Have you ever wondered how long it will take you to read a certain article or blog? Perhaps you thought it would take too long and decided not to. That’s where a reading timer comes in; it provides a time estimate so you have a rough idea of how long it will take.
Many sites utilize it and typically show things like “Estimated read time 5 minutes” or something to that effect. It is a great addition to most blogs, but it is worth noting that the technology isn’t perfect.
Everyone reads at different speeds. Thus a 5-minute estimate could end up being very wrong. The key word is estimate, but let’s face it, many people on the internet will take that as a guarantee.
Today, I will demonstrate how you can add a reading timer in WordPress for your blog content.
This tutorial is for:WordPress 6.5.3Plugin: Read Meter v1.0.8

Why Add a Reading Timer in WordPress?
Many users view the internet under different circumstances like trying to read a blog during their 15-minute break, or while in the back of an Uber. Regardless of where you are reading, each person has a different amount of time they can spend.
As such, informing each user of an expected read time is a great way to ensure they can finish your blog within their allotted time.
Of course, that’s just one way to look at it. In other cases, users will just start reading a catchy headline no matter what. That said, sometimes they decide not to finish reading for multiple factors. Seeing a reading timer can help drive them to finish.
Imagine reading through an article and thinking about stopping when you notice that you only have a minute left.
Many users will push through and finish it for the sake of completion, which is great for your site statistics. Luckily, this is a very simple feature to add to WordPress if you are using the right plugin.
How to Add a Reading Timer in WordPress
The Read Meter plugin is one of the best options to add one in WordPress. It will automatically generate a read estimation and provide a progress bar as readers scroll down the content. It even takes images into account when creating an estimate.
You can easily add this feature to any piece of content in WordPress by just installing the plugin. This will add the estimation to the top of the post. Alternatively, you can add a shortcode to add it in an additional location.
As such, it takes no time at all to implement on your site at any skill level since it is done automatically.
Step 1: Install Read Meter
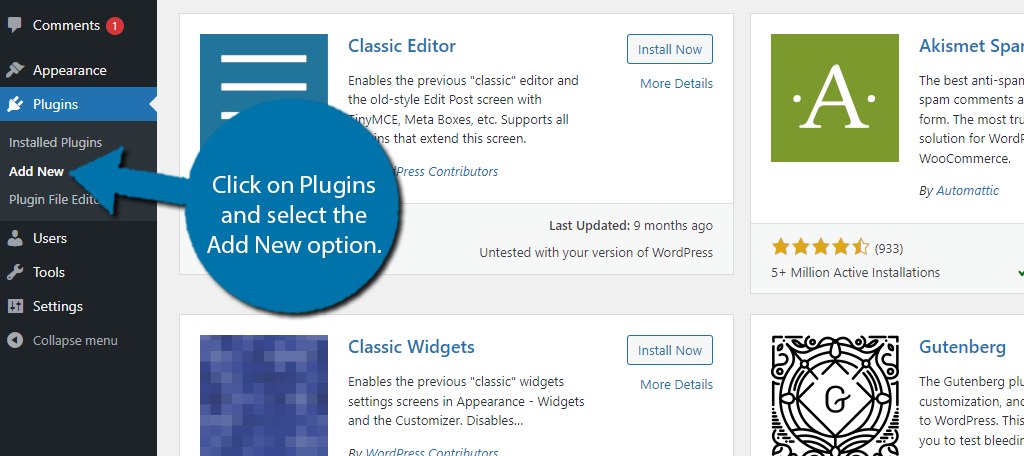
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

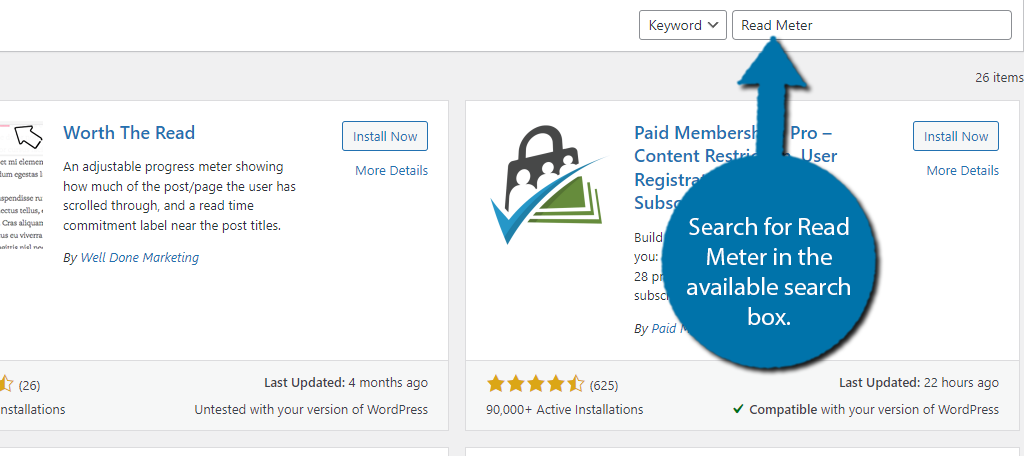
Search for Read Meter in the available search box. This will pull up additional plugins that you may find helpful.

