Your day to day interactions with your customers can take up a lot of time. Not to mention the time needed to cultivate new leads and promote your business. But there are tools that can save some of that time and increase your productivity. One of the best is the HubSpot CRM, Email Marketing, Live Chat, Forms & Analytics plugin. That’s a mouthful, so we’ll refer to it as HubSpot CRM.
What Is HubSpot?
HubSpot does a lot of things, so it’s difficult to describe it in a few words. It is a Customer Relationship Manager (CRM), which is software designed to centralize your interaction with customers.
HubSpot has tools for content management, social media marketing, landing pages, analytics, customer support, and even SEO. It integrates with over 300 other services, so it’s truly a one-stop-shop for every conceivable customer relationship need.
Hmm, scratch that. I just checked, and now there are over 400 service and application integrations available in HubSpot! By the time we finish this tutorial, there will probably be even more. 😉
Before we go any further, let me clarify that HubSpot and the HubSpot CRM WordPress plugin are two different things.
- The HubSpot service is incredibly far-reaching, and it comes with (what can be) a hefty price tag. A larger business with a lot of customer contacts can spend thousands of dollars a month on HubSpot. Currently, you can get started for $50 a month if you work on a smaller scale.
- The HubSpot WordPress plugin is more of an entry path to the HubSpot service. It’s limited as far as access to everything HubSpot can do, but it does provide a few great tools. After using it, you may find that you want to upgrade to the paid service. If not, just keep the limitations in mind and take advantage of the things the free plugin can do for you.
Putting Hubspot CRM to Work on Your WordPress Website
Let’s go through the steps to get HubSpot set up on your site and talk about its key features.
1. Installing the HubSpot free CRM Plugin
Log in to your WordPress admin panel.
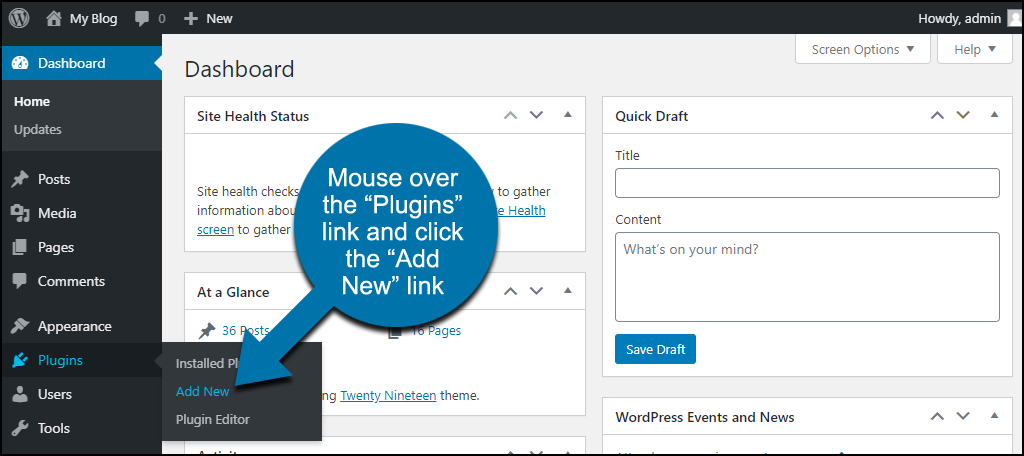
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
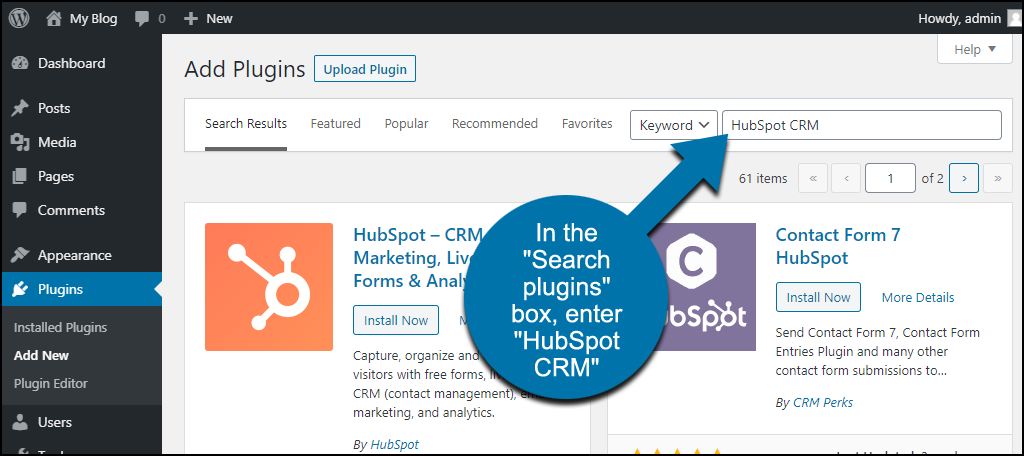
In the “Search plugins…” box, enter “HubSpot CRM.”
