When starting out a new website, one of the last things most creators think about is their page structure. In WordPress, you can create a page hierarchy that is commonly referred to as the parent page and child page.
Creating a page hierarchy makes it easy for authors to keep track of pages, while also making it easier for visitors to find related content. Of course, there are situations when creating subpages is not ideal.
Thus, before you implement such a system on your website, you need to understand what it entails and when to use one.
Now, a page is different from a post in WordPress. Although they behave similarly, posts are meant for regularly producing content while pages are best used for static information, such as an “About Us” page or a contact form.
What Is A Parent Page In WordPress?
A parent page is a top-level page that is at the top of the hierarchy. Or in other words, it is the original page that child pages are derived from. Without the parent page, you cannot have a child page.
The parent page passes on its URL slug to all child pages, which makes it easy to identify them from one another.
For example, If I had a website that had PlayStation as the parent page, all child pages would have “/PlayStation” in their URL. Visitors need to pass through the parent page in order to access the child pages.
What Is A Child Page In WordPress?
A child page is a page that lives under a parent page in the hierarchy. It inherits the parent page’s slug and can only be accessed through the parent page unless the URL is manually entered.
If you had a child page called PS5, and a parent page called Playstation, the URL slug would be “/PlayStation/PS5” which makes it easy to locate the parent page.
There is no limit on the number of child pages that can come from a single parent. It is also possible for a child page to have a child page, which is commonly referred to as a grandchild page.
When Should You Have A Parent And A Child Page?
Understanding what a parent and child page is in WordPress is one thing, but understanding when to use one is another story entirely.
To be perfectly honest, choosing how and when to use them depends entirely on the kind of website you run.
For example, consider your typical business website, let’s say, home improvement. You may have a parent page called Services, with multiple child pages for each service you offer. This could be roofing, painting, repairs, and so on.
This is a pretty good use of the parent page because visitors will be aware you offer other services and would have to pass through the main service page, thus seeing everything else you offer.
Of course, there are times this isn’t a great option.
For instance, if you run a blog, well, you are much more likely to take advantage of taxonomies like categories and tags for your posts versus creating multiple pages.
As you can already see, this can be a bit complicated, thus, there’s no right answer when it comes to when to use them.
How to Create A Parent Page In WordPress
Setting a page as the Parent Page is incredibly easy in WordPress. The only requirement is that the page must be published so it is selectable in the WordPress Page Attributes section of Gutenberg.
As long as that is done, it takes less than a minute to do.
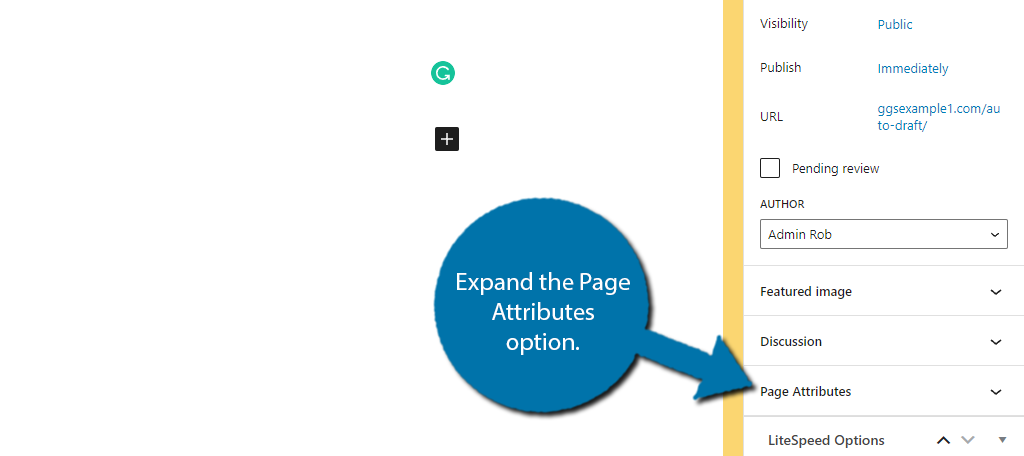
With another published page in place on your website, go to the page you wish to make a child page or create a new page. Once there, expand the Page Attributes option in the editor settings.

