Do you want to keep users surfing through your content? If so, introducing infinite scroll to your WordPress blog can accomplish that. Infinite scroll allows the user to continue to scroll to another article as they finish reading one.
This eliminates the need for them to exit your site to find something else to read. In most cases, you can tune it to show relevant content, or content in the same category to ensure that the reader is likely to enjoy it.
If you check any news site today, you should notice that nearly every single one utilizes this technique to try and keep users on these pages. It is an effective way to keep users on your site, thus helping you increase profits.
Today, I will demonstrate how to add infinite scrolling to WordPress using the Ajax Load More Plugin.
Is Infinite Scrolling Good for Every Website?
No. It really depends on the website you are running.
One downside to infinite scroll is the comment section will not be displayed unless a user specifically clicks on it. This can confuse users who end up missing that there is a comment section entirely.
This can hurt your user engagement, and even turn the users who enjoyed it away as the section gets fewer responses.
That said, most news sites utilize it because it fits the site. When you think of a newspaper, the reader will go from one story to the next. Infinite scrolling replicates this effect, which works perfectly for it.
Thus, while there are some downsides, it can be a great asset if it fits the types of sites you are running.
How to Add Infinite Scrolling in WordPress
The Ajax Load More plugin is a flexible tool that provides a lot of customization. You can implement infinite scrolling on any post or page by pasting the shortcode in the desired location.
The shortcode itself is customizable to help you make the scroll behave in whatever manner you want it to with a lot of visual options. That said, since it is all done through a shortcode, some users may find it more challenging than more traditional plugins.
It’s much easier than I am making it sound, so let’s get right into it.
Step 1: Install Ajax Load More
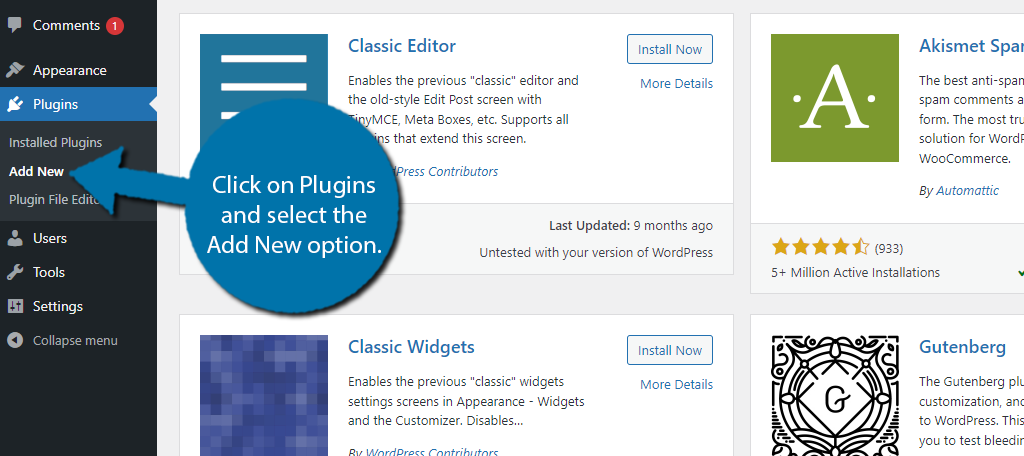
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

