If there is one thing every WordPress blog has in common, it would be that they all show related posts to users. The reason is quite simple, users typically visit a website for one reason and are only interested in that one type of content.
If they see other articles that are not related to what they are interested in. This is why many websites focus on a particular niche and slowly diversify. A great example of this would be a YouTube channel.
How often do you follow a channel for a particular type of content? Probably pretty often, and more often than not, users typically subscribe to multiple channels with unique niches instead of one variety channel. The same is true for websites.
As such, showing related posts and pages in WordPress is a great way to keep visitors on your site for the reason they came to it.
Today, I will show a variety of methods to display related posts in WordPress.
Why Display Related Posts in WordPress?
Choosing to show related posts in WordPress helps keep users on your site. While many websites have attempted to diversify their content to reach larger websites, the truth is that many users prefer websites that specialize in one type of content.
This also has the advantage of any content that you display, is always about the same topic, thus users are interested in it.
This isn’t the case for blogs that diversify their content. You could easily have a user click on an article about a movie they saw, and then be recommended an article on the best stocks to buy.
Those are not related, and I’m willing to bet the average moviegoer does not care about the stock market.
As such, users are quick to leave a website if they cannot find similar content or are bombarded with radically different types of content. It’s a major problem that can negatively impact a website’s bounce rate.
This is where showing related posts in WordPress can come in handy. Instead of seeing content that is not related to what they are currently viewing, they will see similar posts. Thus, they are more likely to click on them and stay on the site.
It’s quite simple, yet it is highly effective, which is why most blogs include such a feature today.
How to Show Related Posts in WordPress
Related posts are extremely common in WordPress and there are a variety of plugins that you can choose from. I will cover several methods you can use to display related posts in WordPress.
None of them are difficult and while most of them will have the same effect, some tools may be better at picking out similar content than others.
Let’s begin with YARPP.
Method 1: Using YARPP
If you are looking for a more powerful and robust option, Yet Another Related Posts Plugin (YARPP) is the plugin for you. This plugin is fully customizable and utilizes an advanced and versatile algorithm to show related posts.
It is a better option for larger websites because the algorithm becomes more accurate as the content pool increases. It also has a variety of other features like a built-in caching system to speed up results, templates, and much more.
Step 1: Install YARP
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

Search for Yet Another Related Posts Plugin in the available search box. This will pull up additional plugins that you may find helpful.

Scroll down until you find the Yet Another Related Posts Plugin and click on the “Install Now” button and activate the plugin for use.

Upon installing the plugin, you will get a notification asking if you would like YARPP to send back info to help it improve. Feel free to agree or not, it has no impact on using the plugin.
Step 2: Setting Up YARPP
Remember how I said YARPP advertises an advanced algorithm? Setting up YARPP consists of telling the algorithm what it should and shouldn’t consider when making choices to show related posts.
Every website has a different amount of content, and you will need to select what content to choose. For example, you probably don’t want to allow the algorithm to consider announcement posts for site changes, or new features.
Or you may have holiday-specific posts that you really don’t want to pop up in the middle of July. In any case, we need to tell YARPP how to behave, and luckily, this is pretty easy to do.
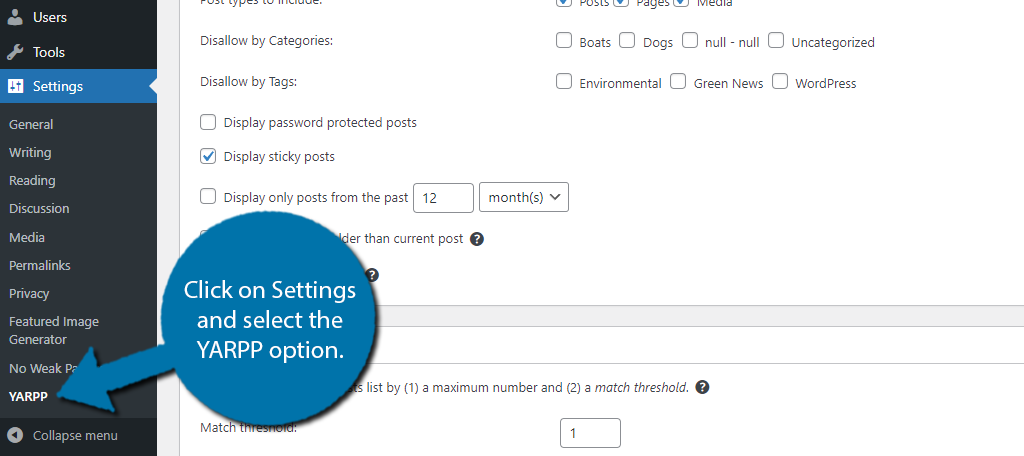
On the left-hand admin panel click on Settings and select the YARPP option. This will pull up the main settings page.