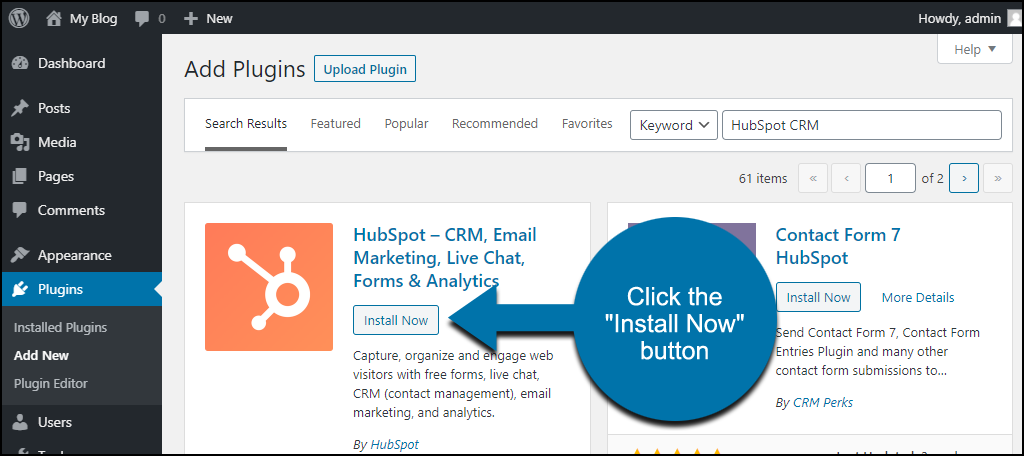
When you find the plugin, click the “Install Now” button.
Now the plugin is installed, but it has to be activated before you can use it.
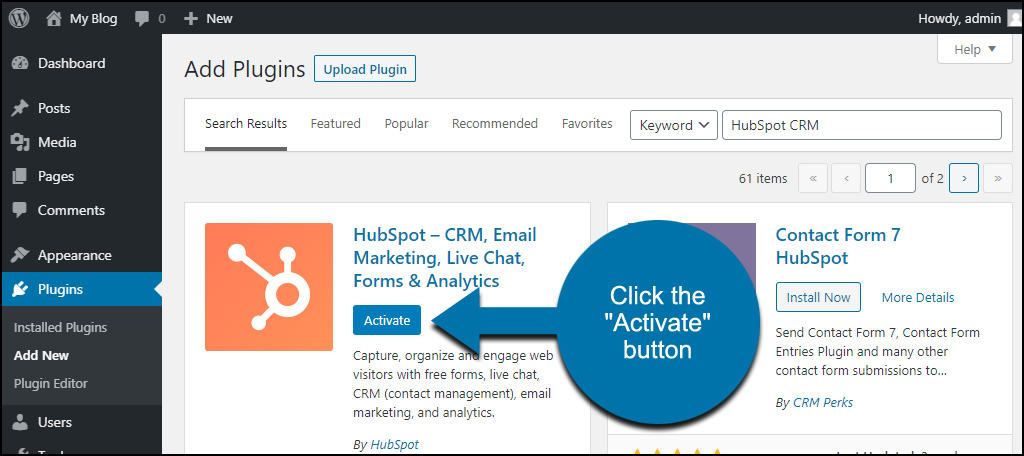
Click the “Activate” button.
That completes installation and activation. Now let’s move on to getting the plugin up and running on your website.