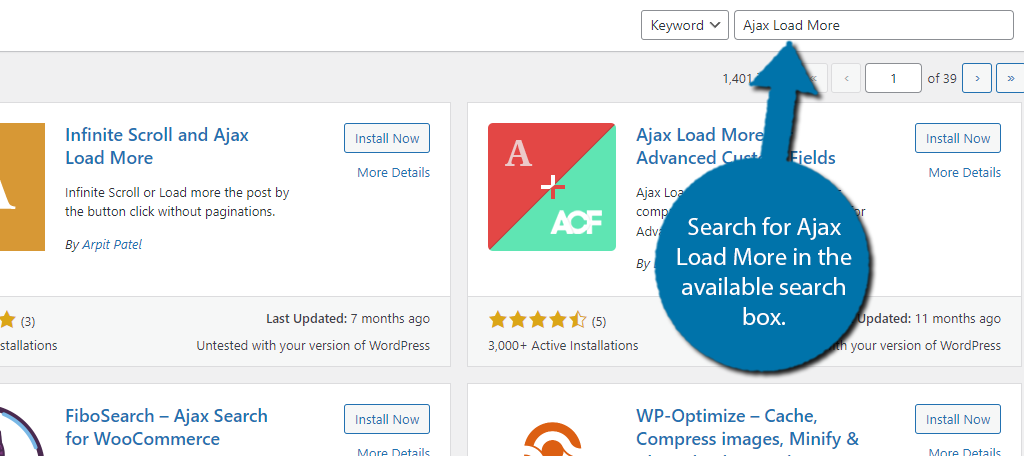
Search for Ajax Load More in the available search box. This will pull up additional plugins that you may find helpful.

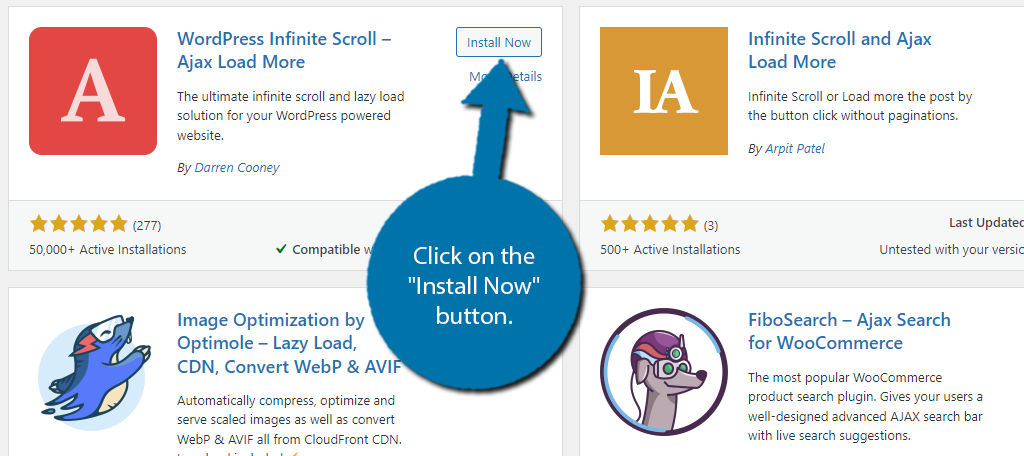
Scroll down until you find the Ajax Load More plugin and click on the “Install Now” button and activate the plugin for use. In this case, we’re using the plugin designed by “Darren Cooney.”

Step 2: Configuring the Plugin
The plugin is actually ready for use without messing with any of the settings. That said, I think most site owners will want to customize them to better fit their sites, thus we will begin by doing a brief overview of the settings.
As a quick summary, you can choose various settings and have the plugin generate a shortcode for you. Alternatively, you can learn how the plugin works and write your own shortcode. In this case, we are going to let the plugin do the work for us.
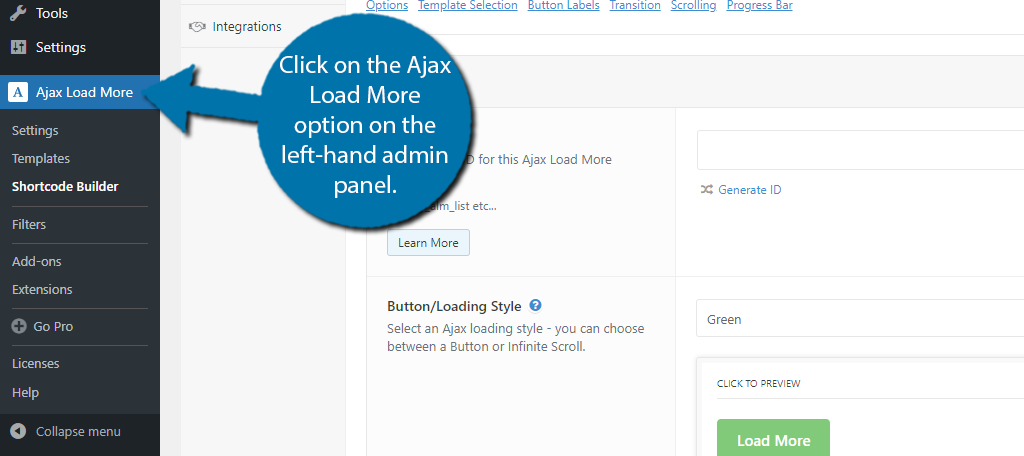
To find the settings, click on the Ajax Load More option on the left-hand admin panel.

