There are many reasons why websites would want to display code on their site, like say a coding tutorial. And when it comes to WordPress, there are several ways to achieve this like using the code block.
The problem is that you can’t just enter the code like regular text. There are formatting differences, not to mention that in some cases, your website might try to run the code, which could break the page, or even your entire site.
Today, I will demonstrate three methods you can use to display code in WordPress.
Why Display Code in WordPress?
Not every website is going to need to share code snippets with users, but some will. Primarily sites that focus on tutorial content.
There are many sites dedicated to sharing code snippets between users or asking other users for advice about their code like Stack Overflow. And as more websites go online, the demand for coding guides increases every year.
While many platforms boast that you can create a website without writing a line of code, the truth is you can make a better website if you understand how to code even basic functions on your site. WordPress is no exception to this.
However, displaying the code snippets can be challenging because your website can end up running them if they are not properly placed. Luckily, this is an easy problem to solve in WordPress.
How to Properly Display Code In WordPress
There are three main ways that you can display code in WordPress. These include the WordPress Code block, using a plugin, and using HTML to ensure that WordPress does not run the code you type.
These methods vary by difficulty, and the designs each one brings to the table are quite unique. And since you are displaying code for others to look at, the design element is definitely something worth considering in this case.
Let’s start with the built-in method, the WordPress Code block.
Method 1: WordPress Code Block
The WordPress Code block allows you to enter formatted code and display it in WordPress. Your site will not mistakenly run the code, thus this is the easiest way to share code with visitors in WordPress.
The only drawback is that visually, this method isn’t exactly the best looking. And there’s no way to change that without doing a lot of extra coding of your theme. Thus, even though it is the easiest, you may want to consider another option.
Step 1: Add the WordPress Code Block
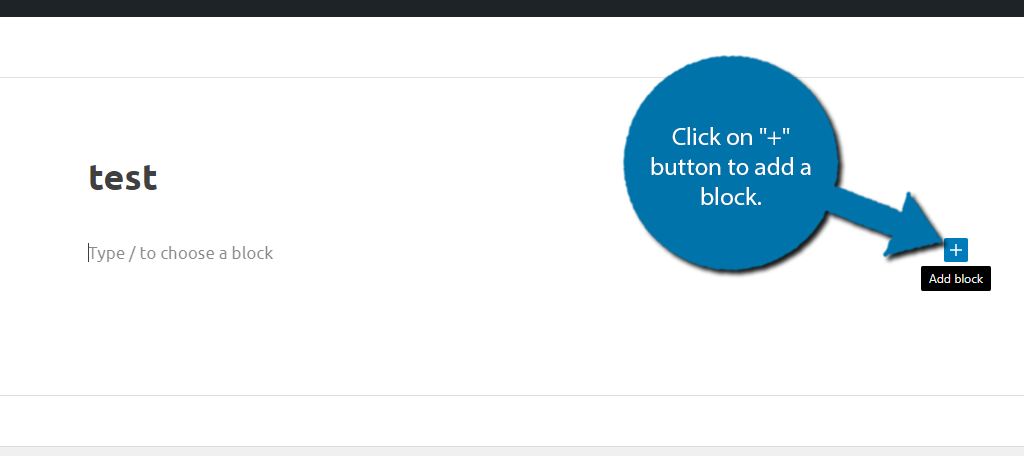
Begin by going to the page or post that you would like to display the code in. Once there, click on the “+” button to add a block.