2. Set Up a HubSpot Account
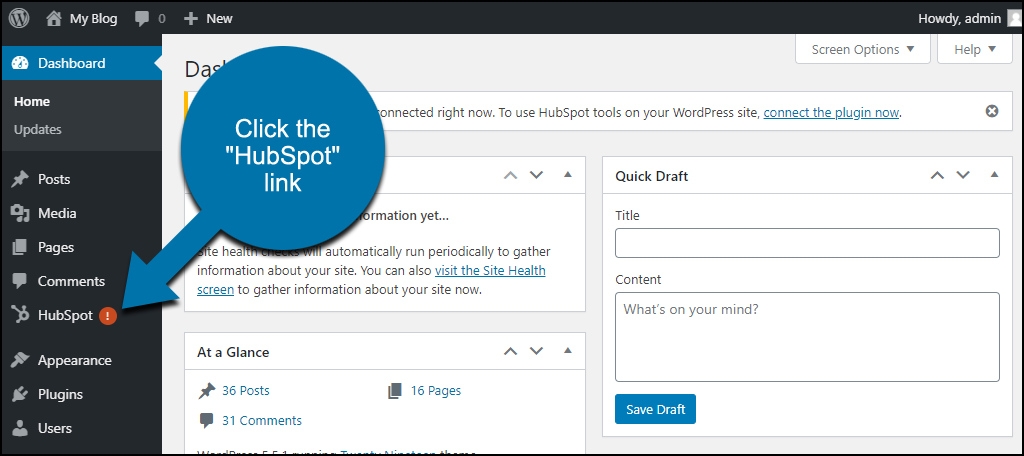
To use HubSpot, you’ll have to open a HubSpot account. After activating the plugin, you should be taken to an account setup page in your WordPress admin area. If not, in the left column navigation, click the “HubSpot” link.
You’ll provide an email address and password and answer a few questions about your business and website. It’s a pretty quick process, and there’s no charge to open an account.
3. How to Use HubSpot CRM to Set Up up a Lead Generation Form
How do you turn website visitors into customers? The first step is to get their contact information, which is what lead generation forms do. Once a visitor is in your system, you can contact them with offers and information.
Accessing Forms
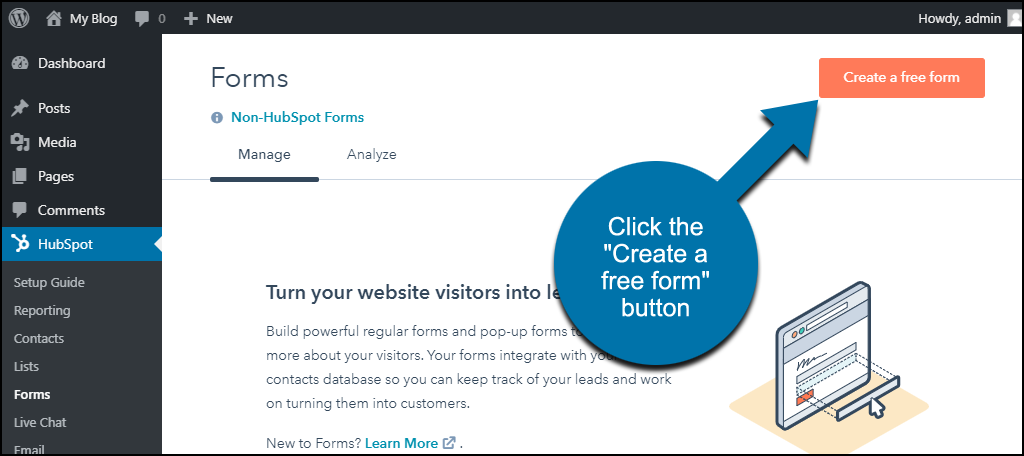
In the left column navigation, mouse over the “HubSpot” link and click the “Forms” link.
Click the “Create a free form” button.
