Restaurant websites are extremely popular because they are necessary for our online society. And as you may expect, you can create a stunning restaurant menu in WordPress. Luckily, it isn’t very difficult to do.
As with most things in WordPress, there is a plugin that can do everything you need, and this is no exception. Today, I will demonstrate how to use the Five Star Restaurant Menu plugin to create a menu in WordPress.
Why Create An Online Menu?
Offering a delivery option is seen as a standard practice in 2019. The food delivery business as a whole generates over $70 billion dollars each year and in 2020, and that number is expected to grow to $75 billion.
It is an understatement to say that offering delivery is necessary.
Of course, the popularity of shopping online has been the driving force behind this increase. It has never been easier to order online then using your smartphone to place the order. However, to do this, your customer needs to see what you are offering.
Thus, you need to create a restaurant menu in WordPress to offer delivery.
Installing Five Star Restaurant Menu
Five Star Restaurant Menu is one of the best WordPress menu plugins available. It allows you to create an unlimited number of menus and items, adds a new Gutenberg block that allows you to add the menu to any page or post, has multiple styling options, and much more.
And it’s completely free to use!
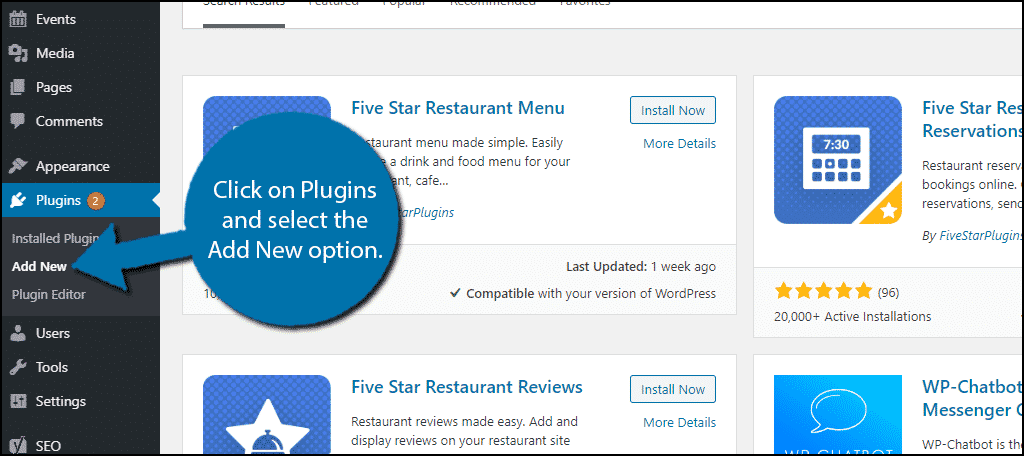
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

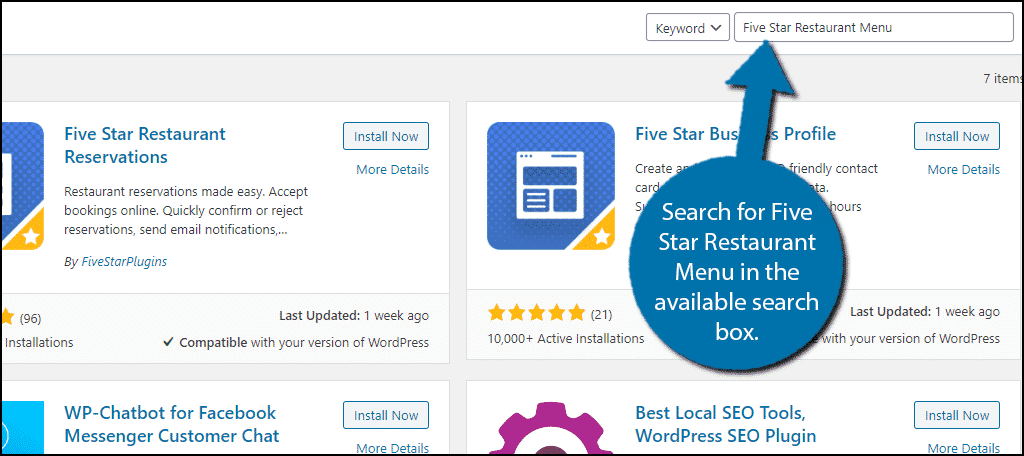
Search for Five Star Restaurant Menu in the available search box. This will pull up additional plugins that you may find helpful.

