If you’ve ever tried to put WordPress widgets on pages or posts, you know that there isn’t a method built into WordPress that allows you to do that. But luckily, we don’t have to rely on what’s built into WordPress!
I’ll show you how to add a widget to a specific page in WordPress using a plugin called amr shortcode any widget.
When we’re finished, you’ll be able to display sidebars and widgets anywhere you want them to be on a page. Shortcodes are the answer, and the amr shortcode any widget plugin makes generating the shortcodes easy. Just drag, drop and copy.
Let’s get to it.
Installing Amr Shortcode Any Widget
Log in to your WordPress admin panel.
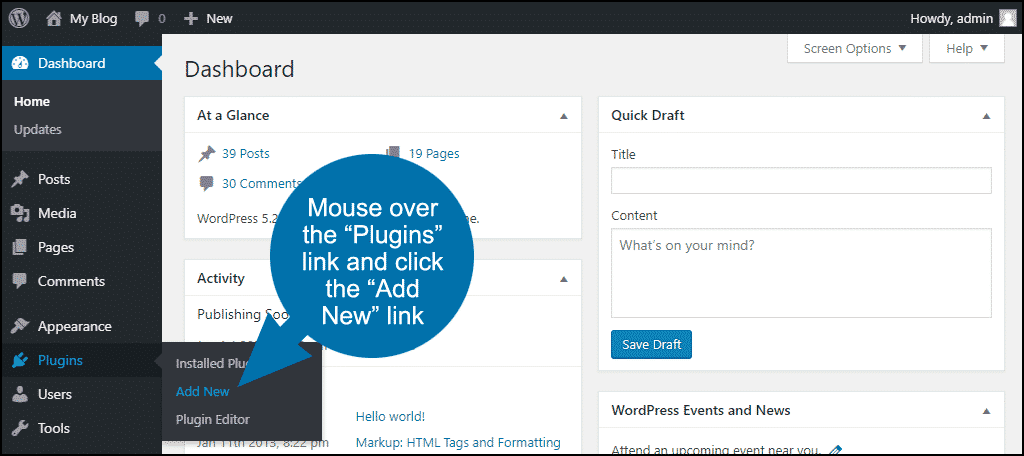
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
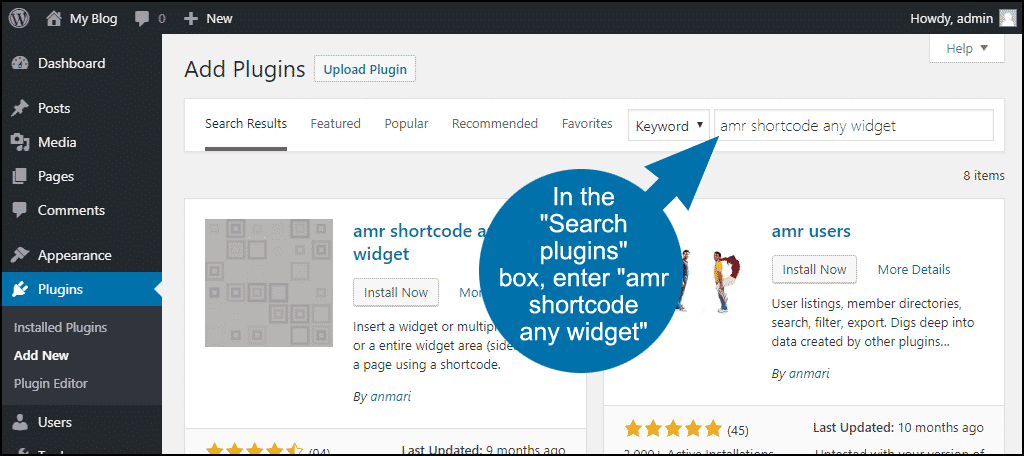
In the “Search plugins…” box, enter “amr shortcode any widget.”