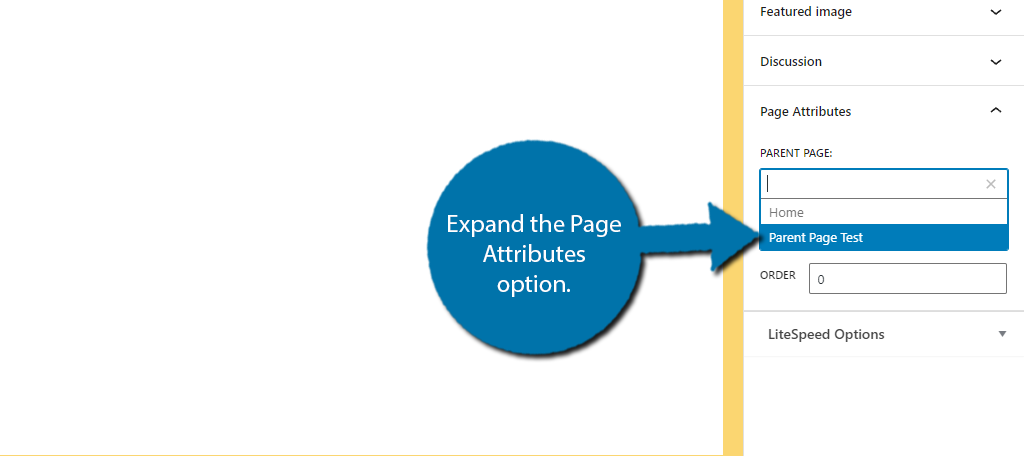
Click on the Parent Page drop-down box and select the page you want to make as the parent. This means the current page you are on will become a child page.
Note: While you can select the homepage, it is highly recommended not to.

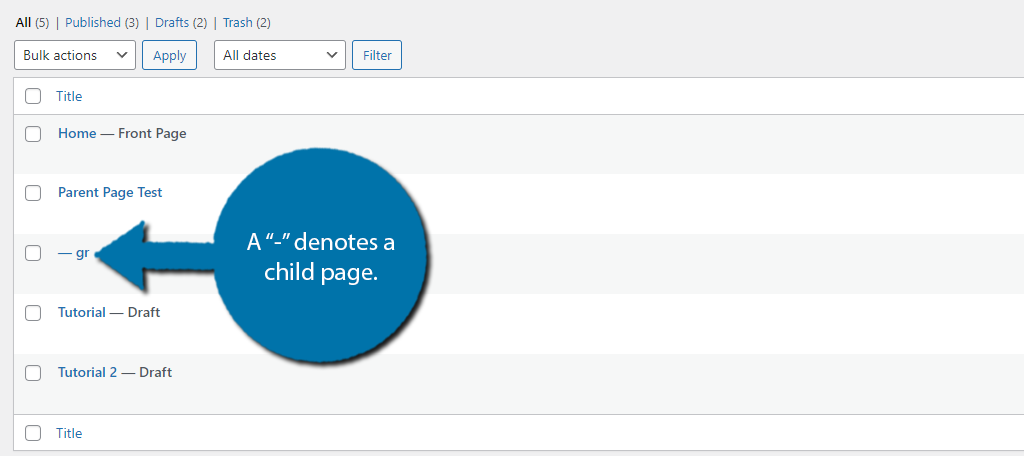
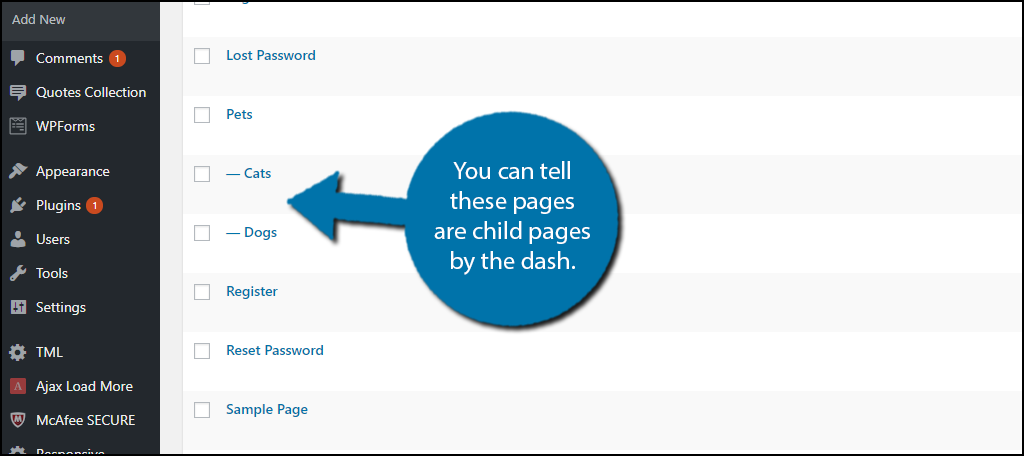
And that’s it. Save the changes and you’ll have your first parent page. You’ll be able to denote a subpage in the WordPress page viewer by the “-” in front of the title like so:

And with that, you now know how to make a Parent and Child page in WordPress. Whenever you do this, it is a good idea to create a new sitemap and submit it to Google. This is because your link structure has changed.
If you want to get the best SEO results, always reupload a new sitemap when you are adding a parent page in WordPress.
How to Create a Child Page in WordPress
Creating a parent and child page is very easy. Parent pages are not made to be parent pages. Instead, you select pages that are related to the parent page and call them child pages.
For example, I created three pages Pets, Dogs, and Cats. Pets will be the parent page, but I did not tell WordPress that.
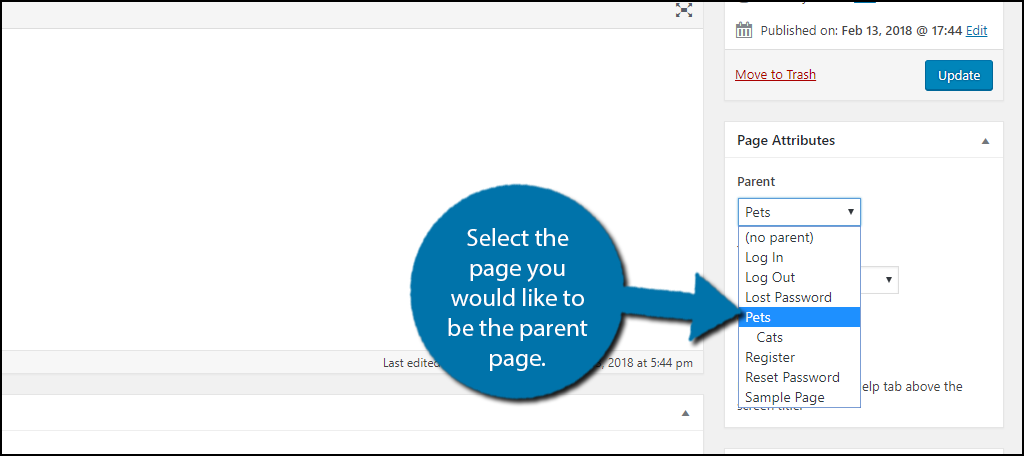
Go to any page that you would like to make a child page. In my case, I am choosing the Dogs page. On the right-hand side of the page, you will see a Page Attribute box.
Under the word “Parent” you will see a drop-down box. Select the page you would like to be the parent page. In my case, I am selecting the Pets page.

By doing this the page you selected will be the parent page of the child page you are on. Save your work. When you are selecting pages you will be able to tell what pages are parent and child pages.
This can be seen by the child pages being dashed beneath the parent page like so.

How to Add an Index to Parent Pages
Now that you have your parent and child pages set up, it is time to add the index. This will help visitors locate relevant pages with ease.
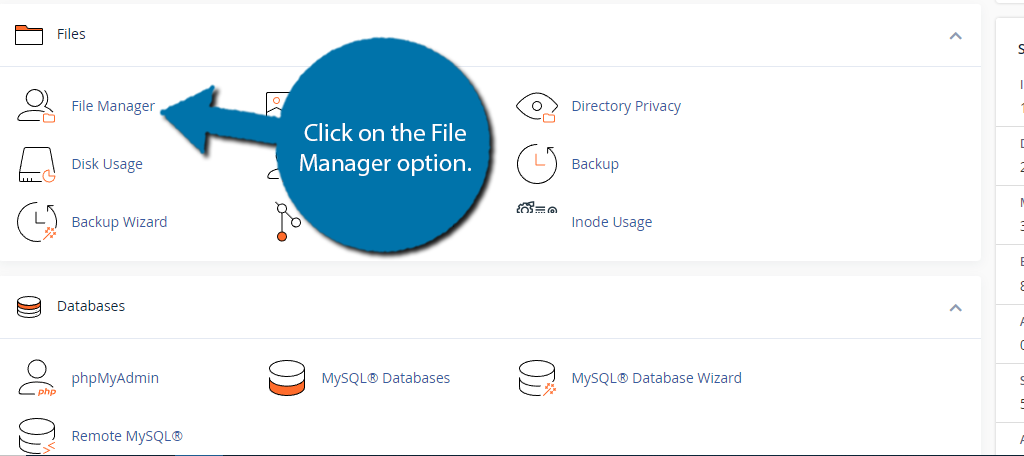
Let’s start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

