Are you looking for a quick and easy way to add a table of contents to your blogs? If so, the LuckyWP Table of Contents plugin has you covered. You can create a detailed table of contents to help your visitors find exactly what they are looking for.
This is especially important if you normally write very long posts or blogs. The longer an article is, the harder it becomes to find a particular section or fact.
Today, I will demonstrate how to use LuckyWP to build an awesome table of contents.
Why Add A Table of Contents in WordPress
The table of contents serves one purpose, to help visitors find what they are looking for.
Adding one can help keep customers on your pages. When visitors cannot find what they are looking for, they will usually leave your website. The amount of time it takes for this to occur varies based on the visitor’s patience.
In most cases, visitors have become very impatient. You are lucky if they stay on the page for longer than 30 seconds. Thus, making sure that they can find what they are looking for is essential.
As a result, websites that incorporate a table of contents tend to have lower bounce rates because visitors can quickly navigate a page.
Keep in mind that the type of content you produce should also be a factor. For example, as a content creator, you should be acutely aware that many visitors will skim a post until they find what they are looking for. Highlighting that section in a TOC is a great way to help them out.
Otherwise, if they skim and don’t find it, they are gone for good.
Installing LuckyWP Table of Contents
LuckyWP Table of Contents is a free WordPress table of contents plugin. The plugin allows you to customize just about every aspect of the table of contents. This means you should be able to make the appearance of it match your entire website.
The information is automatically generated by using a block in the Gutenberg editor, which means it shouldn’t take very long to add them to your entire website.
Or, you can have the plugin automatically insert a table without you having to input a shortcode or add blocks to your piece. For instance, you can set the plugin to add a table of contents just above the first detected header.
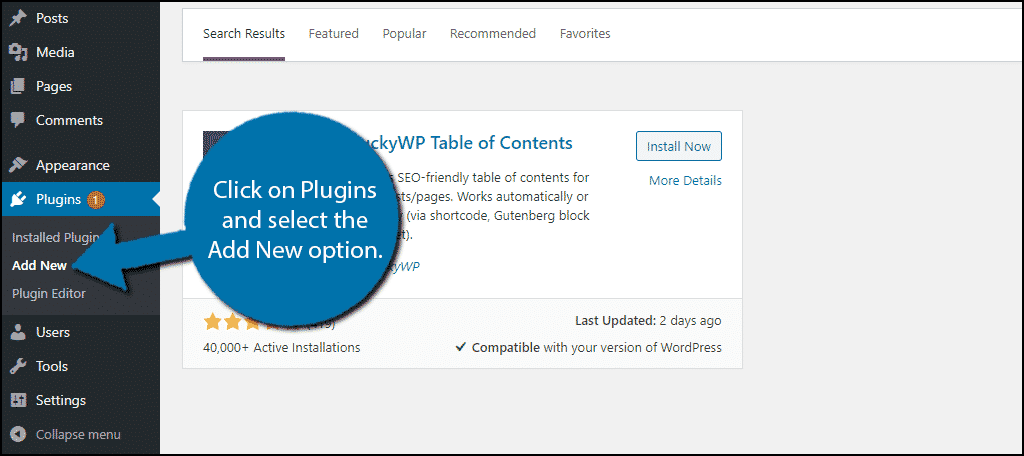
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

Search for LuckyWP Table of Contents in the available search box.

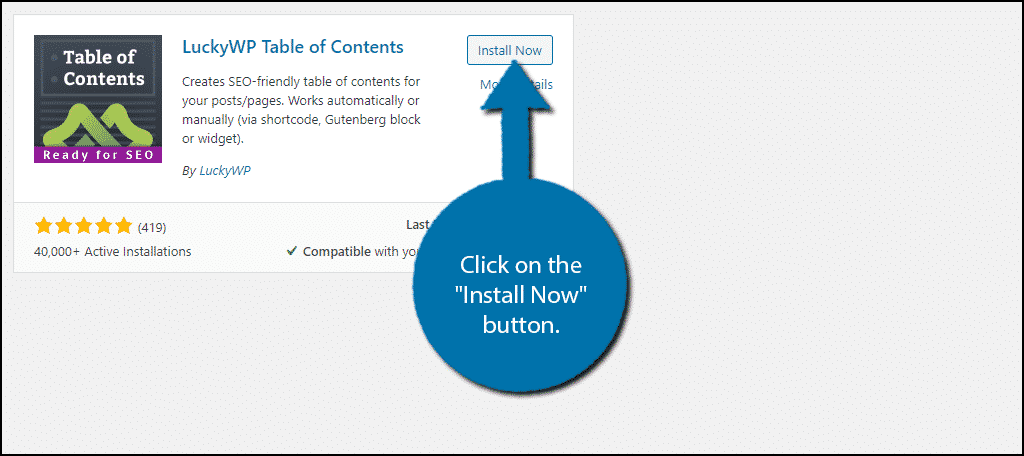
Find the LuckyWP Table of Contents plugin. Click on the “Install Now” button and activate the plugin for use.