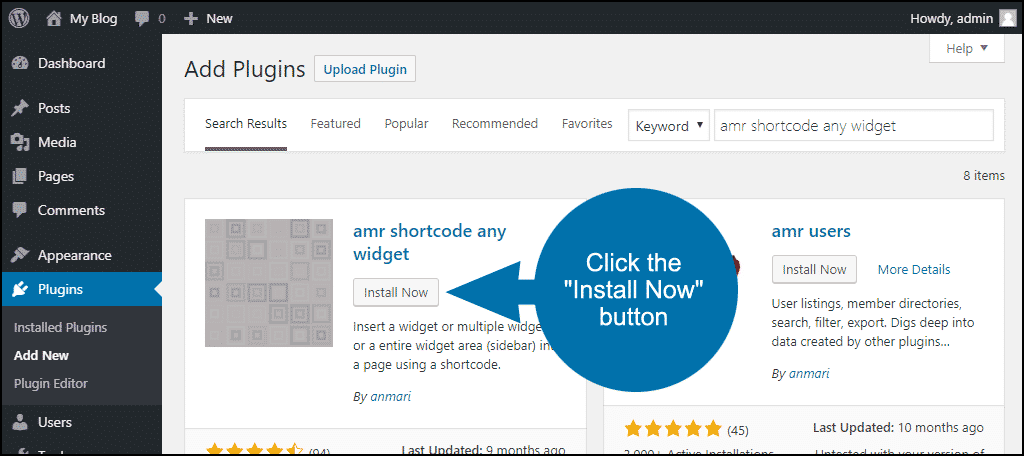
Once you have located the plugin, click the “Install Now” button.
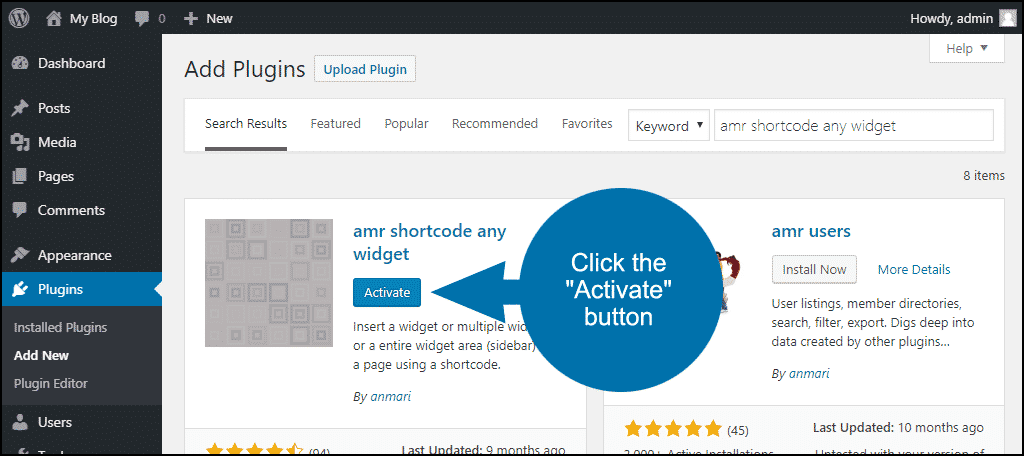
When the plugin has been installed, click the “Activate” button.
Generating Shortcode With the Widget
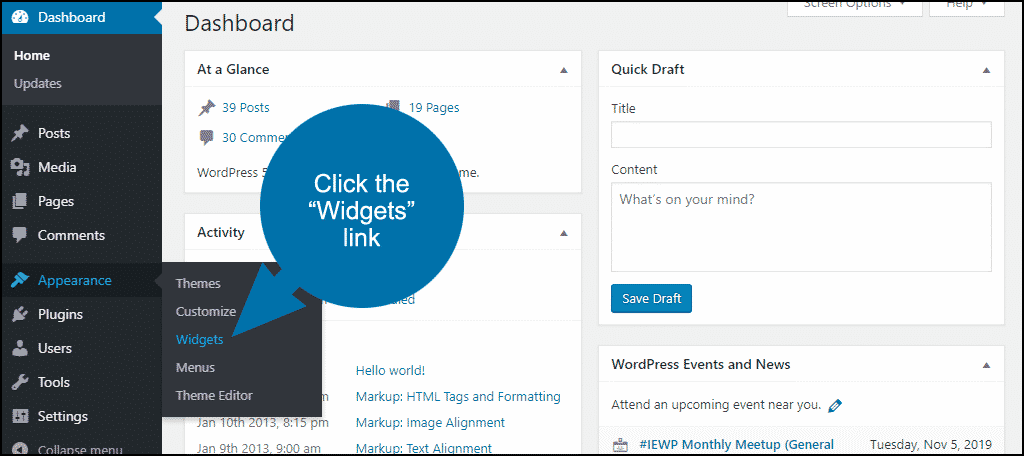
All the action takes place in the widget area. In the left column navigation, mouse over the “Appearance” link and click the “Widgets” link.
