Are you looking for a simple way to add modern and professional footnotes to your websites? If you regularly write complicated blogs or research documents, footnotes can help you explain information easier.
They can also be used for a variety of other purposes, so it really comes down to what kind of content you make. Today, I will demonstrate how to use the Modern Footnotes plugin to add footnotes in WordPress.
What Are Footnotes?
Footnote is a term that is often said, but in my experience, many people do not actually know what a footnote is.
A footnote is denoted by a small number (superscript or subscript) that visitors can place their mouse over and see additional text. This text is usually either supportive (showing a source) or provides the necessary information to understand what was just said.
Footnotes are typically found in high-level research papers due to the information often being very condensed or hard to read. They make it easy to find the appropriate sources and to better explain certain statements.
For most research papers, it is standard to use footnotes, especially in the scientific community.
Why Add Footnotes in WordPress?
Now, it may be hard to imagine the usefulness of footnotes in a blog. You can easily add hyperlinks to any phrase or fact to show where it came from and blogs are not typically hard to read.
Thus, the two major reasons why you would use a footnote are typically not needed.
In reality, only research-heavy blogs should use them. For example, if you run a website that analyzes legal cases throughout history, you may want to add a footnote that explains a precedent set by another court or a piece of legislation.
It helps the reader better identify where the information is coming from.
However, you can also be more unique with your footnotes. I have witnessed on many occasions footnotes being used for entertainment. You may have run into one that shared a joke and that is perfectly acceptable if it fits your blog.
In any event, let’s figure out how to create a footnote.
Installing Modern Footnotes
The Modern Footnotes plugin makes adding WordPress footnotes a cinch. The plugin adds a Modern Footnotes button to either the Gutenberg or Classic editor. You simply need to press the button and you can add a footnote in WordPress. It really is that easy.
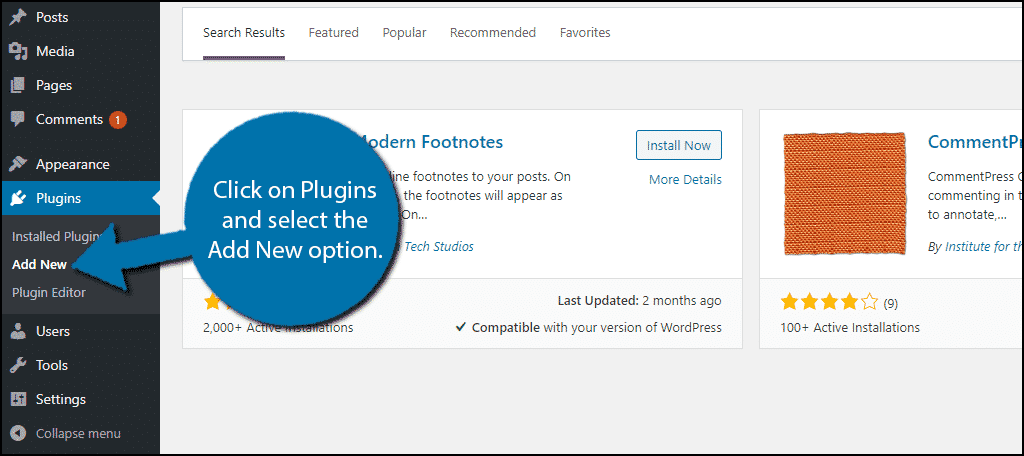
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

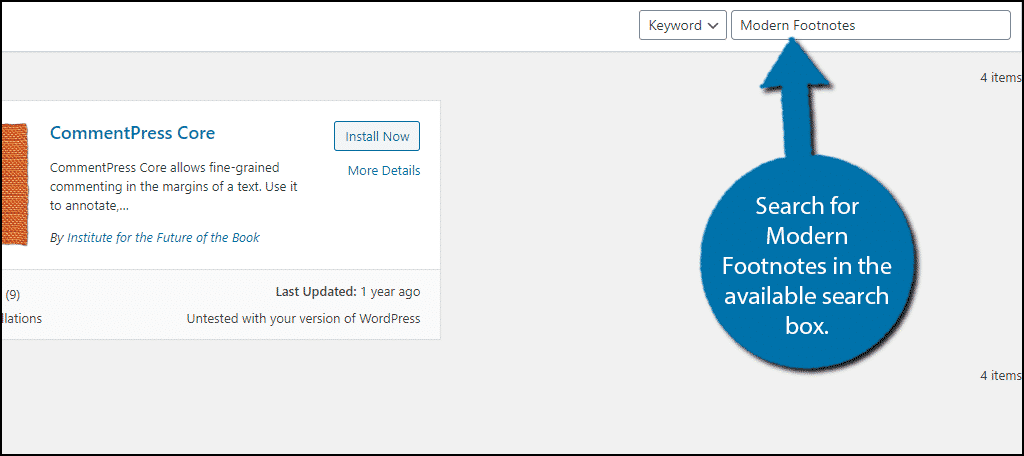
Search for Modern Footnotes in the available search box. This will pull up additional plugins that you may find helpful.

