While it might seem strange to some of us, there are many visitors that like to print out pages and posts to read later. Unfortunately, some posts and pages can get really messy when they are printed. With the Create by Mediavine plugin, though, that won’t be an issue.
This plugin allows you to create printer-friendly posts and pages by transforming certain pieces of content into cards.
For example, let’s say you run a cooking blog and each post contains a recipe. Well, you could make the recipe as a card to allow visitors to print out a clean copy of that recipe.
And recipes are just one use for the plugin. It’s a versatile tool that I will demonstrate how to use in WordPress.
What Is Card Content?
Card content is a vague term that refers to any content that can fit into a card format. This includes things like recipes, how-to guides, lists, roundups, advantages & disadvantages, and much more.
It is quite popular to do so in larger posts because it helps the content stand out on the page. This catches the eyes of any skimmers that may just be scrolling down the page or using Ctrl+F.
Since this content is typically important, making it printer-friendly can help. More importantly, it can also help you boost your SEO.
These cards are created using Schema, which means Google will love it. The content within these boxes is more likely to show up on search results, thus once again, highlighting important information in these cards can really benefit your website.
The cards also stand out from the rest of the page design-wise. This can allow you to create more unique posts and pages, especially if you get creative with color usage.
Overall, this type of content can benefit any website.
How to Use Create by Mediavine to Create Printer Friendly Content
Step 1: Install Create by Mediavine
Create by Mediavine allows you to create SEO-driven cards for a variety of content types. The cards are customizable, and most importantly, printer-friendly. This will make it easy for visitors to print off checksheets, recipes, and other types of content.
All of this is done through a simple interface that makes it easy to create content. Thus, this plugin is beginner-friendly. Once you know how it works, actually writing the content will take longer than turning it into a card.
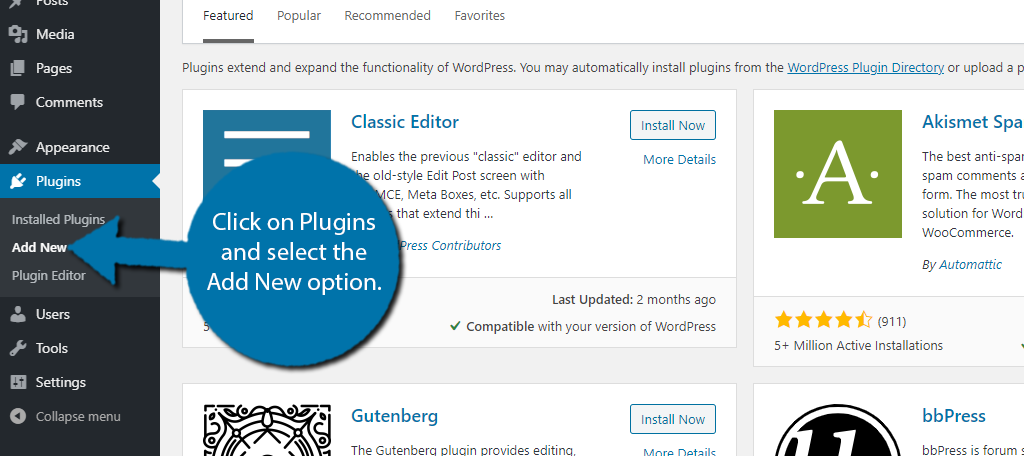
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

