Have you ever run into a situation where one component or ingredient has spiked in price and it forces you to have to raise the price of everything that uses it? Odds are that has happened in the last year, and the Markup by Attribute for WooCommerce plugin can help.
This plugin allows you to use a fixed value markup ($1) or a percentage value markup (1%) to a group of products. Of course, this doesn’t just go in one direction, you can also use it to decrease the price or mark down the item.
The main purpose of the tool is to help online shop owners save time when trying to reprice products. And in recent times, there has never been a bigger need.
Today, I will demonstrate how to use Markup by Attribute for WooCommerce to control prices.
Why Would I Need to Markup Prices?
Prices can change over time and there is just no avoiding it in some cases. And in certain circumstances, those prices can change on a daily basis, which can make running a store…challenging.
One of the best examples of this would be the price of oil. You are probably well aware that the price of gas changes on a daily basis. In fact, it might change prices multiple times throughout the day.
Now obviously, you’re not going to sell gas online. Instead, you are going to sell more general products, but the same concept applies.
For a more specific example, let’s say you sell jewelry and the price of gold has increased by 7% overnight. Your current prices are no longer accurate for any product that contains gold. Thus in response, you would want to markup the prices by 7% on those products.
This allows you to capitalize on the price hike, but be warned if other stores are not doing the same, you do risk being the more expensive option.
The same logic applies in the opposite direction. Again, prices don’t always go up, there are times when they go down.
How to Use Markup by Attribute for WordPress
Step 1: Install Markup By Attribute for WooCommerce
Before we go over how to install the plugin, it’s very important that you already have WooCommerce installed and set up. This plugin only works with WooCommerce as its settings are within the online store.
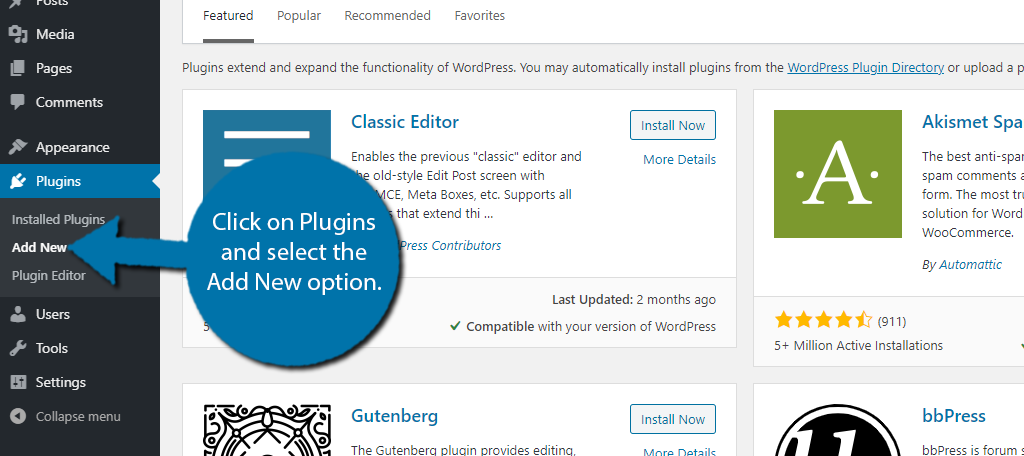
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

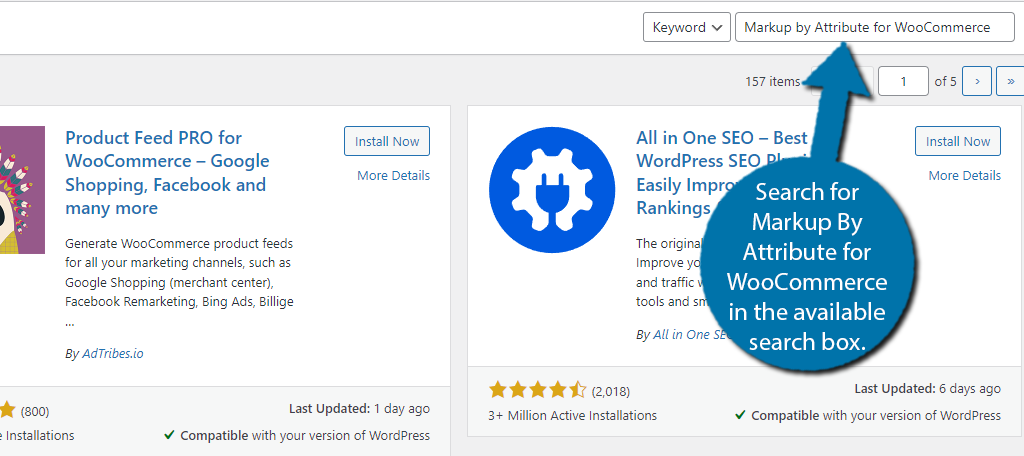
Search for Markup By Attribute for WooCommerce in the available search box. This will pull up additional plugins that you may find helpful.

