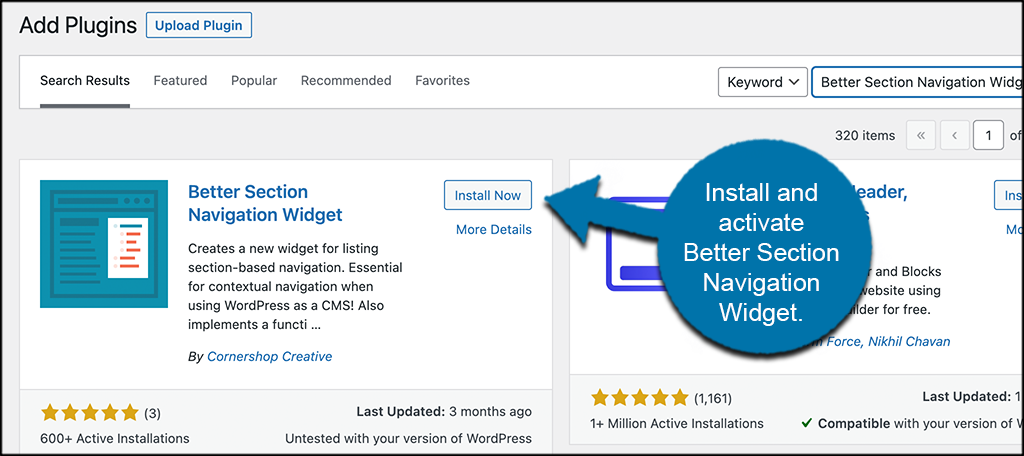
In order to use the WordPress category navigation widget, you first need to install and activate the plugin. You can do this by hopping over to the Plugins page in the WordPress admin dashboard.

Just use the available search field on the page and search the plugin by name. Once you see it pop up, install and activate it right from there.
Step 2: Go to the Widgets Page
The Better Section Navigation Widget plugin does not have a configuration page. Instead, you head right over to the Widgets page in the dashboard and place it where you want, and set the configurations you want right from the widget itself.
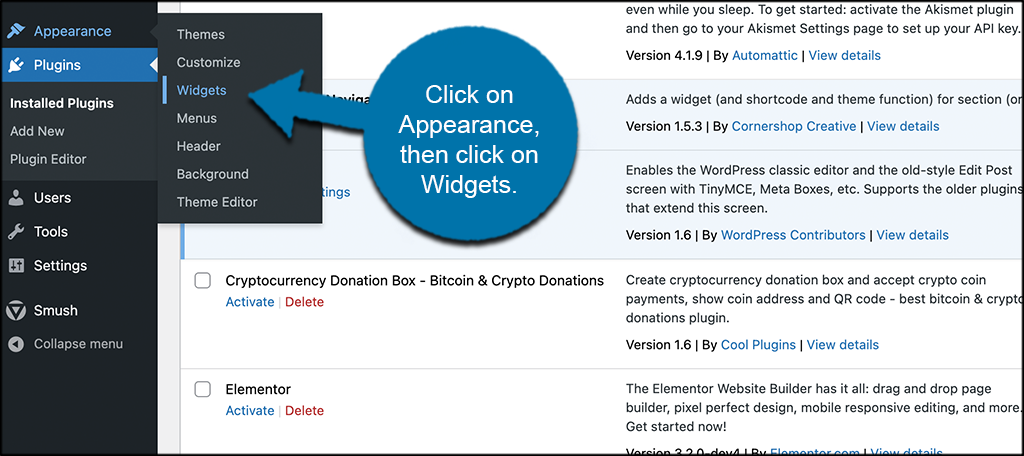
To get there, click on Appearance > Widgets, located on the left side menu area of the dashboard.

You will see this option has now been made available because you activated the plugin after installing it.
Step 3: Place the Better Section Navigation Widget
At this point, you are on the main Widgets page in your WordPress dashboard. Look for the “Better Section Navigation” widget and when you find it, drag and drop it into the widget area that you want it to display.