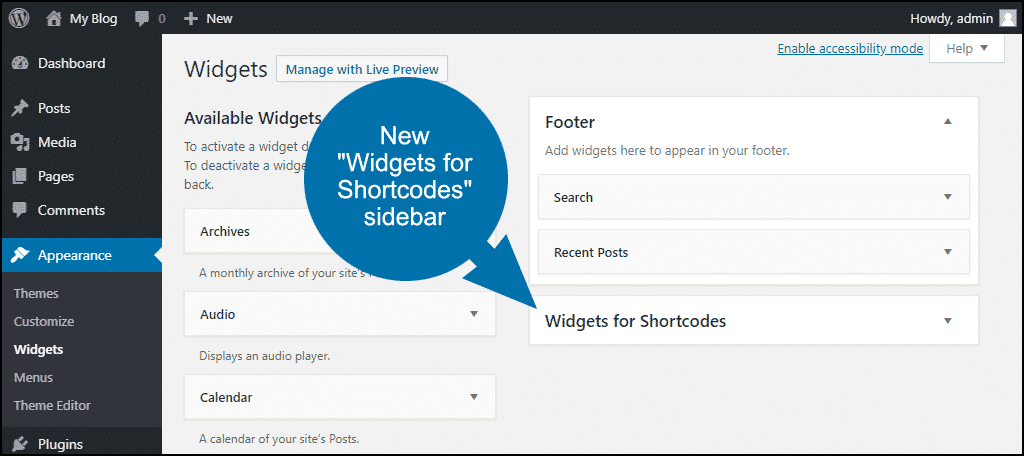
You’ll see that there’s a new sidebar called “Widgets for Shortcodes.”
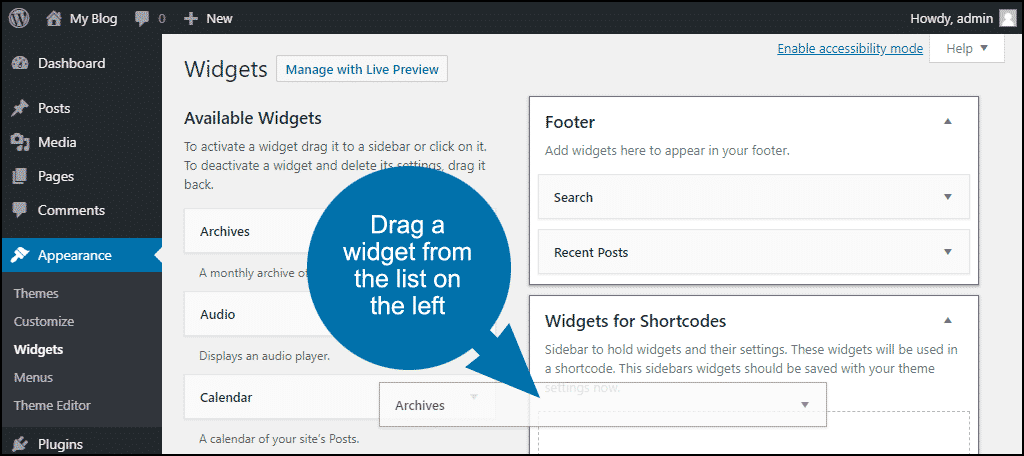
There are a couple of ways to add a widget to “Widgets for Shortcodes.” First, you can drag a widget from the list on the left into the “Widgets for Shortcodes” sidebar.
