If you’re looking to re-enter the workforce or do it for the first time, you are going to need a resume. And depending on the profession, it might be appropriate to build your very own resume website to show who you are.
This will allow potential employers to find an entire website full of information about the experience and skillset you could bring to the company or project. And the good news is that these types of websites are very easy to make.
Professional resume websites also work exceptionally well for freelancers, especially writers, photographers, and visual designers.
Today, I will fully cover the process of building a resume website to wow employers.
How to Make A Resume Website
In the beginning, it was difficult to build any type of website, but that is no longer the case. In fact, building a website has become easy enough that anyone can build one without writing a single line of code.
This is all thanks to the advancements from the content management system industry (CMS). A CMS allows you to build an entire website using that platform’s tools, and most are highly customizable.
This allows for quick creation and superior customization.
Building a resume website to display your resume online is no different than starting a blog in terms of steps. The main thing that separates building any kind of website is the content you choose to create for it and the features you choose to include.
Step 0: Build A Regular Resume & Assemble Projects
This might sound like a throwaway step, but it’s the foundation of your website. A regular resume can act as the template for your entire platform because it contains all of the information you need to display on the website.
Just in a more condensed format.
The key information typically includes:
- Experience
- Education
- Awards & Certifications
- Skills (Software Usage, Coding Languages, etc.)
- References
- Contact Information (Name, Phone Number, Email, etc.)
- Personal Projects (Applicable for Creative Fields)
- Volunteer Work
Now, while the plan is to just use this as a template for your website, it is a good policy to make sure this looks nice. In fact, you might want to include this as a PDF somewhere on your site.
That way employers can print it out or store it on their computers with other applicants.
Unlike a regular resume, your website will also have room to display projects you have worked on. Obviously, this isn’t applicable for all professions, but more creative professions might have great additions.
For instance, engineering students might want to include their Capstone projects in greater detail. This is highly recommended for graduates without much experience.
Once you have assembled everything you want to include, you are ready to start the actual web development part of this.
Step 1: Choose A Webhost and Pick A Domain Name
Now the first real step is to choose a web hosting company to host your website. For those who are unaware, every time a visitor connects to your website, they are really connecting to a web server that contains your website’s information.
This web server is managed and operated by a web hosting company, and every website needs a web host. As a result, there are a lot of these companies to choose from, and that’s a good thing because it has made the service inexpensive.
In fact, in most cases, you are going to spend more money on a cup of coffee for the day than a month of web hosting.
The bad news is that not all web hosts are equal. The level of quality and support you will receive can carry greatly between hosts.
This can directly affect the performance of your website, and when it comes to a resume, you want it to be lightning fast.
After all, it’s literally a website dedicated to your professional career. Thus, you need to pick a great web host.
Here at GreenGeeks, we offer the best web hosting services without having an impact on the environment. On top of this, our support team is standing by to assist and we have a full website of helpful tutorials to get you started.
And we even include a free domain name for the first year, which is a great segway because you are going to need one of those as well.
For those unaware, a domain name is basically your website’s URL. It is how visitors will find your website, and the good news is that this should be a pretty easy choice.
The most common domain name for a resume website is just your full name.
So if your name was John Chaloopadump, a domain name could be JohnChaloopadump.com or you could spice it up with a different extension like .tech, .online, or something else entirely.
No matter what your name should be in the domain name.
Step 2: Choose A CMS (WordPress)
Next, you are going to need a platform to actually build your personal resume website. While there are hundreds to choose from between website builders and CMS, I’m going to save you a lot of time and headaches by recommending WordPress.
WordPress is the most popular CMS in the world and currently powers over 40% of the internet. Or in other words, 40% of all websites are currently built with WordPress.
It successfully claimed this massive market share by being the best option available. Building a website with WordPress does not require a single line of code and the platform is flexible enough to support any type of website from a blog to an online store.
And as the most popular CMS in the market, the level of support you will find is unmatched. There are millions of helpful resources everywhere on the Internet. And even more important, just about everything is compatible with WordPress.
In fact, most third-party services have dedicated plugins (more on those later) that make setup a cinch.
From a design perspective, WordPress is stylish and flexible. This is all thanks to the huge library of themes you can select. Choose a theme and install it and your entire website will match that design.
However, you still have the option to individually style any area on your website. Thus ensuring creative freedom.
Step 3: Pick Out Plugins and Themes
The secret of WordPress is its impressive library of plugins and themes. I mentioned them briefly in the last step, but let’s cover what these actually are.
A plugin is a small software package that adds a specific feature to your website. Think of these like apps for your smartphone. You install them and add a new feature to the website.
Thanks to these, most websites can be fully functional without writing any code.
A theme is a collection of stylesheets and templates that dictates the appearance of your website. This controls everything from the font you use to the color of your menus.
Everything within a theme is fully customizable.
Both of these come in two forms, free and premium. The main difference between these versions is the level of support you can expect from that plugin or theme creator, and the number of features.
The good news is that a resume website won’t really need a lot of fancy plugins. Free versions will be more than enough in most cases.
Instead, the most important choice will be your theme because the presentation of your resume matters. This is especially true in fields where design is imperative.
Remember, first impressions are vital.
Here are a few helpful plugins and themes when building a resume website:
Kerge