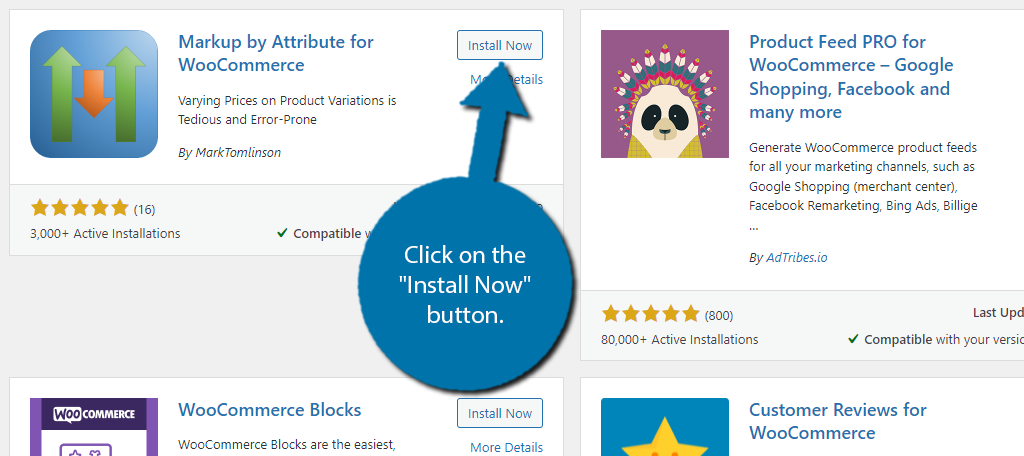
Scroll down until you find the Markup By Attribute for WooCommerce plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Adjust the Settings
Like most plugins, you should start by adjusting the general settings of the plugin. In this case, those settings are combined with the WooCommerce settings, which can make them a bit trickier to find, but it’s still pretty easy.
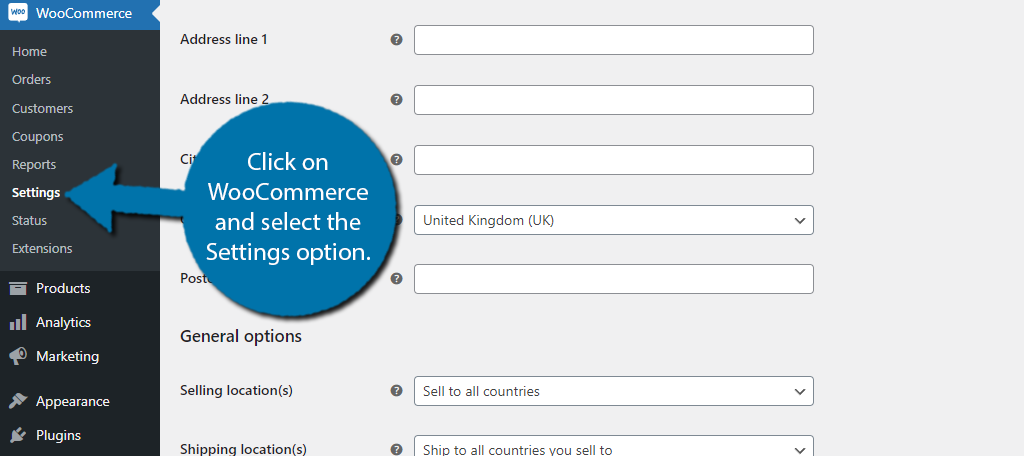
On the left-hand admin panel, click on WooCommerce and select the Settings option.

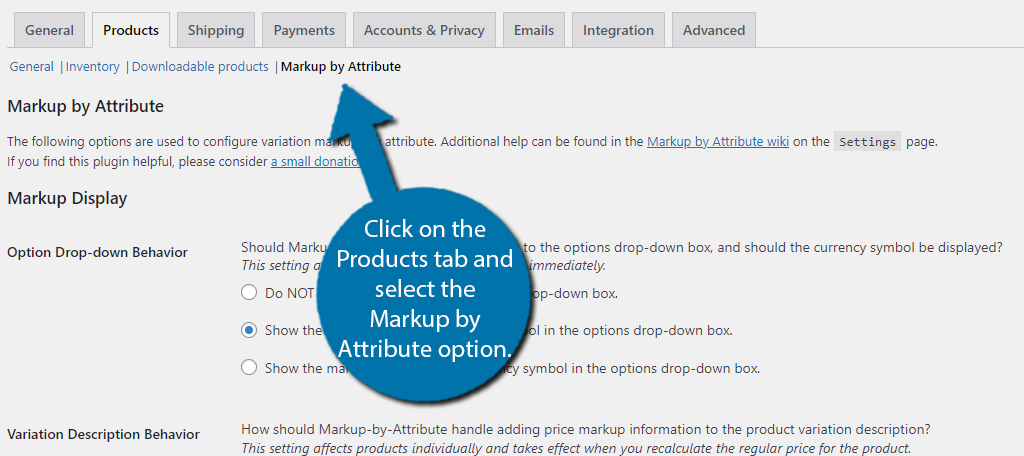
Click on the Products tab and select the Markup by Attribute option.