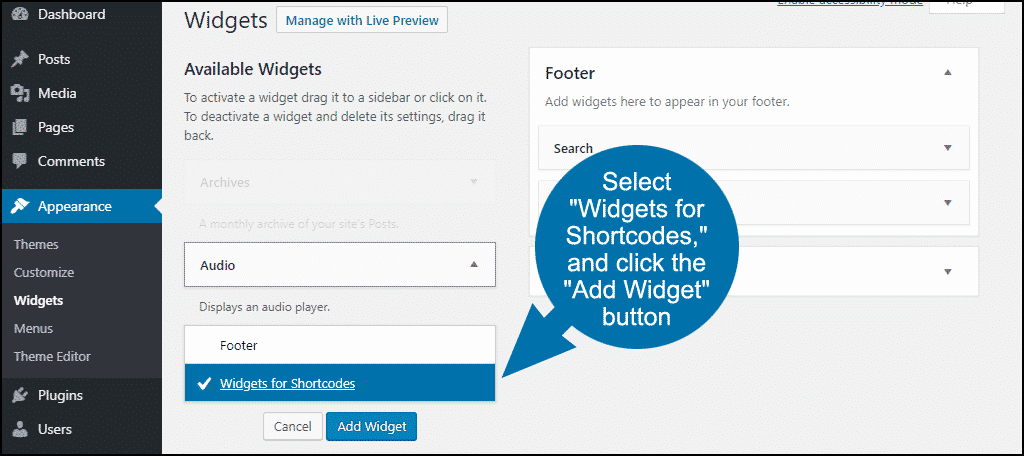
Or, you can click the widget in the list on the left, select “Widgets for Shortcodes,” and click the “Add Widget” button.
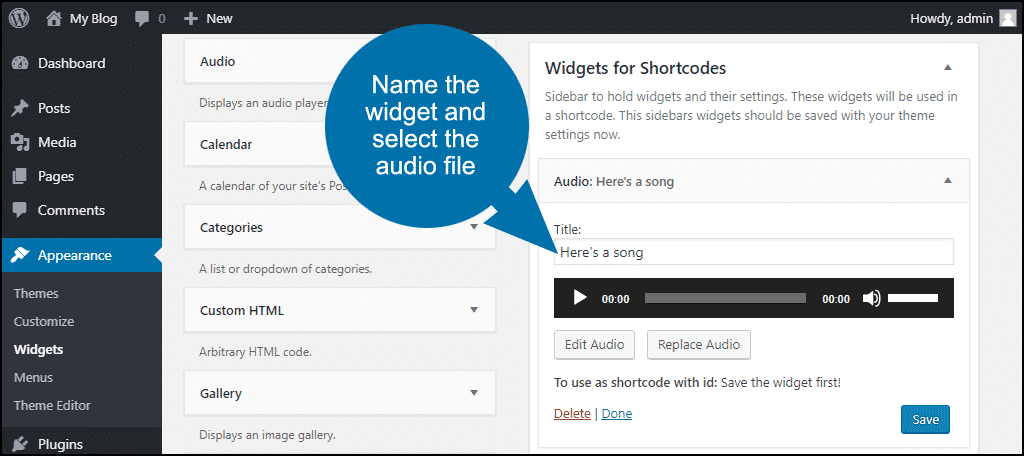
In this example, I’m adding a widget that opens an audio player. So after adding the widget to “Widgets for Shortcodes,” I’ll name it and select the audio file.
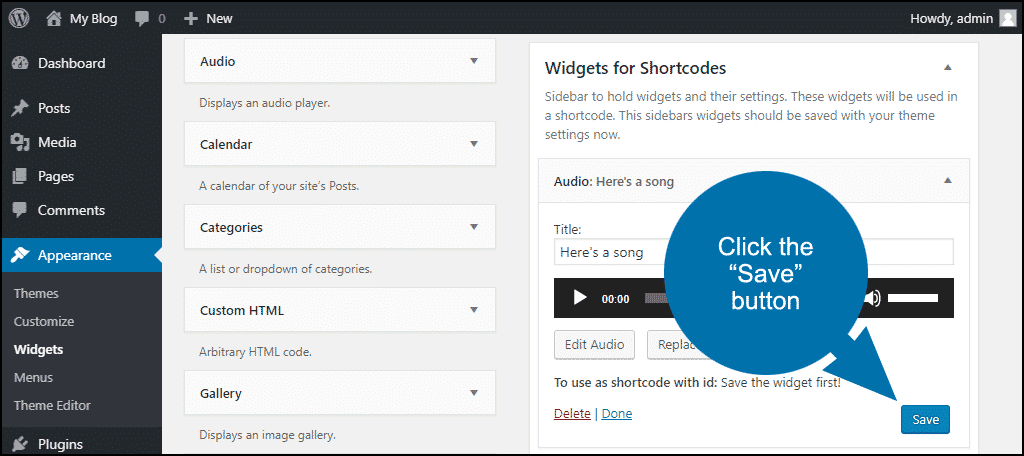
Then click the “Save” button.