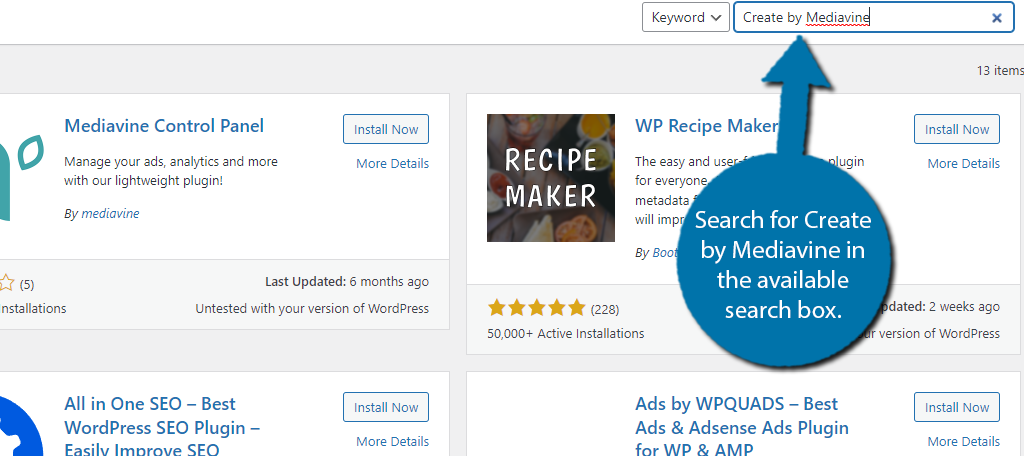
Search for Create by Mediavine in the available search box. This will pull up additional plugins that you may find helpful.

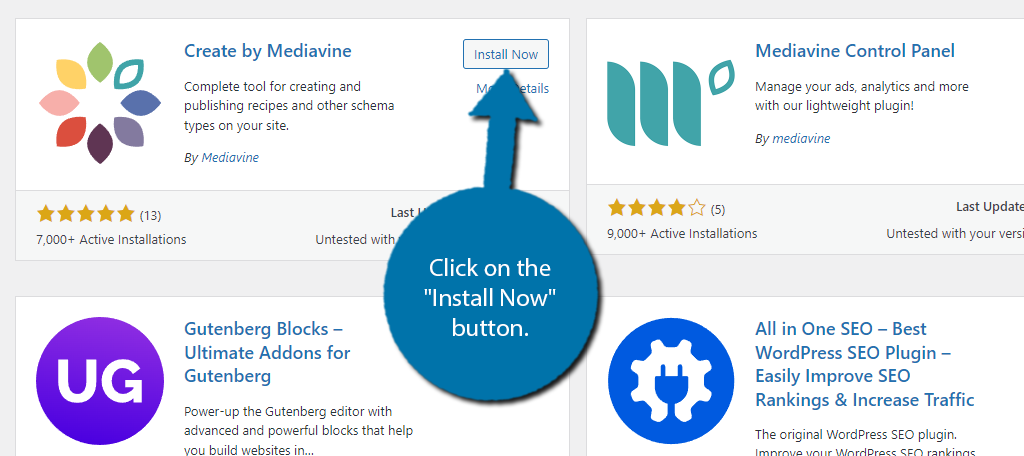
Scroll down until you find the Create by Mediavine plugin, click on the “Install Now” button, and activate the plugin for use.

Step 2: Configure the Settings
The first thing you need to do is go through the settings. This is where you will pick all of the design-related elements for your cards along with other options.
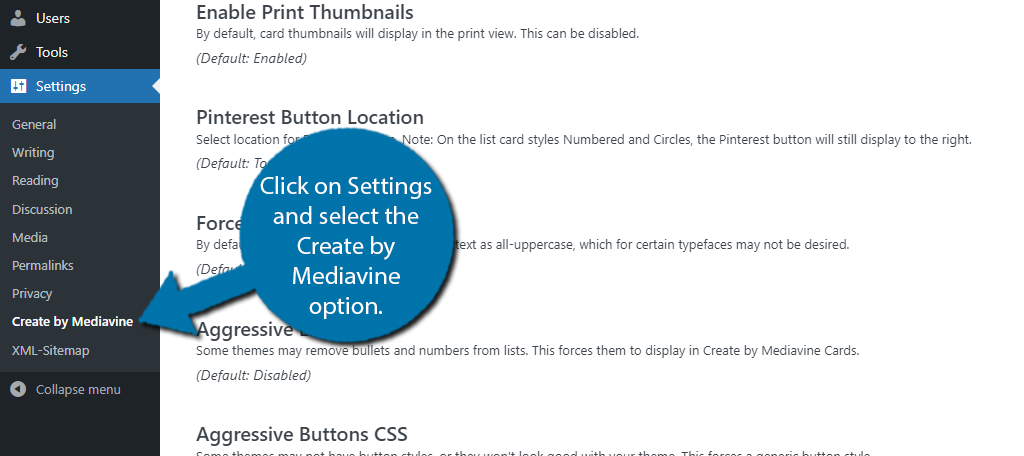
On the left-hand admin panel, click on Settings and select the Create by Mediavine option.

