Are you trying to customize the layout of your posts in WordPress? If so, you should try installing the Smart Post Show plugin. With it, you can add unique grids, carousels, and lists to any post on your website.
As a result, it helps open the door for more unique content creators to shine. And it’s really easy to implement because the plugin uses shortcodes that you can copy and paste anywhere on your website.
Today, I will demonstrate how to use Smart Post Show to customize your post layout in WordPress.
What Is Page Layout in WordPress?
For web design, page layout refers to how the visual elements on a page are arranged. It also takes into consideration the size, shape, color, font, and other various design elements on that page.
The end result is, hopefully, a stunning page that can wow visitors.
In the past, website developers would have to use code to create the layout they want to use. But that is no longer the case.
In WordPress, web developers can utilize plugins that focus on page layout or page builders to easily construct unique layouts. This allows virtually anyone to create a beautiful site for any purpose.
Also, in many cases, premium themes come with a variety of templates that include unique layouts. These tools have simplified the process as a whole so that any web developer can create a unique experience for their website.
Of course, this all begins with a good WordPress hosting service. You want to make sure your site is fast and functional when putting your designs together.
How to Use Smart Post Show to Customize Post Layouts
Step 1: Install Smart Post Show
Smart Post Show is all about adding more customization options for posts. With it, you can create a WordPress post carousel or category grid in minutes. And like most things in WordPress, it doesn’t require any coding.
Instead, all you need to do is copy and paste the shortcode in the desired location. It’s also worth noting that this plugin is SEO-friendly, built for speed, and fully responsive. Thus, it’s the perfect fit for any website.
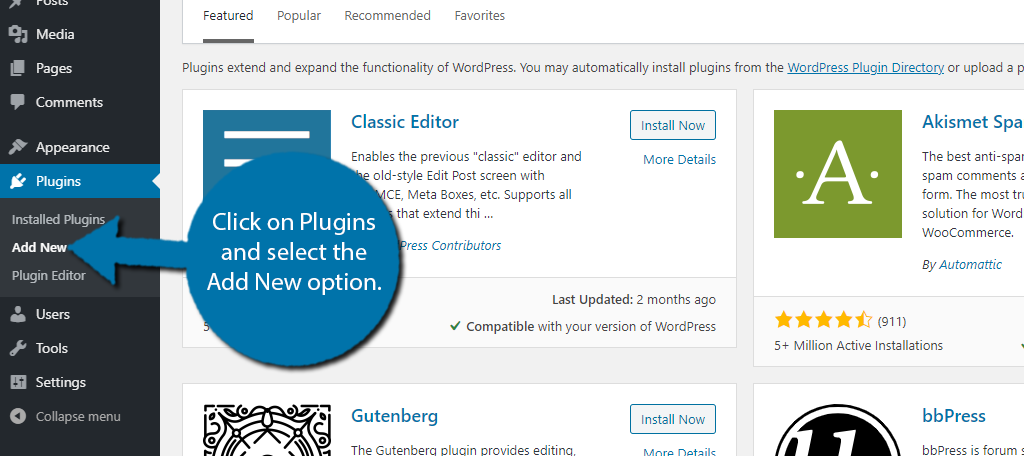
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

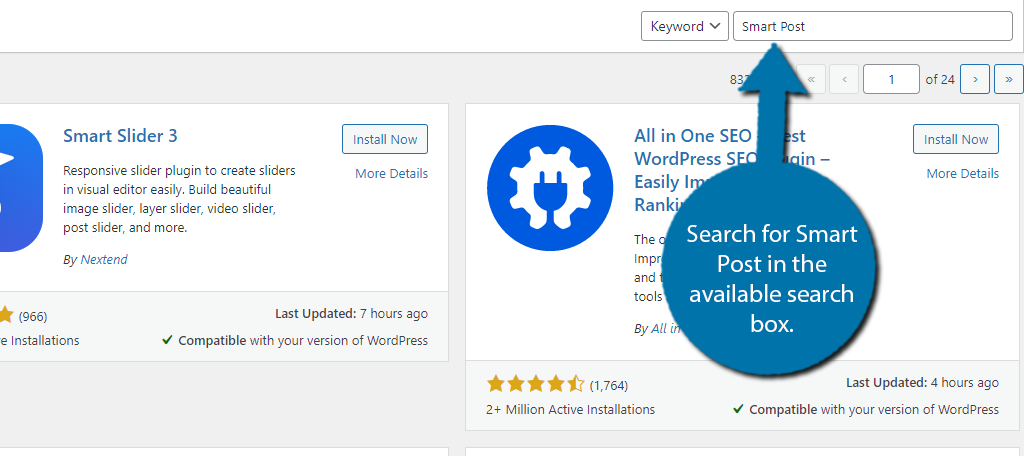
Search for Smart Post Show in the available search box. This will pull up additional plugins that you may find helpful.