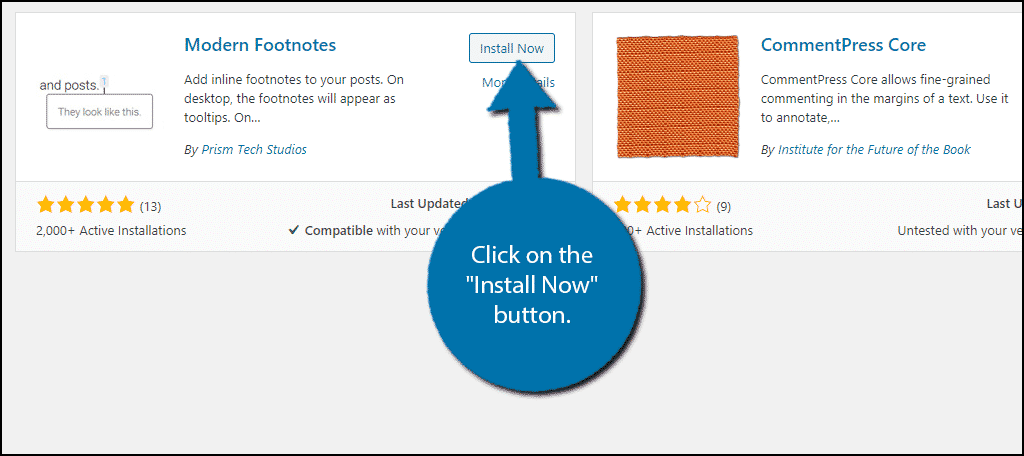
Scroll down until you find the Modern Footnotes plugin. Click on the “Install Now” button and activate it for use.

Using Modern Footnotes
Unlike other plugins, there are no actual settings you need to configure. The plugin works upon activation.
However, it is worth mentioning there is a settings section.
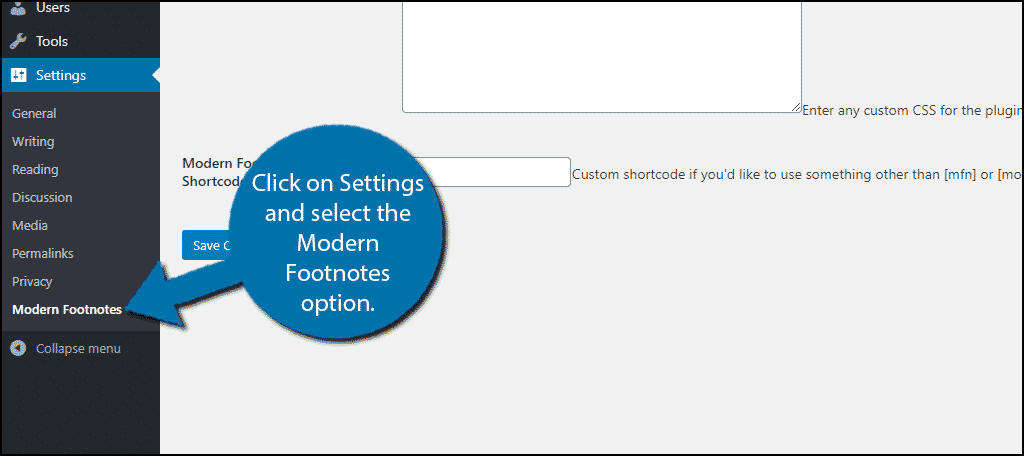
On the left-hand admin panel, click on Settings and select the Modern Footnotes option.