The settings are broken up into six tabs. The first tab is for the display. These settings just consist of drop-down boxes and checkboxes. So, go through each one and make the choice that is best for you.
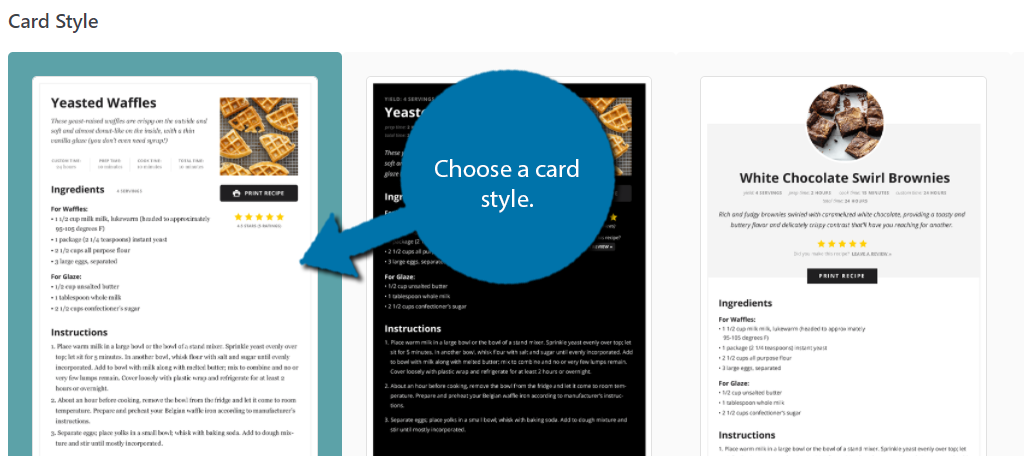
At the bottom, you will be able to select which card style to pick. There are five choices, so pick the one you like best.

Next, click on the Advanced tab. Here, you will find options for what kind of content you will put in the cards, which roles can create them, autosave options, and much more.
Again, it’s mostly just checkboxes, so, go through each option and select the ones that make sense for your website.
The next two tabs are specialized. They include Recipes and Lists. Each of these tabs relates to that specific content type. If you are not planning on using recipes, you can skip that section completely, and the same applies to lists.
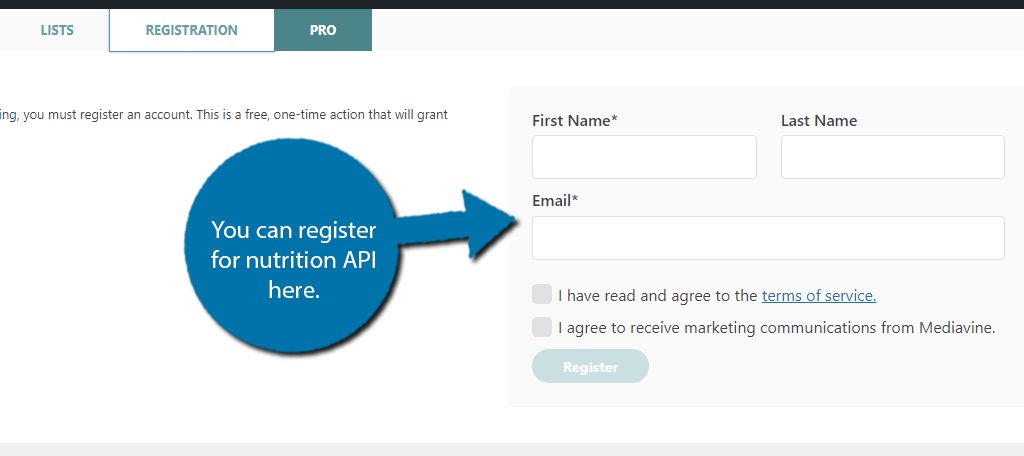
The Registration tab is actually just for recipes. You can register to access the services that provide nutrition calculations. It’s free and you only have to do it once.