The good news is that there are not many settings to actually adjust and more importantly, they explain exactly what they are doing. So you shouldn’t have any trouble picking the best options.
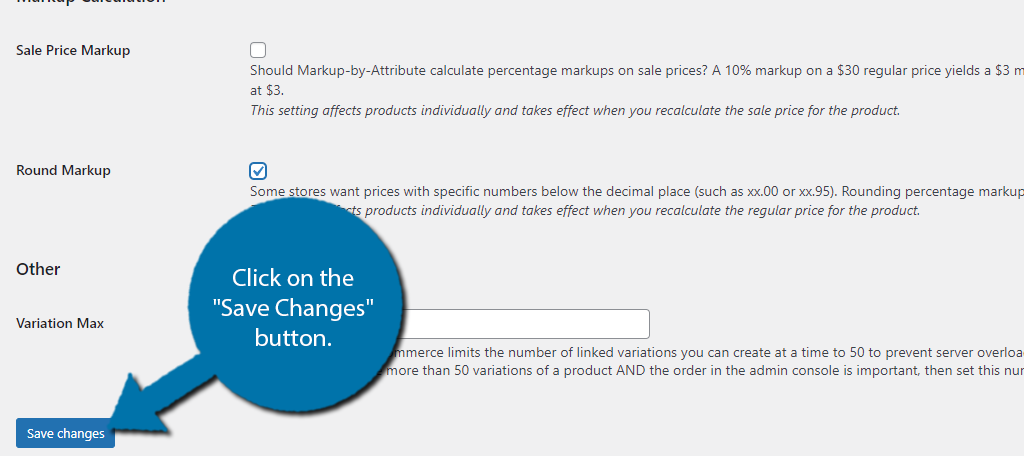
One setting worth highlighting is the Round Markup option towards the bottom. Some stores aim to have their prices end with xx.99 or xx.95 and this option allows you to ensure those values are kept in place when rounding.
Once you are happy with the settings, scroll down to the bottom and click on the “Save Changes” button.

Step 3: Create An Attribute
Now it’s time to really get into the nitty-gritty here and create your own attributes. On a surface level, they are pretty similar to creating categories in WordPress, but there are a few unique aspects to it. Overall though, it’s pretty easy to create them.
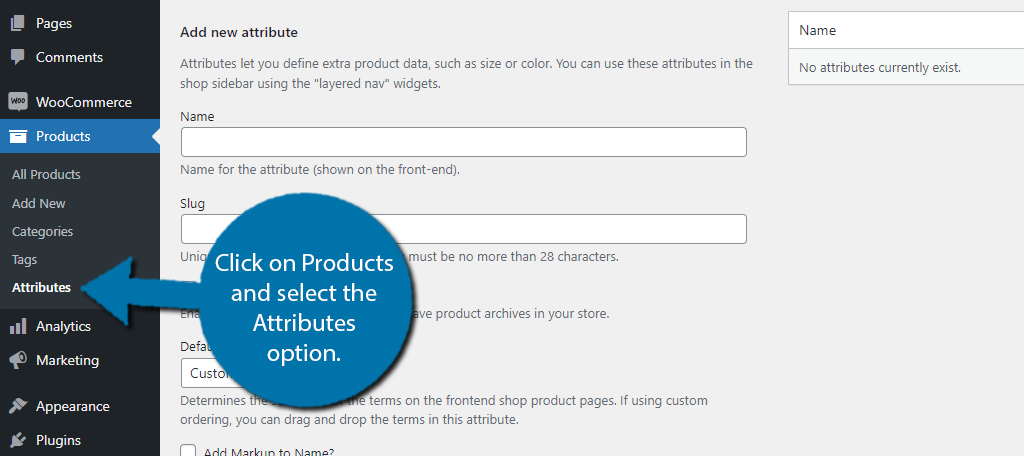
To begin, click on Products and select the Attributes option.