While this is called the settings section, you will not find much to do. There are three options. They include showing expanded footnotes, adding custom CSS (this helps match your website’s design), and creating a custom shortcode.
In reality, most creators can just ignore this section completely, but I did want to point out it exists in case you need to make a change.
After activating the plugin, you are good to go. Go to any existing post/page on your website or create a new one for testing purposes.
I will demonstrate where to find the button on both editors.
Gutenberg Editor
You can add a footnote on any text block in Gutenberg. However, I will admit the button can be tricky to find for the first time if you don’t know where to look.
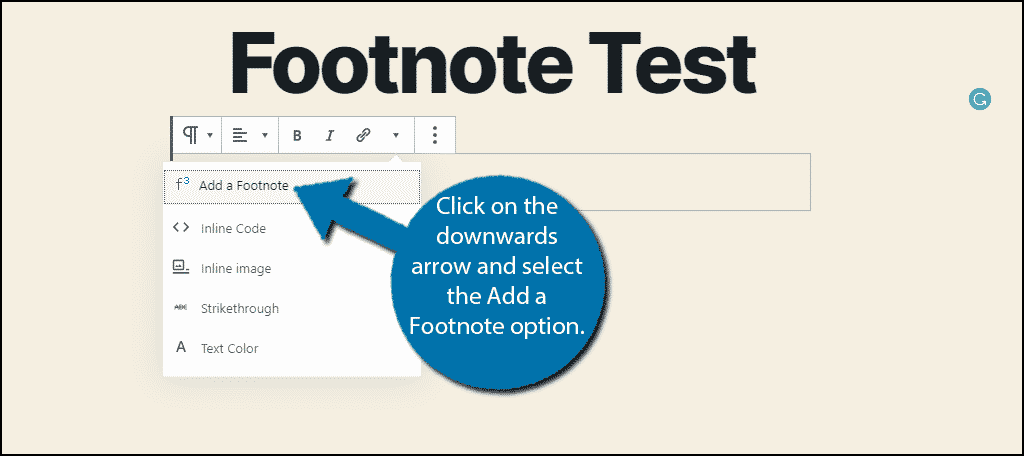
Simply click on the downwards arrow and select the Add a Footnote option.

I will explain how to use the button below.
Classic Editor
If you are still using the Classic editor, the location of the button is pretty intuitive. The footnote button will appear anywhere the text editor is available.
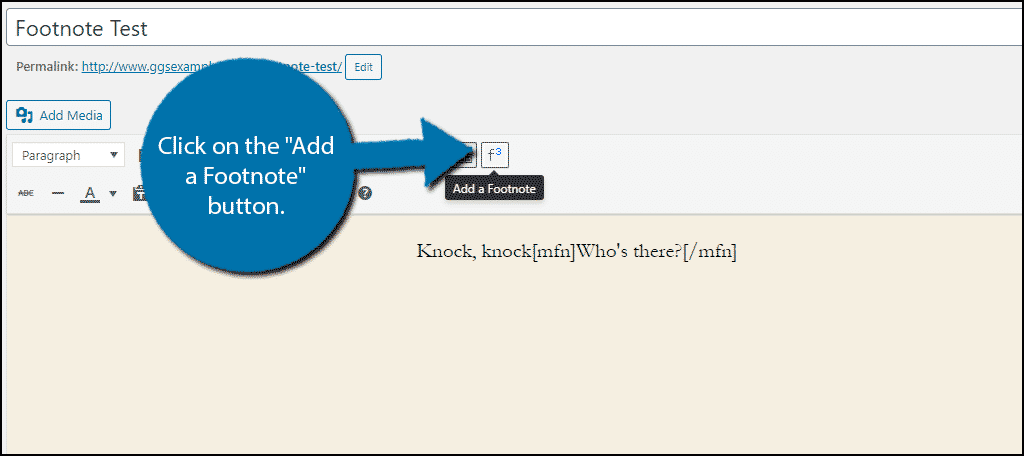
Click on the “Add a Footnote” button.