Kerge is a premium resume theme for WordPress that has a terrific design. It makes it easy to display all of the key information you would find in a standard resume with its vertical menu. It has room for everything, even a full blog.
As a premium theme, it comes with a variety of extra features including a full drag and drop page builder. With this, you can build a variety of unique pages in minutes without a line of code. And it has an excellent support team standing by to help.
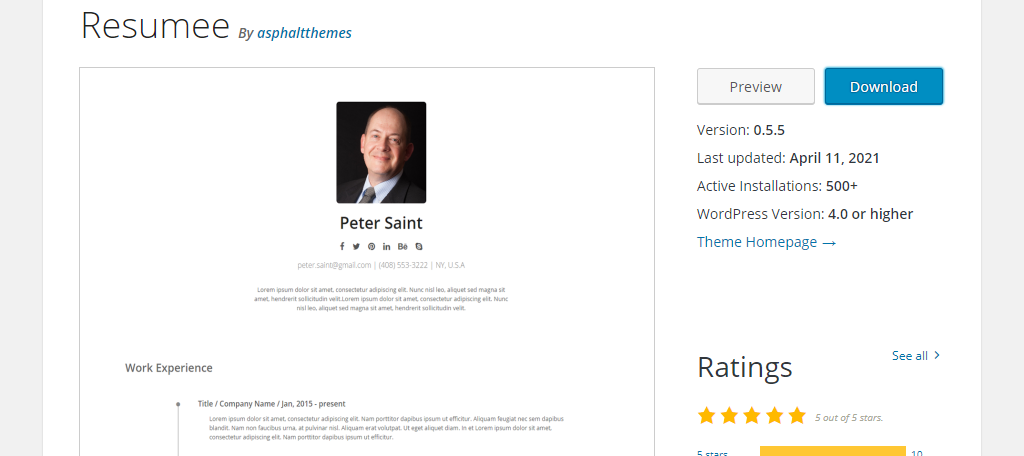
Resumee

Resumee is a free resume theme for WordPress that is simple, but highly effective. The theme’s colors are quite basic and it sports a minimalist design, which is perfect for a professional atmosphere.
However, it might be a bit lacking for more creative professions.
The theme is optimized for mobile users and is SEO-friendly. It’s perfect for any professional portfolio due to how easy it is to customize.
Resume Builder

While you can do a lot with the Gutenberg editor, you are probably going to want a dedicated plugin for building a resume on your website. This can help make your resume stand out in an online environment. And Resume Builder is the perfect plugin for the job.
This plugin makes it simple to enter resume information. Simply pick the fields you want to include, the order that they appear, and enter the information. It’s really that easy.
You can also customize the design of the resume including the font styles and color used.
WP Google Maps

In some cases, you might have a physical location associated with your business. For example, you may have an external office as a freelancer.
In these situations, making sure potential customers can find you is essential, thus adding Google Maps to your website can be a huge benefit, and WP Google Maps makes it easy.
This plugin allows you to add Google Maps in a variety of styles anywhere in WordPress. This is perfect for a directions page or section on your website. All you need is an API key from Google to set it up.
Step 4: Share Your Resume With Employers
With your theme and plugins in place, all you need to do is actually add all of the information and your resume website is complete. However, that doesn’t mean you’re done. In fact, most would say building a website is only half of the battle.
The other half is actually getting visitors, or in this case, employers to take a look.
Now unlike a traditional website, you’re not marketing your site to the general audience, but instead, to employers. Thus, you need to advertise it in the right locations. Let’s start with the most obvious: LinkedIn.
LinkedIn is the face of social media that meets the business world, and there is no better place to include a link to your resume website than your LinkedIn profile. This will help everyone that views your profile to also view your personal website.
Of course, you should add this to other social media profiles like Facebook, Twitter, Instagram, and anything else you use.
Next, if you are using resume sites like Indeed or Monster, make sure to include a link to your website. This will really help your resume stand out in a sea of applicants and can be the factor that gets you an interview.
Essentially, use every opportunity that puts your resume site in front of an employer’s eyes.
Showoff Your Skillset With A Resume Website
The entire point of an online resume is to make yourself look good. Most people who have not built a website think that it is extremely difficult to do so. After building one yourself, I’m sure you realize, it isn’t that difficult.
And, it still makes you look like the better applicant. At least when it is done well. Which makes this a great time to point out the obvious. If you make a bad resume website, it reflects who you are on a professional level.
So make sure it looks good! Don’t be afraid to ask your friends for an honest opinion. It can be the difference between getting a job and not.
An online resume also gives you more room to better describe your accomplishments and even show off your work. Just remember that an online resume is different from a graphic design portfolio, so if that was your goal, this guide will be more up your alley.
Did creating your own personal resume website help you get a job? How long did the process take you from beginning to end?