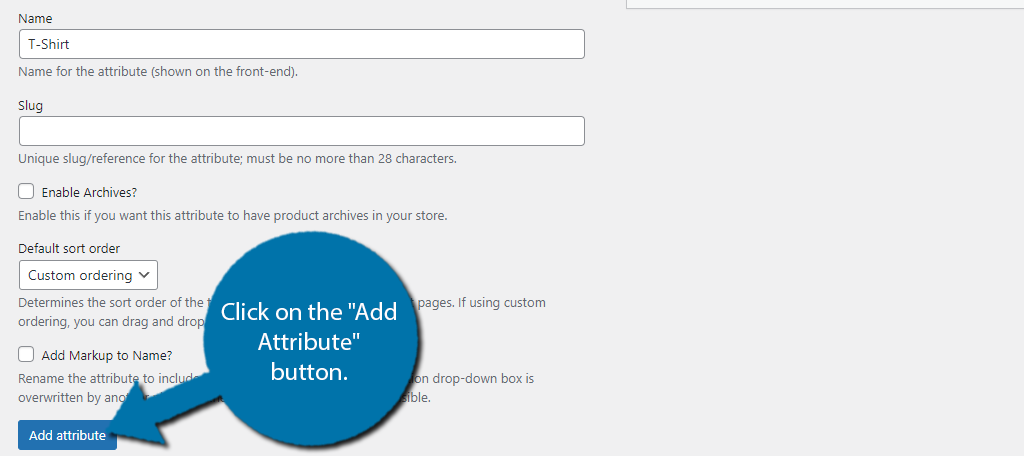
First, you need to name the attribute, so let’s call it T-Shirt. There are also a few other options to select. These include the ability to archive, select a sort order, and add “Markup” to the name.
Select the options that best suit you and click on the “Add Attribute” button.

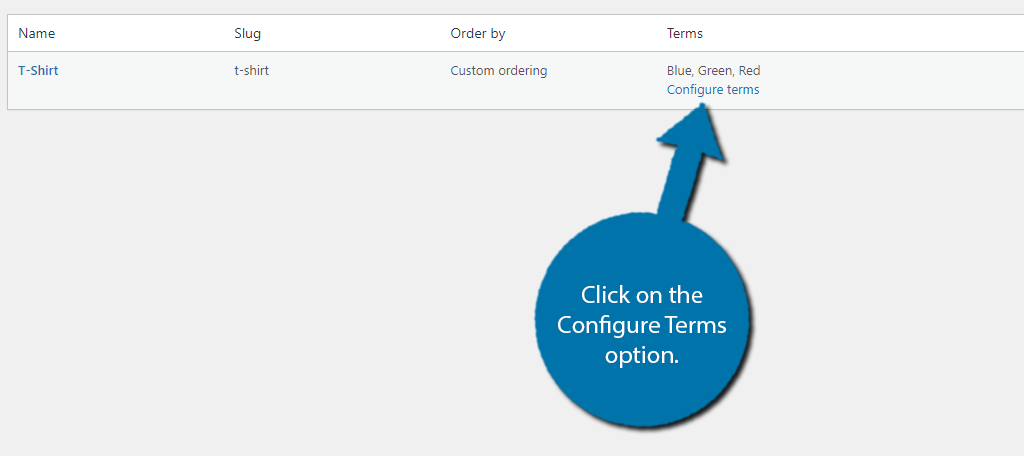
The Attribute will now be added to the Attribute list on the right. You can create a few more if necessary. If not, click on the Configure Terms option.