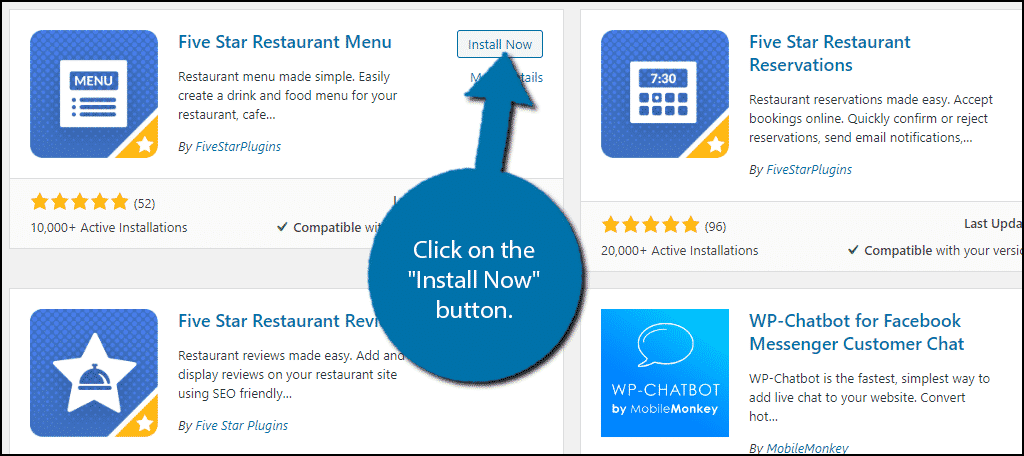
Scroll down until you find the Five Star Restaurant Menu plugin and click on the “Install Now” button and activate the plugin for use.

Setting Up Five Star Restaurant Menu
Upon activating the plugin, you will see the setup wizard.
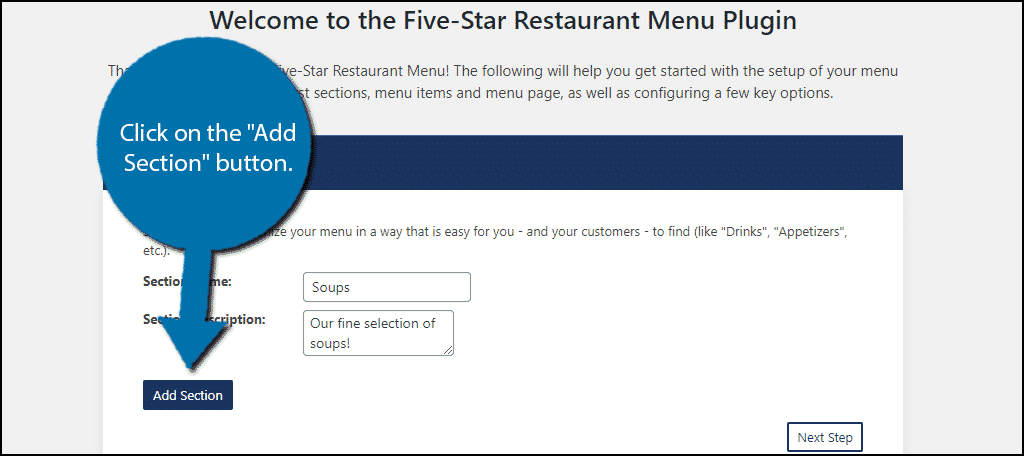
To start, fill in the Section Name and a description of the section. Click on the “Add Section” button when done.