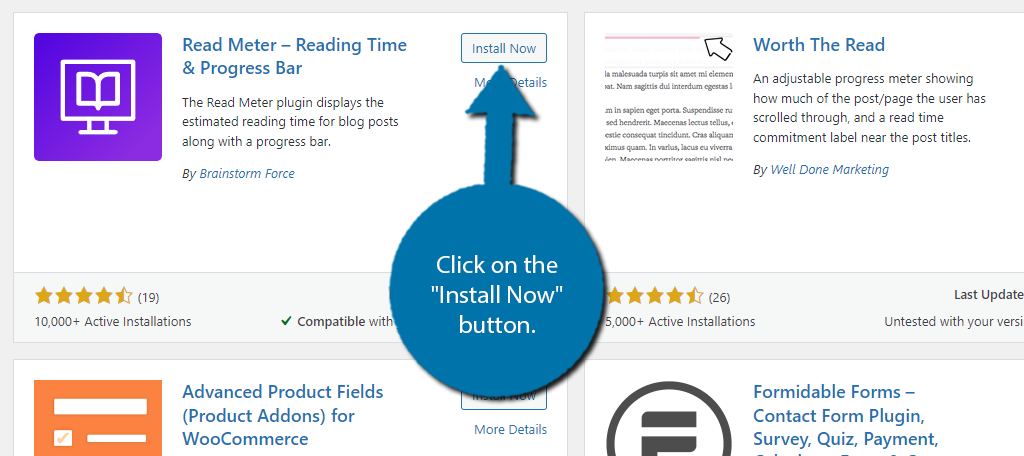
Find the Read Meter plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Configure the Plugin
Unlike many plugins in WordPress, this one works immediately upon activation, thus you could take a look at any post on your site and check out how it looks, but you may want to consider configuring the plugin.
This allows you to adjust how the plugin calculates the read time, how the estimation appears, and where the progress bar appears. It’s nothing too complicated, but it’s always nice to customize plugins to fit your site.
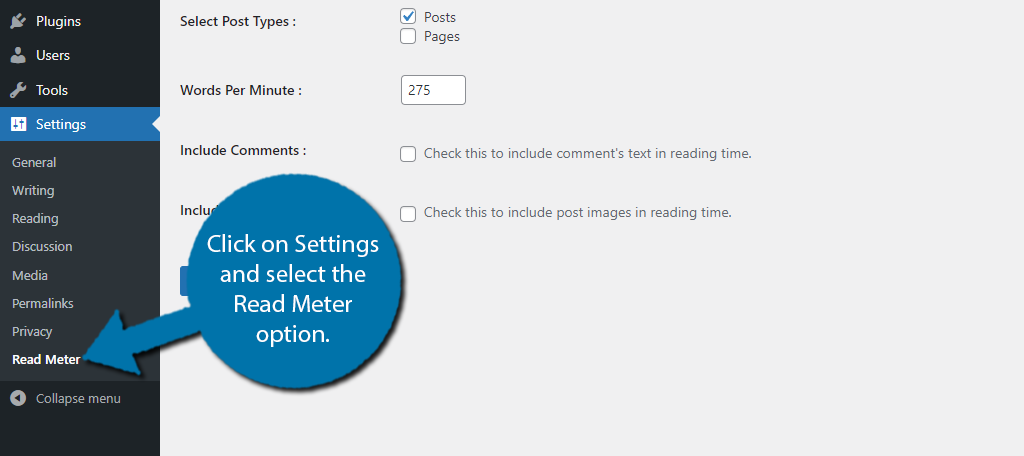
To find these options, click on Settings and select the Read Meter option.