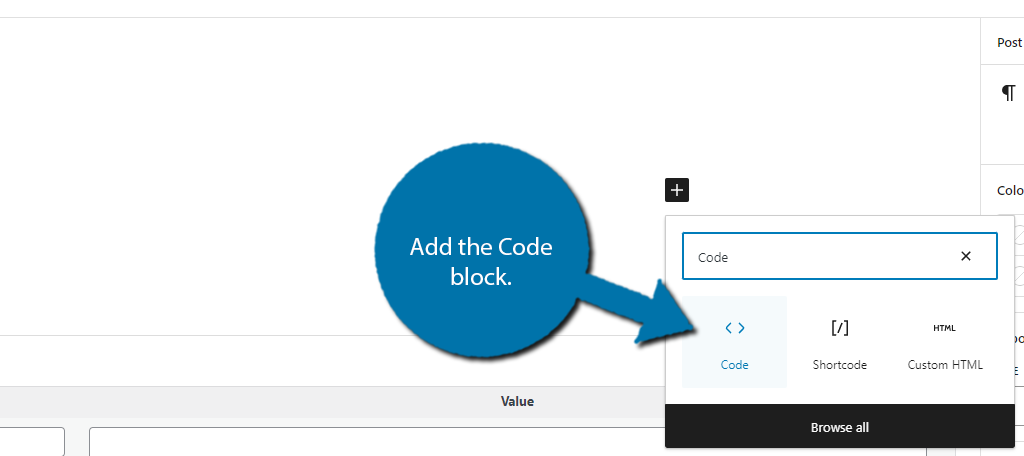
Search for the Code block and select it.

Step 2: Using the Code Block in WordPress
The code block itself is quite simple to use. All you really have to do is enter the code you want to display. There are several customization options, but they are quite standard when it comes to WordPress.
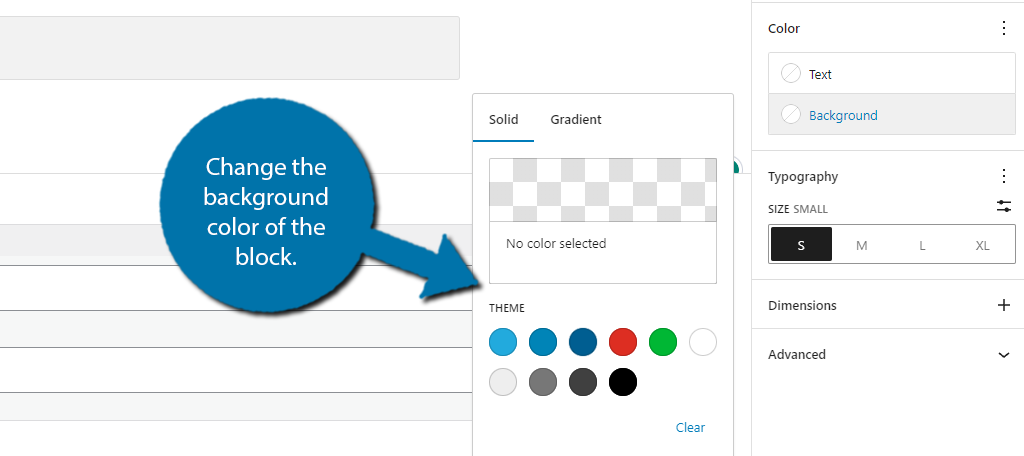
The first one is the ability to change the background color. By default, the block uses a gray background. If you want to have this stand out, then you can select something that can catch a user’s eye.
This option is on the right-hand side.

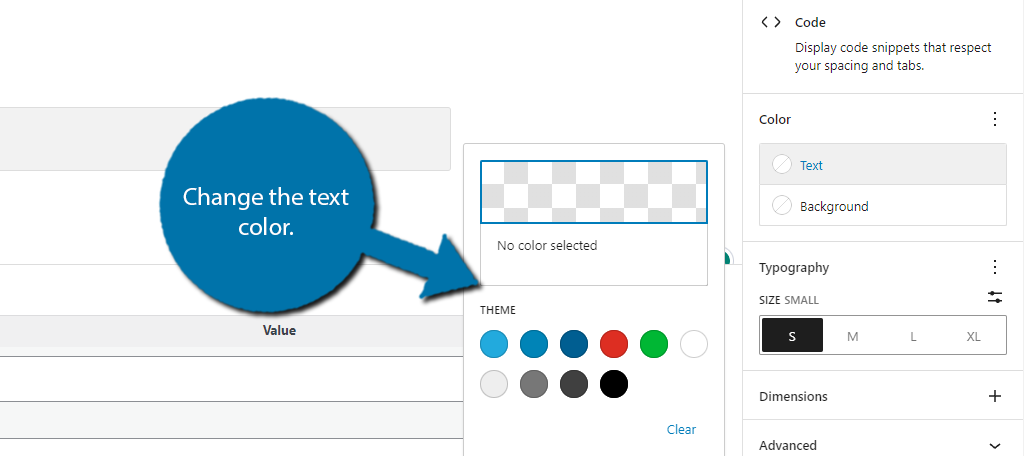
You can also change the code text color as well. Just be sure that the combination of background color and text color is readable.