For example, if you offer soup, sandwiches and soda, each one of those would be a section.
You can add as many sections as necessary by repeating the above step. I strongly recommend making the menu as close to the one in-store as possible. This reduces confusion for regular diners.
Click on the “Next Step” button after adding all of the necessary sections.
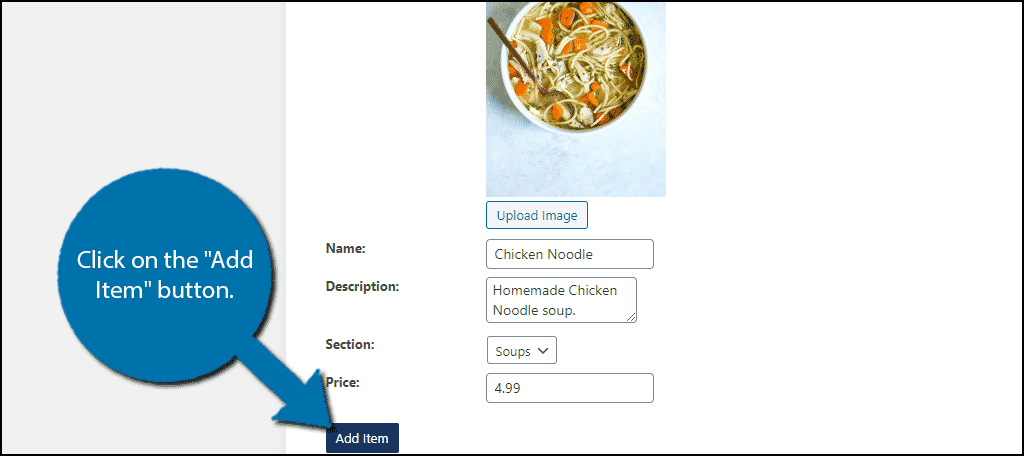
Here, you can add menu items to the sections you just created. You can upload an image, name, description, and price of the item. Click on the “Add Item” button when done.

Continue to add as many items as you need. I recommend adding images of the actual appearance of your food. It can be disappointing, to say the least, if they do not match.
Click on the “Next Step” button after adding all of the necessary items.
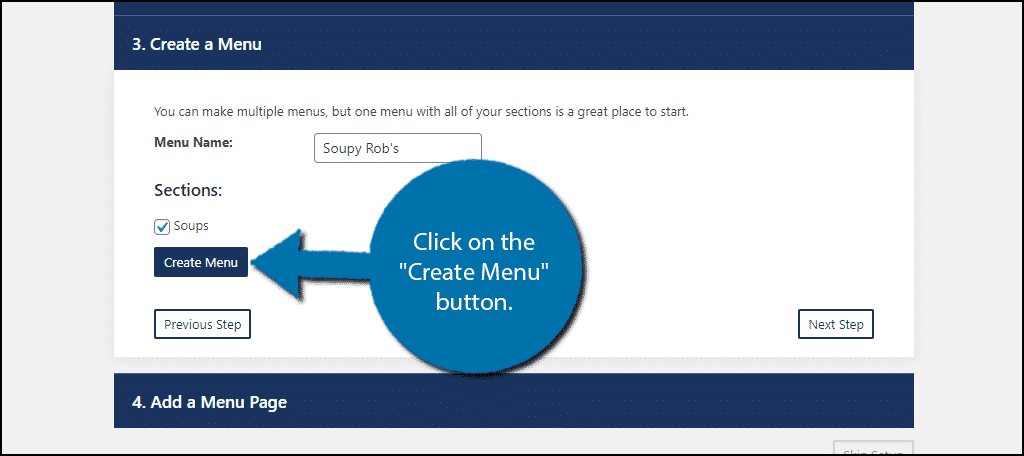
Here, you can select a name and which sections you want to add to the menu. Click on the “Create Menu” button.