This is how you set up the price change. First, enter a name (this is the value name).
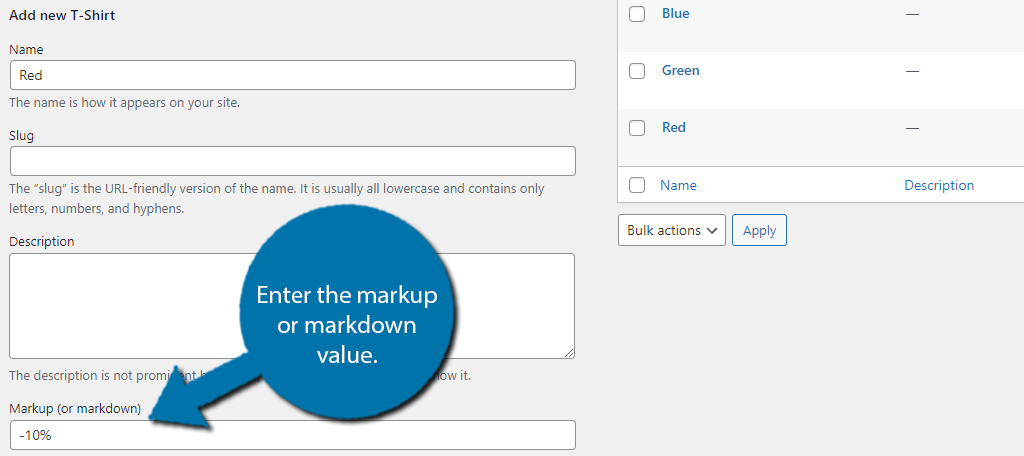
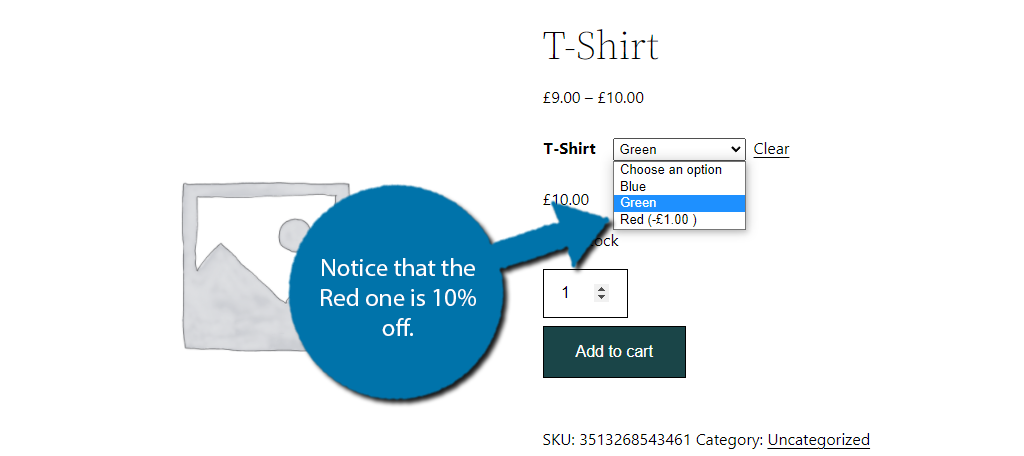
For example, let’s imagine you have a T-shirt that comes in three different colors, blue, green, and red. Unfortunately, the red one isn’t selling so well, so you decide to shave 10% off.
Here we can create multiple terms for the attribute we just created. Think of these terms as subcategories. So, I’ll create a Red term and in the Markup (or Markdown) textbox and enter “-10%.”
This will make it so the red version of the shirt is 10% off.

Then, just click on the “Add New (Name You Entered)” button. I also create a term for blue and green, but will not enter markup or markdown info.
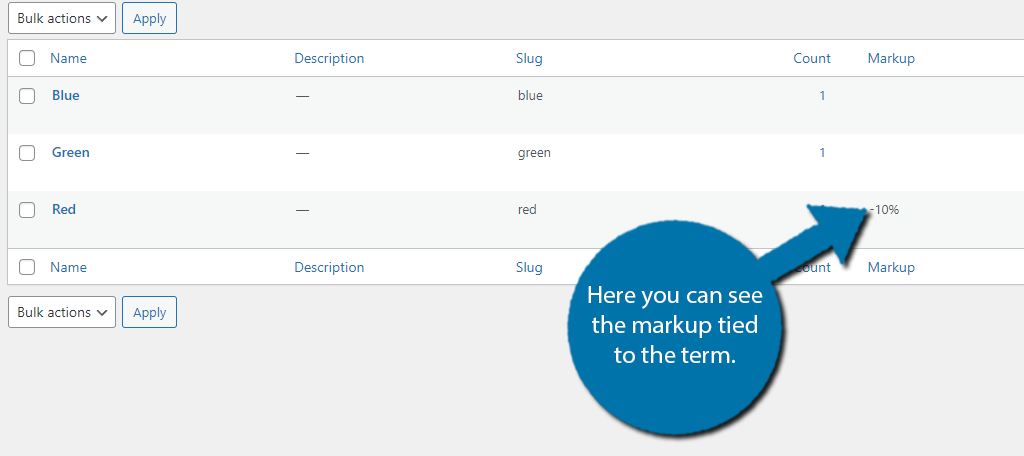
Here are the terms I created. Notice that red has a -10% in the Markup column.

