Have you ever been reading an article on a website and wondered how far through you had gotten? Many websites show you how far you have read using a type of progress bar. Fortunately, you can easily add a reading progress bar to WordPress with the use of a smooth plugin.
Why Add a Reading Progress Bar?
A WordPress reading progress bar is a great tool that will allow your site to stand out. It is also a fantastic tool for your website users to have access to. The progress will tell your readers how far they have read into an article and show them how long they have left.
There are several ways you can style the progress bar and display it on your WordPress website. Instead of using any type of complicated code, we are going to use a great plugin I found called “Reading Progressbar.”
This will give you a way to display a progress bar in multiple formats. It gives your reader a fun and interesting way to track how much of a post they have read.
Many of these plugins are paid, but I have found one that is totally free to use and will give you plenty of options. Let’s take a look at it together. There are also some alternatives below to go through if you are curious.
Let’s take a look at how you can easily add a reading progress bar to your WordPress website.
Reading Progressbar

The Reading Progressbar plugin will allow you to easily install and configure a position indicator in the form of a progress bar on your website. The plugin is pretty unique and lightweight.
It gives you several position options including showing the bar at the top or bottom of a page. You can also customize it even more to show it differently in post types or certain pages.
Reading Progressbar also has several design options as well. Some of these include:
- Progress bar height
- Foreground color
- Background color
- Progress bar positioning
- The ability to fix a class if custom position is selected
- Page templates
- Post types
Basically, this reading progress bar WordPress plugin will give you everything you need to position and display a dynamic progress bar on your WordPress website.
Perhaps the best thing about this plugin is that it is free. So let’s give it a look and see what it takes to install it and set it up.
Note: This will not work with a multisite installation.
Install Reading Progressbar Plugin
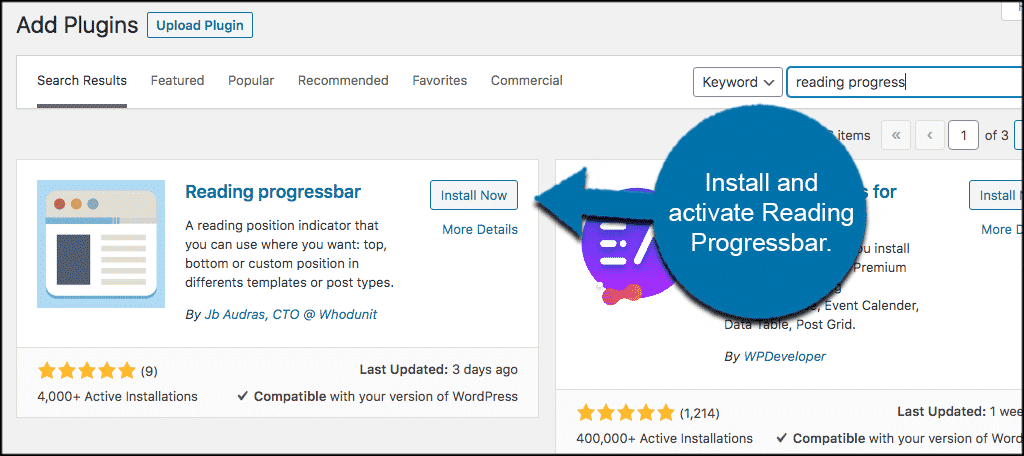
In order to create and configure a reading progress bar for your WordPress website, the plugin first needs to be installed and activated. You can do this by heading over to the plugin’s page of your WordPress admin dashboard.

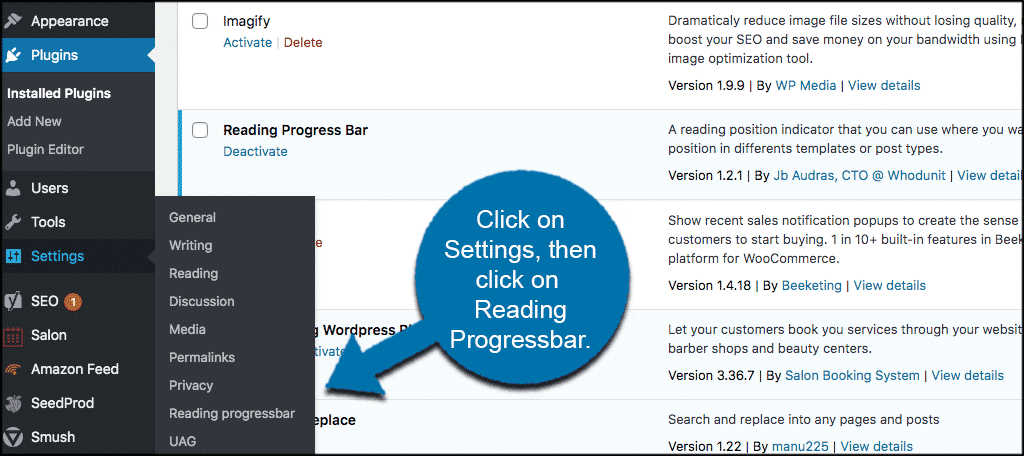
Once the plugin has been installed and activated, you then want to find your way to the main configuration page. To get there, click on Settings > Reading Progressbar.