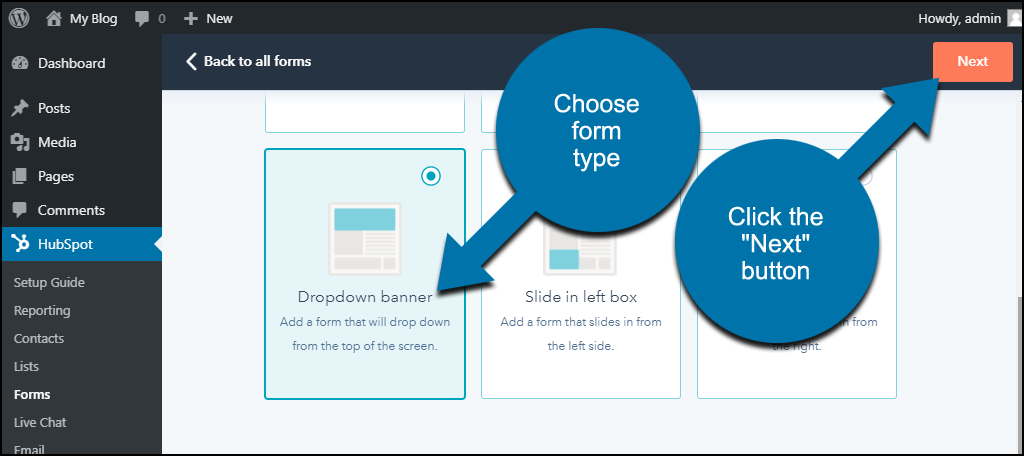
Choose Form Call-Out Style
There are a few options you can choose from to determine how the form will appear on your site. Choose whichever best fits your needs. For this tutorial, I’ll choose a “Dropdown banner” form and click the “Next” button.
Configuring Form Call-Out Button and Text
Now you can enter the text for the dropdown banner and button, and a color scheme to match your site.
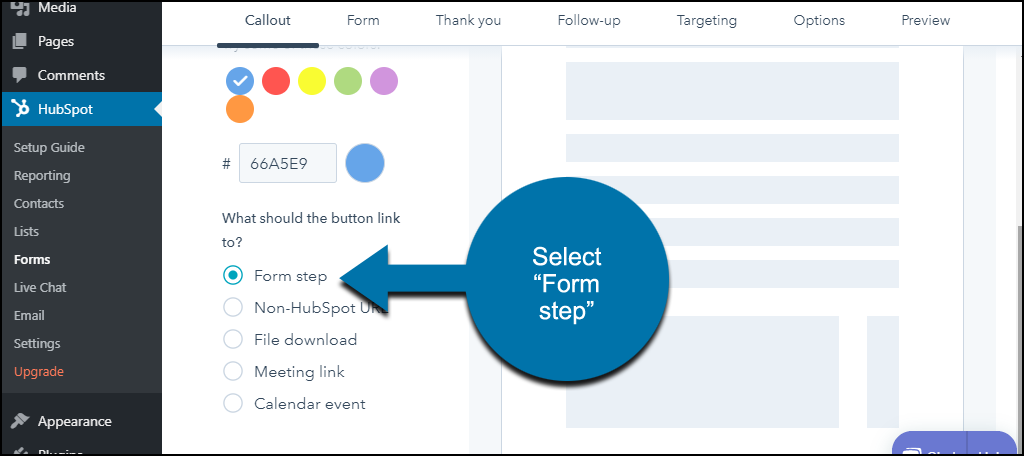
Scroll down a bit further, and you’ll see the question, “What should the button link do?” Here’s where you can begin to see how many options HubSpot provides you with. Your dropdown banner button can lead to a form, a download, a URL, a meeting link, or a calendar item.
We’re building a lead generation form, so I’ll choose “Form step” and click the “Next” button.
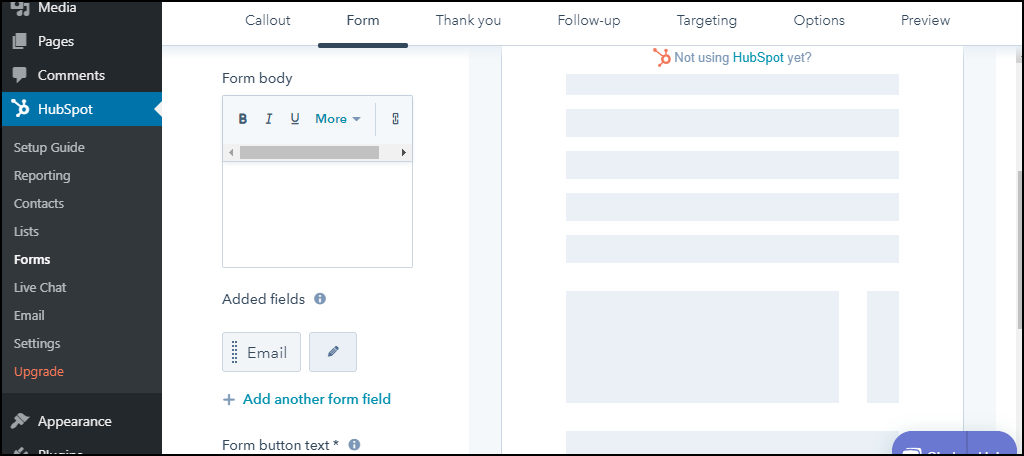
Configuring Form Content
Here’s where we set up the form contents.
