Are you trying to decide what theme to use, but can’t decide between two or three of them? Well, what if I told you that you can build pages in WordPress using multiple themes?
Like all things in WordPress, there is a plugin that can do just that, and, in this case, it is appropriately called Multiple Themes. This plugin allows you to build another page for your site using a different visual layout.
Simply put, you’ll just need to install it and then you can select what theme you would like to use for your home page. You can also use it for other pages as well, which opens up a variety of options for developers, and it’s easy to do.
Today, I will demonstrate how you can use multiple themes to build pages in WordPress.
Why Build Pages with Multiple Themes in WordPress?
One of the main advantages of building with WordPress is that themes allow you to easily build a full site utilizing the same design. In the past, you would need to manually code every page, which is why businesses needed to hire professionals.
That’s different today as web design is much easier, and themes are a big part of it. They all have unique designs that allow users to build any kind of site, but this raises a question, why combine themes?
The simple answer is that you get far more options and flexibility than relying on a single theme.
It is very common for websites to have multiple landing pages besides a homepage, and this is especially true for businesses. Just imagine you have a different landing page for each part of your business.
Having a single design might not fit different parts of your website, especially when you expand the content your company offers. And this isn’t just for businesses. For instance, imagine a blog that deals in all kinds of content.
The same design for their political content may not translate well to their content about video games.
As such, using multiple themes in WordPress is one way to utilize different designs for different types of content.
How to Use Multiple Themes in WordPress
The Multiple Themes plugin is actually not that hard to use considering we are talking about loading multiple designs into a single website. The first thing you should do before following this tutorial is actually install multiple themes in WordPress.
You do not need to activate them, but they must be installed for the plugin to call upon their layouts.
Using it is really just a matter of telling the plugin where you want to use a theme, and you can use as many as you like. Just keep in mind that while themes are not huge files, installing a lot of them can eat up space on your server.
With that said, let’s begin.
Step 1: Install Multiple Themes
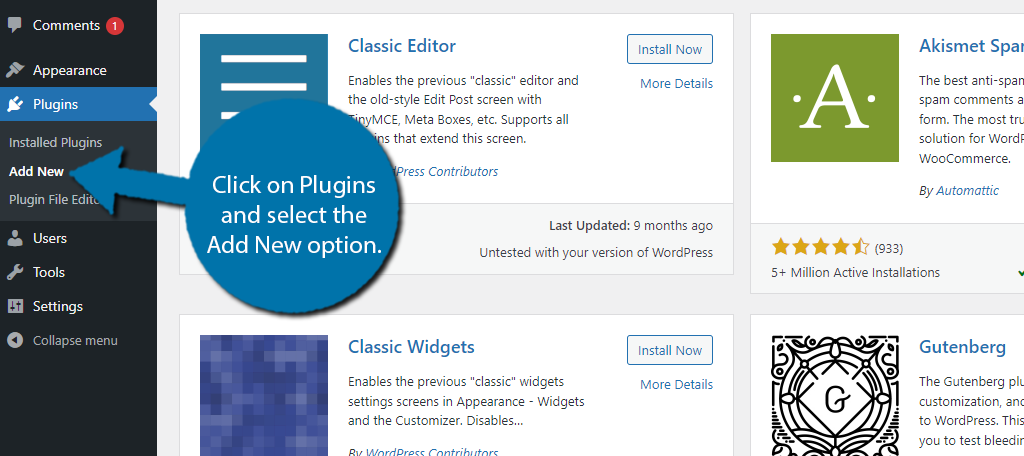
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

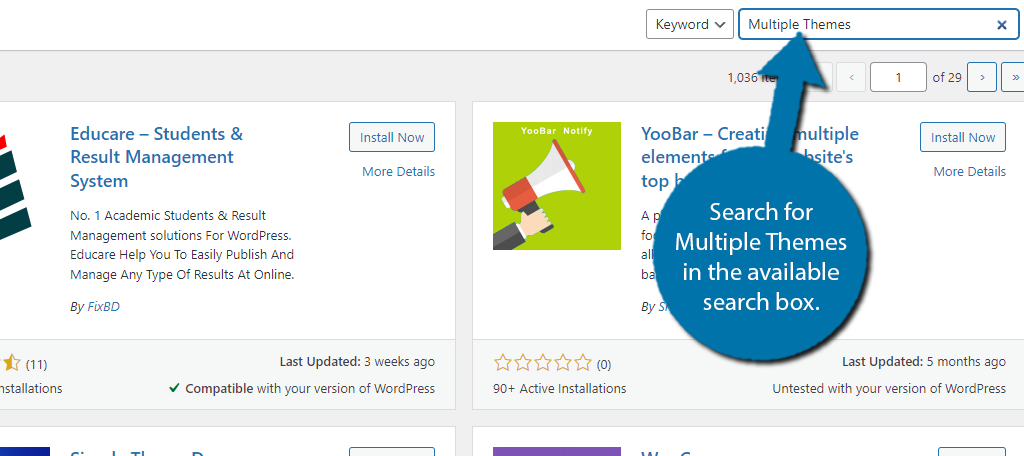
Search for Multiple Themes in the available search box. This will pull up additional plugins that you may find helpful.

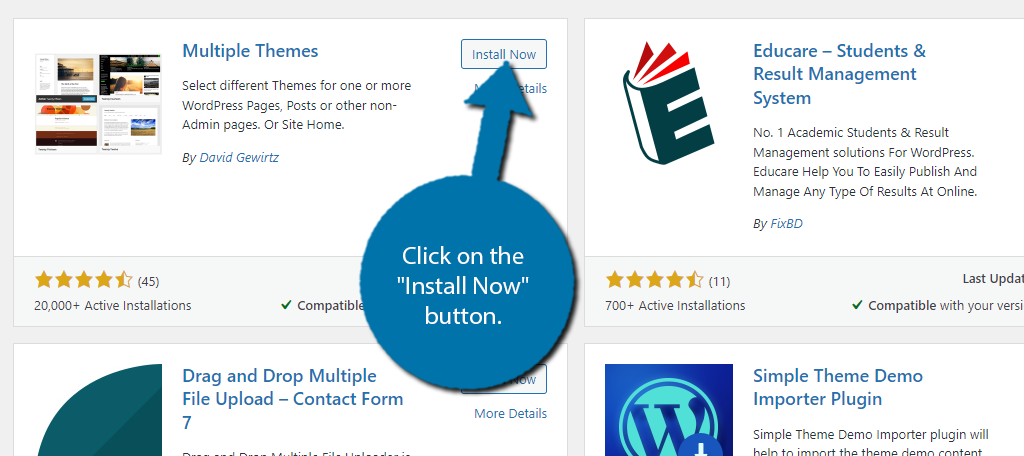
Scroll down until you find the Multiple Themes plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Using Multiple Themes
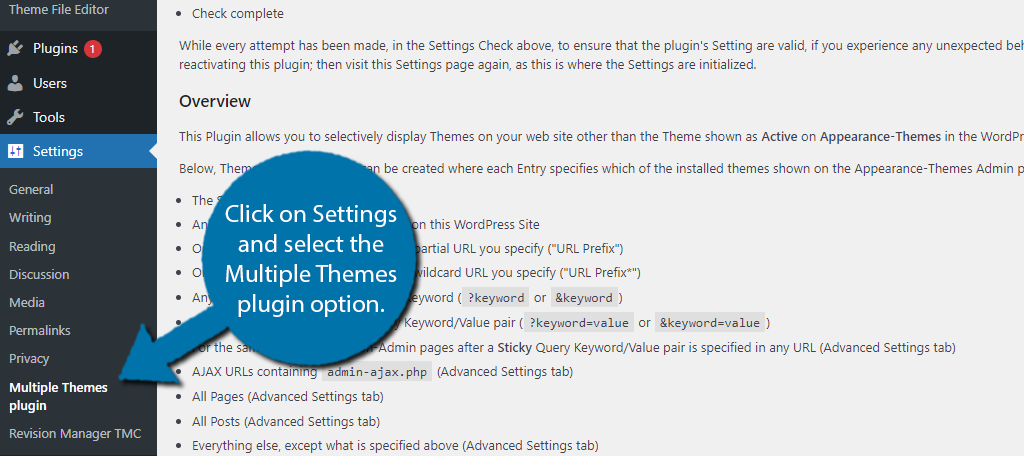
Click on Settings and select the Multiple Themes plugin option.