Repeat this step to create multiple attributes if needed.
Step 4: Add Attributes to Products
Next, we need to actually add them to the products. And yes, this will take a lot of time for larger stores, but it will ultimately save you a lot of trouble in the long run.
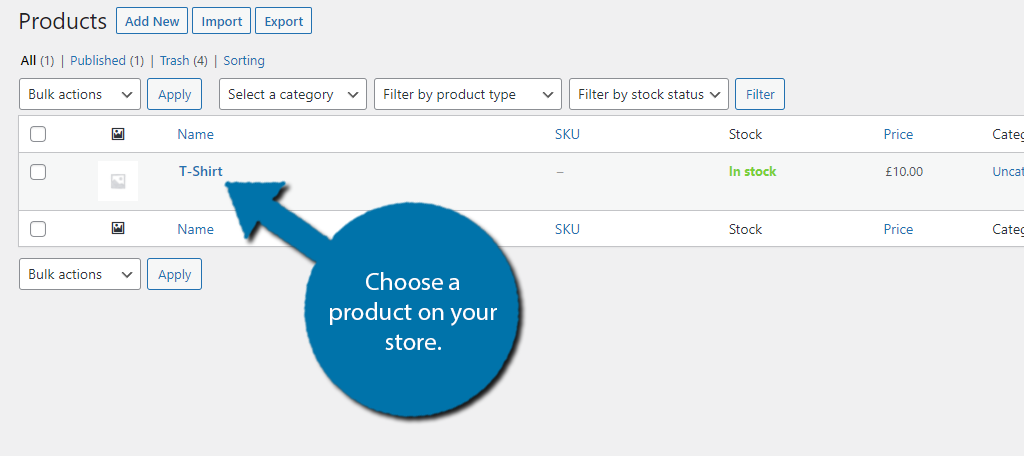
Go to the products section of WooCommerce and select a product.

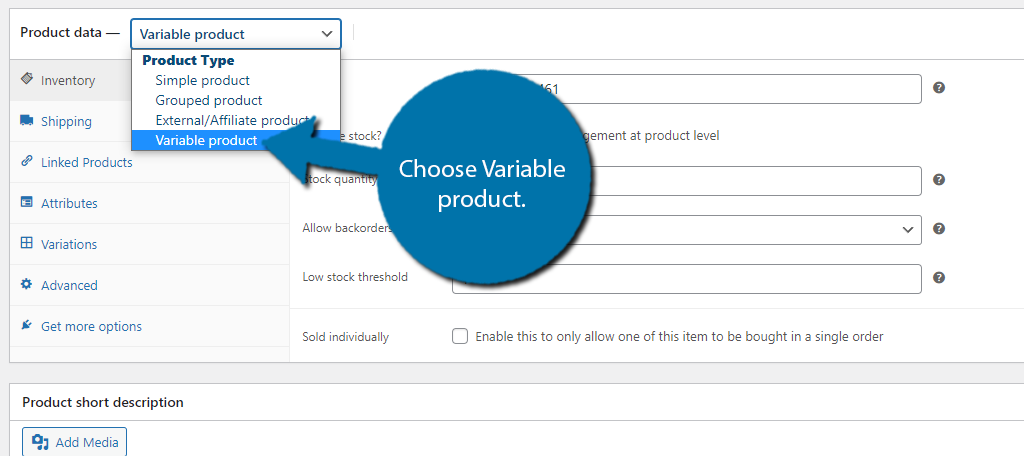
Scroll down below the description to the Product data section. This plugin only works when this is set to “Variable product,” so use the dropdown to set it.

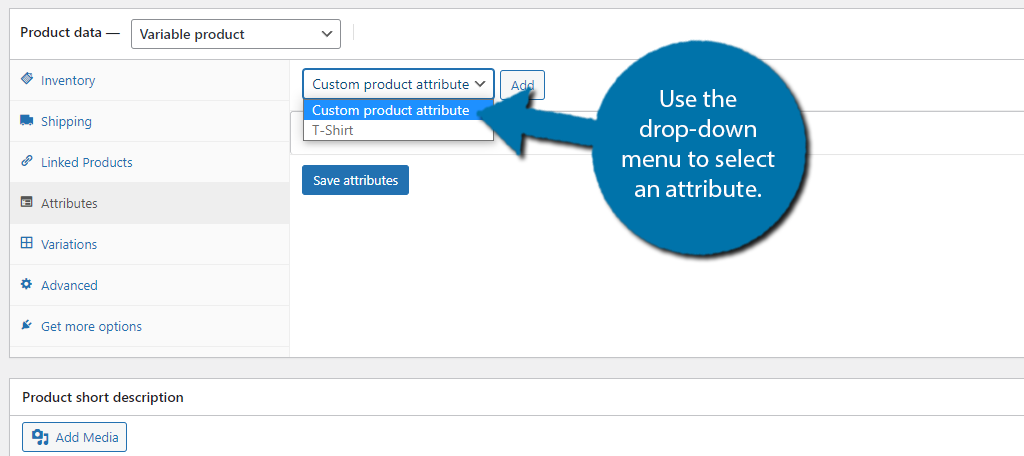
Next, click on the Attributes option in the left column. Use the drop-down menu to select an attribute. In this case, I’m selecting the “T-Shirt” attribute I created earlier.