- Featured image – you can upload an image here to display with your form. Typically that would be a logo, but it can be any image. Unlike most plugins, image selection isn’t linked to the WordPress Media Library. So you won’t be able to select images you’ve uploaded outside of HubSpot.
- Form body is the text that appears between the form title and the first form field. You might use this to describe how the form submission will be used. Or maybe more importantly, how it will not be used (i.e., not to send spam or be annoying, etc.).
- Added fields – the only form field available in the free plugin is the email address.
- Form button text is just what it sounds like, the text in the submit button.
- Notice and consent/legitimate interest (GDPR) add consent boxes for visitors to check. If you have visitors or customers in the EU, you should enable this.
- Language – choose the language used on your site. (Unless, of course, you’re setting up a lead capture form to target other regions.)
- Set lifecycle stage – this lets you tag the lifecycle stage of the person submitting the form. Lifecycle stages are too detailed to cover here, but you can see what HubSpot has to say about them.
- Captcha inserts a check to make sure the form is being submitted by a human and not a bot.
When you’ve made your changes here, click the “Next” button.
Configuring the “Thank You” Page
Here you can enter text to thank the visitor for providing their email address. You can also add a button if you want to direct the visitor to a download, a URL, a meeting link, or a calendar item.
Click the “Next” button.
Creating a “Follow-Up” Email
The next (optional) step is to create a follow-up email. The follow-up email is sent immediately after the visitor submits the form with their email address. You can schedule up to three follow-up emails if you upgrade to the paid version of the plugin.
Click the “Create follow-up email” button. (If you don’t want to send a follow-up, click the “Next” button and skip to the next section.)
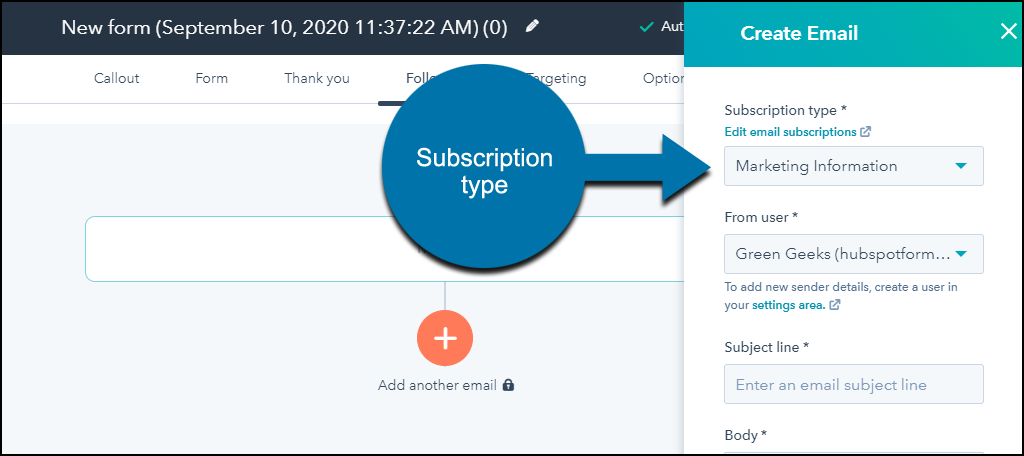
The typical email elements are available here, from address, subject line, and body. You’ll also have to create a footer that will be appended to all of your emails.
The thing that’s different is the “Subscription type” option. You only have one option for subscription type in the free plugin. But you can learn more about subscription types available in paid HubSpot plans.
When you’ve got your follow-up email configured, click the “Next” button.
Targeting Your Lead Generation Form
The next step is targeting. Meaning you can choose which pages the form appears on or which visitor behaviors will trigger the form.
There’s a lot of flexibility available in the targeting. But we want our form to appear on every page, so we’re only going to make one change here.