Step 4: Configure the Widget
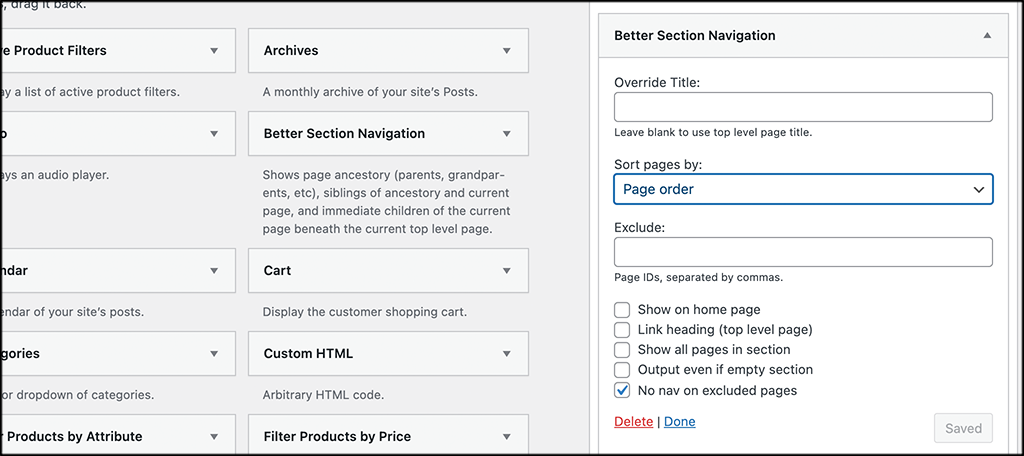
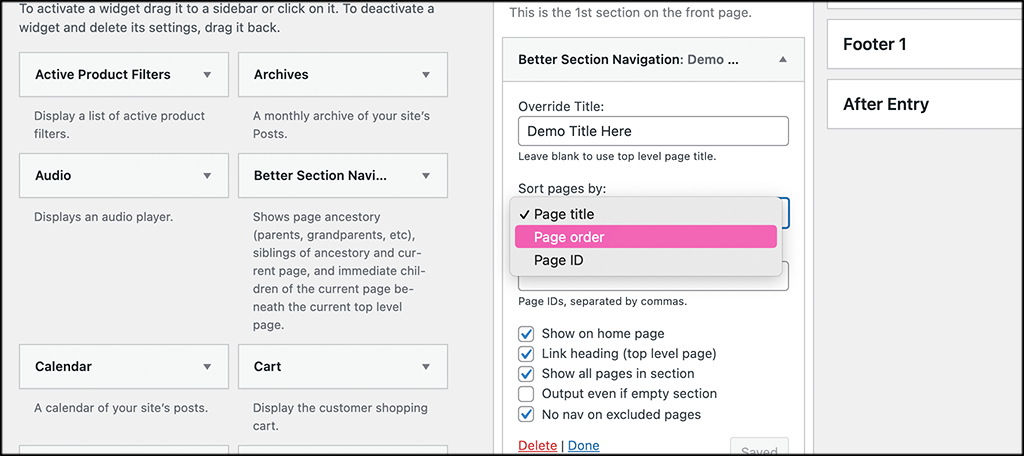
Once you have the widget placed in the area you want, go ahead and configure it how you see fit.

You can see there are several options available. Pick a title and override the main title if you want. You can also sort pages by different order types and exclude certain pages.
Finish configuring the checkbox options and then “Save” the widget.
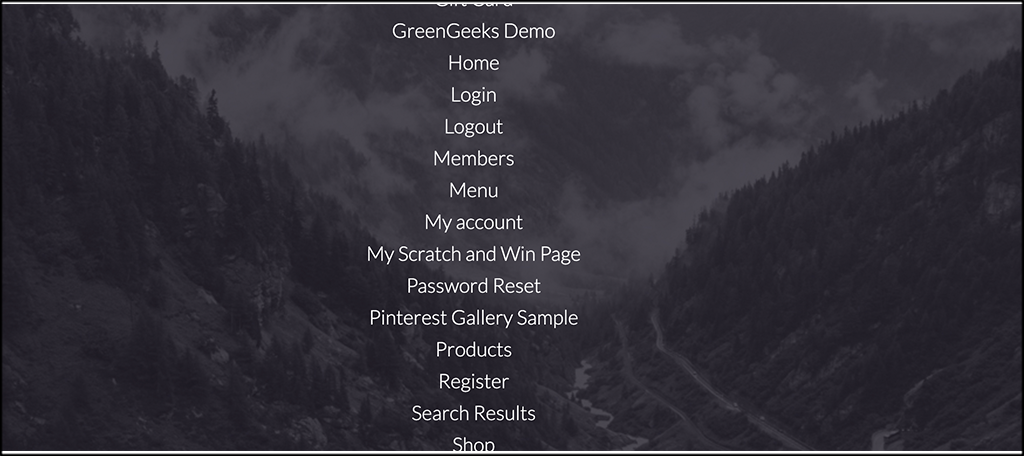
Step 5: View the Live Navigation Section
Go ahead and view the navigation section on the front end of your site. The section will look different based on the configurations you set and the pages you add or subtract. You can see that my demo uses an entire list of pages based on configurations. Yours may list just a few that you want because you excluded certain ones.

That’s it! You can repeat the process above and create more section navigation areas for your site.
Using the Shortcode
In the event that you want to display the section navigation in a place on your site that does not have an available widget area, you are in luck. The Better Section Navigation Widget plugin actually comes with a shortcode that you can use.
To display section navigation without adding a widget or editing a template, you can use the [better-section-nav] shortcode. Simply copy and paste the code anywhere you want and the navigation will automatically display there on the post or page.
So, when it comes to placement, the plugin has you covered in all areas.
Final Thoughts
Navigation and layouts on a WordPress site are always important. In order to create the best navigation styles and make your site easy to view and get around on, sometimes you may need to experiment with some different things.
One of the better ways to add navigation sections to the sidebar or other widget area of a WordPress site is to use the Better Section Navigation Widget. Not only will this help with markup and navigation, but it also helps with SEO.
I hope this tutorial was able to show you how easy it is to add navigation to your site and highlight posts or pages that you think are important. Simply follow the steps above and you can add as many of these sections as you want using widget areas or shortcode.
Have you tried adding this type of navigation a different way? Did you find that this tool was more powerful than adding basic menu styles?