This plugin is broken up into several tabs that do a great job of explaining what every option is for and what you can do with it. In fact, most of the settings are just filled with directions and very little user input.
As such, it is pretty easy to use, but you do need to be very precise, otherwise, you may end up with the wrong theme loaded on a certain page. Thus, before you make any modifications, it’s always a good idea to create a backup of your website.
With that said, it’s not too bad, so let’s begin with the Settings section.
Settings
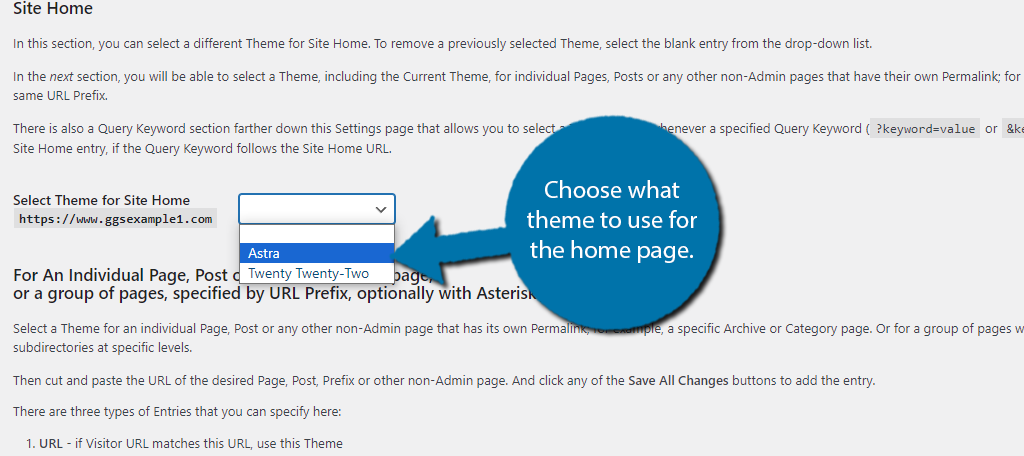
The Settings section acts as the main way to use the plugin. Here is where you will select what theme to use and where. I recommend reading through all of the directions for a deeper understanding of how the plugin works.
The first option is for choosing what theme to use for your Homepage. Simply use the drop-down to select a theme.

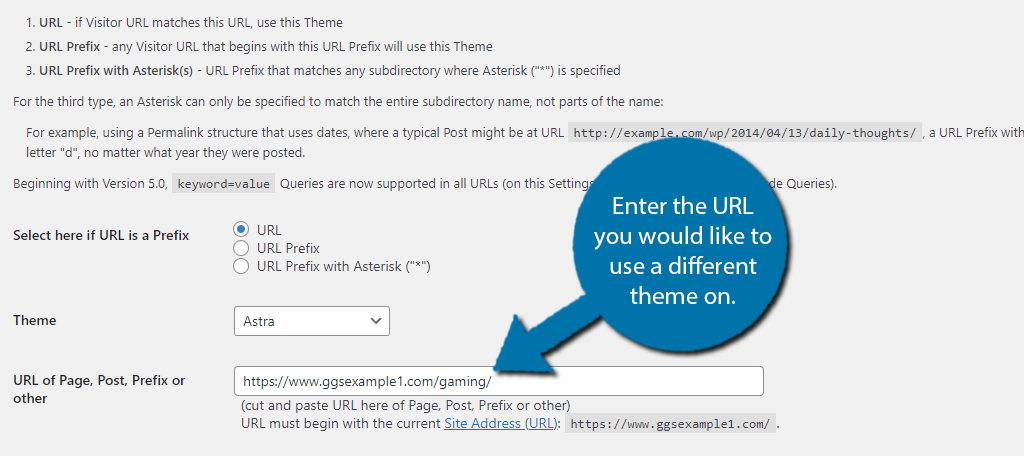
The next part of this section allows you to tell the website what theme should be loaded for a specific URL. Use the drop-down to select a theme like we just did and enter the URL into the appropriate box.