You need to locate your themes functions.php file. Click on the public_html directory, then click on the wp-content folder. Inside of this folder, you will find all of the content related to your website.
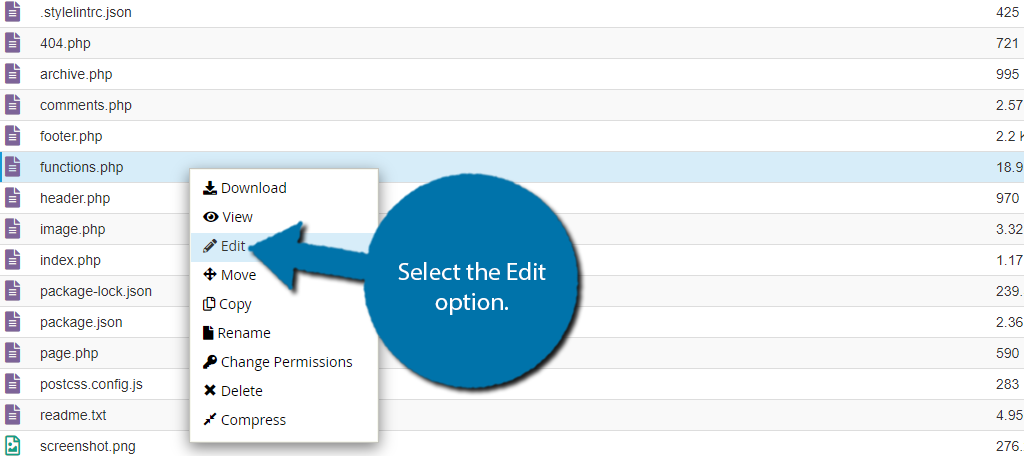
Click on the themes folder and enter the folder of the theme you are currently using. Finally, right-click on the functions.php file and select the Edit option.

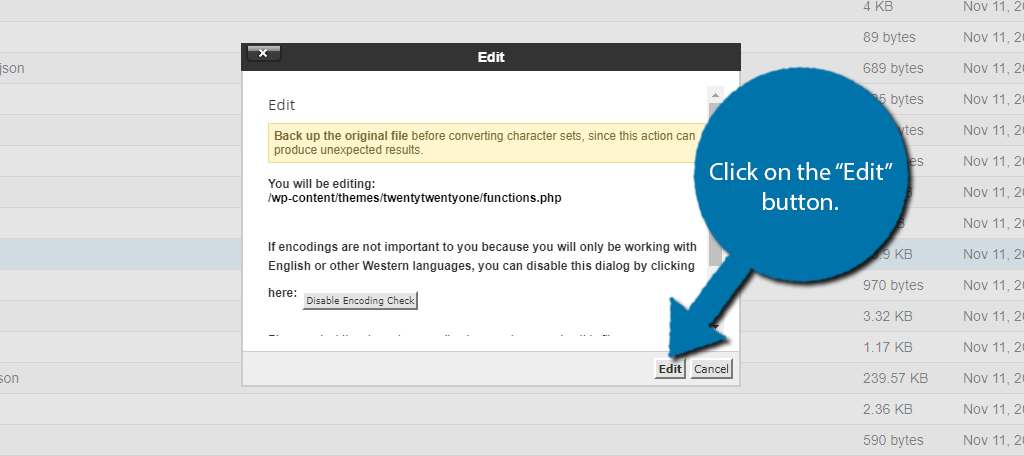
A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to when it was working if something goes wrong.
Click on the “Edit” button. A new tab will open containing all of the code from the file.