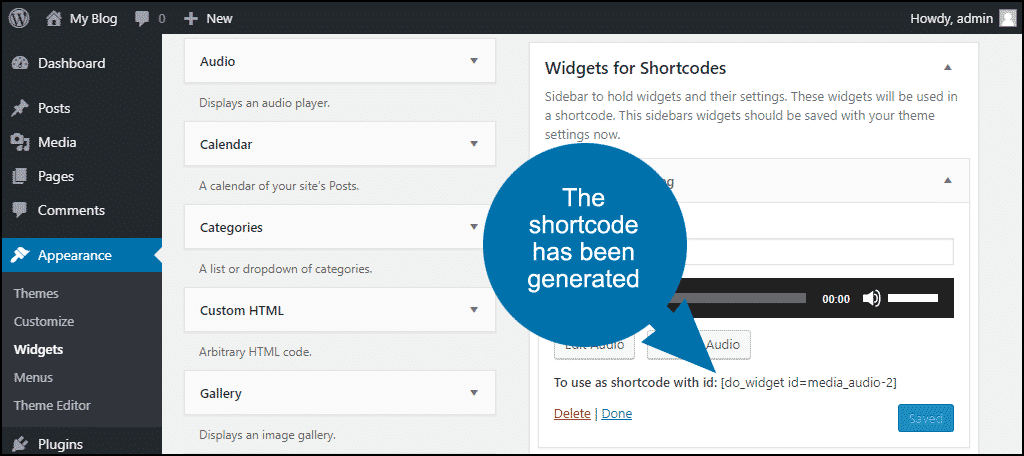
You can see that after I clicked “Save” the shortcode for the widget is displayed.
Using the Shortcode in a Page or Post
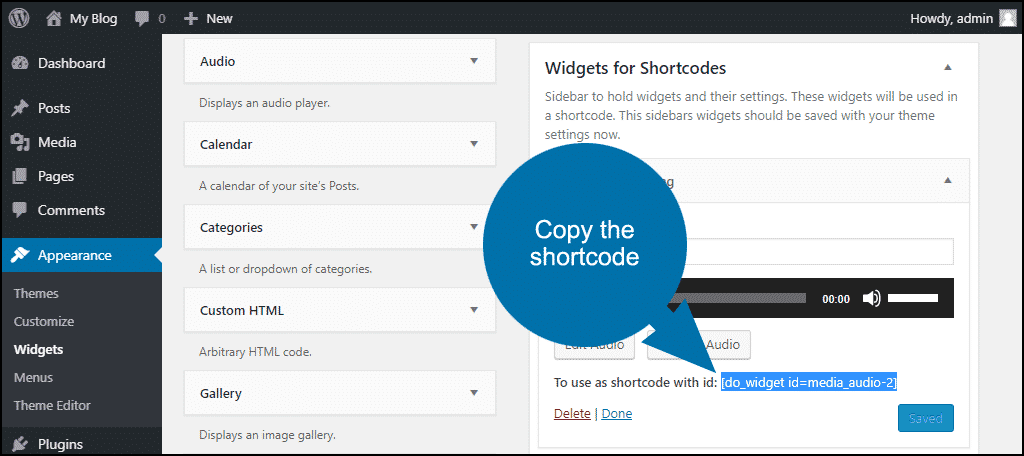
Copy the shortcode that was displayed after you saved the widget.
