Do you want to match your address bar color in your mobile browser? Half of your website’s traffic will come from mobile visitors, which is why it is important to make your website mobile friendly. Many popular websites, like Facebook, take the time to make their mobile website’s address bar color match the rest of their website.
This helps create an immersive experience for mobile users and makes your mobile website stand out from the crowd. Adding the color will make your mobile website feel like an official app instead of just a website. Today, I will demonstrate how to change the color of your address bar to match your website’s color.
Why Should You Change the Address Bar Color
This is a design choice and will not add any additional features to your website, but the design is just as important as functionality in today’s world. There are millions of websites on the Internet and competition is fierce. You need every advantage you can to stand out from the competition and a fully customized mobile website is one way to do that.
Most WordPress themes are mobile friendly now and that makes them look just like the website on a smaller screen. This is great, but the mobile experience should be custom made for those users. Making your website feel less like a website and more like a phone app is a great way to gain popularity. Functionality and design go hand in hand. One without the other do not stand a chance in today’s market.
How to Match Your Address Bar Color With Your Mobile Website in WordPress
Today, I will demonstrate how to change the color of your address bar to match your website’s color. You will not need any additional plugins to accomplish this task. Instead, you will need access to your website’s cPanel. The login information is provided to you when you create an account with your web hosting provider. The process is very simple. All you need to do is add one line of code to your theme or child themes header.php file.
It is important to note that this will only work on the Google Chrome browser, which is the most popular browser on both computers and mobile devices, on Android devices 5.0 and above.
Understand HTML Color Codes
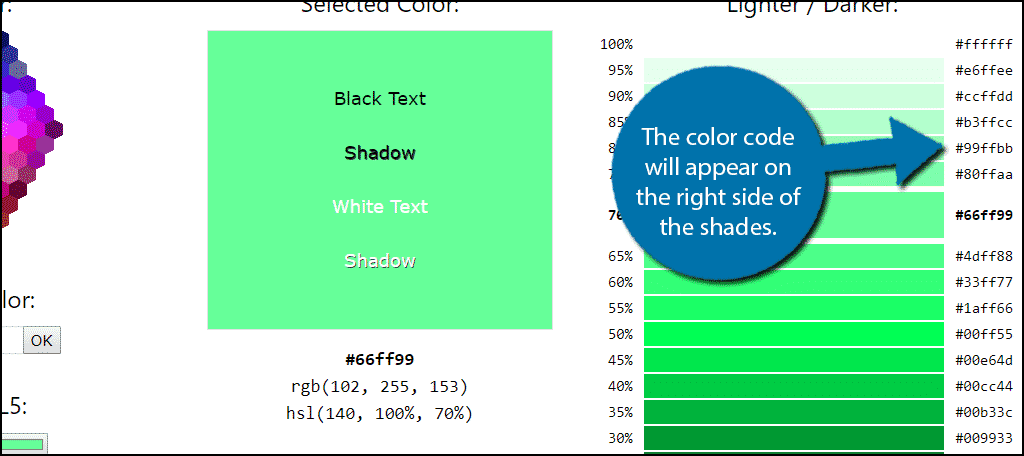
One of the most common things web developers do not understand is how color codes in WordPress work. Every single color has a unique code that you can use on your website. There are plenty of ways to find out these colors, but I recommend using the HTML Color Picker tool. Select a color on the hexagon and then multiple shades of that color will appear. You can even see examples of what different colored text would look like on that color.
If you do not know your website’s main color simply select the color closest to it on the hexagon. Then go through the shades to find your color. To the right of the shades is the color number. Copy this number for later use.

Inserting the Code
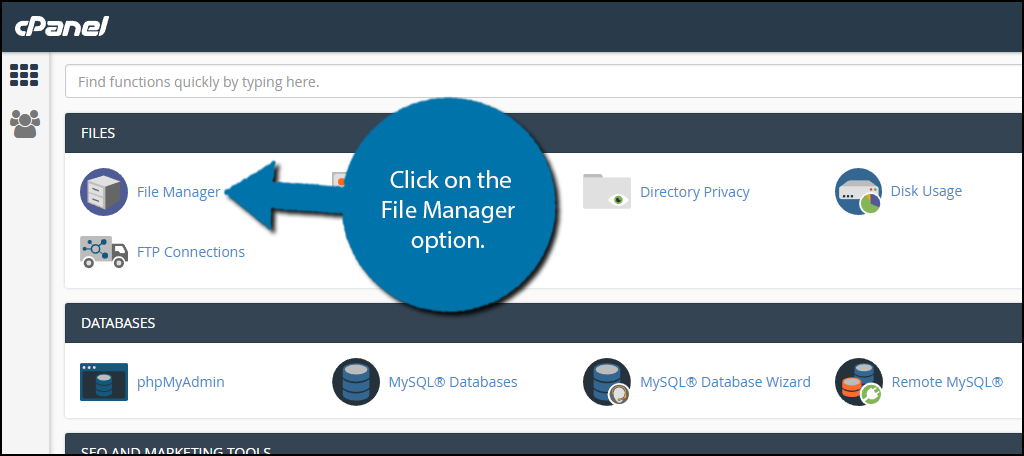
Let’s start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