The last tab is exclusive to the Pro version, which we will not cover. The changes you make are saved automatically, so you are good to go.
Step 3: Create Card Content
Now, it’s time to create card content. The plugin breaks this up into three categories including: Recipe, How-to, and List. Regardless of which one you pick, the process is almost identical with a few specific differences for that style.
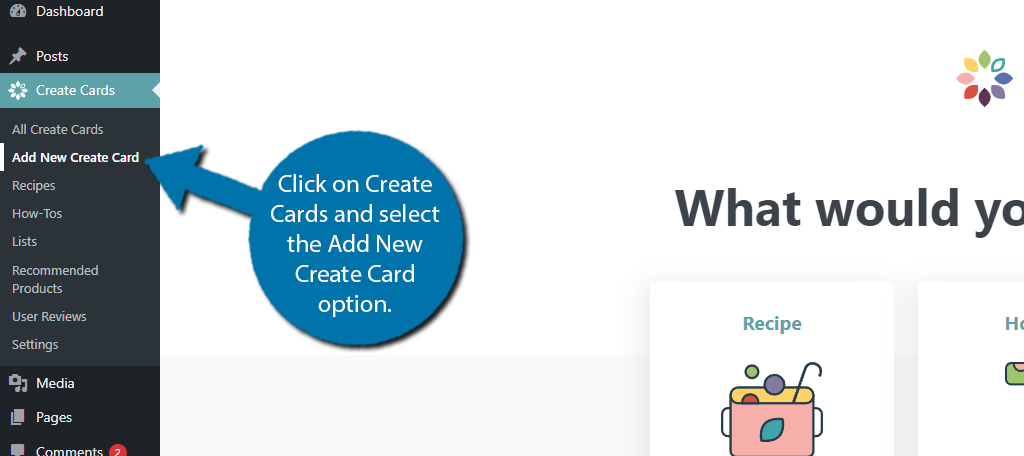
To access them, click on Create Cards and select the Add New Create Card option.

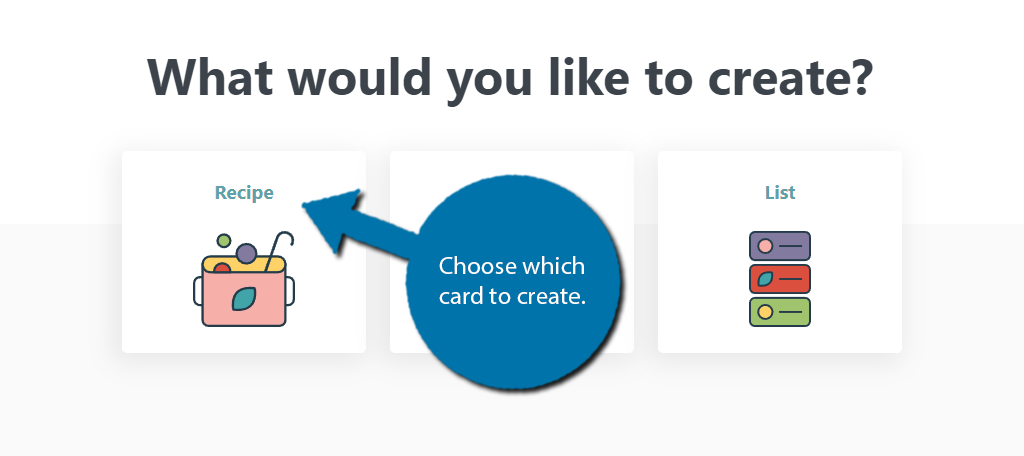
Choose what kind of content you want to create. For this tutorial, I will pick Recipe.