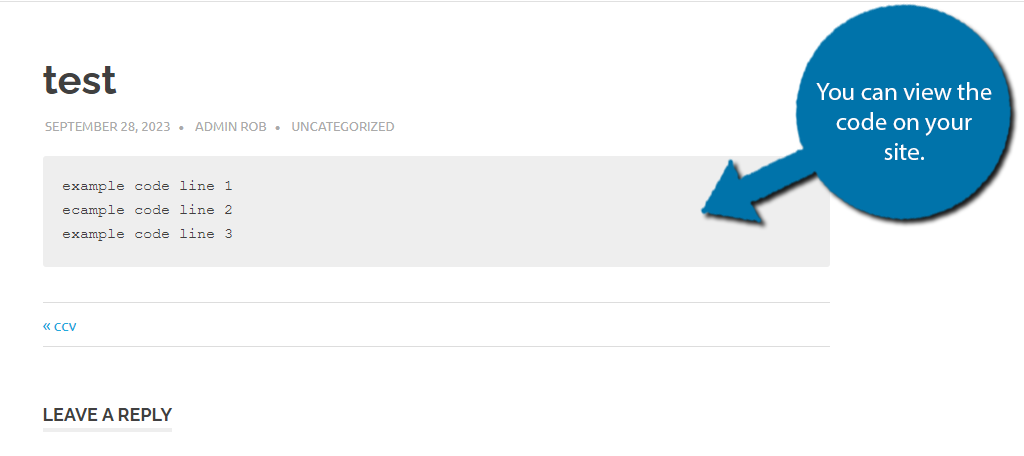
And that’s really all there is to the WordPress code block. You can save the changes you made and view them on a live page.

Method 2: Using SyntaxHighlighter Evolved
When it comes to WordPress, there are thousands of plugins to choose from, and as you might have guessed, there are several that allow you to easily display code snippets to users. In this case, we are going to look at the SyntaxHighlighter Evolved plugin.
The plugin is quite simple to use and functions largely the same as the WordPress Code block. The main difference is the way it looks visually. The plugin displays the number of lines and can show different parts of the code in different colors.
Many sites rely on this plugin because it is one of the most visually appealing options in WordPress.
Step 1: Install SyntaxHighlighter Evolved
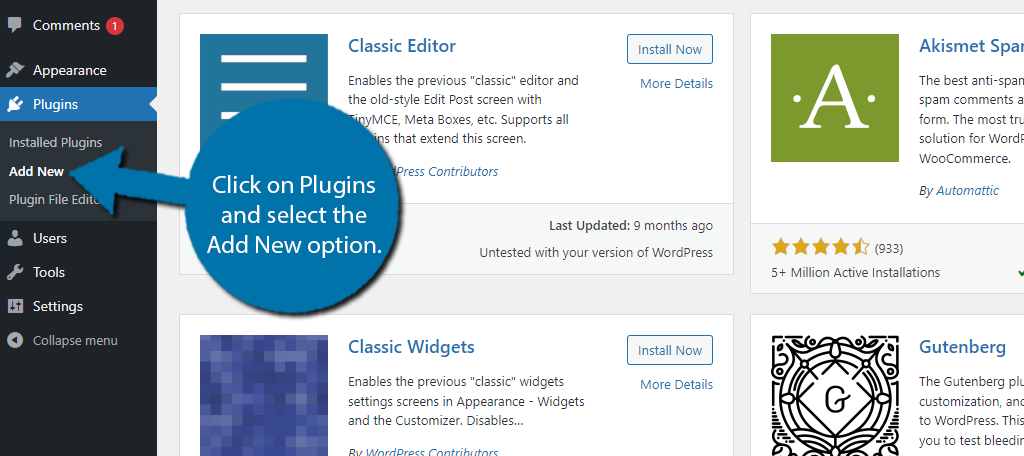
Start off by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