Copy and paste the following code into your themes functions.php file:
function Index_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( ‘sort_column=menu_order&title_li=&child_of=’ . $post->post_parent . ‘&echo=0’ );
else
$childpages = wp_list_pages( ‘sort_column=menu_order&title_li=&child_of=’ . $post->ID . ‘&echo=0’ );
if ( $childpages ) {
$string = ‘
‘ . $childpages . ‘
‘;
}
return $string;
}
add_shortcode(‘index_childpages’, ‘Index_child_pages’);
This code will simply check to see if the page is a parent page. If it is a parent page, it will display the child pages and if not, nothing will happen. This is done by using the shortcode [index_childpages].
Once you have inserted the code into the functions.php file, click on the “Save Changes” button to finish.

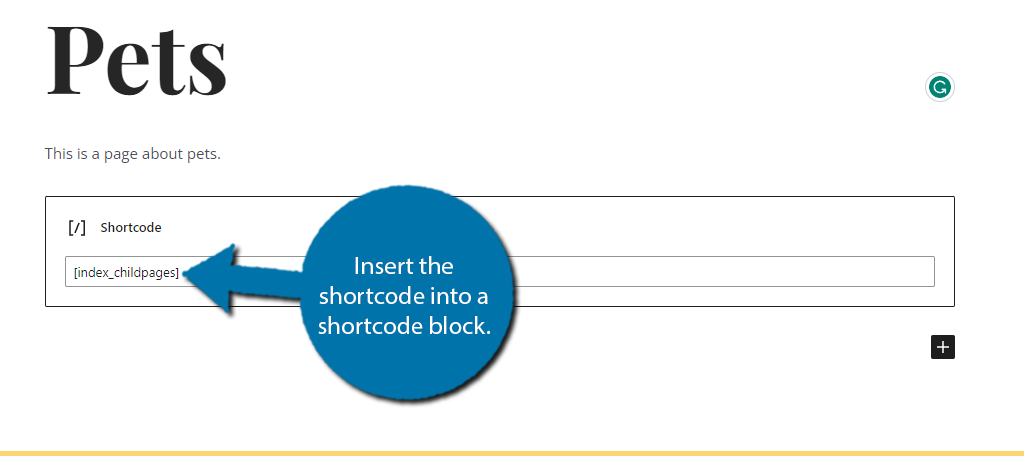
Now, visit any page that is a parent page and insert the shortcode into a shortcode block.

You can now view an index of all of your child pages for a parent page. It’s a simple addition that can significantly improve site navigation. Remember that you will have to paste this shortcode on every parent page if you want it inside of the page.
Alternatively, if you post it on the sidebar it will display correctly for each page.
How to Edit the Child Page URL to Remove the Parent Slug in WordPress
There are cases where you may want to remove the parent slug from a child page’s URL. While this is possible, and I will demonstrate how to do this, it is worth pointing out that you are better off not making that page a child page in the first place.
Changing the URL in this way can have negative consequences on your website’s SEO. If you wish to proceed with editing the URL, keep reading to learn how to do it with the Custom Permalinks plugin.
Step 1: Install Custom Permalinks
Let’s get started by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

Search for Custom Permalinks in the available search box. This will pull up additional plugins that you may find helpful.