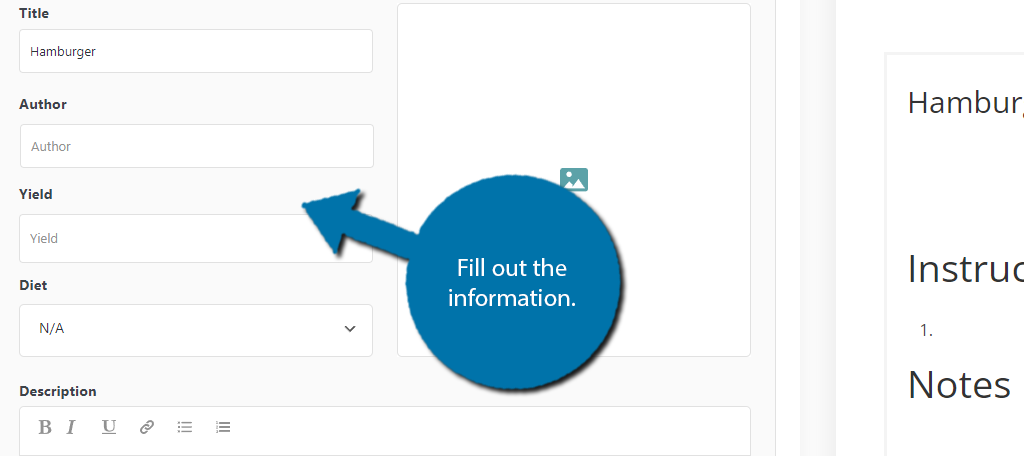
First, you will need to enter a title for the card. After doing so, this will open up the full card creator. It is split into multiple smaller sections.
The first box contains text boxes for the title, author, yield, diet, description, cuisine type, category, and allows you to add an image.
Be sure to enter all of the correct information.

Next, you will find fields for prep time, ingredients, instructions, notes, video upload, nutrition info, SEO, and more. You really just need to go through each section and add the appropriate information.
It’s that easy.
Note: If you chose a different card style, the options will be different, but the premise is the same. Fill out each section.
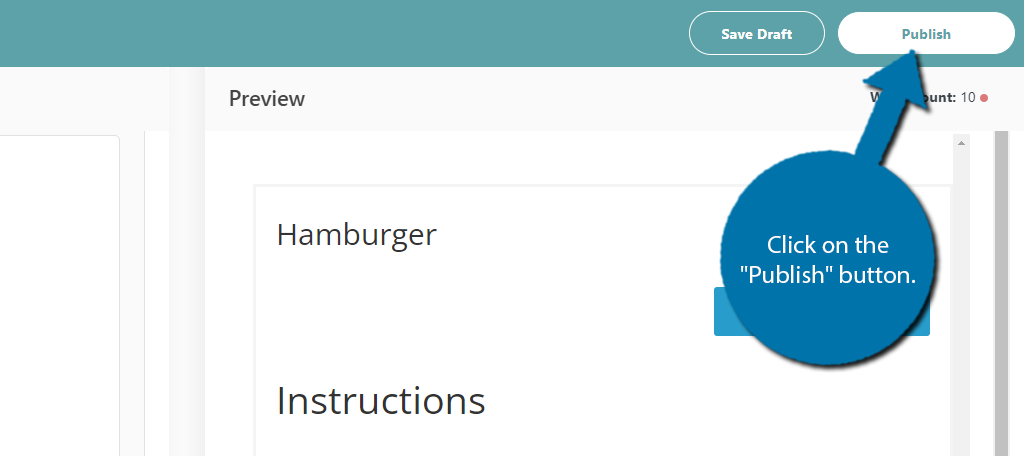
On the right-hand side of the page is a live preview of the card. Thus, you can see all of the changes you are making in real-time.
Once you are satisfied with the card, click on the “Publish” button.