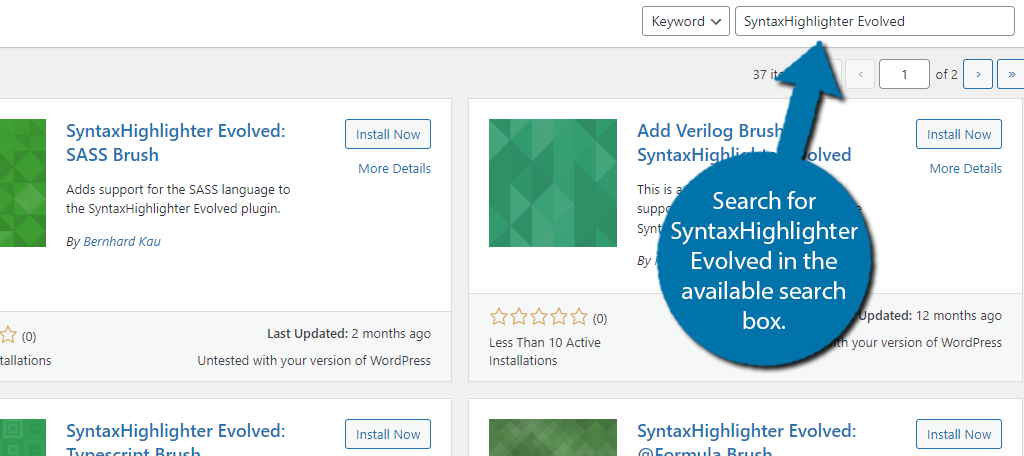
Search for SyntaxHighlighter Evolved in the available search box. This will pull up additional plugins that you may find helpful.

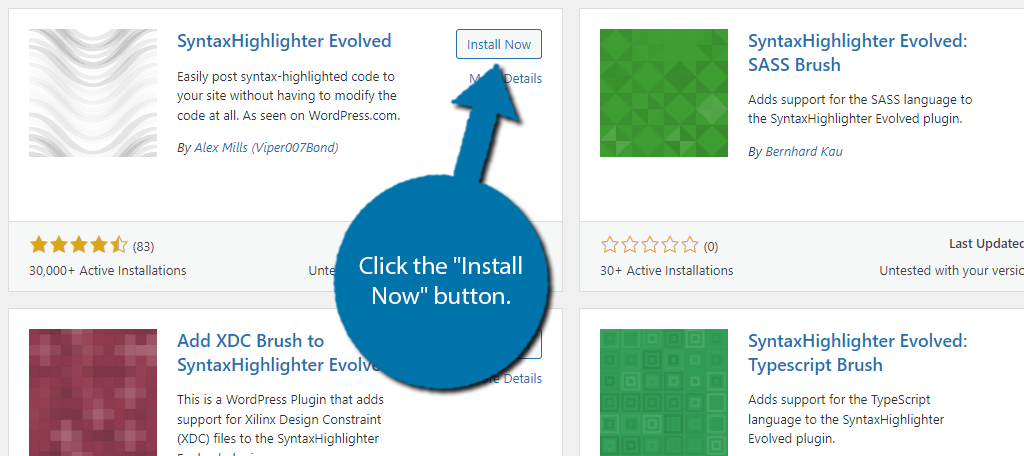
Scroll down until you find the SyntaxHighlighter Evolved plugin and click the “Install Now” button and activate the plugin for use.
Keep in mind that you’re installing the actual plugin for “SyntaxHighlighter.” As you’ll see, there are a number of additions for the plugin that you can install. You want the original, which is by Alex Mills.