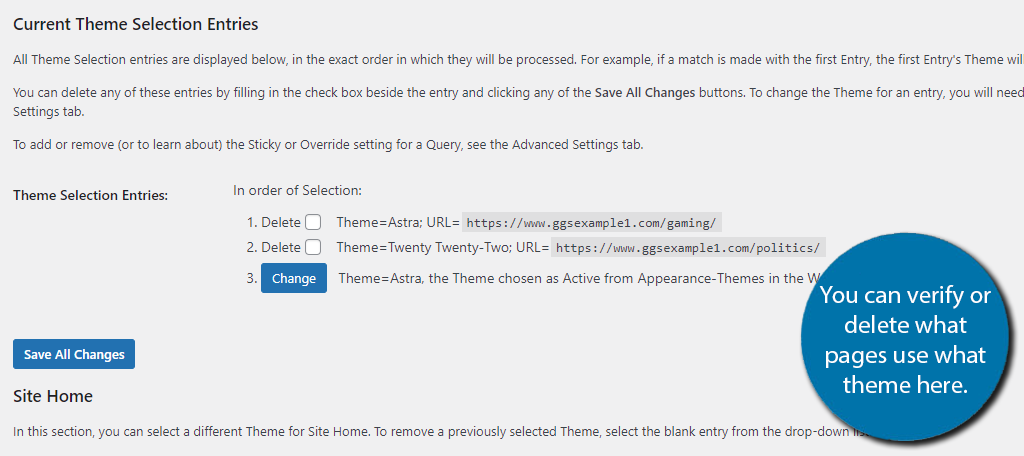
While there is only room for one URL, you can actually do this for as many as you like. The trick is to save the changes, and then fill in these settings again with a different URL. You can also see what pages are using what theme at the top to verify it is set up correctly.
You can also use the checkbox to delete if a page is set up to use a specific theme.

There are some additional options that allow you to enter a query keyword and choose to display a specific theme. This is essentially going to display a theme when a certain keyword is used. This is for more advanced users.
It’s probably best ignored by most users, but I thought I should mention it. Be sure to save any changes before moving on.
Site Aliases
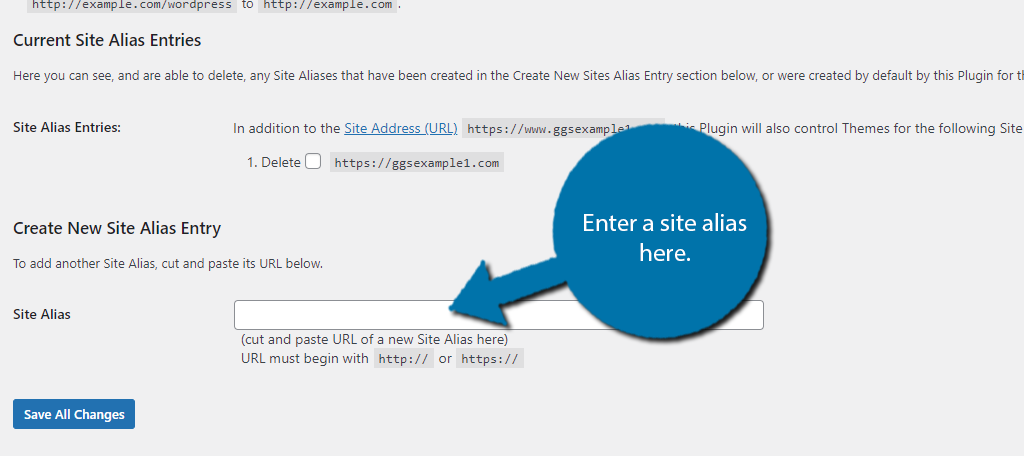
The next section is for if your site utilizes any additional aliases. In other words, where you can enter an additional domain name that leads to your website. This is quite handy if you have switched domain names recently.