This will take you directly to the main configuration page for the plugin. From here, we can go through the setup process together.
Configure Reading Progressbar Settings
Now that you have reached the setting’s page for the reading progress bar plugin, it is time to set it up how you want it to look and feel on your website.
The setup is quick and easy as there are not a ton of options to go through. They give you just enough to make it look great on your website.
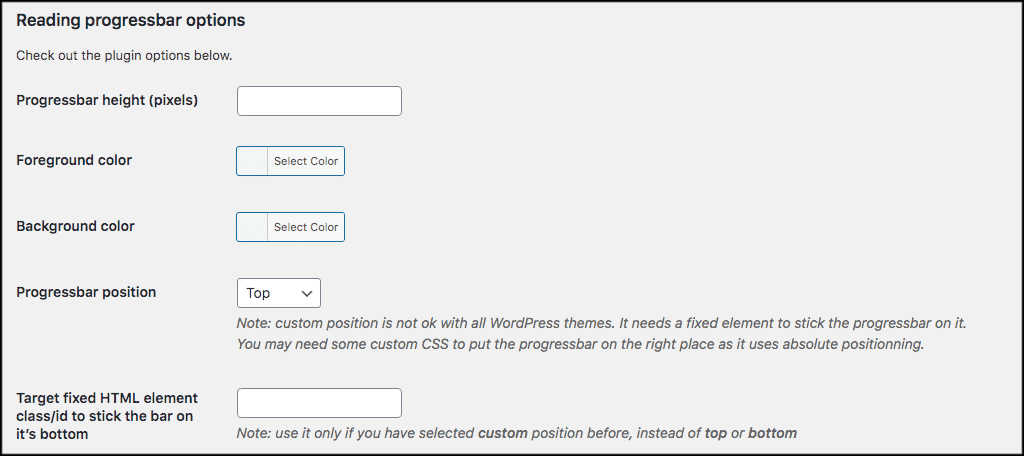
The first set of options at the top includes:
- Progressbar Height
- Foreground Color
- Background Color
- Progressbar Position
- HTML Element (if needed)

Go ahead and fill those out how you see fit for your website.
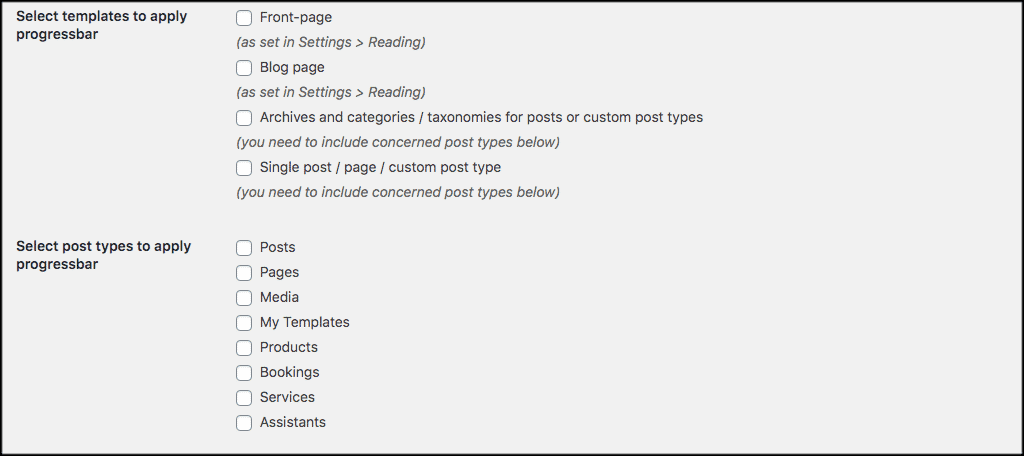
Now scroll down the page just a little. You will see two final sections. In the first one, you will fill out the checkboxes where you want the template for the reading progress bar applied. Select all that matter to you.
Then go ahead and select all the post types you want the bar to show on and display. Again, there are several options available. Whatever you want to check, go ahead and do so.