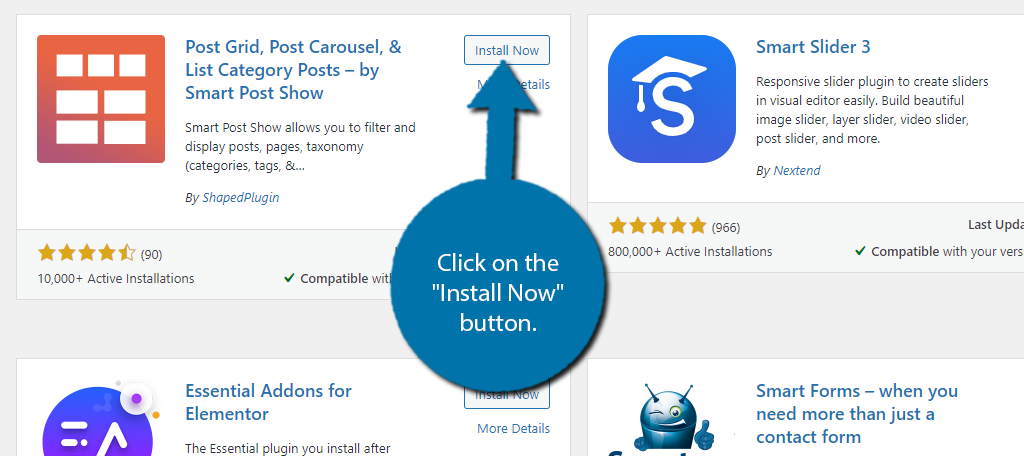
Scroll down until you find the Smart Post Show plugin and click on the “Install Now” button and activate the plugin for use.

Upon installation, you will be brought to the help section of the plugin. Here, you can find a helpful video to help you get started. It covers some of the basics of the plugin and I recommend watching it.
Step 2: Settings
This plugin doesn’t have a lot of general settings to configure. Most websites can choose to leave the settings as they are, but in case you are curious, let’s quickly cover what you can configure.
On the left-hand admin panel, click on Smart Post Show and select the Settings option.

The settings are broken up into four sections that include Advanced Settings, Scripts & Styles, Accessibility, and Custom CSS & JS.
The Advanced Settings contains one option, which is to delete all plugin data upon removal. I would recommend checking the box if you plan to delete the plugin and never use it again.
The Scripts & Styles section to enqueue or dequeue JS and CSS code. If you don’t know what this means, just leave the settings as they are. Otherwise, pick the option that suits your needs.
The Accessibility section enables accessibility options for carousels. This basically means displaying helpful messages like having the words “Previous Slide” over the back button.
And finally, the Custom CSS & JS section allows you to enter custom CSS and JS into the plugin. This is to help the plugin match the rest of your website if you utilize custom code on other pages or posts.
Step 3: Create A New Show
With that taken care of, all that’s left is to do is start creating new page layouts. The plugin gives you a lot of possibilities, so let’s get started.
Note: The plugin refers to everything as a show.
Click on the Add New option.

At the top, you can enter a title, and I recommend being very direct. For instance, if you create a post carousel, name it Post Carousel. It should be very easy to locate as you will probably create multiple with slight variations.
A good naming structure will just help you find specific projects easier at a later date.
The first option is to choose a layout, and there are eight to choose from if you have the Pro version. Simply pick the one that suits your needs.

Below this, you will find the customization settings. However, the options available change depending on the layout you pick. For instance, if you pick Carousel, you will find the Carousel Controls tab. Whereas if you pick Grid, that option doesn’t appear.
The general tabs include Filter Content, Display Options, Detail Page Settings, and Typography.
One thing to keep in mind is that there is a preview button in the bottom right corner. This will allow you to see the final result minus any of the actual content. In some cases, it might be more helpful with actual content to see the changes.
Let’s cover each tab.
Filter Content
These settings are all about choosing which content to use and are critical if you are creating something like a post grid that focuses on a specific category in WordPress.
You can also manually enter the post ID if you want to manually select what content to use.
The Advanced Filtering section at the bottom allows you to select specific variables to filter by. These include things like taxonomy (categories & tags), authors, status, keywords, and more.
By checking the corresponding box, more options will appear that you can customize.