How Does the Plugin Generate A TOC?
You may be wondering how the plugin actually creates a TOC automatically for any post/page and the answer is simple, headers.
The plugin will look at the header you are using for each section and depending on the heading number is how it will appear.
Let me give you a table of contents example:
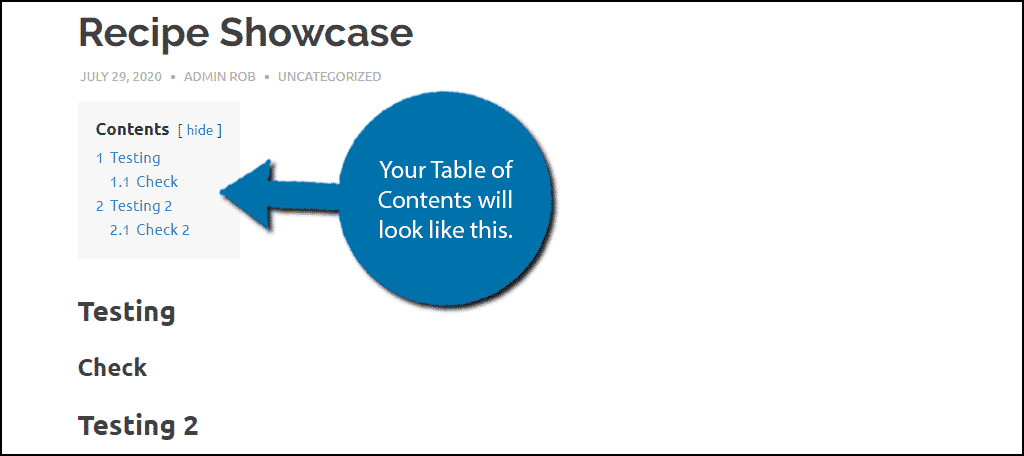
So let’s say you have 4 sections in a post called Testing (Header 2), Check, (Header 3), Testing 2 (Header 2), and Check 2 (Header 3). Your TOC would like this:

Notice that the sections that use Header 3 are listed under sections that use Header 2. The plugin bases the TOC on the header hierarchy, and if your website is properly using headers, there should be no problem.
However, if you are not using headers correctly, you may need to make some changes to the article.
This probably sounds more complicated than it is and will make perfect sense once you start testing it yourself. So let’s do that.
Adding A Table of Contents in WordPress
The plugin has a good amount of settings you can change from the get-go, but I strongly recommend adding the TOC first. This is because you cannot actually see what the TOC looks like unless you have it placed on your website already.
Luckily this is easy to do with a Gutenberg block.
Note: Feel free to make a test post if you want to get the looks right before it goes on a live post/page.
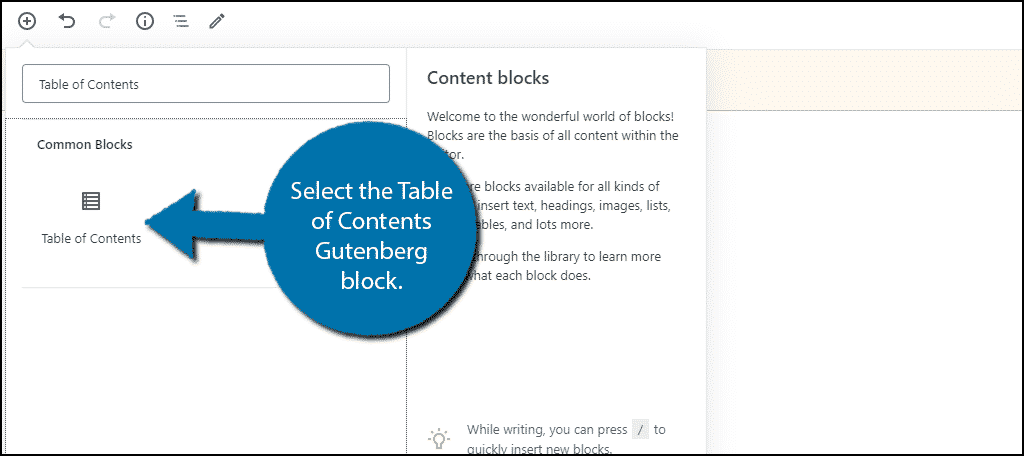
Go to any existing post/page or create a new one for testing purposes. Click on the “+” button and select the Table of Contents Gutenberg block.