If you plan on making multiple menus to include certain specials, I highly recommend naming them appropriately. It can get very confusing if you do not.
Click on the “Next Step” button after adding all of the necessary menus.
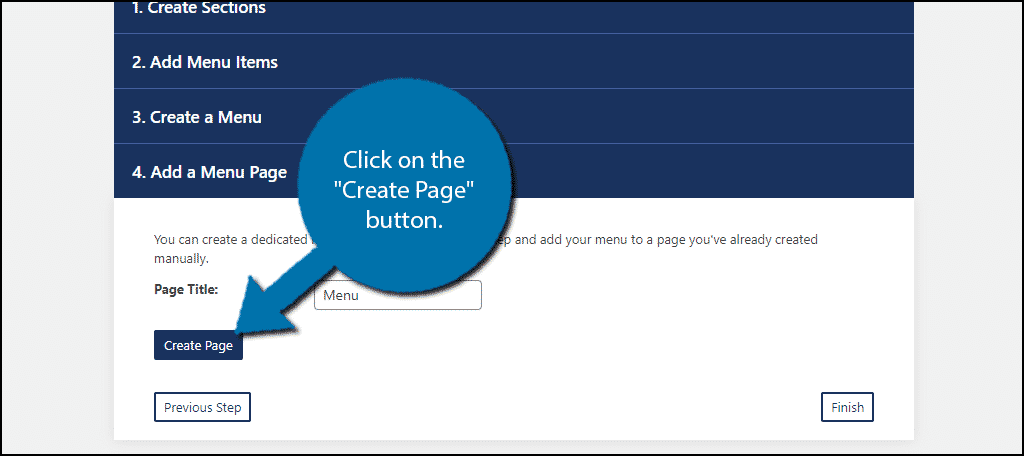
The final step allows you to create a dedicated menu page for the menu you just created. Click on the “Create Page” button to finish.

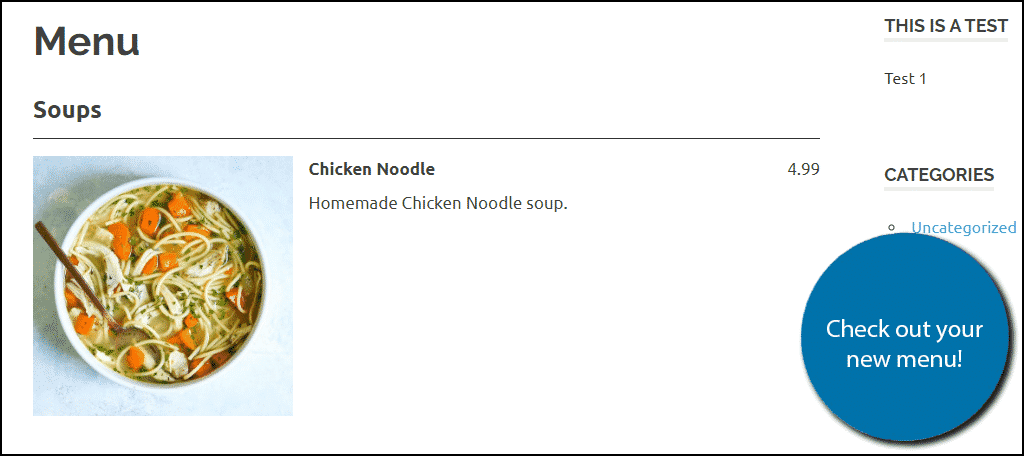
The page will only consist of the shortcode calling the menu. You can see it in action on your website now.

Congratulations on creating your very own restaurant menu in WordPress.
Just A Start
If you like the Five Star Restaurant Menu plugin, I recommend looking at some of the other restaurant-themed plugins they make. They include Five Star Restaurant Reservations and Five Star Restaurant Reviews.
The online component of your restaurant is almost just as important as the actual restaurant. For many of your customers, it is going to be the first time they see your brand. Thus, you need to make sure it looks appealing.
How many menu sections did you create? Did you upload a photo for all the items or just a few?
