Have you ever clicked on a link and teleported to a different location on that page? This is known as an anchor link and they are commonly used to create a table of contents, but sometimes it can be a bit jarring. One solution is to add a “Page scroll” effect.
This means instead of teleporting from one location to another on a page, your will scroll up or down depending on where you are. One advantage of this is that users will be able to look at the other content on the page.
Sadly, this isn’t possible with the default settings, but like most things in WordPress, there is a plugin that can fix it. In this case, the Page Scroll to ID plugin can add this exact feature and it is easy to implement.
Today, I will demonstrate this process step-by-step.
How to Add Page Scroll To An Anchor Link
The Page Scroll to ID plugin allows you to add a scroll speed to anchor links using a Gutenberg block. You’ll be able to adjust the pace and duration of the page scroll along with other settings.
It supports a variety of features that you may find useful such as support for both horizontal and vertical scrolling, highlighting text when a link is clicked, and more.
It’s a great plugin which explains why it has over 100,000 active installs.
Note: If you uninstall the plugin, all of the anchor links will stop working. In addition, if you chose to use shortcodes, those shortcodes will stop functioning and just appear as plain text. Thus, you need to delete everything you added while using the plugin.
Step 1: Install the Page Scroll to ID Plugin
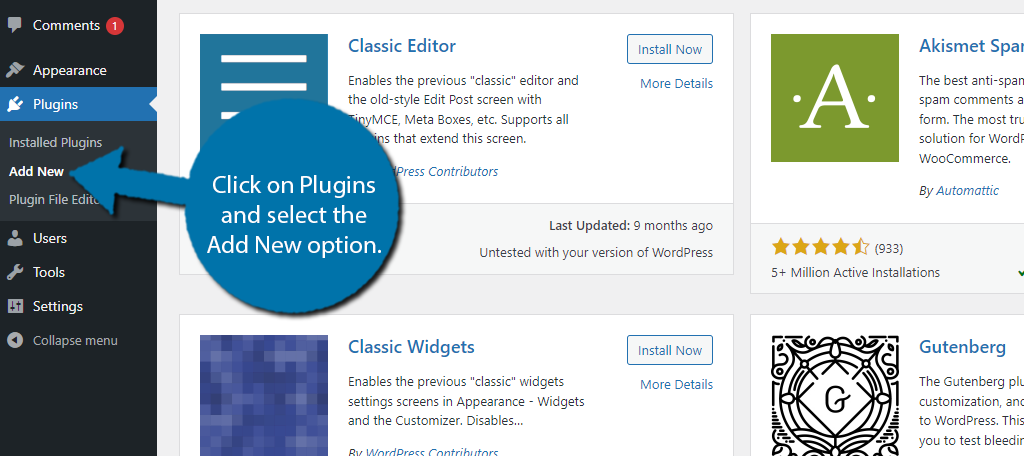
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

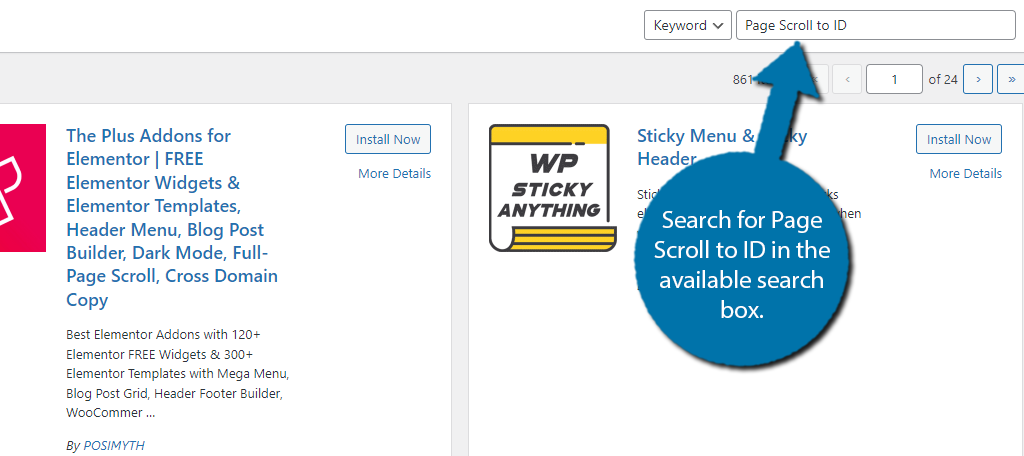
Search for Page Scroll to ID in the available search box. This will pull up additional plugins that you may find helpful.