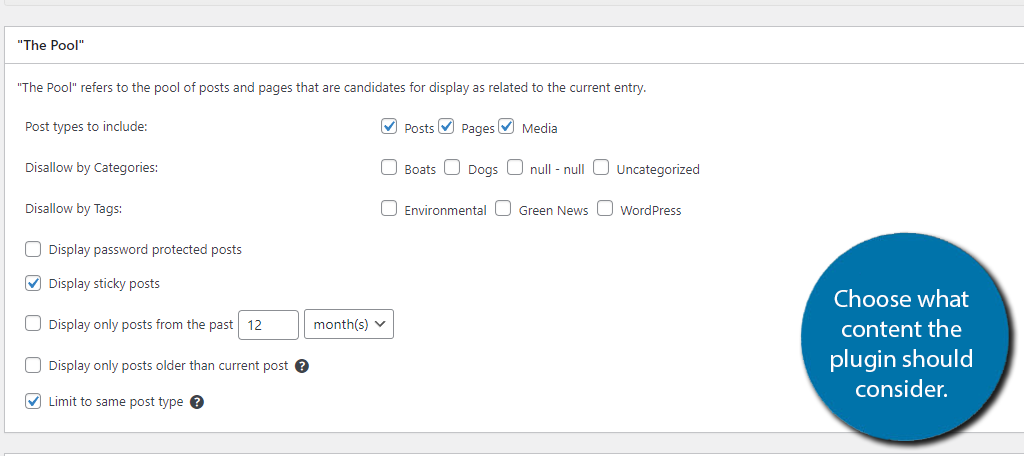
The first section is titled “The Pool’ and tells YARPP what content it should consider. You can select what post types to include (posts, pages, and media) if you want to exclude specific categories or tags (like site announcements), and various other settings.
All this really consists of is going through the section and checking or unchecking a box.

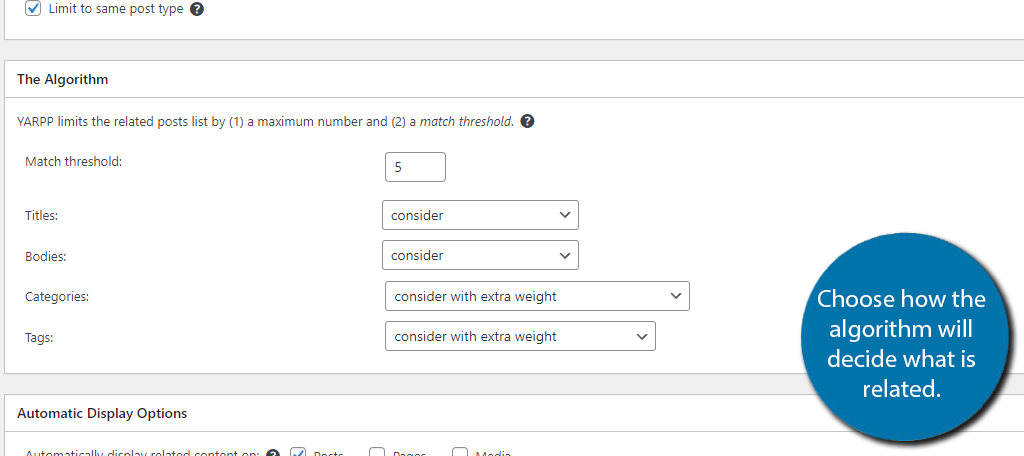
The next section is titled “The Algorithm” and focuses on choosing what the algorithm will look at to decide if a post is related or not.
The first thing you will notice is the Match Threshold setting. This is a numeric value that represents how similar a piece of content has to be to consider if it is related or not with 1 being the minimum and 10 being the maximum.
There’s no one-size-fits-all answer to what you should enter as it depends on your site. I would probably start at a 5 and see what kind of results you are getting if they are too different, consider raising the value. If you don’t get many results, consider lessening it.
You can also decide what factors it should consider and what it shouldn’t. You can choose between titles, bodies (post content), categories, and tags.