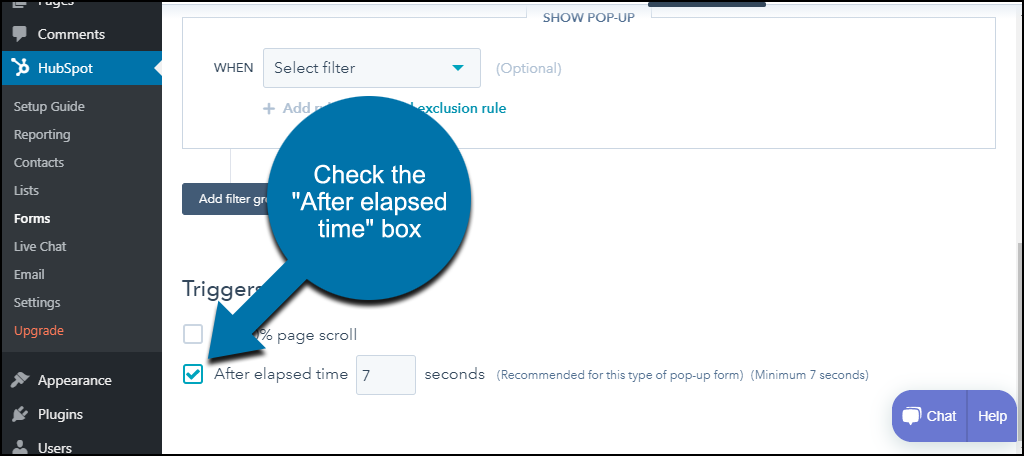
Scroll down to the “Triggers” section and check the “After elapsed time” box.
This is the time delay, in seconds, before the form option appears to your visitor.
We want to set this value, so the form option gets some attention. If the form option is there when the page loads, it’s easy for visitors to overlook or ignore. But if it slides down into view after a few seconds, the visitor can’t help but notice it.
So check the box, enter a value, then scroll back up and click the “Next” button.
Options
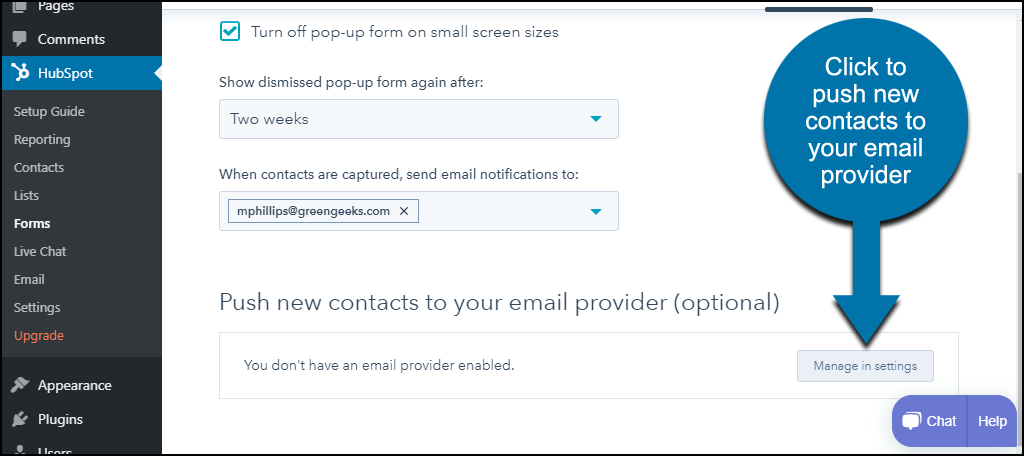
There are a few options here. First is the ability to disable the form option on small screens. Then you can decide how long to wait before showing the popup to the same visitor if they dismiss the notice.
Next, you can specify where to send form submission notifications. First, there’s a text box to enter an email address.
But then there’s something called, “Push new contacts to your email provider (optional).”
This is a cool feature that lets you sync to Mailchimp, Campaign Monitor, AWeber, Constant Contact, or GetResponse. If you do that, form submissions will show up in the service that you’ve synced.
That’s an option that’s very useful if part of your workflow revolves around an email service.
Click the “Next” button to finish up.