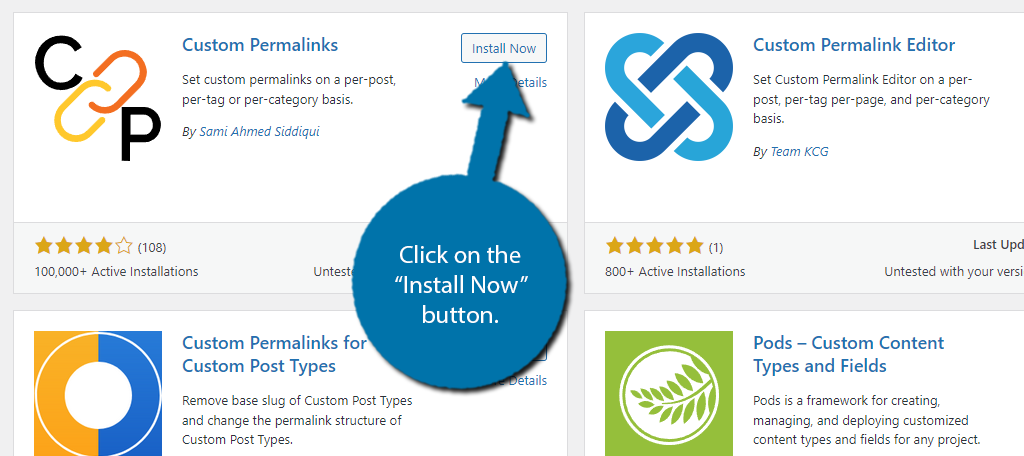
Scroll down until you find the Custom Permalinks plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Remove the Parent Slug
This plugin works after activation. To edit your child page’s URL, go to your child page. Underneath the Gutenberg editor of the child page, you will see the Custom Permalinks section.
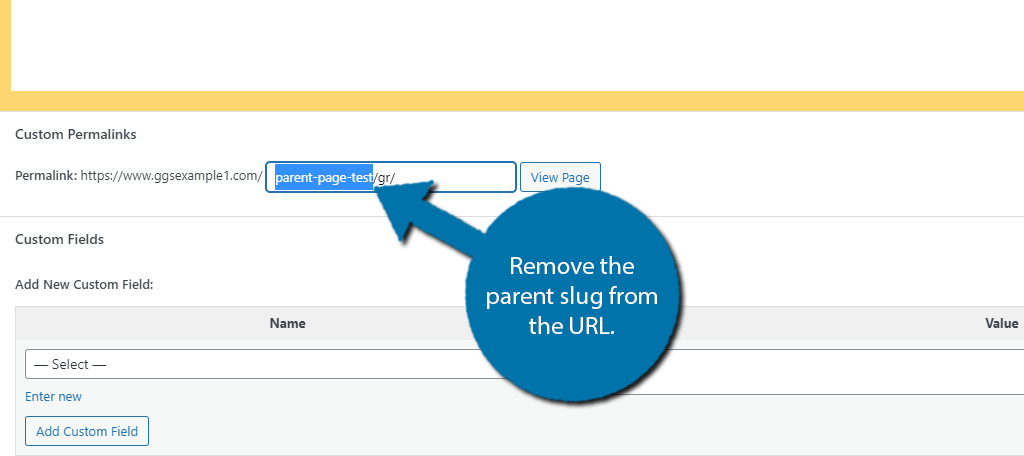
You should see a text box that contains the default URL. Simply remove the parent slug from the URL.

If you do not see the option to edit the parent slug, then you might have encountered a compatibility issue. This happened to me personally, while preparing this tutorial.
I could not determine which plugin caused the issue, but deleting the ones that I did not need solved the issue.
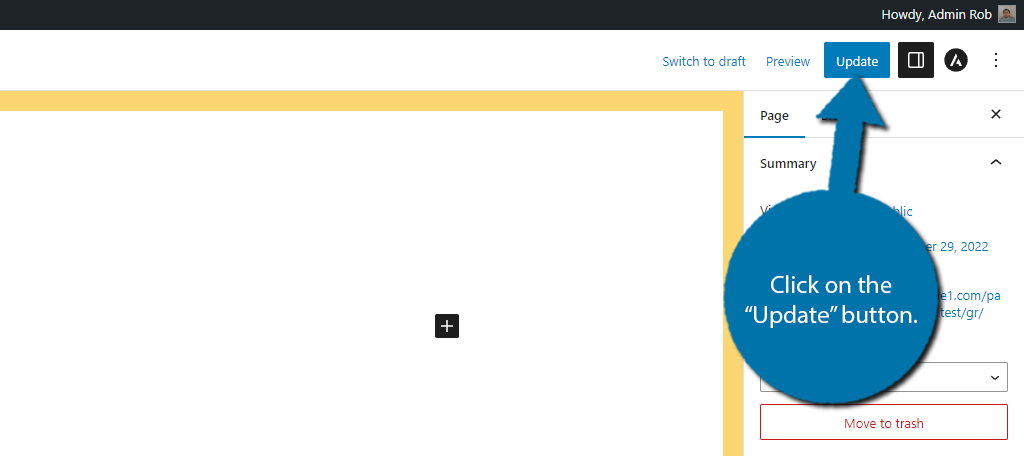
Click on the “Update” button to apply the URL changes. You will need to repeat this for every child page you would like to remove the parent slug from.