Step 2: Configure the Settings
While the plugin works upon activation, you can customize how the plugin operates and looks on your site by configuring the settings, thus, we are going to do that first.
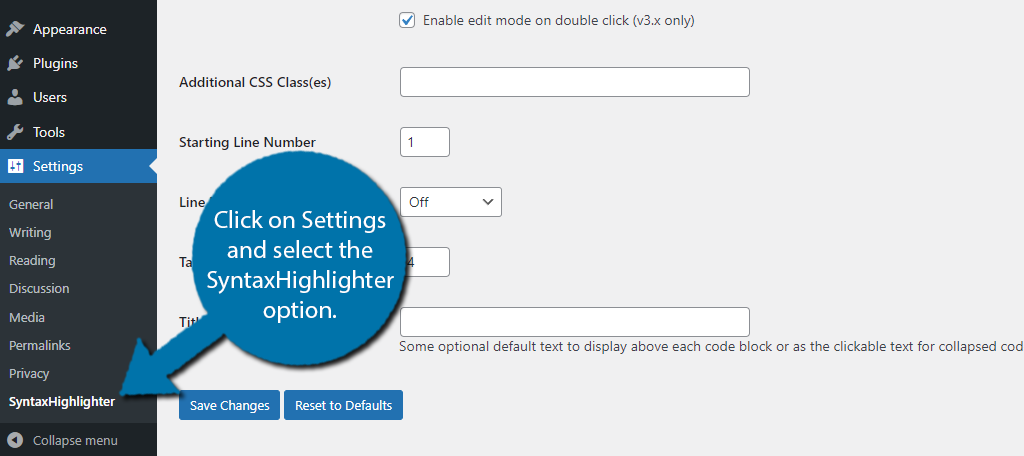
On the left-hand admin panel, click on Settings and select the SyntaxHighlighter option.

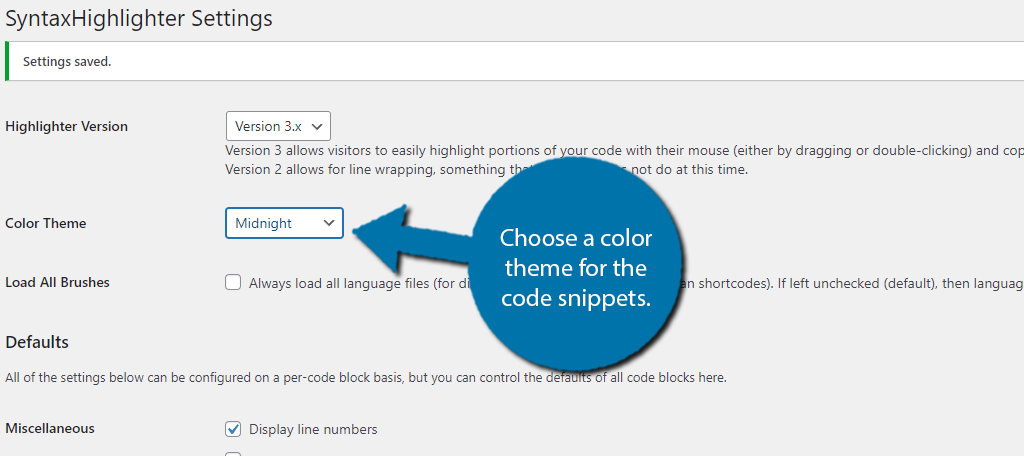
There are several settings you can customize. The first option is to choose the Highlighter version. The latest version is recommended as it is easier for users to interact with. Below this, you can find the Color Theme option.
Here you can choose the color scheme of the code snippets. You need to save the changes to see what it looks like in the preview at the bottom. Simply choose the option that fits your site the best.

Continuing on, you will find several settings that you can enable or disable by using the corresponding checkbox. These involve things like displaying the line number, toolbar options, clickable URLs, and so on.
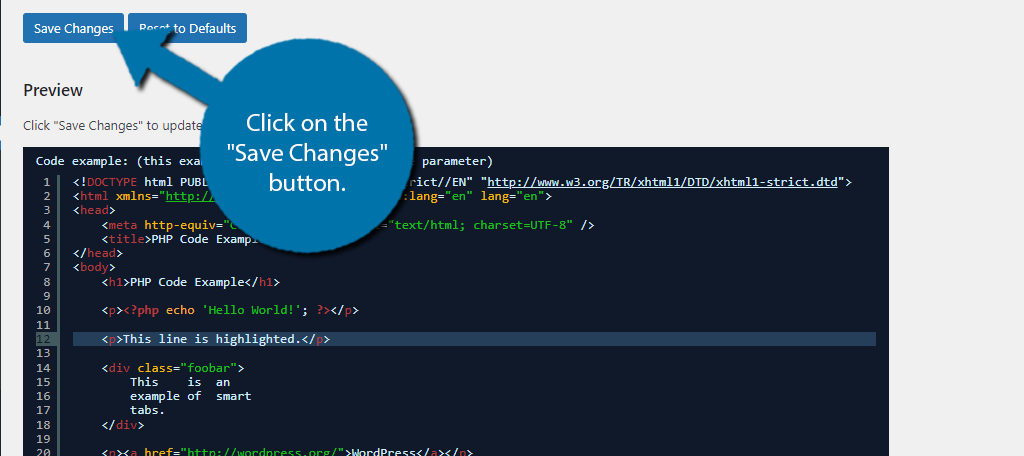
Simply configure the options in the way that works best for your site. Click on the “Save Changes” button when you are satisfied.