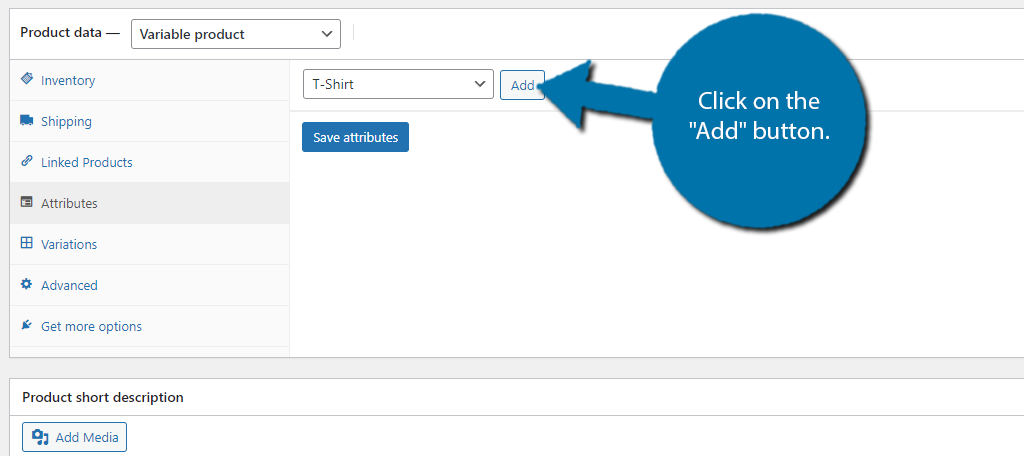
With the Attribute chosen, click on the “Add” button.

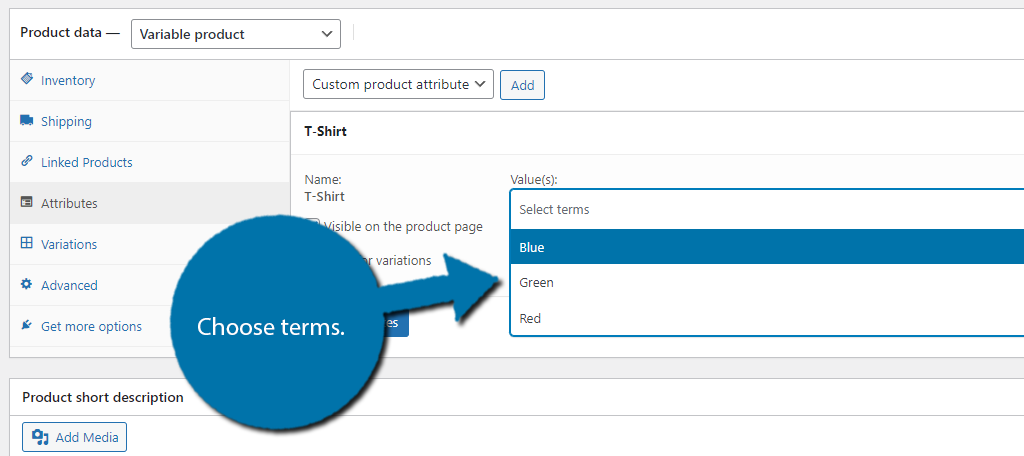
The Attribute will now be added to the product. Now you need to pick the terms you want to use They are available within the drop-down. I am selecting all three: blue, green, and red.

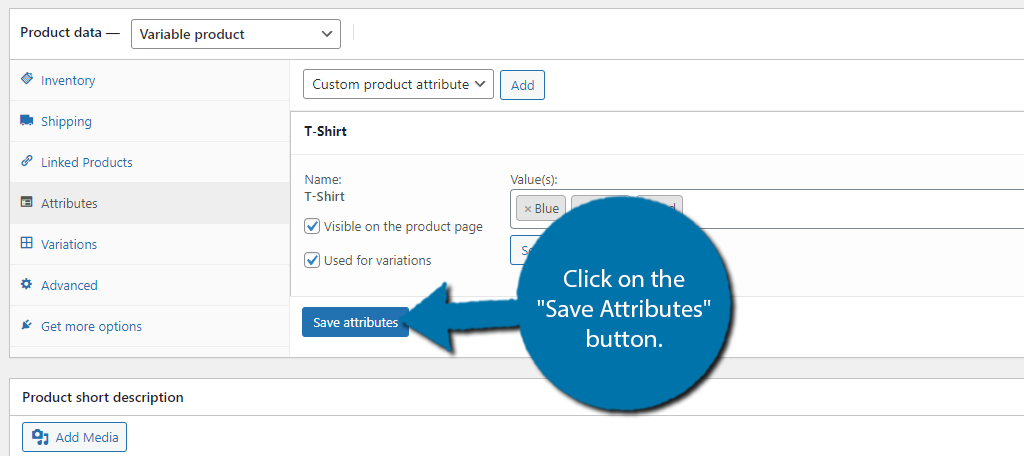
This step is crucial. You MUST check the “Used for variations” checkbox. You cannot set up variations without it.
Click on the “Save Attributes” button.