Let’s begin by examining the Settings section.
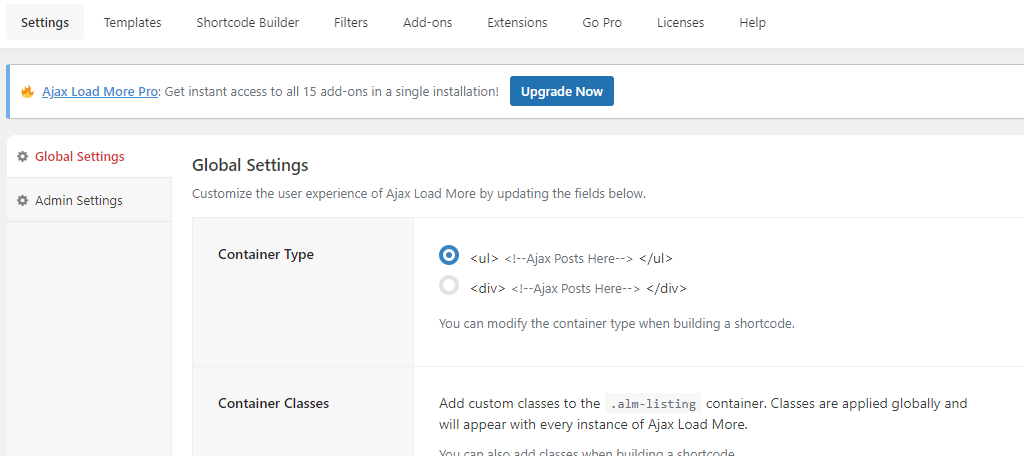
Settings

In the settings screen, you can change how Ajax Load More behaves on the website. For example, you can change the container type of how shortcodes work or whether you want to use your own CSS styles.
You can also change how the button and loading style appear on your site.
When you make any changes to the settings screen, it will save automatically.
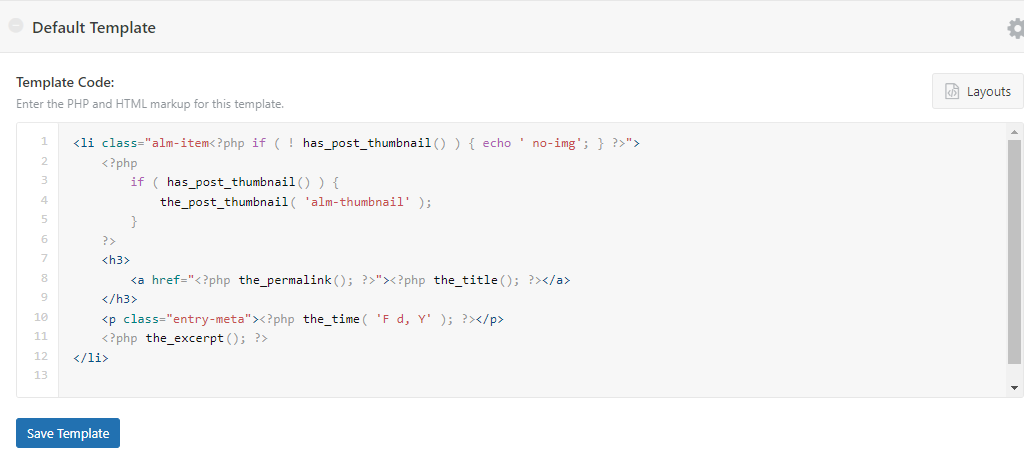
Templates