Step 3: Place the Block
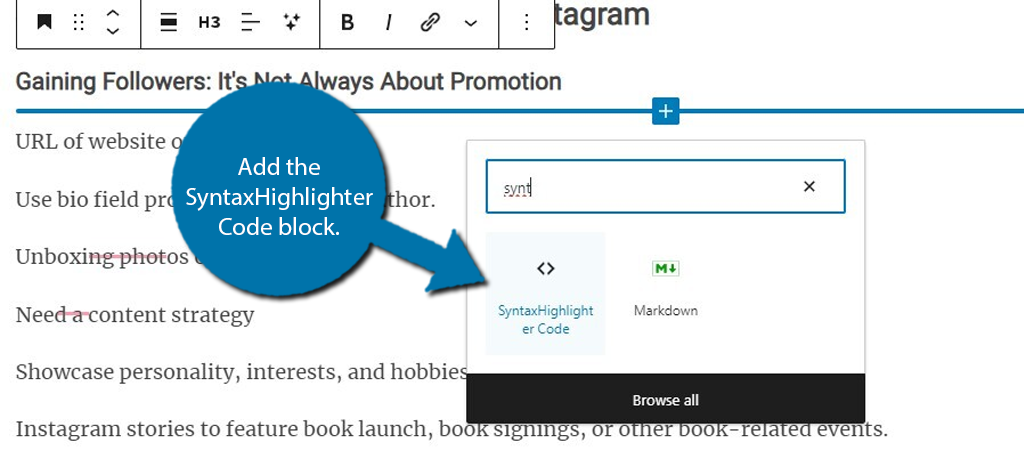
This plugin operates using a block in Gutenberg. As such, adding it is quite easy in WordPress. Go to the post or page where you want to add the code snippet and add the SyntaxHighlighter block to it.

Once you add the block, simply insert the code into it and you are done. There’s not much else to say. Again, it is nearly identical to the WordPress Code block, but you have more control over the design aspect.
Also, bear in mind the block’s options that will show in the right side of Gutenberg. From here, you can change a few things about how SyntaxHighlighter works, such as including the line numbers or keeping it as simple text.
Method 3: Using An HTML Block
The third method is to manually display the code and wrap it in HTML. Obviously, this is a bit harder than the previous methods, but in fairness, anyone planning to share code snippets probably knows how to write HTML, so it really shouldn’t be a problem.
You can use very basic HTML to do this or get creative and decorate the display to make it more appealing.
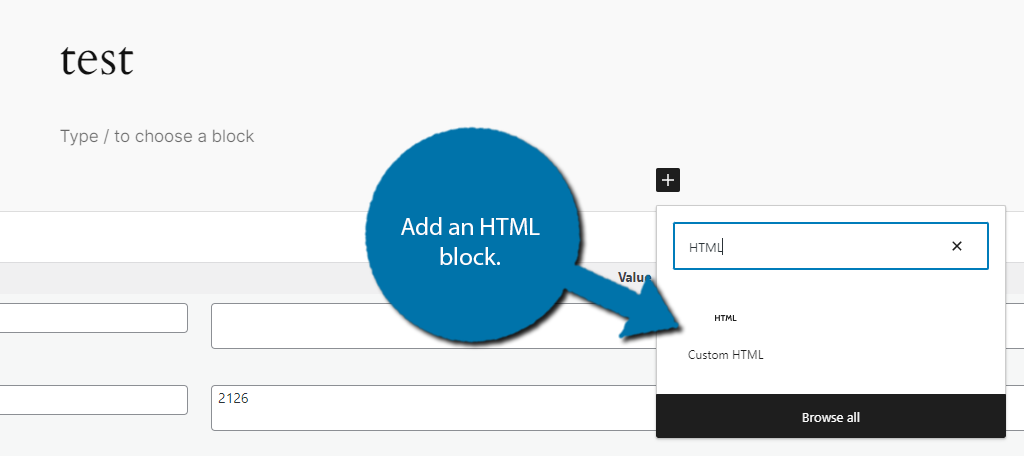
Step 1: Add An HTML Block
First, start by going to the post or page that you want to display the code in. Once there, add the Custom HTML block.