Congratulations, you have successfully edited the child page URL to remove the parent slug for your WordPress website. You can use this plugin for more than just removing the parent slug. You can alter any URL on your website to say whatever you want. Keep in mind that it is a good idea to consider your website’s SEO. Unorganized URLs can hurt your website.
How Does A Parent Page Impact SEO In WordPress
One of the main advantages of using a parent page is the SEO benefits it can bring to your website, at least if you use them right. You see, it’s also possible to misuse these pages and hurt your SEO by creating duplicate content.
Let’s take a look at what to do to get the best SEO results and what to avoid.
The Content Must Be Relevant
One thing is consistent across all websites, they need to create content that is relevant to the keywords they are ranking for. And this is perhaps the most challenging part for parent and child pages, as many developers get it wrong.
A child page must consist of unique content that is relevant to the parent page. For instance, a parent page about Marvel and a child page about Ironman make perfect sense.
Whereas, a parent page about Game of Thrones and a child page about One Piece don’t.
Simply put, if the parent and child page does not consist of relevant material, they won’t rank well. In fact, they can actually hurt your rankings, but this is true for any kind of content you produce.
Avoid Duplicate Content
One of the biggest mistakes beginners make when it comes to parent and child pages is that in an attempt to make them relevant to one another, they end up becoming duplicate content.
The main cause of this is typically when a child’s page is not unique enough to stand on its own. For instance, imagine a scenario with a parent page about Pizza and a child page about Pepperoni Pizza.
That’s really similar. How different can these pages realistically be from one another?
While talented writers can make unique content like that standout, the truth is most websites will fall into a trap and create what search engines call duplicate content, which hurts your search rankings.
Get More Clicks
One of the main reasons for a parent page and child page to exist in WordPress is to improve your navigation. Or in other words, make it easier for visitors to find what they are looking for.
Of course, this also makes it easier for search engines to understand the relationship between such pages, which is a benefit in itself.
This can help drive traffic between your pages, which is beneficial to your website’s SEO. The more clicks a page gets, the better it performs. Thus, sending visitors from your parent page to your child page can be a huge boon for SEO.
That said, you do want to make sure that the parent page has content to stand on its own. It can actually work against you if visitors are just using the parent page to get to the child page.
Alternatives To Parent Pages
WordPress has a variety of solutions for when you may not want to create a parent page that sometimes works better. Each one works well in specific cases, and you may already be using them on your site.
In fact, if you are not using the first one, you’ve done something very wrong.
Taxonomies
Taxonomies are one of the most important aspects of a well-maintained website. For most websites, this includes your categories and tags, which help visitors identify your post content.
Similar to a parent and child page, a category and post category share a similar relationship. In fact, it’s almost identical.
In many cases where you feel a separate page is not necessary, creating a post hierarchy is a much better option. And to do that, you will be utilizing your taxonomies like categories to properly separate them.
They also offer a similar benefit to parent pages when it comes to SEO. Realistically, you should use taxonomies no matter what you do. It’s just good web design.
Anchor Links
As I said earlier, one of the main benefits of a parent and child page is navigation, however, there are other options. One such is creating anchor links. These allow visitors to quickly navigate to a specific piece of content on a page.
In case you are not familiar with anchor links, these are text links a visitor can click on and have their page automatically scrolled to that location. It’s quite handy and they are present in every table of contents on the internet.
How is this a substitute for a parent page?
Well, instead of creating multiple pages, you could have a single larger page that utilizes anchor text for quick navigation. This helps you avoid duplicate content because it will be on the same page and makes on-page navigation much simpler.
Sidebar Menus
Another approach that can be wildly successful is focusing on your sidebar menu design. The sidebar is a widget area that is visible on every post or page in WordPress unless you change the visibility options.
That means it is an amazing area to post archives, search bars, recent posts, and other useful navigation options to help users quickly find what they are looking for regardless of what post or page they are currently viewing.
That said, it is important to avoid overcrowding your sidebar area. If there are too many items in it, it can be a real hindrance.
One way to avoid this is to make sure the elements you add to it are collapsable and expandable. This gives visitors control over what they see. Thus, if they don’t want to see a long list of archives, they can collapse the menu item.
Create A Parent Page In WordPress Today
As you can see there are many benefits to creating a parent page in WordPress, and it’s very easy to do. There are even several alternatives you can use to improve site navigation while still getting SEO benefits.
Has adding a parent page hierarchy improved your website’s SEO? Did you decide to try any of the alternatives?