The plugin provides a base template for HTML and PHP. There are more templates, but they are locked behind the Pro version. There are also Theme-specific templates, which are also locked behind the Pro version.
The default template will work for most sites if you want it added in this way, but you can ignore this in favor of shortcodes.
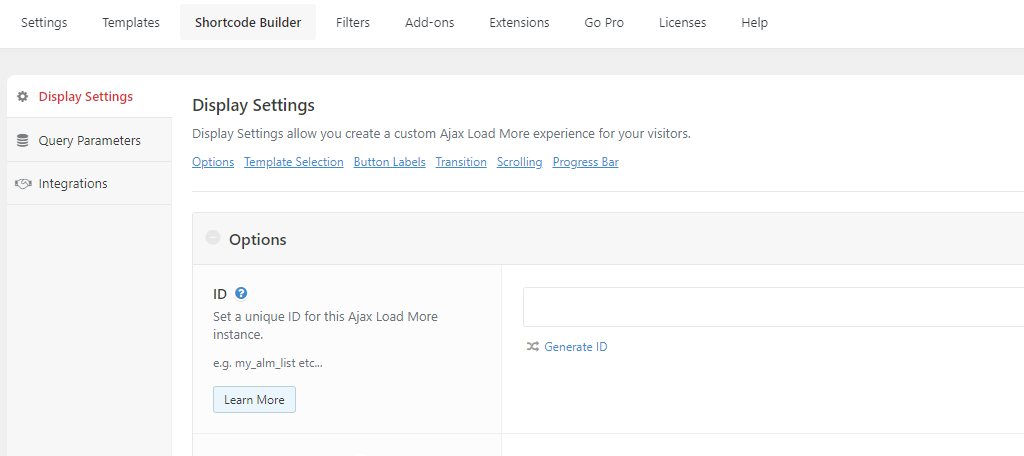
Shortcode Builder

The Shortcode Builder is the bread and butter of this plugin. It is here where you will modify how the tool behaves and add some customization. The plugin will generate a shortcode based on your choices.
The Display Settings allow you to customize the display. This includes IDs, button labels, scrolling options, and more. There is also the template section that will correlate with the previous section if you wish.
Again, you get way more options with the Pro version when it comes to templates. As you make changes, you should notice that the shortcode on the right-hand side changes as well.
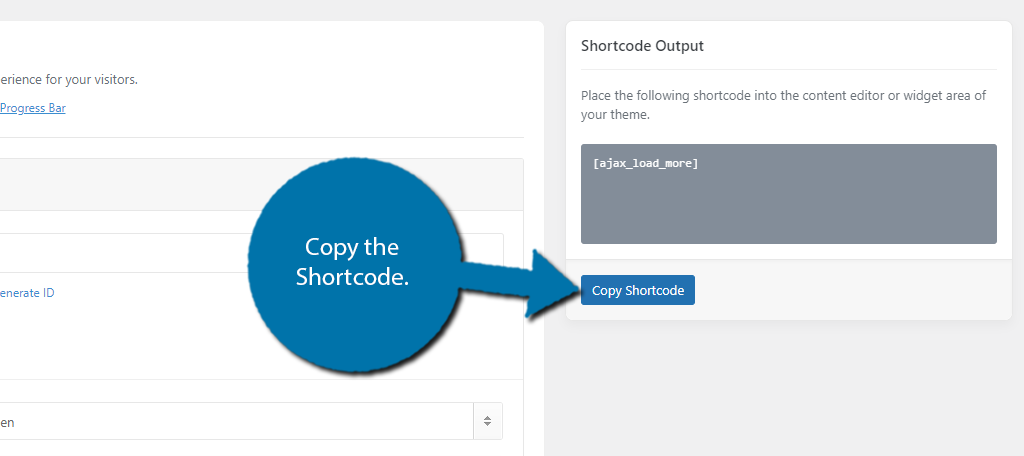
When you are happy with the choices, simply copy the Shortcode on the right-hand side.