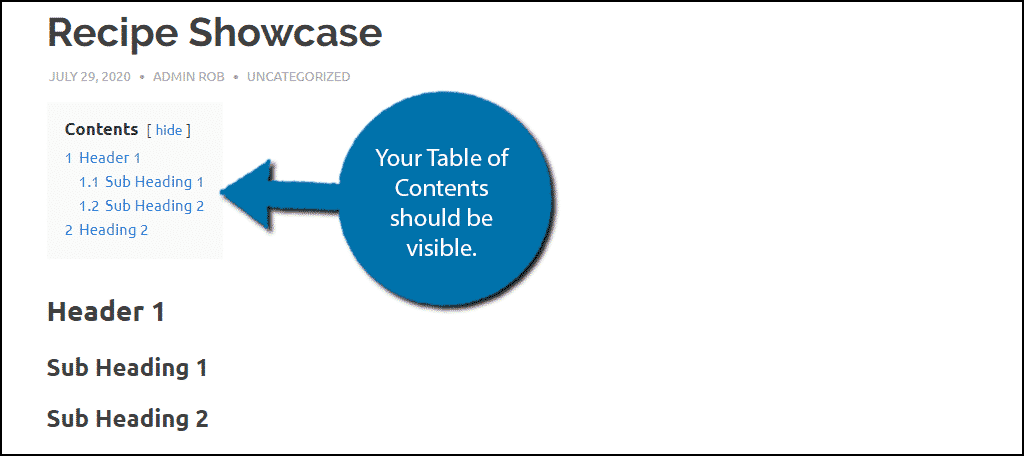
You should now see a block that contains the text “Table of Contents” and that is actually it. You cannot see the actual TOC inside of the Gutenberg editor. Instead, simply click on the “Preview” button to view it in action.

You can change some settings from within the editor by clicking on the block’s settings, but I recommend going to the actual settings page because there are far more options.
Note: If you make a new tab and follow the next section, you should be able to reload your preview and see the changes you make in real-time.
Settings
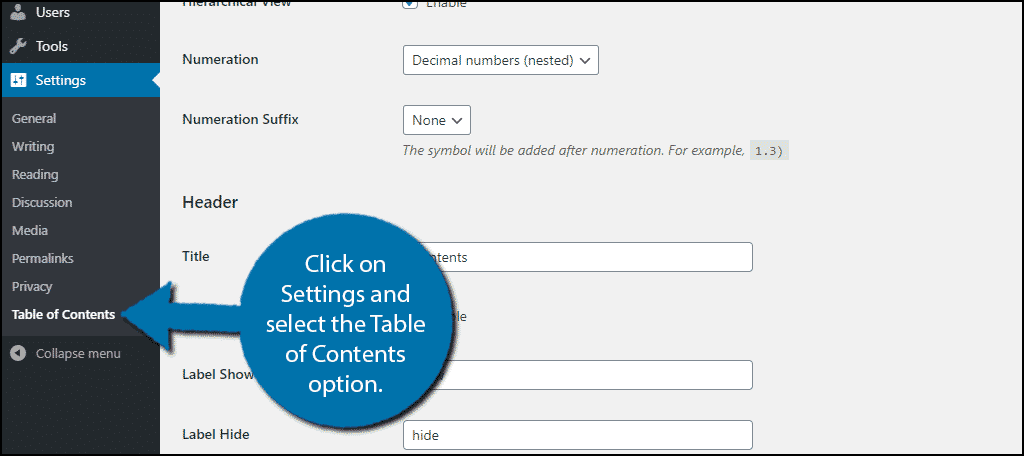
On the left-hand admin panel, click on Settings and select the Table of Contents option.

Many of the settings are pretty straightforward. They are broken up into 6 tabs and I will explain the most relevant ones.
Note: You may already be satisfied with the appearance of the TOC. If so, you don’t really need to change anything.
General
The general settings are quite normal and contain options for things like how many headings need to be on a page to generate a TOC, the title of the TOC, and more basic, but important settings. Carefully go through this section and change any settings you see fit.
Note: Make sure to save the changes before switching tabs. If you do not save, any changes you make will be lost when switching. Once you save, you can reload the tab that contains your TOC preview and see what it looks like.
Appearance
As the name suggests, the Appearance tab is all about…well, the appearance. This includes the color of the border, background, font, links, etc. There is also an option to inherit colors from your active theme. This will help you make sure the TOC matches your website with as little effort as possible.
Auto Insert
This tab contains one option, the ability to automatically insert the table of contents throughout your website. If you only want the TOC to appear on longer blogs, I suggest not using this feature.
Mics.
This section has a few interesting settings to change. These include things like skipping certain headers (H1-6), the hash format, SEO options, and more. This is the equivalent of what most plugins would call advanced settings.
That covers all of the settings, congratulations on setting up the LuckyWP plugin for WordPress.
Not Every Post Needs A TOC
There is a very strong chance that you will write some short posts at one point or another. In those cases, you probably shouldn’t need a TOC. Reserving the usage to longer posts makes them stand out more and gives visitors the help they need for those longer articles.
The best advice I can give is to come up with a standard to follow. For example, every post that is over 1000 words should have a TOC. It really depends on the kind of content you create, but if you are consistent, it should work out.
In the event you use the automatic table, you can set it to show when the post has a certain number of headers. This helps as most longer pieces have more headers than something that is shorter.
What kind of content are you adding a table of contents to? Do you think Gutenberg should have a built-in TOC block?