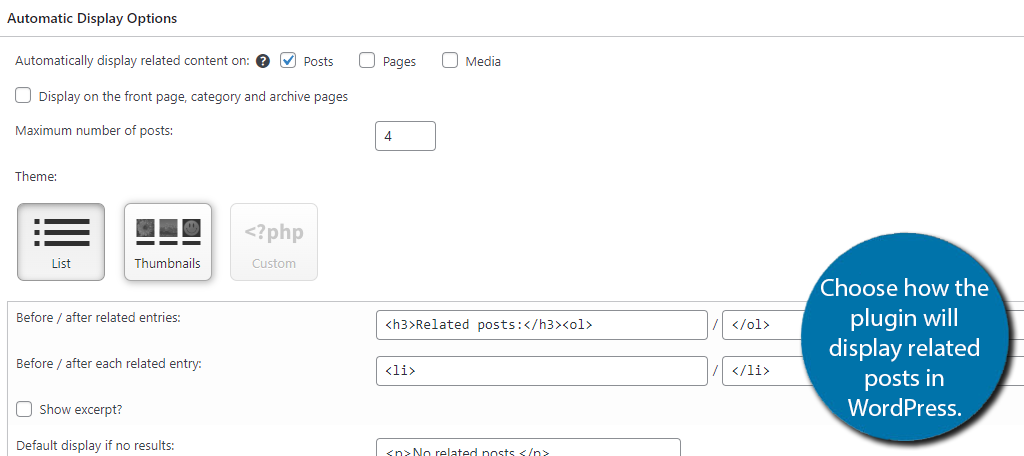
The final section allows you to choose how the related posts are displayed on pages. There are multiple displays, and the ability to create your own by adding PHP code if you have the know-how. There is a preview at the bottom to help you get it right.

Once you have finished setting up the plugin, click on the “Save Changes” button. And that covers setting up YARPP.
Step 3: Displaying Related Posts
By default, all of your existing posts will have related posts displayed. If you do not see any related posts, that is because the algorithm did not detect any, or you have the match threshold set too strictly. Again, you will need to play around with that value.
Thus, you don’t actually have to do anything to display related posts in WordPress with this plugin. However, it is worth pointing out that you can exclude certain posts from displaying related posts.
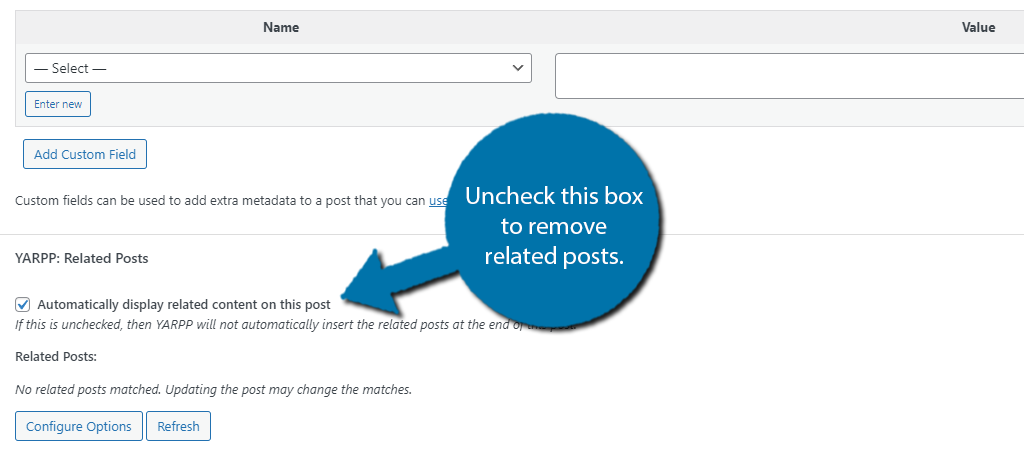
To do this, go to the post that you do not want to display related posts on and scroll below the editor to find the YARPP settings.
Simply uncheck the box to ensure no related posts are displayed.

And with that, you know everything about YARPP.
Method 2: Contextual Related Posts
Another excellent plugin to consider using to display related posts and pages in WordPress would be Contextual Related Posts. It is a powerful plugin that will allow you to display a list of related posts both on your website and in your feed.
It comes with a variety of settings to configure that allow you to customize the display. While it is quite similar to YARPP in function this plugin looks at titles and the post content to decide if it is a related post or not.
Thus, there’s no setting how the algorithm behaves, which can be better for beginners, but lacks the depth that experts appreciate. That said, it excels at design with support for custom CSS to give you far more options.
Step 1: Install and Activate the Plugin
In order to properly use the Contextual Related Posts plugin on your site, you first need to install and activate it. You can do this by heading over to the Plugins page in the WordPress admin dashboard.
Simply use the search field that is provided to search the name of the plugin. Once it pops up, install it directly from there.