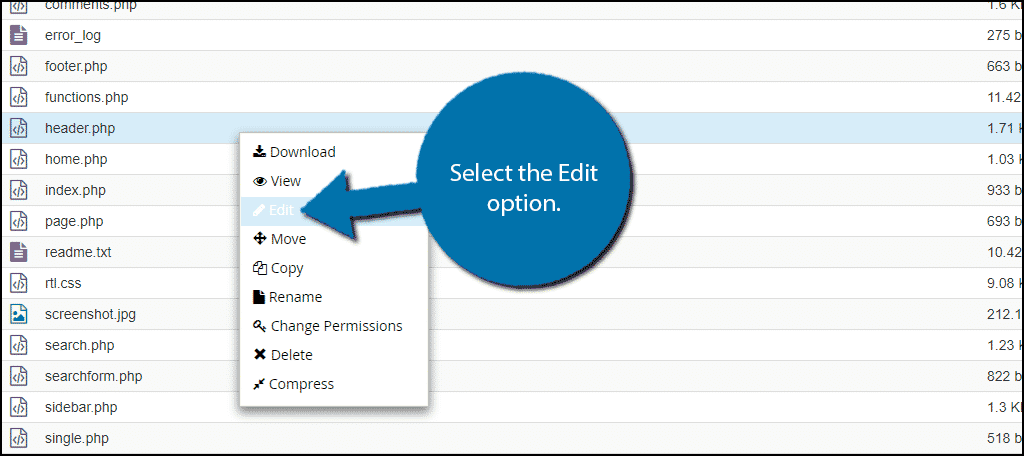
You need to locate your theme’s header.php file. Click on the public_html directory, then click on the wp-content folder. Inside of this folder, you will find all of the content related to your website. Click on the themes folder and enter the folder of the theme you are currently using. Finally, right-click on the header.php file and select the Edit option.

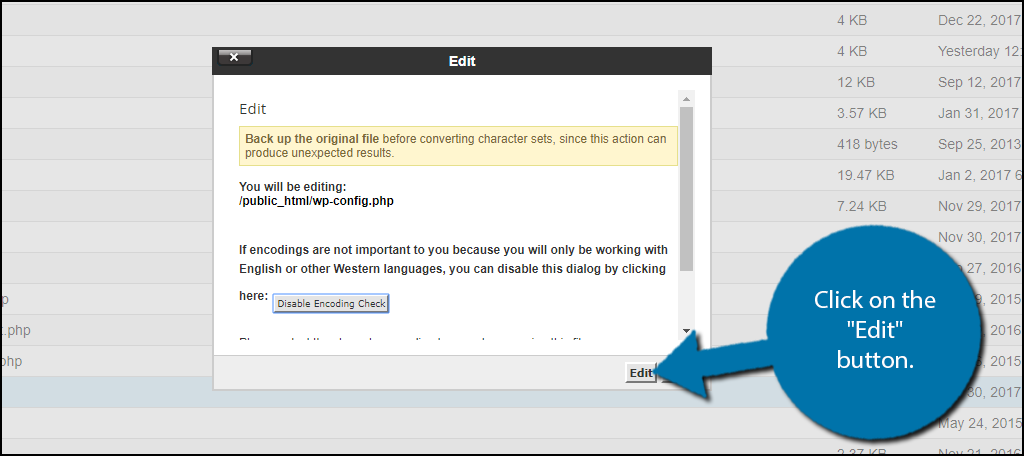
A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to when it was working if something goes wrong. Click on the “Edit” button. A new tab will open containing all of the code from the file.

Now it is time to add the line of code needed to add a color to the address bar. You will now need the color code you found before. Make sure that it matches your website perfectly. The last thing you want is to make this a bad design choice.
Copy and paste the following line of code above the