Preview
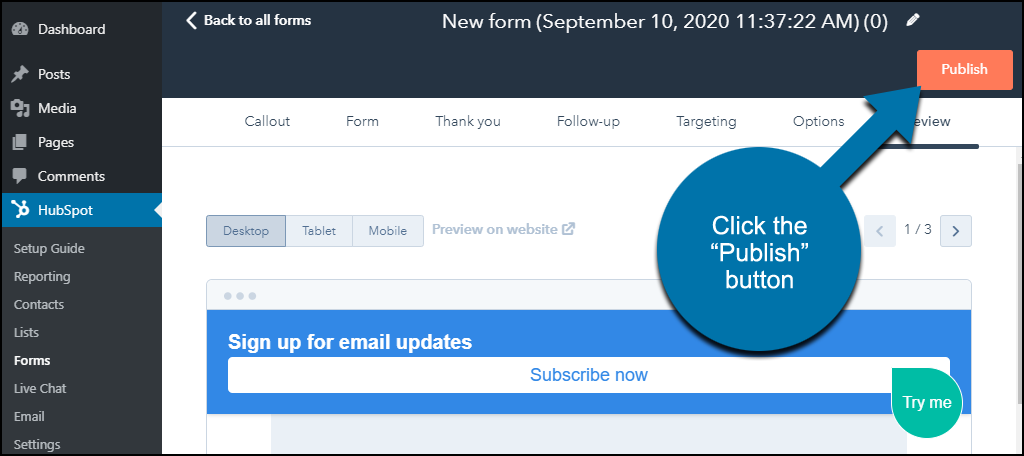
On the Preview tab, you can click through your form and preview it on desktop, tablets, and mobile devices.
Once you’re satisfied the form looks and behaves as you’d like, click the “Publish” button in the upper right corner.
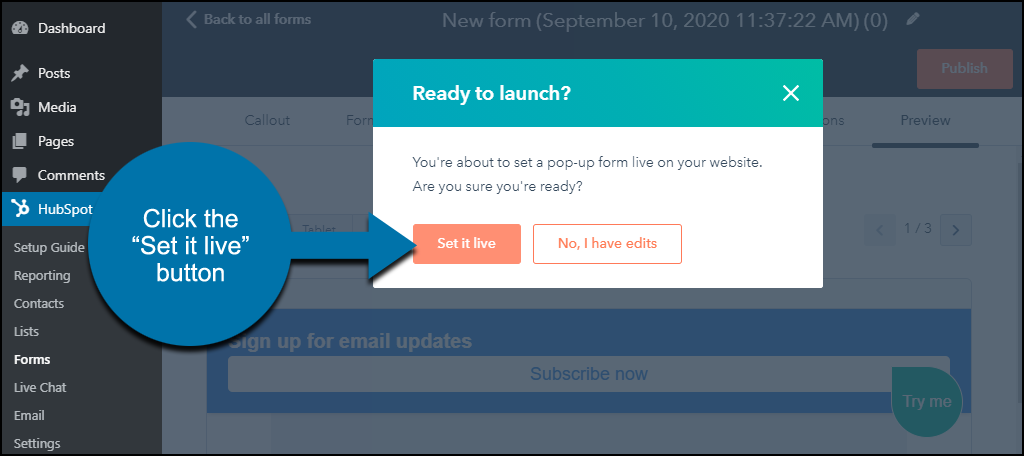
A confirmation popup will appear. Click the “Set it live” button.
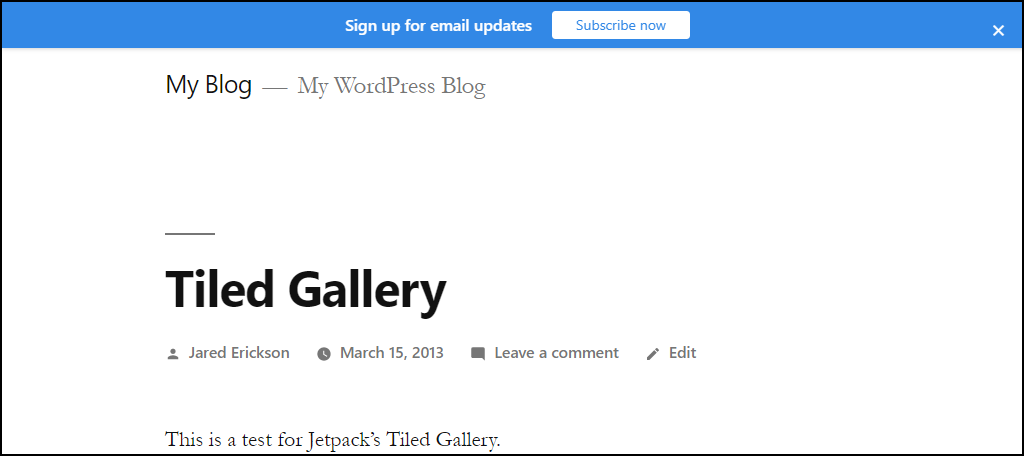
Now the form option is live on the site.