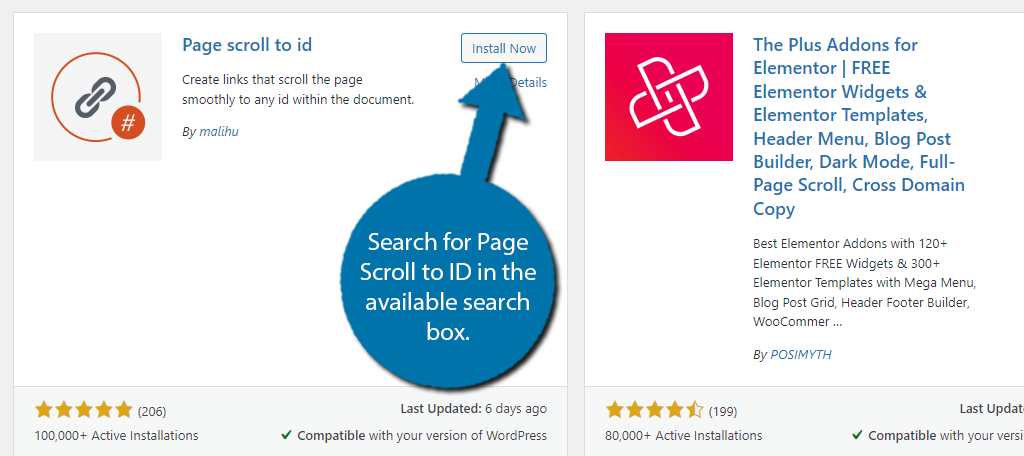
Scroll down until you find the Page Scroll to ID plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Configure the Settings
Upon activation, the plugin is ready. While it works immediately after activation, I would start by looking through the settings section. It gives you a good idea of what the plugin is capable and you can make some preliminary changes.
That said, you will most likely want to revisit this section once you have a link in place. That way you can see what each change you make actually does. In any event, the settings are quite simple to go through.
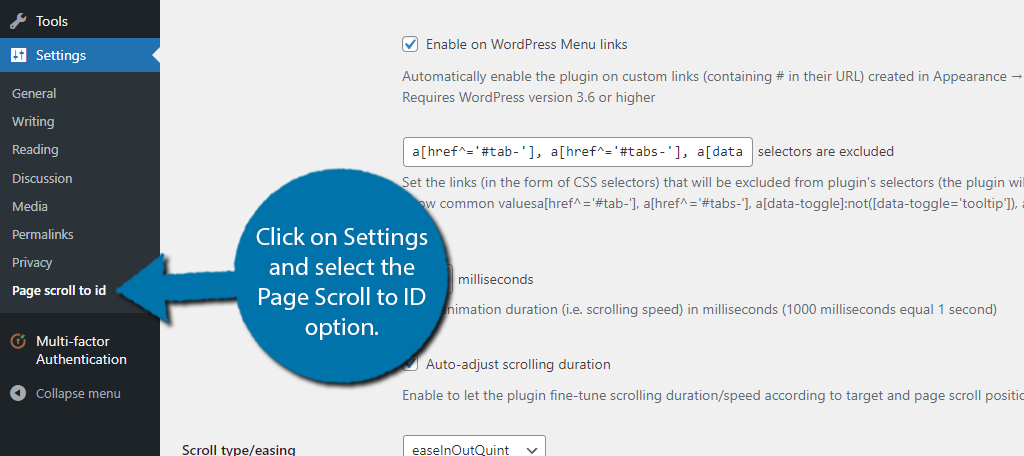
On the left-hand admin panel, click on Settings and select the Page Scroll to ID option.