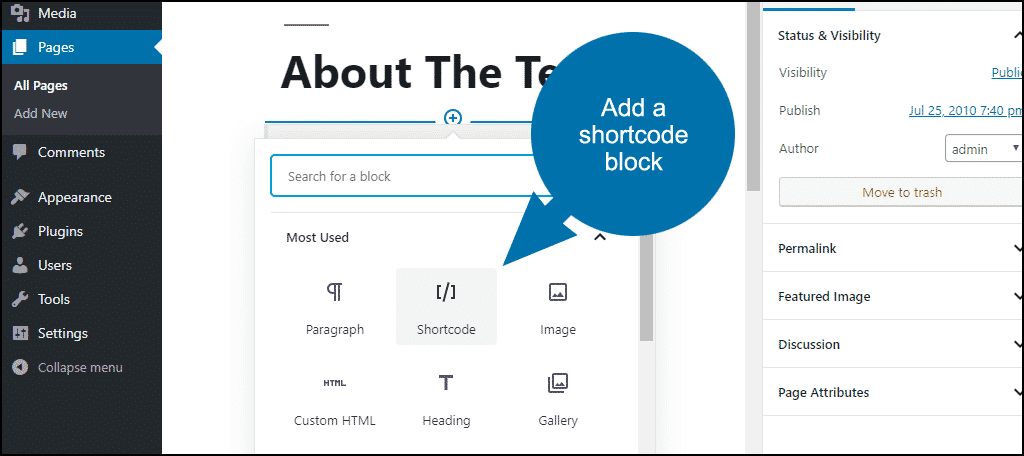
Open up the page or post where you’d like to add the widget in the editor. Add a shortcode block (or in the classic WordPress editor just paste the shortcode into the post or page).
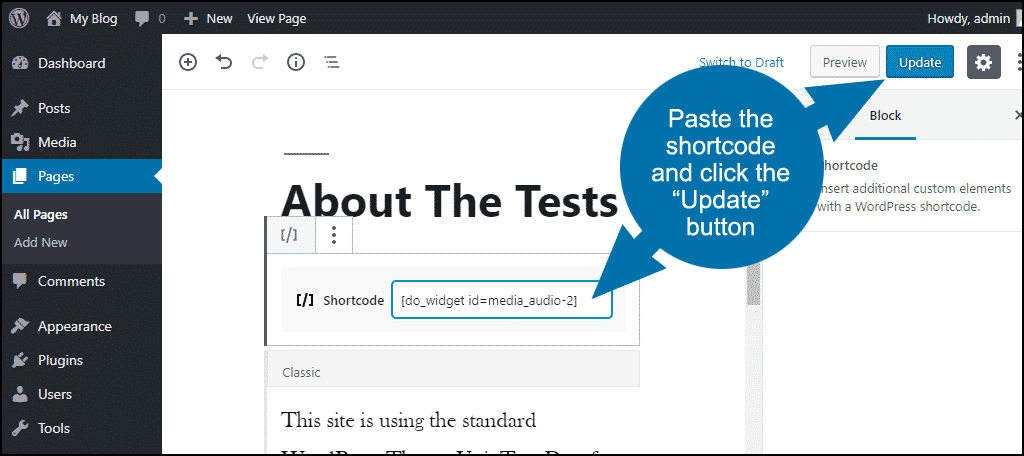
Paste the shortcode into the block and click the Update button.
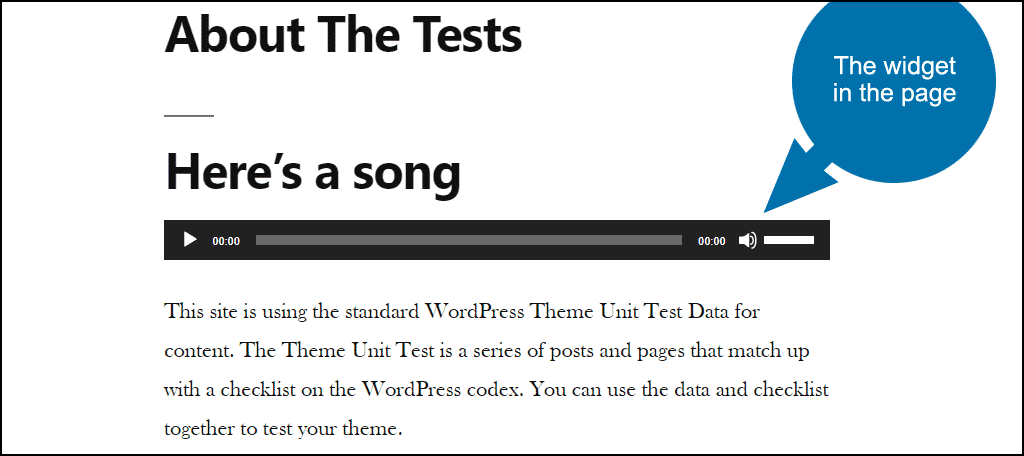
Now when you go back to the page, the widget is displayed.