Display Options
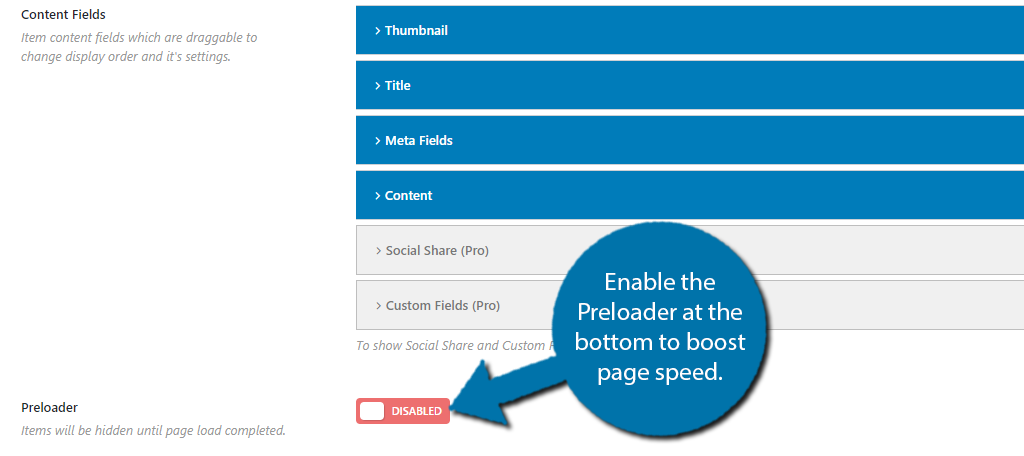
The Display Options are all about changing the visual appearance of your layout. For instance, in a WordPress category grid (or any grid for that matter), you can select the number of columns, column margin, border width & color, content fields, and more.
There are also options for the orientation. However, most of these are locked behind the Pro version. Free users will only have the default option available. And towards the bottom, you can enable the Preloader (lazy load) feature.

Carousel Controls
This section is only applicable to carousels and dictates their behavior. For example, you can adjust the time it takes for an image to switch or you can turn autoplay off so that the visitor has to manually switch slides.
Other key settings in this section include lazy load, pagination, touch-swipe (for mobile), pause on hover, and much more.
Detail Page Settings & Typography
These sections allow you even more customization, but they are locked behind the Pro version. Detail Page Settings include things like popups, content & background colors, and other finer details.
The Typography section deals with all things font-related. The style, color, size, and anything else you can possibly imagine.
Step 4: Display the Layout
With all of the settings complete, there’s only one thing left to do; add it to your website. Luckily Smart Post Show makes this easy by using shortcodes.
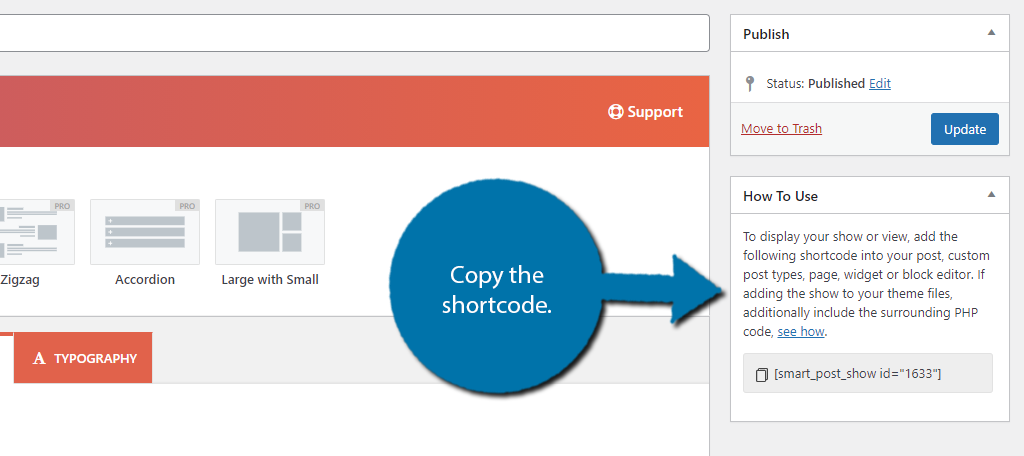
After clicking the “Publish” button, a new box will appear under it with the shortcode. Copy the Smart Post shortcode that is displayed.

Simply go to any post or page on your website and paste the code into a shortcode block. The layout you created will appear on your website.
If you need to make changes, you can do so by editing the show you created. This will not change the shortcode, so the changes will go live immediately.
Congratulations on setting up the Smart Post Show plugin.
Consider Upgrading to Pro
If you liked this plugin, consider upgrading to the Pro version for even more options. It’s a versatile tool that can really help you make your content look the way you want, and it’s compatible with a lot of page builders like Elementor.
Combining the two really gives you an almost unlimited amount of customization.
What type of layout did you create? Did you enable the lazy load options?