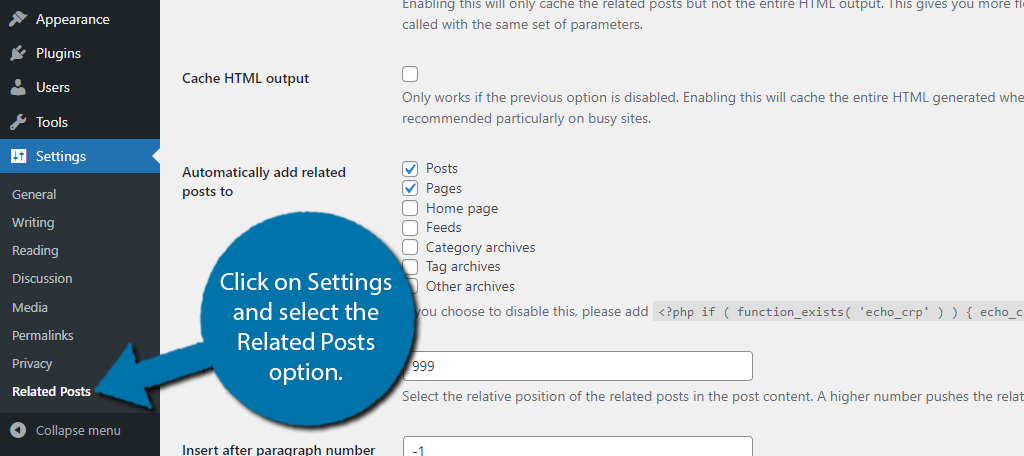
Step 2: Access the Settings Page
Now that the plugin has been installed and activated, you need to access the main settings and configuration page. To do this, click on Settings > Related Posts in the main left-side menu area of the dashboard.

You see that this is now an option after the plugin has been activated.
Step 3: Configure Contextual Related Posts for Use
At this point, you should be on the main settings and configuration page. You can see that there are 6 main tabs to go through as part of the configuration. These include:
- General
- List Tuning
- Output
- Thumbnail
- Styles
- Feed
I won’t be covering every single option and instead will just opt to explain some of the highlights.
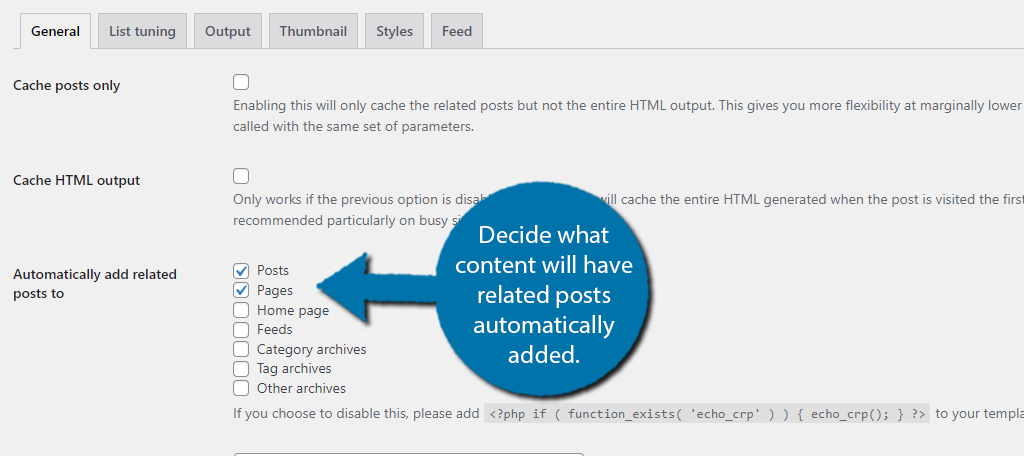
Starting with the General tab, this is where you will find the main settings. For example, you will find the option to automatically add related posts to certain types of content like posts, pages, and so on.