This isn’t just for domain name changes either. It could be something simple like adding an SSL certificate to your site. This will change the site URL to include “HTTPS” and there are other cases as well.
To do this, just enter the domain name in the provided text box.

Advanced Settings
The Advanced Settings live up to their name and are best avoided unless you have a good understanding of what you are doing. It gives you deeper control of where themes are displayed.
For instance, you could make it so a particular theme is used for page content and another theme for post content.
Again, carefully read through the settings before making any choices. It is very easy to make a mistake in this section. You may even want to consider cloning your website and using a testing environment to play around with it.
Theme Options
The Theme Options tab doesn’t actually contain any settings to configure. Instead, it acts as a “how-to” guide for modifying your theme. It comes with directions on how to set options in the live preview, how to test themes, and activation to change options.
Refer to these directions for modifying your theme’s appearance and widget settings.
System Information
Multiple Themes comes with the ability to scan your site and provide details regarding some of its operations. This is great if you need to troubleshoot the plugin should something not work.
This screen provides details about the plugin, the version of WordPress you use, details about your primary theme, and the server software that is running. It will also display file permissions in the event you need to ensure the tool has read and write abilities.
It’s somewhat handy to have this information at your disposal. For example, I can look here and what PHP version I am using. Even the hostname is available in case you need it as well.
Of course, this is all confidential information, and you shouldn’t share this data with anyone.
Help
Lastly, the help section is just some general troubleshooting tips with links to the plugin documentation and where you can contact developers for additional support.
And with that, we have covered everything you can do with the Multiple Themes plugin.
Consider Using a Page Builder
An alternative to using multiple themes in WordPress to build pages is to just use a page builder plugin like Elementor.
A page builder is a tool that provides you access to a new editor in WordPress that allows you to build unique page designs that are not possible with your current theme. You have complete freedom in design.
Naturally, this means you are not limited by the design of your theme and can build any kind of page.
While I think Gutenberg is a great editor, page builders are much easier to build with, in general. They utilize drag-and-drop editors where you just choose a specific element and add it to the page. You can edit and rearrange them at any time.
This also avoids a major problem with the Multiple Themes plugin. You see, themes will constantly receive updates over their lifespan, and you might already guess that not all themes play nice with each other.
In fact, they were never designed to be used like this to begin with. A page builder is a far better option as most themes are built with them in mind and rarely have compatibility issues that are not quickly resolved.
Use Multiple Themes for Pages in WordPress Today
The Multiple Themes plugin provides a great way to use multiple themes in WordPress. With it, you can give different pages a unique design from the rest of your site, which can be a big hit with visitors.
That said, you may want to just consider using a page builder. With one, you’ll get far more options to design with, and they are incredibly easy to use. In any case, I hope you found this tutorial helpful.
Why do you want to use multiple themes in WordPress? Have you considered using a page builder?


There us also a newer plugin, tested up to WordPress 5.1.x called “WXY Advanced Multitheme”. It allows you to easily assign a theme and template to any post or page directly from the edit screen for that post/page. https://wordpress.org/plugins/wxy-advanced-multitheme/