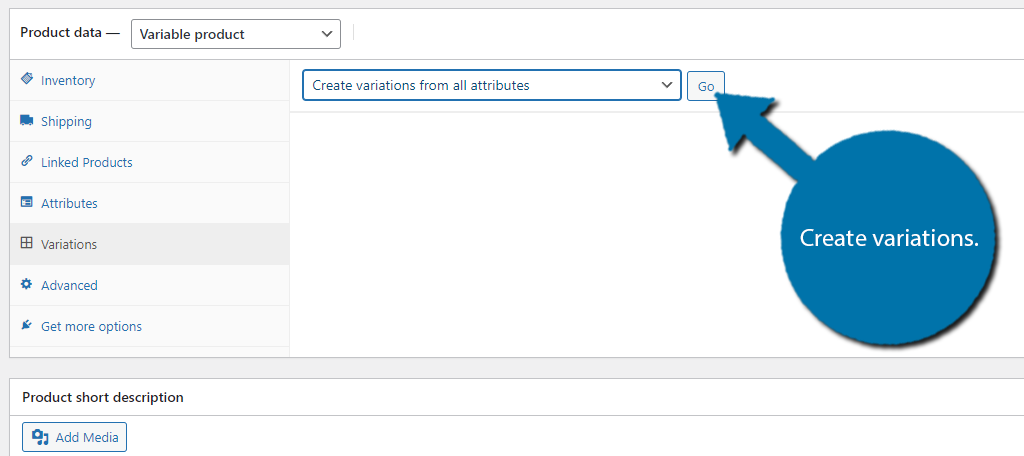
Now click on Variations. Use the drop-down to select “Create variations from all attributes” and click on the “Go” button. A small window will open up, click “OK” and a second one will appear letting you know how many variations were created.
Note: If you do not have this option, you didn’t check the box.

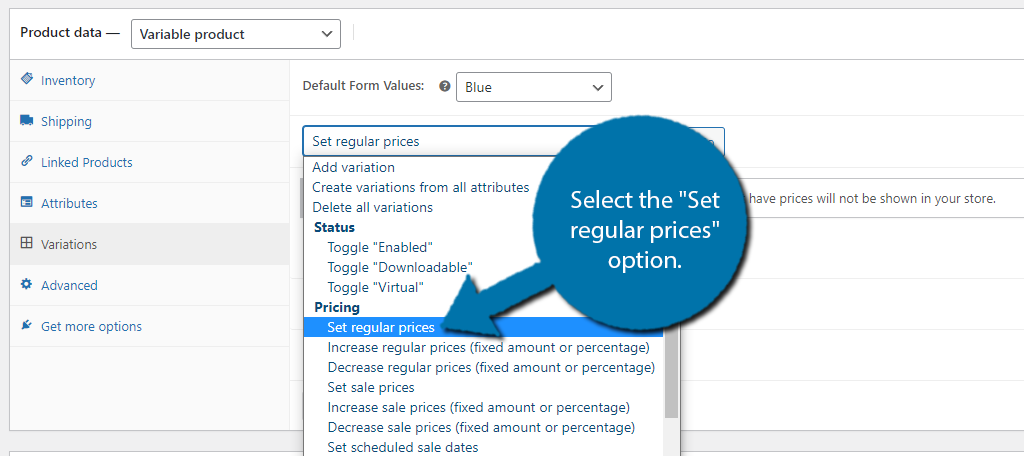
Use the drop-down to select the “Set regular prices” option. This will allow you to set the price of all variations. For simplicity, I am making them 10.

Now just save the changes to the product and you can view it on your website.

This simple example should show you how to use the plugin to great effect, but there are some pretty creative ways you can use it.
Congratulations on learning the basics.
Why Not Just Set the Prices Manually?
Markup by Attribute makes adjusting prices easier in WooCommerce. Instead of going through your entire inventory and changing prices manually, you can simply adjust the attribute you created.
In this case, if I wanted all red shirts to go back to normal, I could just change the attribute I created in Step 3. If you have a lot of products that use the same attribute, this could save you hours of work.
Get Prices Right
There’s no denying that bad pricing can destroy a business. And when you are manually changing prices…mistakes will happen. This plugin is a great way to adjust certain variations of a product. As the example proves, it’s very useful for clothing.
This is just one use, so let us know how Markup by Attribute for WooCommerce has helped your website manage pricing.
Did you find the plugin easy to use? What are you using the plugin for?