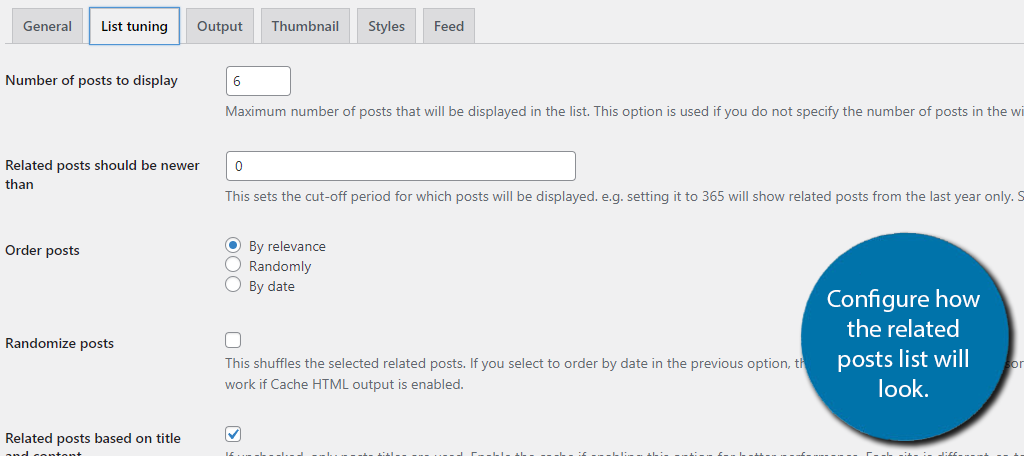
The List Tuning tab is actually where you will set up the related posts list and how it displays, what it displays, and all other aspects of the list. For instance, you can set up how new related posts are, what order they will appear in, and so on.

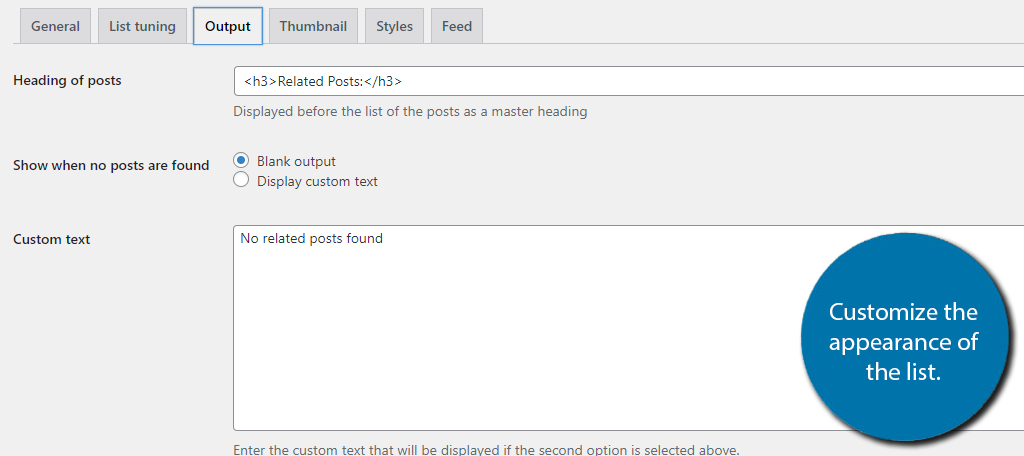
The Output tab allows you to configure the actual display of the related posts. You can customize the header of the section, add custom text, show post excerpts, display dates, and much more.

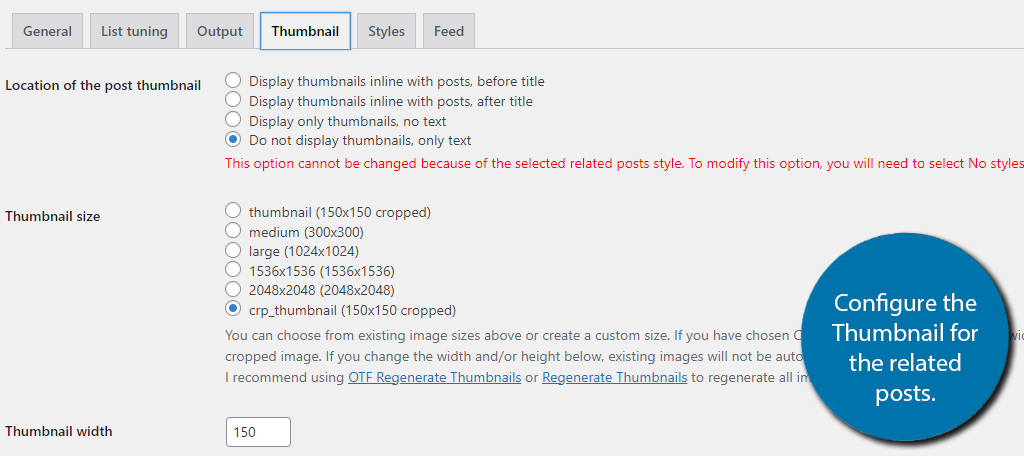
The Thumbnail tab deals with all things…well thumbnails. Here you can set if you want the thumbnail of the post to appear in the related posts list, the size of said thumbnail, and pretty much everything else related to thumbnails.