To See a List of the Shortcodes and Where They Are Being Used on Your Site
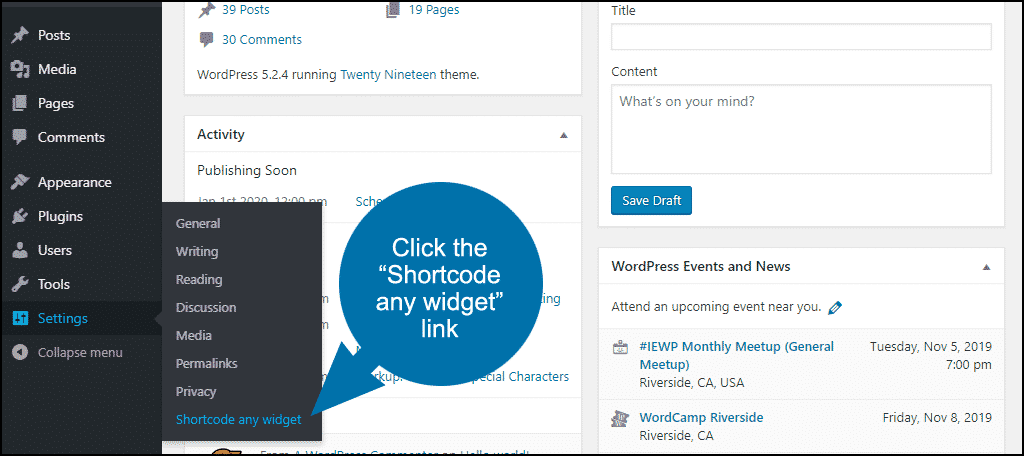
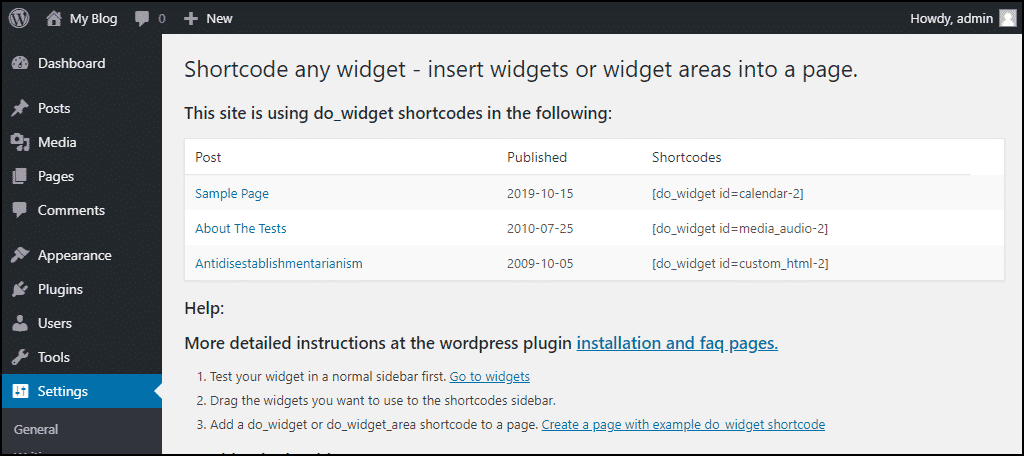
In the left column navigation, mouse over the “Settings” link and click the “Shortcode any widget” link.
You’ll see a list of which post or page is using which widget.
That page also has some useful details on using the shortcodes. This includes information such as how to add HTML and how to prevent the widget title from being displayed.
Other Options
There are a number of other plugins that you can also use to add widgets to posts and pages. One of them is SiteOrigin Page Builder. Page Builder is more than just a WordPress widgets plugin. It’s a full-featured page layout tool.
If you want a WordPress widget to use shortcode in pages but a conditional twist, try the Content Aware Sidebars WordPress Plugin. Content-aware widgets make it possible to display different sidebars based on the content of the page or post.
Have you ever been frustrated by the inability to do any kind of flexible widget placement in WordPress? If you’ve avoided fully utilizing sidebars or widgets due to that inflexibility, do you think you might use this plugin now that you’ve seen how easy widget placement can be?
I’d love to hear what you have to say, so let me know in the comments.