Step 4: Add the Card to WordPress
The final step is to actually add the card to a post or page, which is very simple. All you need to do is select the appropriate block and choose the card you created. And yes, you can add multiple cards to a single post or page.
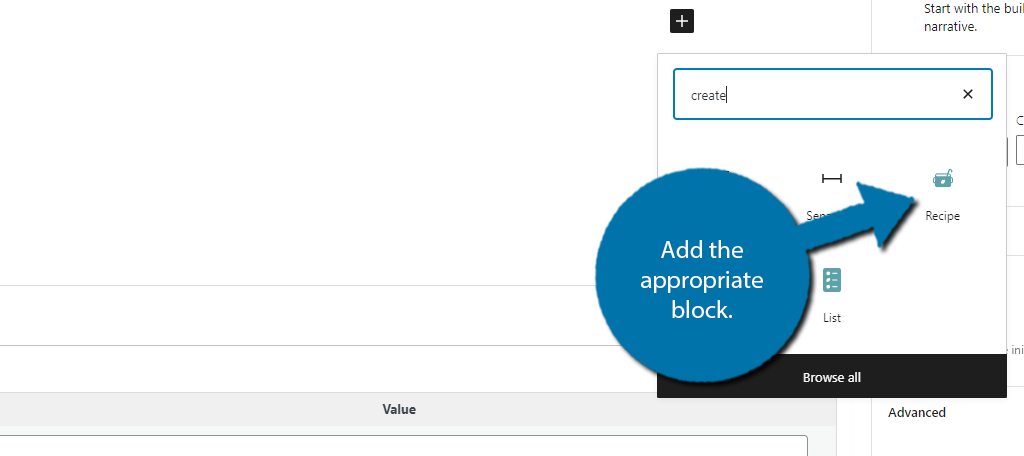
Go to any post or page on your website, or create a new one for testing purposes. Once there, add a Recipe, How-to, or List block to it. Which one you choose depends on what you chose in the previous step.
Since I chose Recipe, I will add a Recipe block.

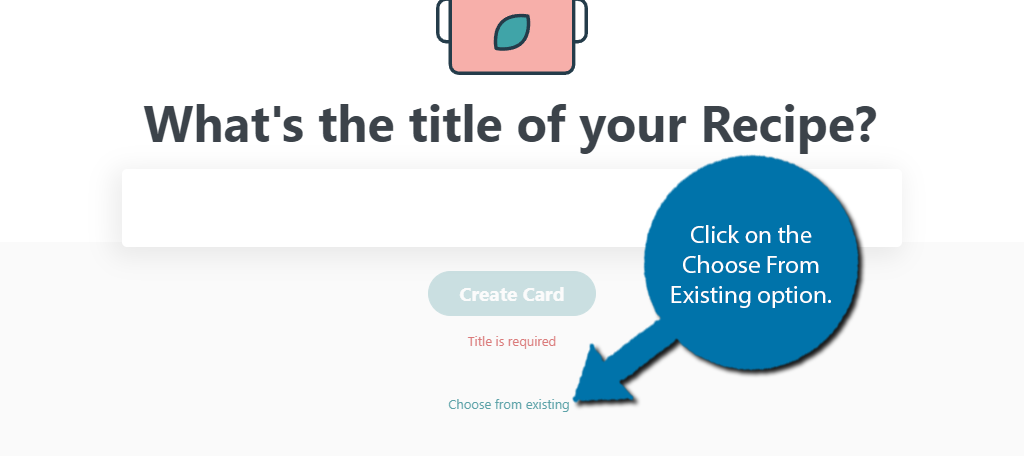
You should see a familiar menu, but instead of adding a title, click on the Choose From Existing option.

This will pull up a list of all of the cards in that card style that you have made. Pick the one you want to use and it will be added to the post or page. Repeat this as many times as necessary.
Congratulations on learning how to use the Create by Mediavine plugin. In the future, more card styles will be added, so be sure to follow the updates.
Make Important Content Standout with Create by Mediavine
Let’s face it, most visitors come to a post or page for a very specific purpose. If they cannot find that information within a few seconds, they will leave the page, thus you need the content to stand out.
Cards allow you to highlight that content in a stylish format.
You can also use font modifiers like bold or italics to help make certain information stand out. This can really help out visitors who just skim through content.
How easy did you find the plugin to use? What kind of cards are you creating?