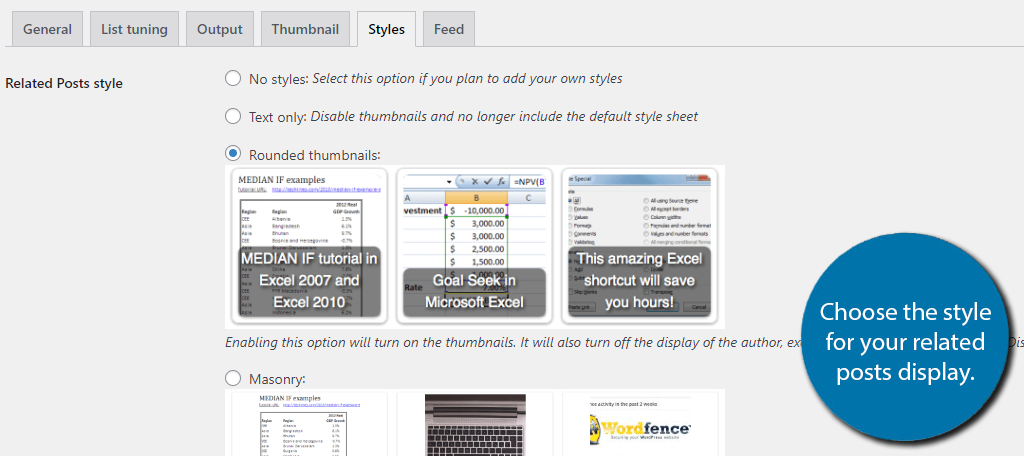
The Styles tab allows you to configure the design of the list. There are several to choose from including rounded thumbnails, masonry, grid, rounded thumbnails with CSS, and adding your own style with CSS.

And finally, the Feed tab just allows you to configure how the feed appears on your site. As you can tell, all of the tabs are named pretty well, and it is really just a matter of configuring each one.
By the end of this, you will have fully set up your related posts, and they will automatically be displayed on what you selected in the General tab. Don’t forget to save the changes!
Method 3: Using Same Category Posts
The previous two options excel when your website has a lot of content to choose from. But when you are just starting out, you might be better off with a simpler approach to related posts in WordPress.
Instead, this third method utilizes the Same Category Posts plugin.
This is a very basic approach to related posts as it just displays other posts that are in the same category as the one you are viewing. This is all done through a widget you can place in your sidebar or footer area.
Step 1: Install Same Category Posts
First off, you will need to install and activate the plugin. Go to the plugin section of WordPress and install Same Category Posts.

Step 2: Add the Same Category Posts Widget
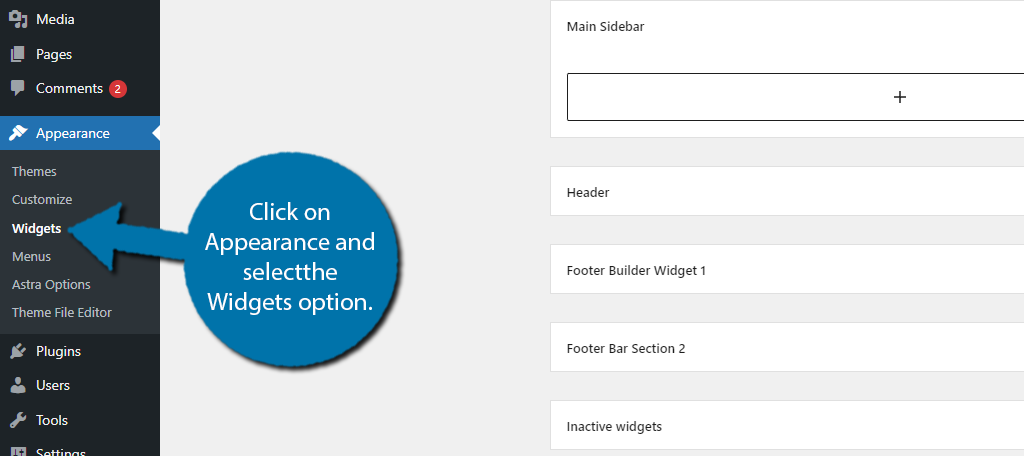
All this plugin does is add a widget that you can use to display posts that fall under the same category. Thus, you need to place it into the desired widget area. To do so, click on Appearance and select the Widgets option.