Now click the “Save Changes” button at the bottom of your page. That’s it! You have successfully added a reading progress bar to your WordPress website.
View the Progress Bar on the Front End
Now that you have all your settings in place it is time to view your reading progress bar. To do this, you can go to any post or page you set it to show on in the settings above.
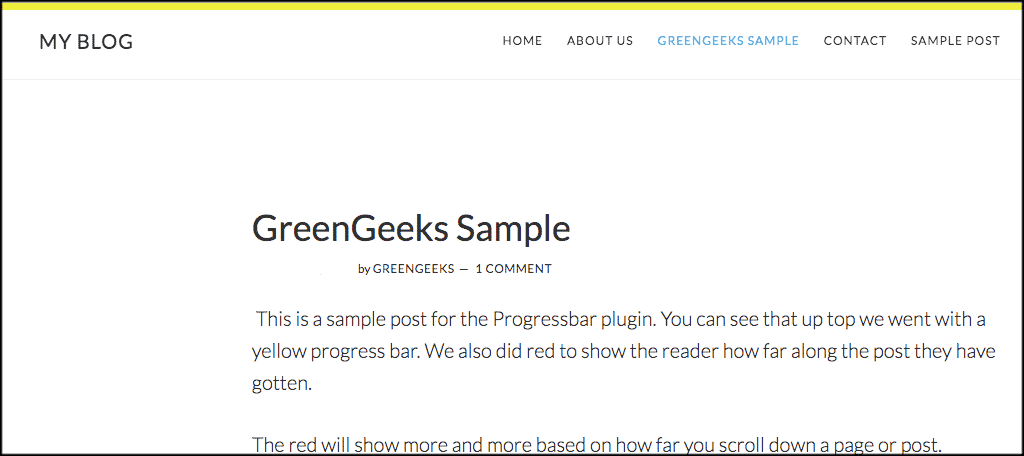
For the example below, I set my height to 7px, and we did a yellow progress bar with a red color to show how much of the post you have gotten through at any given time. I also chose to display the progress bar at the top of the page.

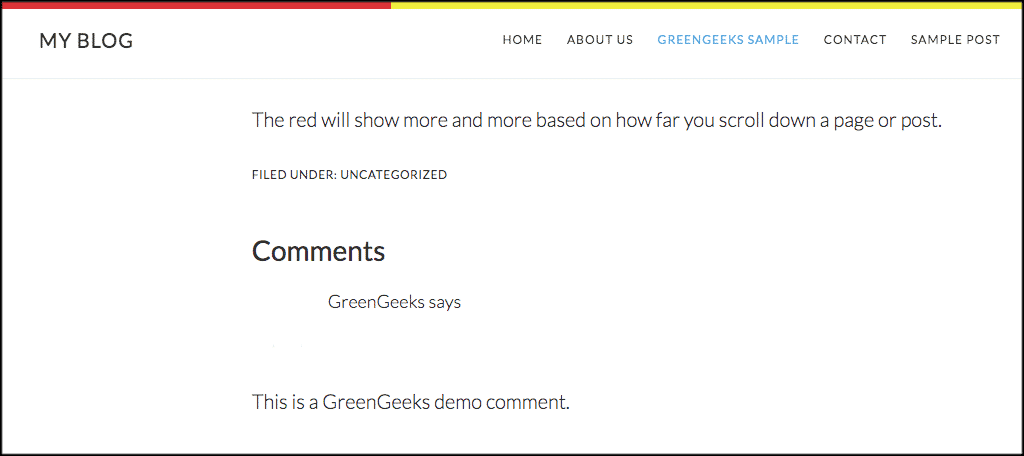
Now, as we scroll down the post, you can see the red color in the bar start to show more and more. This represents how far along we have gotten within the post.

That’s it! At this point, the reading progress bar you created should be fully functional and be showing on every part of the site you set it to in the configuration steps.
Alternative Plugin Solutions
If you want something a little more robust than the Reading Progressbar plugin, then there are a couple of different solutions you can check out. Both of these are plugins and easy to install and configure.
Use these as an alternative to the one demonstrated in this tutorial. They might offer something more that you want. They may also have more options available.
Either way, they accomplish the same thing. Here are a couple of WordPress progress bar plugins to consider if needed.
WP Progress Bar

The WP Progress Bar is a very lightweight and easy-to-use plugin that allows you to display a progress bar on posts and pages. The plugin is fully customizable and will show perfectly on any device. This makes it mobile-friendly and responsive. This one is definitely worth a look as an alternative.
Progress Bar & Skill Bar

The Progress Bar & Skill Bar plugin allows you to add both progress bars and skill bars to any posts or pages you want within your WordPress website. This one also allows you to add multiple colors and styles of your progress bars. It is a more complex version of the progress bar and will allow you more functionality if needed. Give this one a try if you are looking for a progress bar plugin that is more complex.
Final Thoughts
A reading progress bar in WordPress will give your website a unique look and add something that not a lot of other sites have. Furthermore, the bar will also provide your site users with a tool that allows them to navigate and understand how far into an article they are.
You can use programming knowledge and build a progress bar in WordPress by using your own code. However, if you are looking for a much easier way to complete this task, then Reading Progressbar is definitely the way to go. It will give you style and functionality with just a few installation and setup clicks.
Have you ever used this plugin to create a reading progress bar and display it on your website? Have you tried another plugin option or done this with your own code instead?