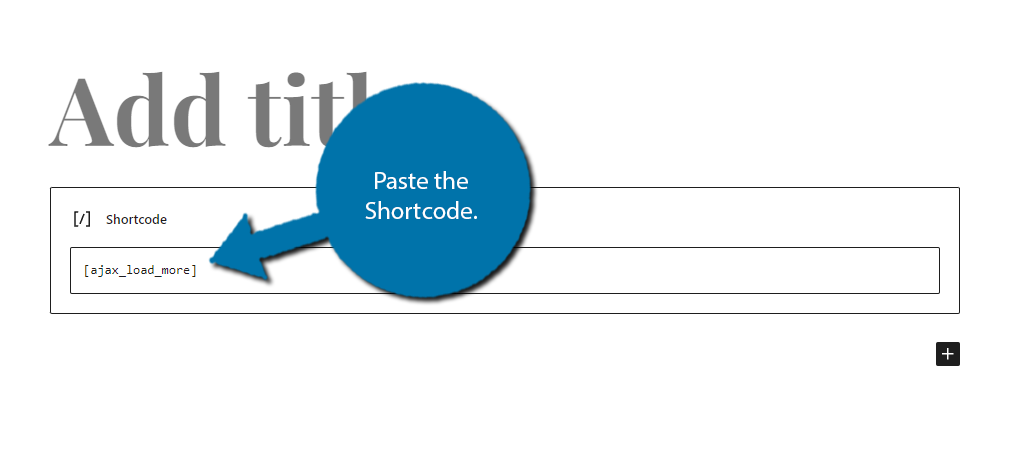
Step 3: Paste the Shortcode
Once you get the shortcode just how you want it, there’s nothing else to do but add it to your content. Add a shortcode block on the page or post and paste the code from the previous step.

And that’s it. When a visitor scrolls down the page, more content will keep loading indefinitely. Just make sure you have enough content to support this feature. After all, if you don’t have content to continue scrolling through, infinite scrolling is pointless.
Other Infinite Scroll Plugins to Try for WordPress
The best part of WordPress is the extensive library of plugins users can choose from. Naturally, there are several plugins you can use to add infinite scroll to WordPress. Here are some of the best options:
Catch Infinite Scroll

Catch Infinite Scroll is a great plugin to use in WordPress if you want to add an infinite scroll. It is less customizable than the above plugin, but as a result, it is much easier to use, so some may prefer it.
To use it, simply configure the few settings available and the plugin will work automatically. There are no shortcodes, it simply enables infinite scrolling on all of your WordPress content.
YITH Infinite Scrolling

YITH Infinite Scrolling is another great option for WordPress stores. This plugin allows users to infinitely scroll through your store’s products, thus you will need WooCommerce to make the most of it.
This can help you increase sales and prevent users from leaving your site as they continue to see new and exciting products. There are several ways to customize it to ensure the products are similar to the search.
Media Library Enable Infinite Scrolling
The Media Library Enable Infinite Scrolling is very different from the others on this list. Instead of working on the front end of your site, this adds infinite scrolling to your media library.
If you have ever wanted to scroll through it indefinitely in hopes of finding an image that you forgot the name of, this plugin may just be your best friend. The infinite scroll was previously available in the media library but was removed in WordPress 5.8.
Add Infinite Scroll to WordPress Today
Infinite scroll can be a great option for many sites, but in other cases, it can be problematic. Thus, it is important to keep user feedback in mind. If the change is received positively, great. If not, you need to tweak or remove it.
Again, infinite scrolling is perfect for news sites, stores, and more, but some may not create content that is suitable for it.
I hope you found this tutorial helpful in adding infinite scroll to WordPress.
Why do you want to add infinite scrolling in WordPress? Has adding it had the results you wanted?