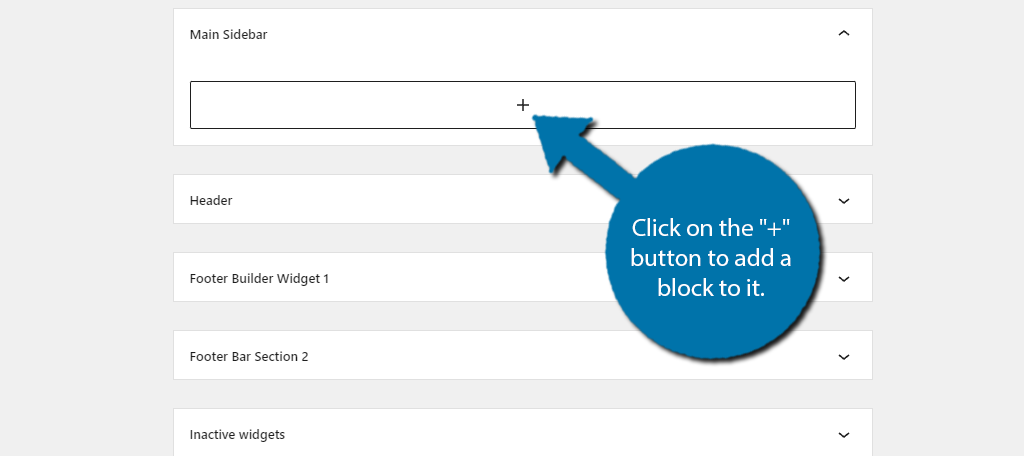
Locate the widget area you wish to add it to and click on the “+” button to add a block to it.

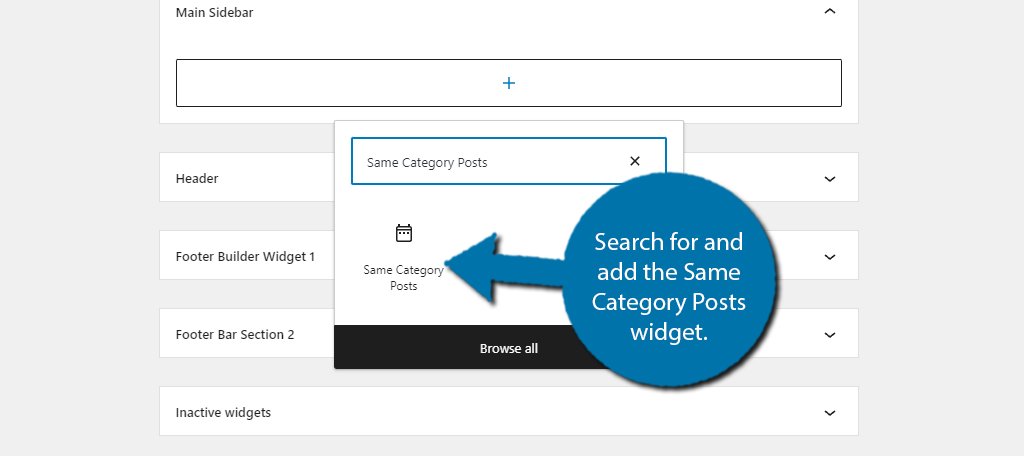
Search for and add the Same Category Posts widget.