I will explain how to use the button below.
How to Create Footnotes
Using the button to add a footnote is easy once you do it the first time, but it can be tricky in the beginning.
You need to highlight the text you want to be in the footnote. For example, let’s say I want to display the text “Knock, knock” with a footnote that says “Who’s there?”
I would need to type out the words “Knock, knock” and then type “Who’s there,” highlight it, and turn it into a footnote. This can look really awkward when writing sentences in the editor but will look fine on the front end.
It is really simple once you get the hang of it.
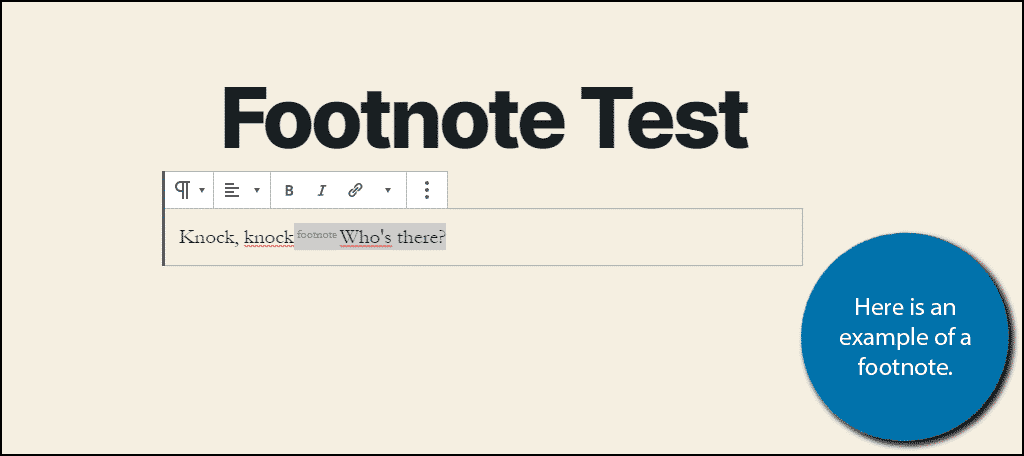
Note: Depending on the editor you are using, what you see on the screen will look different. In the Gutenberg editor, you will actually see the word footnote in front of the footnote text. In the Classic editor, the footnote will be wrapped in a shortcode. Regardless of the visuals, the button works the same way.
Here is what the text looks like in the editor:

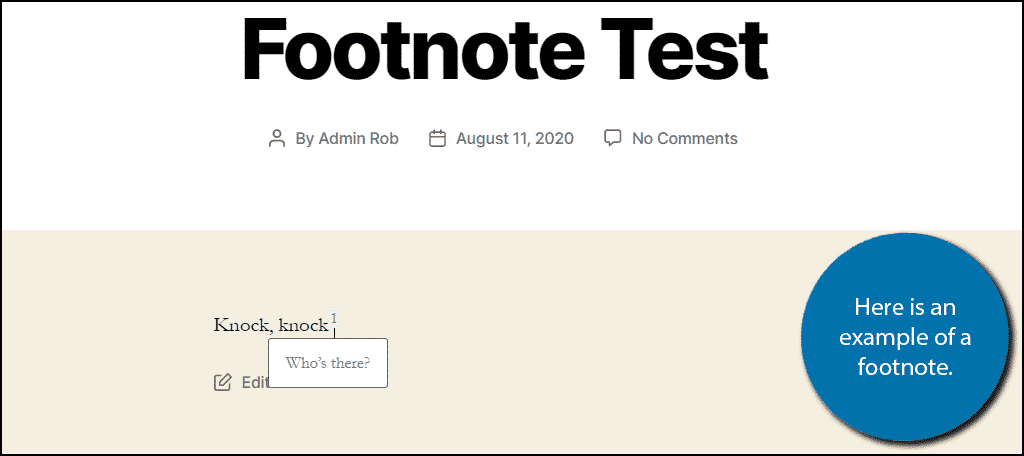
And here is what it looks like on a live page:

Note: The visitor must click on the 1 to make the footnote appear. They can then click it again to make it go away. It may be worth highlighting this fact somewhere on your website to help visitors take advantage of them.
Congratulations on adding footnotes in WordPress with the Modern Footnotes plugin.
Are Footnotes Right for Every Website?
Footnotes are useful tools, but are they right for every website?
The simple answer is no.
In most cases, a blog should utilize basic hyperlinks to share sources or additional information with visitors. This not only helps them find useful information, but it also helps you send them to your other pages and posts.
Footnotes are much more useful in very complex blog topics where understanding a specific point is crucial to understanding the entire post.
And in the current blogging realm, keeping it simple is ideal. Complicated writing tends to scare off visitors to another site that makes it simple. This is exactly why it is recommended to keep your writing as simple as possible.
Help Visitors Understand
At the end of the day, footnotes are supposed to enhance the experience as a visitor. They should provide supportive details that help make specific points clearer. If this is why you are using footnotes, I would first suggest thinking about restructuring the post in question.
Again, simple writing is what the modern blogging age relies on. Making complicated topics easy to understand is what many blogs specialize in. And the truth of the matter is that the average reading level of a visitor is probably not as high as you think it is.
In the US, the average reading level is only the 7th/8th grade (14-16 years old). Even if you are expecting a much older audience, do not expect them to read at that level.
Why are you adding footnotes in WordPress? Is simplifying your content possible?