There are four tabs for the plugin settings. They consist of General Settings, Read Time, Progress Bar, and Getting Started. Getting Started is a great resource as it basically outlines exactly how to use this plugin. Thus, we won’t bother with that in this tutorial.
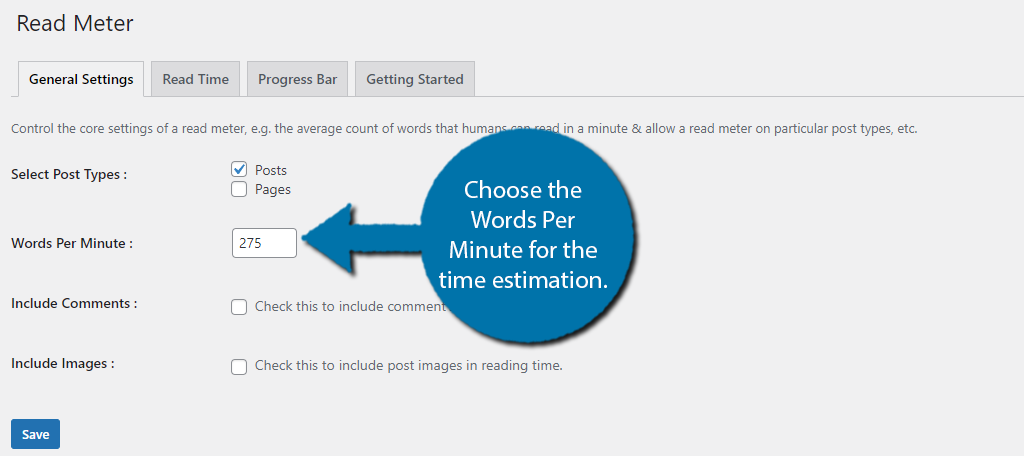
General Settings
Starting with the General Settings, this is where you can choose what type of content the plugin will appear on. You can choose between Posts and Pages, but by default, only Posts are enabled. Below this, you will find the Words Per Minute option.
How the plugin calculates a time estimate is easy. It scans the post and determines how many words it consists of. Then, the plugin uses the value in the Words Per Minute section to create a time.
The default value is 275 words per minute. The average range for an adult is between 200 and 300 words, so it’s a great option.

There are two more options. The first is to include the comments in the estimation. This is off by default, and I recommend keeping it that way. The second option is if the plugin should consider images.
This one is also off by default, but I recommend turning it on. The plugin will simply add 10 seconds for every image you have to the estimation. After all, users will most likely spend some time looking at the image while going through a blog.
Once you have made all of the changes, click on the “Save” button.
Read Time
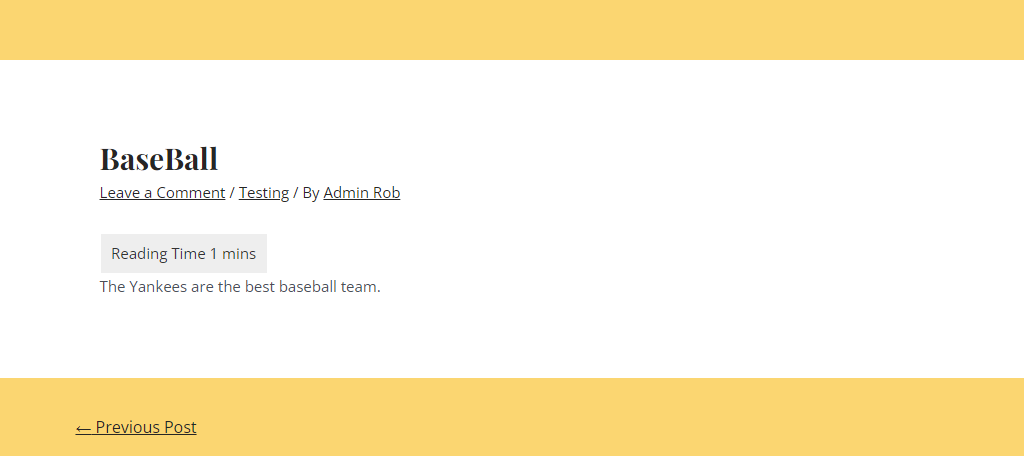
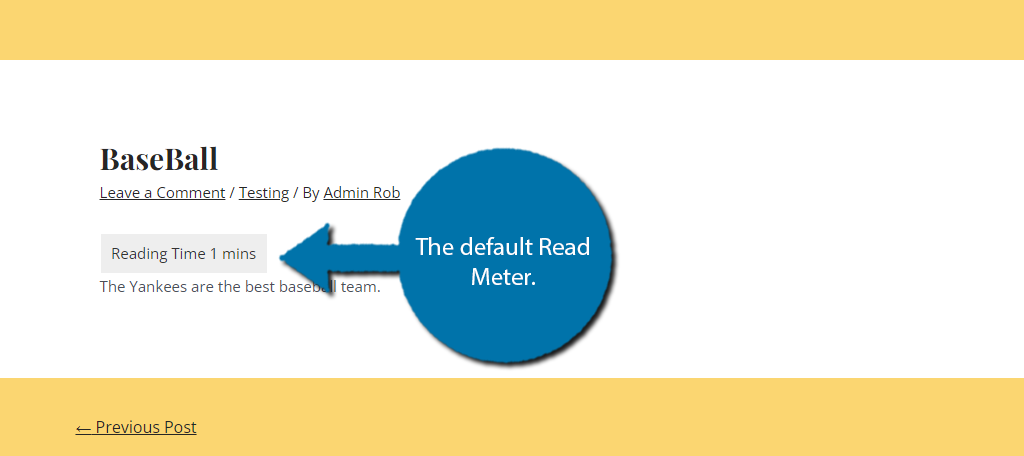
The Read Time tab is dedicated to customizing the appearance of the message that appears. By default, the appearance is just a gray box like so:

While it clearly gets the job done, it is not very appealing. The settings here can help you make it a better fit for your site. Unfortunately, you cannot see the changes in real-time, thus you have to make a change, save it, and view the live page to see it.
The options here are very simple. You can choose the position of the message (above or below the content), edit the message itself, choose the font size, font colors, and background color. There are also margin settings.
Simply make the choices that work best for your site. You may want to collect some feedback from users to help you configure it for the best experience.
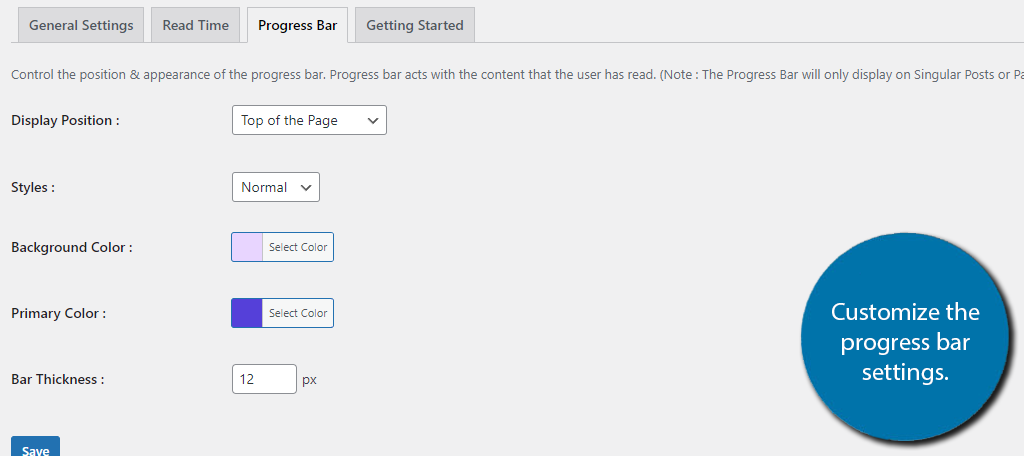
Progress Bar
There’s not much to say about this tab. You’ll start off by being able to select where you want the progress bar to appear (top or bottom of the page). Once you do that, you can choose to customize its appearance.
Similarly to the previous section, there is no real-time view of the changes you make. Thus, you must make the change, save the changes, and view them on the live page to see how the progress bar looks.

And with that, we have covered all of the plugin’s settings.
Reading Timer FAQ
While you can choose if it is enabled on post or page content, you cannot specify individual posts or pages. It may be possible to edit the code of the plugin to add exclusions, but you will need to consult the plugin documentation.
Yes. Imagine a worker has a 15-minute break, they open their smartphone, find your article, and see it says 25 minutes. They will most likely look for content that fits their schedule. It can work as a double-edged sword.
If you ask an SEO team, they will tell you that longer is better for SEO purposes. The same isn’t true for actual readers. The average time spent reading a blog is just 52 seconds, which indicates most just skim. Thus, keeping it shorter is probably better for readers.
The top of the page is the ideal position. This ensures the reader can see it before they begin. Another good position, which would require using the shortcode, would be to place it under the intro. That way, you have a chance to hook the reader.
Not really. Many users like to skim an article and scroll from the top to the bottom. The idea of the bottom estimation is to tell anyone who just skimmed what the estimate would be if they read it. Keeping it at the top makes more sense.
Add a Time Estimation to Your Website Today
As you can see, it is very easy to add an estimated reading time to your WordPress blog with the Read Meter plugin. It is a simple feature that can help keep readers on your content when they would normally leave.
It also helps them keep track of where they left off if they remember the progress bar position. It’s certainly not a make-or-break feature, but it adds a nice touch, and with the right design, it can fit right into your site.
I hope you found this tutorial helpful in learning how to add a time estimate to your blogs in WordPress.
How easy did you find the Read Meter plugin to use? Why do you want to add a time estimate in WordPress?