Step 3: Customize the Widget
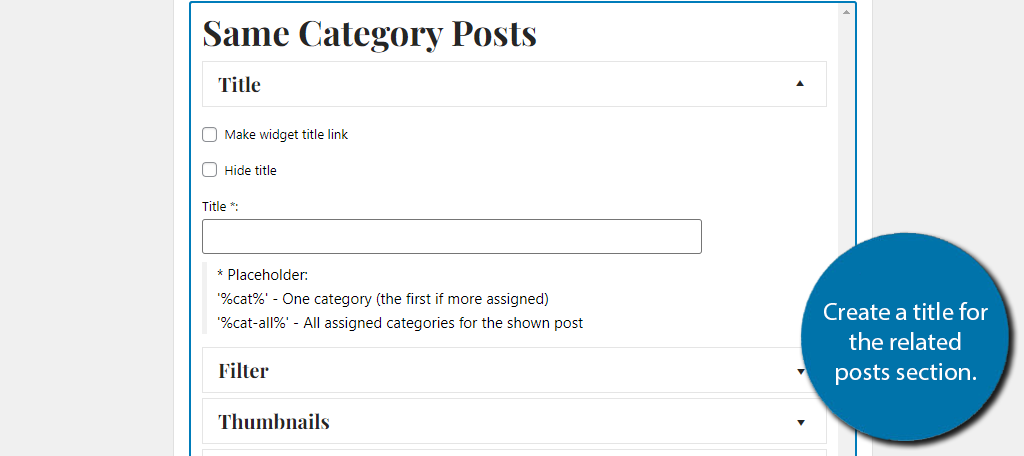
The widget consists of four sections that include Title, Filter, Thumbnails, and Post Details. Each section can be customized, but there’s not much to it in all honesty.
The Title section just asks you to create a title for your related posts. It can be as simple as “Related Posts” or you could make it something like “You May Also Enjoy” or whatever fits your website better.

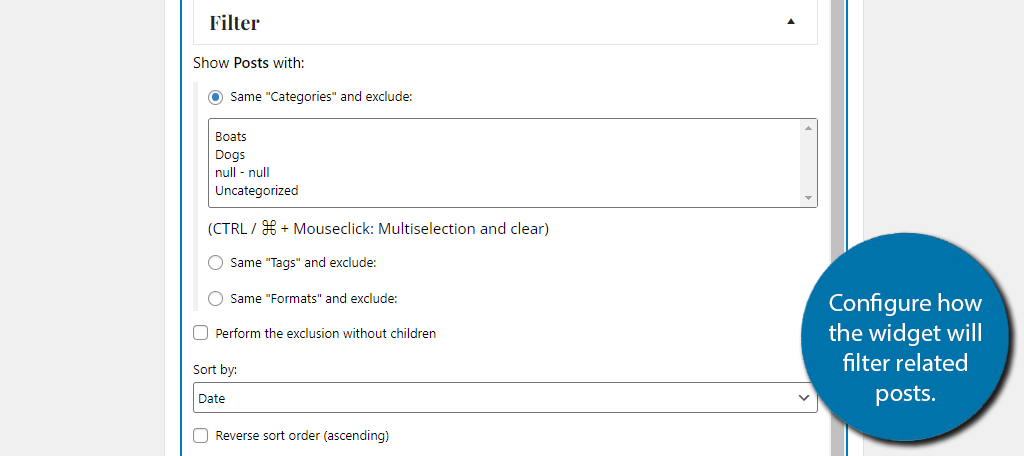
The next section is the Filter. Here, you can choose what the widget will display. You can choose a post in the same category, tag, or format and choose to exclude pieces. You can also choose how the related content is sorted.

The third option allows you to display the post thumbnail. Since this will be in your sidebar, I recommend leaving the box unchecked. The thumbnail images will take up too much room, but the choice is yours.
Lastly is the Post Details section. Here you will simply select some additional post details to share. These include an excerpt, comments, date, and author. Again, you may want to not select any of these to save room when you show related posts.
Save any changes you made and that’s it. You can see the related posts appear in the widget area you chose.
Keep Your Content Easily Accessible
The end goal of displaying related posts in WordPress is to keep visitors engaged with content that keeps them on your site for longer. It also helps increase the views on other content you offer.
As you can see, there are multiple methods that websites can utilize to show related posts in WordPress and they are all slightly different from one another, thus, it just comes down to finding the best method for your site.
Which method do you use to show related posts in WordPress? Has this helped boost user engagement on your site?


I have set my posts to display recent posts from the post category. When I have a post with more than one category, I get 2 instances of recent posts. Is there a way to tell the plugin to limit to the first category instance? thanks!
I had a similar problem in the past. In my case, it was the theme I was using. It came with its own Related Post section that I had to disable in the Customizer. Check to make sure your theme isn’t duplicating the Related Posts or if you have a plugin that is doing something similar. Otherwise, you might have to contact the developer to see if perhaps there is something you’re using that is conflicting with this particular plugin.
Thanks for this
Is there how to insert in the middle of a post
I’m not sure about the other methods, but YARPP has a block for Gutenberg and a shortcode you can use to place the related posts virtually anywhere within your content. I hope this helps.