There are a lot of settings on this page. The good news is they all tell you what they do and for the most part; they just consist of checkboxes and drop-down menus. That said, I do want to highlight a few options.
The first is the scroll behavior section. The first option is one by default and this adds the smooth scrolling option to every page link in WordPress. Below this, you will find options to let users stop the page scroll, target adjustment, and lazy loading options.
There’s also a page layout section that allows you to choose vertical or horizontal options. You can also choose auto to allow the plugin to determine what is necessary on each page.
Take a good look at all of the settings. You can make some changes now and come back later if you are unsure. I usually recommend having a page open with an anchor link active so you can make a change and see how it looks.
Just be sure to click on the “Save changes” button at the bottom when you are done.
Step 3: Create Anchor Links
Creating page scrolling anchor links is a two-step process that you can do in any order. It just entails creating an anchor link (the link) and the anchor (the target of the link).
Go to any existing post or page on your website. Alternatively, create a dummy post or page for testing purposes. You will need to add text to it for this to work.
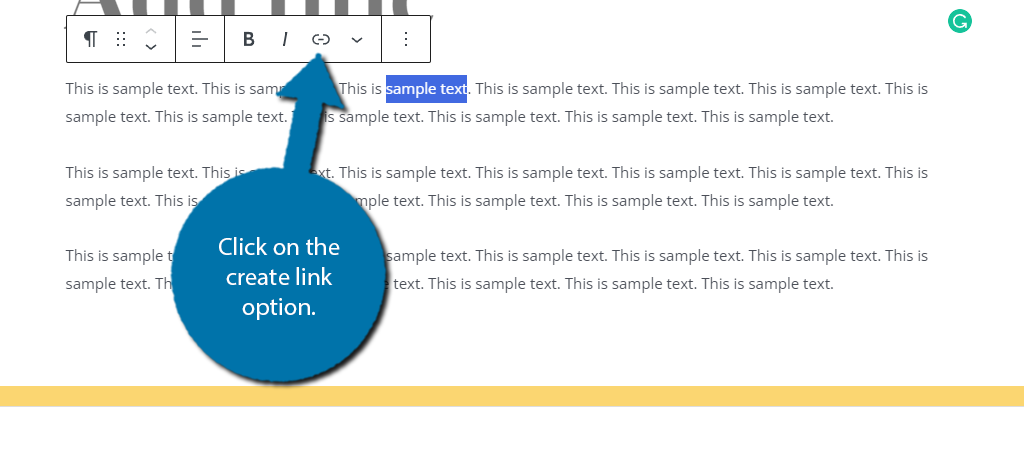
Once there, highlight the text you want to turn into an anchor link and click on the create link option.

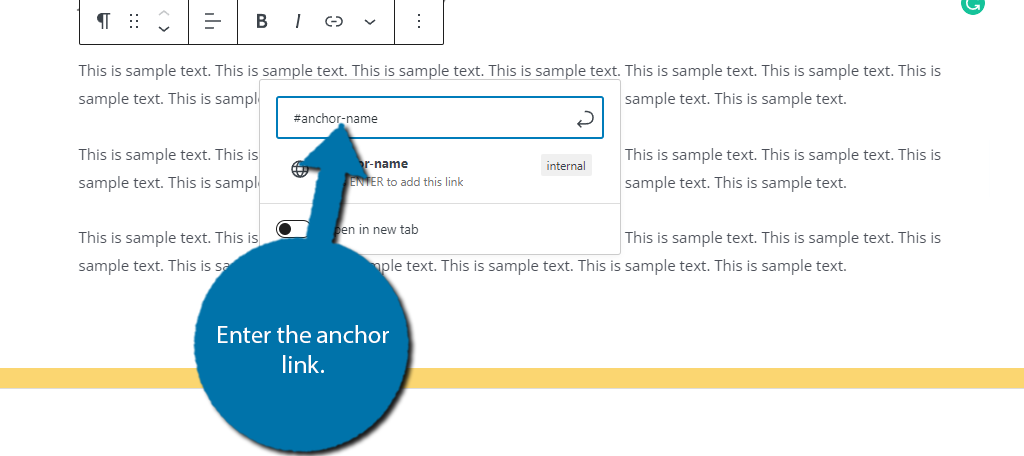
Normally, you would just enter the URL of the link you want to create. In this case, we are creating an anchor link. To create one, you need to enter the anchor name that will be in the form of “#anchor-name.”