Viewing Form Submissions
In the left column navigation, mouse over the “HubSpot” link and click the “Forms” link.
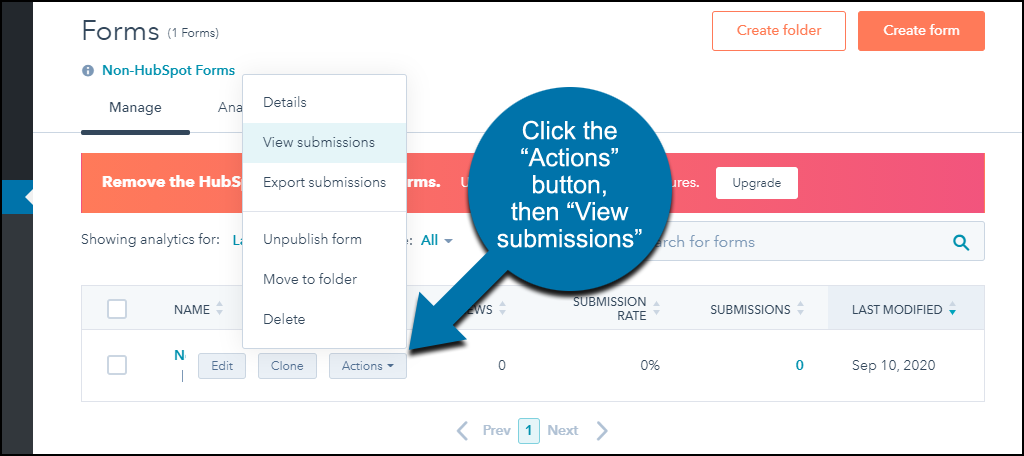
Click the name of the form you created, then click the “Actions” button. In the drop-down, click “View submissions.”
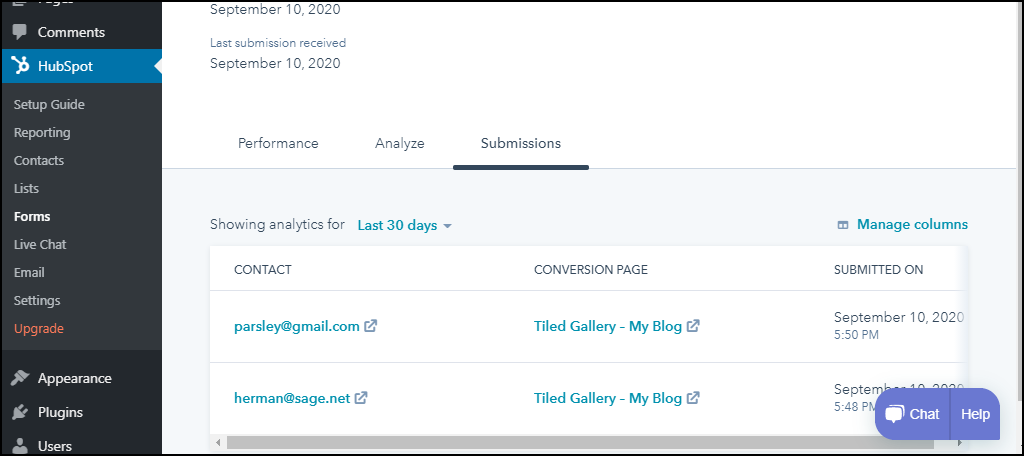
You’ll see a list of submissions, when the form was submitted, and which page the form was submitted from.
5. What Happens if You Uninstall the HubSpot CRM Plugin
If you uninstall the plugin, pages and posts that used it will be affected. Your forms will no longer function, nor will any other HubSpot features.
The plugin does not appear to create any local database tables, so there’s no database cleanup required.
As long as the HubSpot account you linked the site to remains active, you can re-install the plugin. Since your configuration data was stored at HubSpot, you should be able to pick up where you left off.
Scratching the Surface of the WordPress HubSpot CRM
Hopefully, I’ve provided you with a glimpse of what HubSpot can do for you. You can also set up live chat on your website with the free plugin, something we couldn’t cover here.
As for the HubSpot service, again, it’s so broad that it would take a book (or several books) to really dive into all of the available features and integrations.
Do you use a lot of individual CRM tools? Do you think you’d benefit from a centralized approach like HubSpot?
Let me know in the comments. I’d love to hear from you.