Step 2: Write HTML
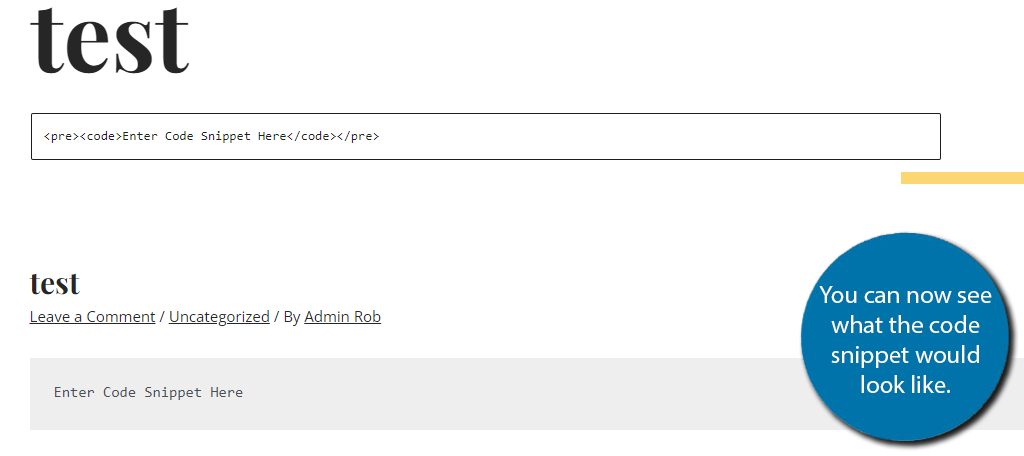
The HTML block allows you to write HTML code on your posts or pages in WordPress. In this case, we are going to use it to display code snippets in WordPress. There is a very simple way to do this that doesn’t require much knowledge.
In this case, simply enter the code you wish to display and then wrap it with code and /code. This will display the code in WordPress without it activating. However, this method is only useful for individual lines, as formatting is ignored.
Another drawback of this would be the appearance of the code. It will just look like a normal line in your post or page.
Luckily, we can fix this in a variety of ways. One of the easiest ways is to make it appear as preformatted text. To do this, wrap it in pre and /pre. To reiterate, your code should look something like this:
<pre><code> your code snippet here </code></pre>

You can get more advanced than this and decorate it further, but that goes beyond the scope of this tutorial. Again, this method is intended for single-line snippets due to formatting limitations.
FAQ
It largely depends on the code you add, but in many cases, that page will no longer be accessible until the code is removed, or added in a way where it does not run, like the above methods.
At its core, WordPress is designed for blog content, thus displaying actual code on the front end, is not a core focus of the platform. That’s why plugins are the best option because they add formatting possibilities.
If the plugin is deleted, the block will no longer work as intended and the code will be written as plain text. This could cause WordPress to read the code. As such, delete all instances of the block before deleting it.
Display Code in WordPress Today
As you can see, there are multiple ways to display code in WordPress and while each method works fine, I would recommend the WordPress code block if you plan to use this once and a while.
Alternatively, if you plan to regularly display code, the SyntaxHighlighter plugin is the better option.
The HTML code block could be a great option, but it depends on your individual coding knowledge. If you are looking to display code, this probably isn’t an issue. Just be sure that you are consistent with the method you choose.
Many users may just skim through a page to find the code itself, if your site changes how it is displayed, some users will have trouble locating it. In any event, I hope you found this tutorial helpful.
Which method have you chosen? Have you picked a method that is not listed?