You can create as many of the same anchor links as you want. Of course, the links won’t do very much without a target or anchor. Thus, we need to add those next.
Step 4: Create Anchors
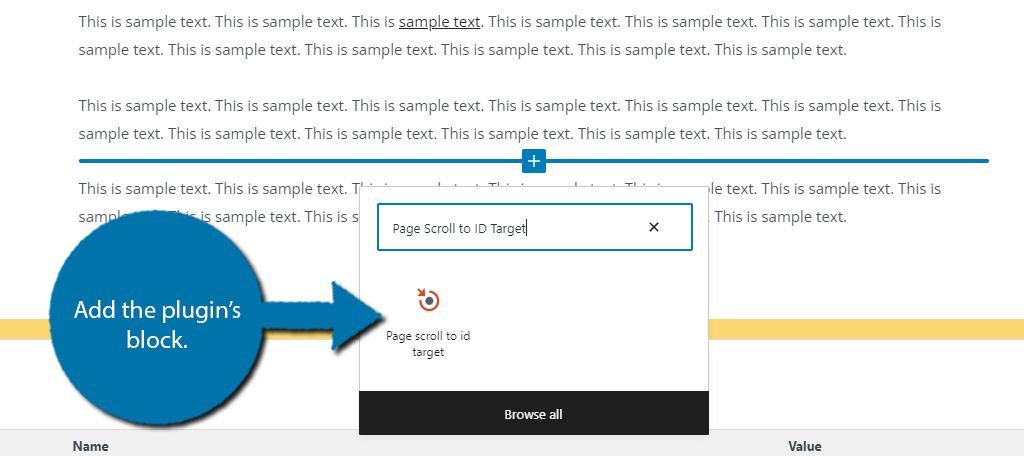
Adding one is simple as the plugin adds a dedicated block called Page Scroll to ID Target. Simply go to the location you want that link to lead and add the block above it.

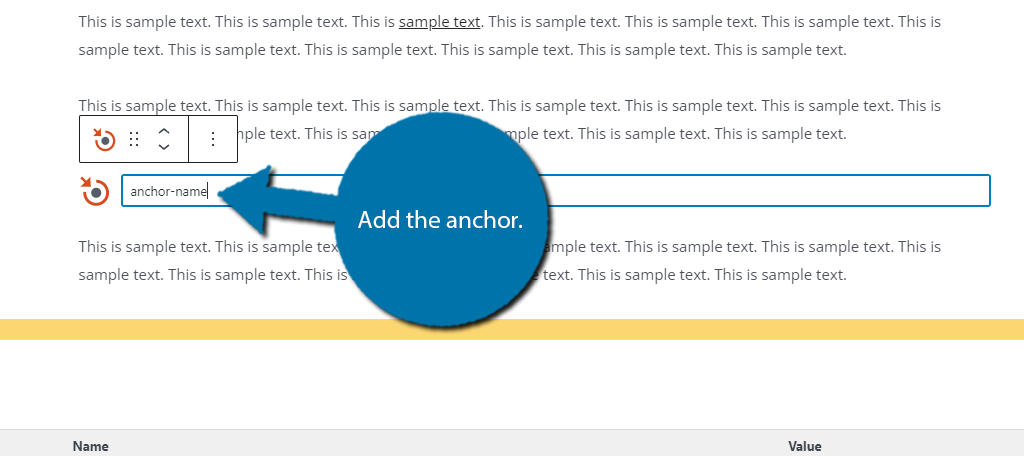
Now you just need to enter the anchor name that your link will scroll to. The link we just created used “anchor-name” as the target, thus we will call this “anchor-name.”
They have to match or the link won’t work, but you can name it whatever you want as long as they match.
Note: This block does not affect the appearance of the post or page from a visitor’s view. There will be no sign it exists on the live page. You can verify this by looking at the preview. Thus, no need to worry about odd spacings.

If you go into a preview and click on the anchor link, it will now lead to this anchor and you will see it scroll to said location. At this point, you just need to begin adding this to your content.
One thing to be aware of if you have a navigation bar at the top of the screen, you need to offset that bar in the settings. This just entails entering the height of that navigation bar in pixels. The same applies if you want the link to lead just below a header.
And that’s it. Congratulations on learning how to add a page scroll to anchor links in WordPress.
Create A Smooth Viewing Experience
The entire point of not using default page jump in WordPress is that it is abrupt and can be quite jarring for some visitors. Adding a scroll allows visitors to see other things on that page that the user may be interested in checking out.
That’s why it is important to adjust the scroll speed. If you make it too slow, it can be really annoying for the user, yet make it too fast and they can’t see what else is on the page. Getting this right significantly improves the viewing experience.
Thus, like everything in WordPress, you need to find the right balance. Doing so not only helps the visitors but also improves the SEO of your website.
That’s because these anchor links count as internal links.
How easy did you find the Page Scroll to ID WordPress plugin to use? Do you find divi anchor links to be useful navigation tools?

